CSS 的盒模型?
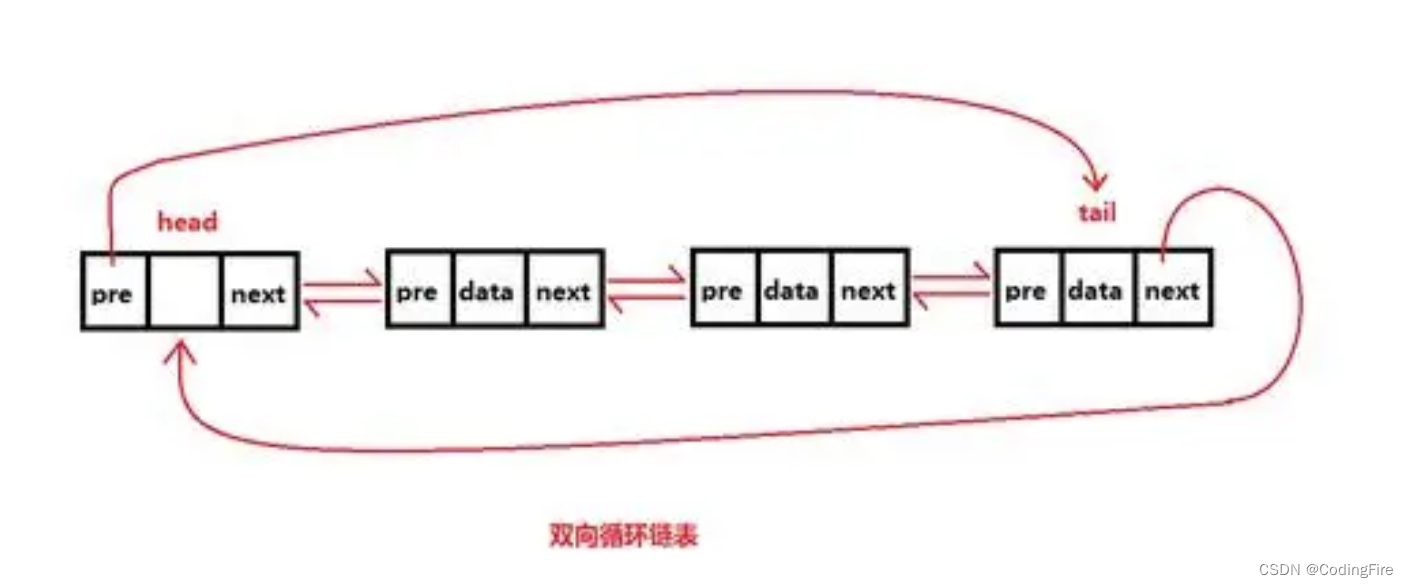
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际
内容这几个部分
盒子模型分为两种
第一种是
W3C 标准的盒子模型(标准盒模型)
第二种是IE 标准的盒子模型(怪异盒模型)
标准盒模型与怪异盒模型的表现效果的区别之处:
标准盒模型
标准盒模型中 width 指的是内容区域 content 的宽度
height 指的是内容区域 content 的高度
标准盒模型下盒子的大小 = content(内容区域) + border(边框) + padding(内边距) + margin(外边距)
怪异盒模型
怪异盒模型中的 width 指的是内容、边框、内边距总的宽度(content + border + padding);
height 指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小 = width(content + border + padding) + margin
CSS 中选择器的优先级
!important>行内样式>ID 选择器>类选择器>标签>通配符>继承>浏览器默认属性
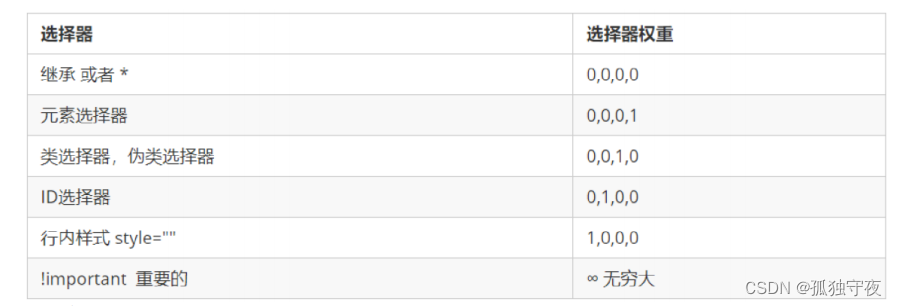
CSS 权重如何计算?

优先级注意点:
- 权重是有 4 组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id 选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为 0, 标签选择器为 1,类(伪类)选择器为 10, id 选择器 100, 行内样式表为 1000, !important 无穷大.
- 继承的权重是 0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权 重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
CSS 单位中 px、em 和 rem 的区别?
1、
px 是绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一个虚拟长度单位
2、
em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字 体尺
寸未被人为设置,则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大小因此并不是一
个固定的值
3、
rem 是 CSS3 新增的一个相对单位,使用 rem 为元素设定字体大小
时,仍然是相对大小,但相对的只是 HTML 根元素




![写作历时一个月,长达8000字的年终总结——[2022年终总结]不要怕,请勇敢的向前走](https://img-blog.csdnimg.cn/img_convert/521792c93ed164bdb60b45bef8593c80.png)