今天应该是我们公司 2022 年最后一天上班了,给自己做个简单的年度总结吧:
1月:做核酸
2月:做核酸
3月:做核酸,半个月左右居家办公
4月:做核酸,静态管理
5月:做核酸,静态管理
6月:做核酸,短暂居家办公(指一周以内)
7月:做核酸
8月:做核酸,短暂居家办公
9月:做核酸
10月:做核酸
11月:做核酸,短暂居家办公
12月:最后一次核酸是 14号在南京做的,回来后公司开始轮班,居家办公一周;不知道阳没阳,目前尚无症状
进入下一年,一定要 “羊” 没 “兔” 气,不管将来的是什么,总是值得期待的,祝大家新年快乐!
本文软件由网友
冷心推荐;
什么是 nginxWebUI ?
NginxWebUI是一款图形化管理nginx配置的工具,可以使用网页来快速配置nginx单机与集群的各项功能,包括http协议转发,tcp协议转发,反向代理,负载均衡,静态html服务器,ssl证书自动申请、续签、配置等,配置好后可一建生成nginx.conf文件,同时可控制nginx使用此文件进行启动与重载,完成对nginx的图形化控制闭环。
官方宣称,虽然 NginxWebUI并不能涵盖 nginx所有功能,但能覆盖 nginx 日常 90% 的功能使用配置。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 nginxwebui ,选择第一个 cym1102/nginxwebui,版本选择 latest。

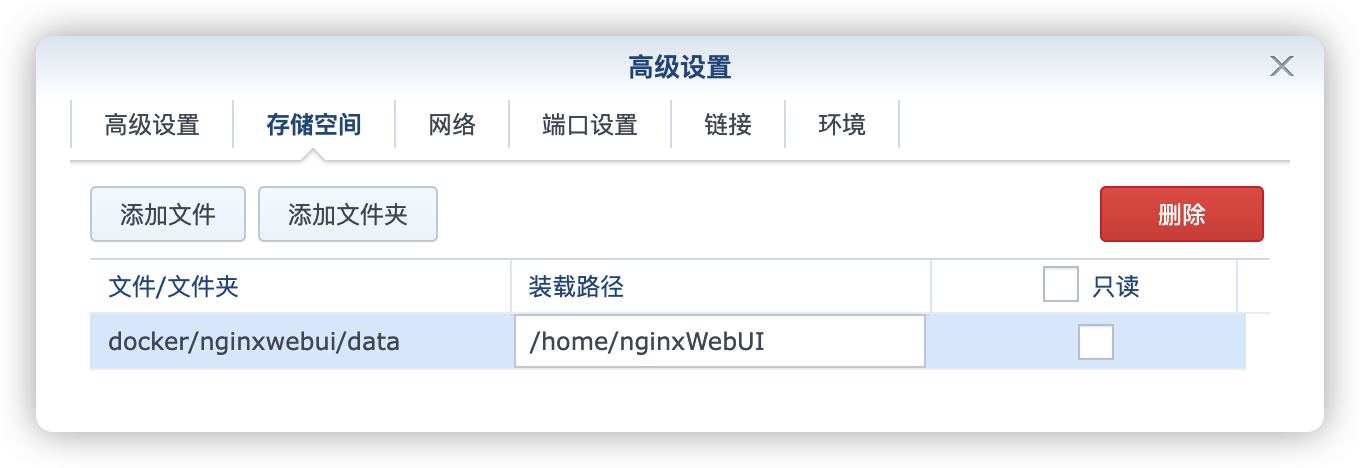
卷
在 docker 文件夹中,创建一个新文件夹 nginxwebui,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/nginxwebui/data | /home/nginxWebUI | 存放设置、数据库等 |

网络
勾选 使用与 Docker Host 相同的网络

环境
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 可变 | 值 |
|---|---|
BOOT_OPTIONS | 设置服务器端口,--server.port=8787 |

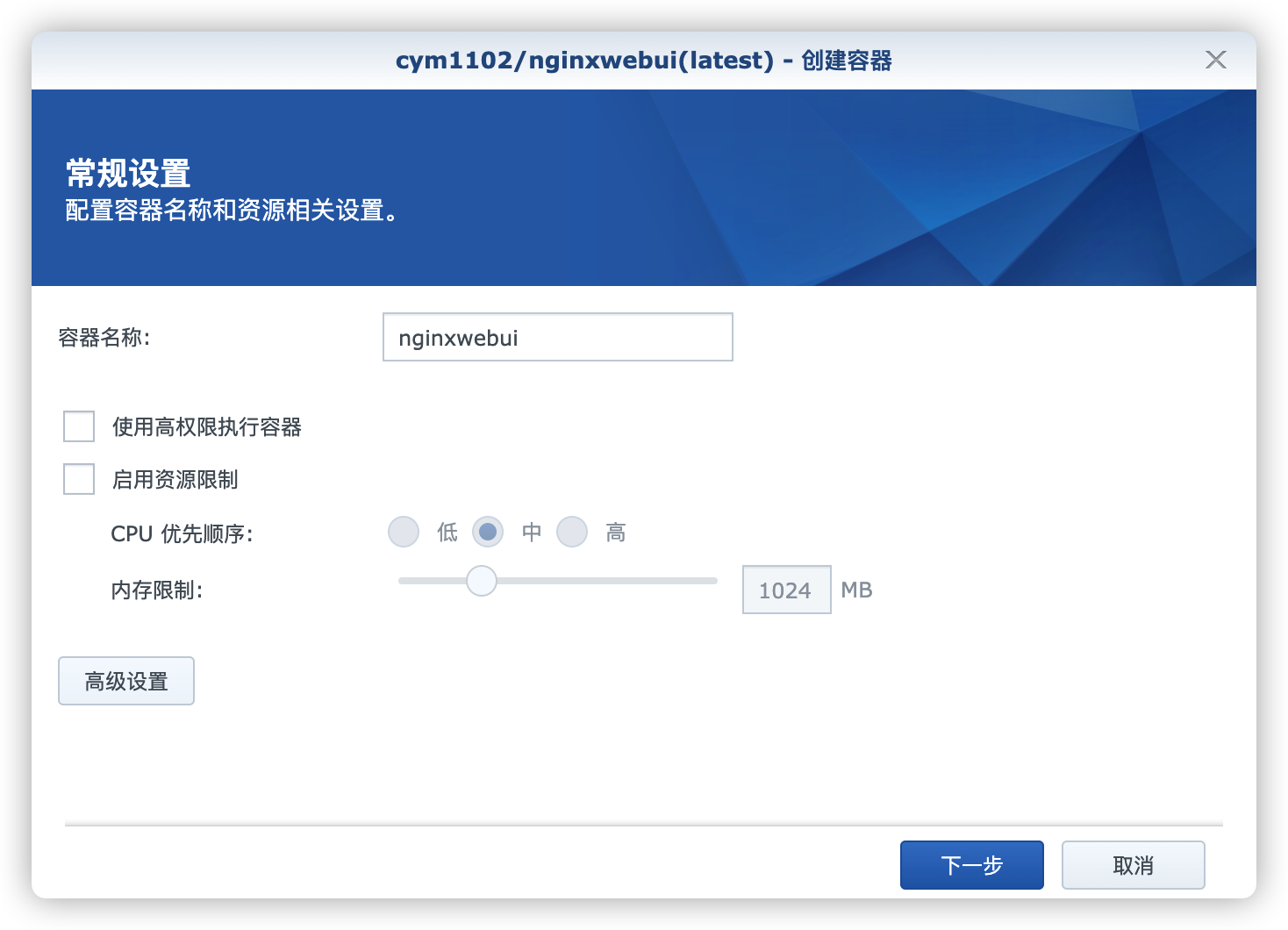
常规设置
这一步似乎非必要,如果有问题建议勾上再试试;
勾选 使用高权限还行容器

选择 是

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 nginxwebui 和 子目录
mkdir -p /volume2/docker/nginxwebui/data
# 进入 nginxwebui 目录
cd /volume2/docker/nginxwebui
# 运行容器
docker run -d \
--restart unless-stopped \
--name nginxwebui \
--privileged=true \
--net=host \
-v $(pwd)/data:/home/nginxWebUI \
-e BOOT_OPTIONS="--server.port=8787" \
cym1102/nginxwebui:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
nginxwebui:
image: cym1102/nginxwebui:latest
container_name: nginxwebui
restart: unless-stopped
privileged: true
network_mode: host
volumes:
- ./data:/home/nginxWebUI
environment:
- BOOT_OPTIONS=--server.port=8787
然后执行下面的命令
# 新建文件夹 nginxwebui 和 子目录
mkdir -p /volume2/docker/nginxwebui/data
# 进入 nginxwebui 目录
cd /volume2/docker/nginxwebui
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:8787 就能看到初始化界面
设置用户名和密码

添加成功之后,需要登录

登录成功后的主界面

开发接口直接访问 http://群晖IP:8787/doc.html 就可以看到 knife4j 接口页面

这个软件老苏是完全不会用的,别说现在没时间,就是有时间估计也不一定搞得明白,所以就不瞎扯了,去看官方提供的详细说明吧
-
国外用户:https://github.com/cym1102/nginxWebUI#使用说明
-
国内用户:https://gitee.com/cym1102/nginxWebUI#使用说明
不想看文字还可以看视频教程👇
https://www.bilibili.com/video/BV18A4y1D7GZ
参考文档
cym1102/nginxWebUI: Nginx Web page configuration tool. Use web pages to quickly configure Nginx. Nginx网页管理工具,使用网页来快速配置与管理nginx单机与集群
地址:https://github.com/cym1102/nginxWebUI
nginxWebUI - 首页
地址:https://www.nginxwebui.cn/
Nginx WebUI管理平台 - 常见-youmen - 博客园
地址:https://www.cnblogs.com/you-men/p/13460196.html








![写作历时一个月,长达8000字的年终总结——[2022年终总结]不要怕,请勇敢的向前走](https://img-blog.csdnimg.cn/img_convert/521792c93ed164bdb60b45bef8593c80.png)