1.java 绘图坐标体系
1.1 坐标体系-介绍
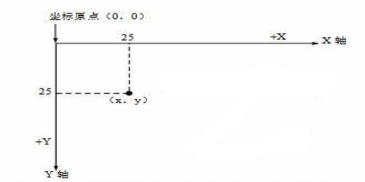
下图说明了Java坐标系。坐标原点位于左上角,以像素为单位。在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。

1.2坐标体系-像素
计算机在屏幕上显示的内容都是由屏幕上的每一个像素组成的。例如,计算机显示器的分辨率是800×600,表示计算机屏幕上的每一行由800个点组成,共有600行,整个计算机屏幕共有480000个像素。像素是一个密度单位,而厘米是长度单位,两者无法比较。
2.绘图原理
Component类提供了两个和绘图相关最重要的方法:
-
paint(Graphics g)绘制组件的外观。
-
repaint()刷新组件的外观。
当组件第一次在屏幕显示的时候,程序会自动的调用paint()方法来绘制组件.
在以下情况paint()将会被调用:
- 窗口最小化再最大化
- 窗口的大小发生变化
- repaint方法被调用
3.介绍-快速入门
import javax.swing.*;
import java.awt.*;
public class DrawCircle extends JFrame { //JFrame对应窗口,可以理解成是一个画框
//定义一个面板
private MyPanel mp = null;
public static void main(String[] args) {
new DrawCircle();
System.out.println("退出程序~");
}
public DrawCircle() {//构造器
//初始化面板
mp = new MyPanel();
//把面板放入到窗口(画框)
this.add(mp);
//设置窗口的大小
this.setSize(400, 300);
//当点击窗口的小×,程序完全退出.
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);//可以显示
}
}
//1.先定义一个MyPanel, 继承JPanel类, 画图形,就在面板上画
class MyPanel extends JPanel {
//说明:
//1. MyPanel 对象就是一个画板
//2. Graphics g 把 g 理解成一支画笔
//3. Graphics 提供了很多绘图的方法
//Graphics g
@Override
public void paint(Graphics g) {//绘图方法
super.paint(g);//调用父类的方法完成初始化.
// System.out.println("paint 方法被调用了~");
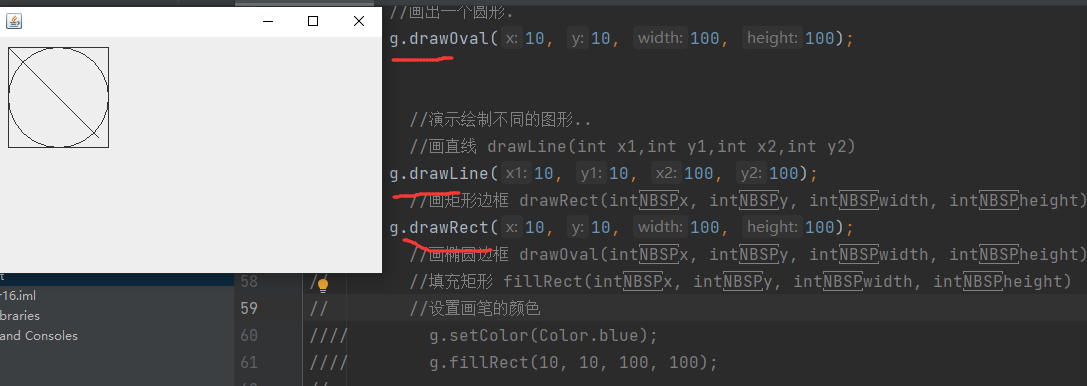
//画出一个圆形.
g.drawOval(10, 10, 100, 100);
// //演示绘制不同的图形..
// //画直线 drawLine(int x1,int y1,int x2,int y2)
// g.drawLine(10, 10, 100, 100);
// //画矩形边框 drawRect(int x, int y, int width, int height)
// g.drawRect(10, 10, 100, 100);
// //画椭圆边框 drawOval(int x, int y, int width, int height)
// //填充矩形 fillRect(int x, int y, int width, int height)
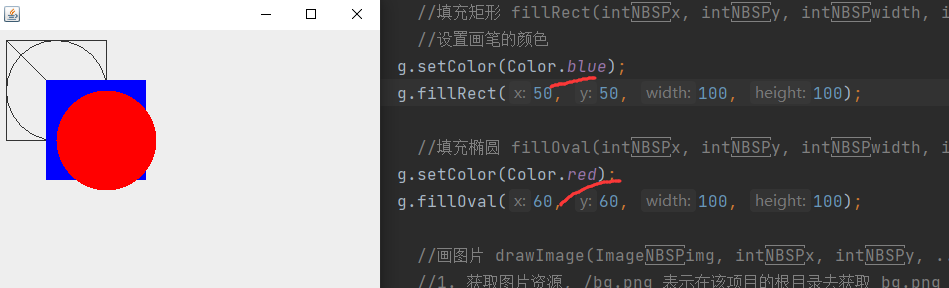
// //设置画笔的颜色
// g.setColor(Color.blue);
// g.fillRect(50, 50, 100, 100);
//
// //填充椭圆 fillOval(int x, int y, int width, int height)
// g.setColor(Color.red);
// g.fillOval(60, 60, 100, 100);
//
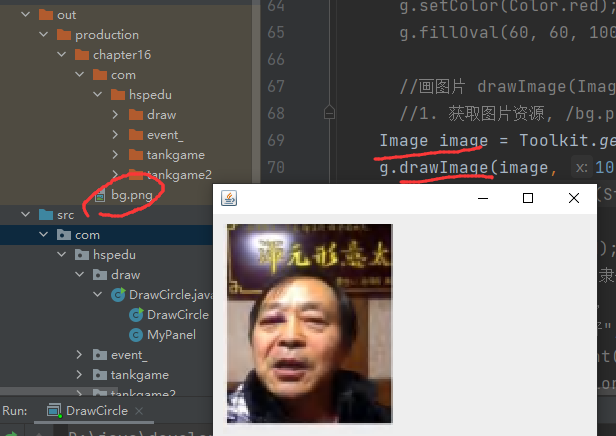
// //画图片 drawImage(Image img, int x, int y, ..)
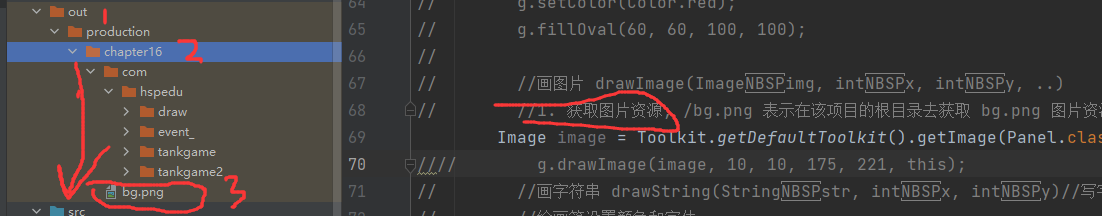
// //1. 获取图片资源, /bg.png 表示在该项目的根目录去获取 bg.png 图片资源
// Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource("/bg.png"));
// g.drawImage(image, 10, 10, 170, 210, this);
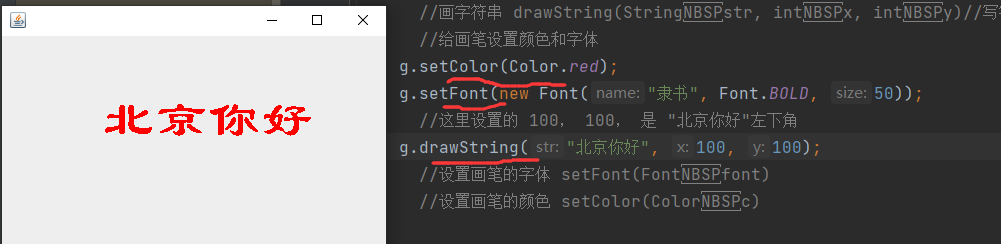
// //画字符串 drawString(String str, int x, int y)//写字
// //给画笔设置颜色和字体
// g.setColor(Color.red);
// g.setFont(new Font("隶书", Font.BOLD, 50));
// //这里设置的 100, 100, 是 "北京你好"左下角
// g.drawString("北京你好", 100, 100);
// //设置画笔的字体 setFont(Font font)
// //设置画笔的颜色 setColor(Color c)
}
}




4.绘出坦克

package com.yt.tankgame;
public class Tank {
private int x;//指定坦克的横坐标
private int y;//指定坦克的纵坐标
public Tank(int x, int y) {
this.x = x;
this.y = y;
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
}package com.yt.tankgame;
//创建自己的坦克
public class Hero extends Tank{
public Hero(int x, int y) {
super(x, y);
}
}package com.yt.tankgame;
import javax.swing.*;
import java.awt.*;
//坦克大战的绘图区域
public class MyPanel extends JPanel {
//定义我的坦克
Hero hero = null;
public MyPanel(){
hero = new Hero(100,100);//初始化自己的坦克
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0,0,750,750);//填充矩形,默认是黑色
//画出坦克-封装到方法
drawTank(hero.getX(),hero.getY(),g,0,0);
}
//编写方法,画出坦克
/**
*
* @param x 坦克的左上x坐标
* @param y 坦克的左上y坐标
* @param g 画笔
* @param direction 方向 ,上下左右
* @param type 我们的坦克,还是敌方坦克
*/
public void drawTank(int x, int y,Graphics g, int direction,int type){
//根据不同类型的坦克,设置不同的颜色
switch (type){
case 0://我们的坦克
g.setColor(Color.cyan);
break;
case 1://敌方的坦克
g.setColor(Color.yellow);
break;
}
//根据坦克的方向来绘制坦克
switch (direction){
case 0://0表示向上
g.fill3DRect(x,y,10,60,false);//画出坦克左边的轮子
g.fill3DRect(x+10,y+10,20,40,false);//画出坦克中间
g.fill3DRect(x+30,y,10,60,false);//画出坦克右边的轮子
g.drawOval(x+10,y+20,20,20);//画出坦克中间的盖子
g.drawLine(x+20,y+30,x+20,y);//画出炮筒
break;
default:
System.out.println("暂时没有处理");
}
}
}测试
import javax.swing.*;
public class YtTankGame01 extends JFrame {
//定义MyPanel
MyPanel mp = null;
public static void main(String[] args) {
new YtTankGame01();
}
public YtTankGame01(){
mp = new MyPanel();
this.add(mp);//将面板(就是绘制游戏的区域)添加到窗口中
this.setSize(750,750);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}5.java 事件处理机制
5.0移动小球
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.awt.event.MouseListener;
import java.awt.event.WindowListener;
/**
* 演示小球通过键盘控制上下左右的移动-> 讲解Java的事件控制
*/
public class BallMove extends JFrame { //窗口
MyPanel mp = null;
public static void main(String[] args) {
BallMove ballMove = new BallMove();
}
//构造器
public BallMove() {
mp = new MyPanel();
this.add(mp);
this.setSize(400, 300);
//窗口JFrame 对象可以监听键盘事件, 即可以监听到面板发生的键盘事件
this.addKeyListener(mp);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
}
//面板, 可以画出小球
//KeyListener 是监听器, 可以监听键盘事件
class MyPanel extends JPanel implements KeyListener {
//为了让小球可以移动, 把他的左上角的坐标(x,y)设置变量
int x = 10;
int y = 10;
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillOval(x, y, 20, 20); //默认黑色
}
//有字符输出时,该方法就会触发
@Override
public void keyTyped(KeyEvent e) {
}
//当某个键按下,该方法会触发
@Override
public void keyPressed(KeyEvent e) {
//System.out.println((char)e.getKeyCode() + "被按下..");
//根据用户按下的不同键,来处理小球的移动 (上下左右的键)
//在java中,会给每一个键,分配一个值(int)
if(e.getKeyCode() == KeyEvent.VK_DOWN) {//KeyEvent.VK_DOWN就是向下的箭头对应的code
y++;
} else if(e.getKeyCode() == KeyEvent.VK_UP) {
y--;
} else if(e.getKeyCode() == KeyEvent.VK_LEFT) {
x--;
} else if(e.getKeyCode() == KeyEvent.VK_RIGHT) {
x++;
}
//让面板重绘
this.repaint();
}
//当某个键释放(松开),该方法会触发
@Override
public void keyReleased(KeyEvent e) {
}
}5.1基本说明
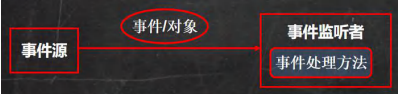
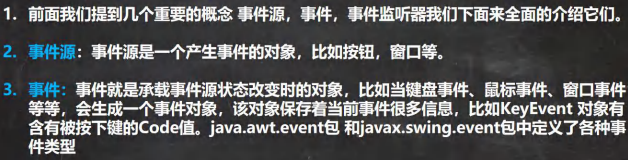
java事件处理是采取“委派事件模型"。当事件发生时,产生事件的对象,会把此"信息”传递给"事件的监听者"处理,这里所说的“信息"实际上就是java.awt.event事件类库里某个类所创建的对象,把它称为"事件的对象”。

5.2事件处理机制深入理解



6.可以移动的坦克

Tank类
package com.yt.tankgame02;
public class Tank {
private int x;//指定坦克的横坐标
private int y;//指定坦克的纵坐标
private int direct;//表示坦克方向 0上 1右 2下 3左
private int speed = 1;
public void setSpeed(int speed) {
this.speed = speed;
}
//上右下左移动方法
public void moveUp(){
y -= speed;
}
public void moveRight(){
x += speed;
}
public void moveDown(){
y += speed;
}
public void moveLeft(){
x -= speed;
}
public Tank(int x, int y) {
this.x = x;
this.y = y;
}
public int getDirect() {
return direct;
}
public void setDirect(int direct) {
this.direct = direct;
}
public int getX() {
return x;
}
public void setX(int x) {
this.x = x;
}
public int getY() {
return y;
}
public void setY(int y) {
this.y = y;
}
}Hero类
package com.yt.tankgame02;
//创建自己的坦克
public class Hero extends Tank{
public Hero(int x, int y) {
super(x, y);
}
}MyPanel类
package com.yt.tankgame02;
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
//坦克大战的绘图区域
//为了监听键盘事件,实现KeyListener
public class MyPanel extends JPanel implements KeyListener {
//定义我的坦克
Hero hero = null;
public MyPanel(){
hero = new Hero(100,100);//初始化自己的坦克
hero.setDirect(5);
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0,0,750,750);//填充矩形,默认是黑色
//画出坦克-封装到方法
drawTank(hero.getX(),hero.getY(),g,hero.getDirect(),1);
}
//编写方法,画出坦克
/**
*
* @param x 坦克的左上x坐标
* @param y 坦克的左上y坐标
* @param g 画笔
* @param direction 方向 ,上下左右
* @param type 我们的坦克,还是敌方坦克
*/
public void drawTank(int x, int y,Graphics g, int direction,int type){
//根据不同类型的坦克,设置不同的颜色
switch (type){
case 0://我们的坦克
g.setColor(Color.cyan);
break;
case 1://敌方的坦克
g.setColor(Color.yellow);
break;
}
//根据坦克的方向来绘制对应形状的坦克
//direction表示方向,0:向上 1向右 2向下 3向左
switch (direction){
case 0://0表示向上
g.fill3DRect(x,y,10,60,false);//画出坦克左边的轮子
g.fill3DRect(x+10,y+10,20,40,false);//画出坦克中间
g.fill3DRect(x+30,y,10,60,false);//画出坦克右边的轮子
g.drawOval(x+10,y+20,20,20);//画出坦克中间的盖子
g.drawLine(x+20,y+30,x+20,y);//画出炮筒
break;
case 1://1表示向右
g.fill3DRect(x,y,60,10,false);//画出坦克上边的轮子
g.fill3DRect(x+10,y+10,40,20,false);//画出坦克中间
g.fill3DRect(x,y+30,60,10,false);//画出坦克下边的轮子
g.drawOval(x+20,y+10,20,20);//画出坦克中间的盖子
g.drawLine(x+30,y+20,x+60,y+20);//画出炮筒
break;
case 2://2表示向下
g.fill3DRect(x,y,10,60,false);//画出坦克左边的轮子
g.fill3DRect(x+10,y+10,20,40,false);//画出坦克中间
g.fill3DRect(x+30,y,10,60,false);//画出坦克右边的轮子
g.drawOval(x+10,y+20,20,20);//画出坦克中间的盖子
g.drawLine(x+20,y+30,x+20,y+60);//画出炮筒
break;
case 3://3表示向左
g.fill3DRect(x,y,60,10,false);//画出坦克上边的轮子
g.fill3DRect(x+10,y+10,40,20,false);//画出坦克中间
g.fill3DRect(x,y+30,60,10,false);//画出坦克下边的轮子
g.drawOval(x+20,y+10,20,20);//画出坦克中间的盖子
g.drawLine(x+30,y+20,x,y+20);//画出炮筒
break;
default:
System.out.println("暂时没有处理");
}
}
@Override
public void keyTyped(KeyEvent e) {
}
//处理w s a d 键的按下情况
@Override
public void keyPressed(KeyEvent e) {
if(e.getKeyCode() == KeyEvent.VK_W){
//按下w键,改变坦克方向
hero.setDirect(0);
hero.moveUp();
} else if (e.getKeyCode() == KeyEvent.VK_D){
hero.setDirect(1);
hero.moveRight();
} else if (e.getKeyCode() == KeyEvent.VK_S){
hero.setDirect(2);
hero.moveDown();
} else if (e.getKeyCode() == KeyEvent.VK_A){
hero.setDirect(3);
hero.moveLeft();
}
//务必要重绘,才能显示出变化
this.repaint();
}
@Override
public void keyReleased(KeyEvent e) {
}
}测试类
package com.yt.tankgame02;
import javax.swing.*;
public class YtTankGame02 extends JFrame {
//定义MyPanel
MyPanel mp = null;
public static void main(String[] args) {
new YtTankGame02();
}
public YtTankGame02(){
mp = new MyPanel();
this.add(mp);//将面板(就是绘制游戏的区域)添加到窗口中
this.addKeyListener(mp);//让JFrame监听mp的键盘事件
this.setSize(750,750);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setVisible(true);
}
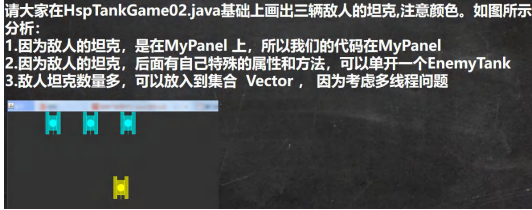
}7.作业-绘制敌人坦克


package com.yt.tankgame02;
public class EnemyTank extends Tank{
public EnemyTank(int x, int y) {
super(x, y);
}
}
package com.yt.tankgame02;
import javax.swing.*;
import java.awt.*;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Vector;
//坦克大战的绘图区域
//为了监听键盘事件,实现KeyListener
public class MyPanel extends JPanel implements KeyListener {
//定义我的坦克
Hero hero = null;
//定义敌人的坦克,放入到Vector中
Vector<EnemyTank> enemyTanks = new Vector<>();
int enemyTankSize = 3;
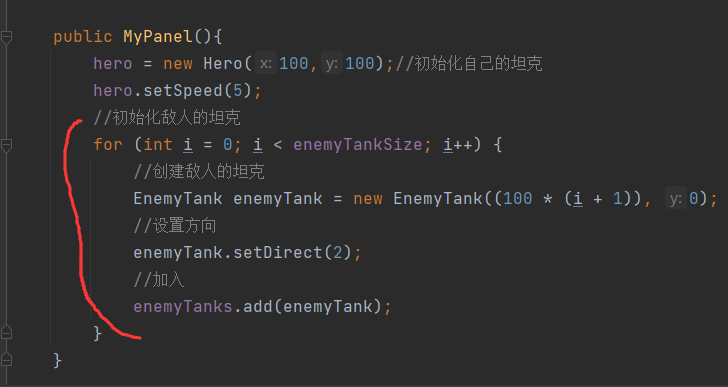
public MyPanel(){
hero = new Hero(100,100);//初始化自己的坦克
hero.setSpeed(5);
//初始化敌人的坦克
for (int i = 0; i < enemyTankSize; i++) {
//创建敌人的坦克
EnemyTank enemyTank = new EnemyTank((100 * (i + 1)), 0);
//设置方向
enemyTank.setDirect(2);
//加入
enemyTanks.add(enemyTank);
}
}
@Override
public void paint(Graphics g) {
super.paint(g);
g.fillRect(0,0,750,750);//填充矩形,默认是黑色
//画出坦克-封装到方法
drawTank(hero.getX(),hero.getY(),g,hero.getDirect(),1);
//画出敌人的坦克,遍历Vector
for (int i=0; i< enemyTanks.size(); i++){
//取出坦克
EnemyTank enemyTank = enemyTanks.get(i);
drawTank(enemyTank.getX(),enemyTank.getY(),g,enemyTank.getDirect(),0);
}
}
//编写方法,画出坦克
/**
*
* @param x 坦克的左上x坐标
* @param y 坦克的左上y坐标
* @param g 画笔
* @param direction 方向 ,上下左右
* @param type 我们的坦克,还是敌方坦克
*/
public void drawTank(int x, int y,Graphics g, int direction,int type){
//根据不同类型的坦克,设置不同的颜色
switch (type){
case 0://我们的坦克
g.setColor(Color.cyan);
break;
case 1://敌方的坦克
g.setColor(Color.yellow);
break;
}
//根据坦克的方向来绘制对应形状的坦克
//direction表示方向,0:向上 1向右 2向下 3向左
switch (direction){
case 0://0表示向上
g.fill3DRect(x,y,10,60,false);//画出坦克左边的轮子
g.fill3DRect(x+10,y+10,20,40,false);//画出坦克中间
g.fill3DRect(x+30,y,10,60,false);//画出坦克右边的轮子
g.drawOval(x+10,y+20,20,20);//画出坦克中间的盖子
g.drawLine(x+20,y+30,x+20,y);//画出炮筒
break;
case 1://1表示向右
g.fill3DRect(x,y,60,10,false);//画出坦克上边的轮子
g.fill3DRect(x+10,y+10,40,20,false);//画出坦克中间
g.fill3DRect(x,y+30,60,10,false);//画出坦克下边的轮子
g.drawOval(x+20,y+10,20,20);//画出坦克中间的盖子
g.drawLine(x+30,y+20,x+60,y+20);//画出炮筒
break;
case 2://2表示向下
g.fill3DRect(x,y,10,60,false);//画出坦克左边的轮子
g.fill3DRect(x+10,y+10,20,40,false);//画出坦克中间
g.fill3DRect(x+30,y,10,60,false);//画出坦克右边的轮子
g.drawOval(x+10,y+20,20,20);//画出坦克中间的盖子
g.drawLine(x+20,y+30,x+20,y+60);//画出炮筒
break;
case 3://3表示向左
g.fill3DRect(x,y,60,10,false);//画出坦克上边的轮子
g.fill3DRect(x+10,y+10,40,20,false);//画出坦克中间
g.fill3DRect(x,y+30,60,10,false);//画出坦克下边的轮子
g.drawOval(x+20,y+10,20,20);//画出坦克中间的盖子
g.drawLine(x+30,y+20,x,y+20);//画出炮筒
break;
default:
System.out.println("暂时没有处理");
}
}
@Override
public void keyTyped(KeyEvent e) {
}
//处理w s a d 键的按下情况
@Override
public void keyPressed(KeyEvent e) {
if(e.getKeyCode() == KeyEvent.VK_W){
//按下w键,改变坦克方向
hero.setDirect(0);
hero.moveUp();
} else if (e.getKeyCode() == KeyEvent.VK_D){
hero.setDirect(1);
hero.moveRight();
} else if (e.getKeyCode() == KeyEvent.VK_S){
hero.setDirect(2);
hero.moveDown();
} else if (e.getKeyCode() == KeyEvent.VK_A){
hero.setDirect(3);
hero.moveLeft();
}
//务必要重绘,才能显示出变化
this.repaint();
}
@Override
public void keyReleased(KeyEvent e) {
}
}