Vant 是一个轻量、可靠的移动端组件库
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
Vant 2 - Mobile UI Components built on Vue
第一步:安装该组件库
在现有项目中使用 Vant 时,可以通过
npm或yarn进行安装# Vue 3 项目,安装最新版 Vant: npm i vant -S # Vue 2 项目,安装 Vant 2: npm i vant@latest-v2 -S更多安装方法参考:Vant 2 - Mobile UI Components built on Vue
第二步:导入该组件
方法一:自动按需引入组件 (推荐)
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自 动转换为按需引入的方式。
# 安装插件 npm i babel-plugin-import -D在.babelrc 中添加配置
{ "plugins": [ ["import", { "libraryName": "vant", "libraryDirectory": "es", "style": true }] ] }接着在src目录下新建lib/VantUI/VantUI.js
在VantUI.js中按需导入对应的组件
import Vue from 'vue' import { Button,Icon } from 'vant'; // 全局注册 Vue.use(Button) Vue.use(Icon)然后在main.js中导入VantUI
import './lib/VantUI/VantUI'然后在你的vue组件页面中编写对应的组件
<van-button plain type="primary">朴素按钮</van-button> <van-icon name="https://b.yzcdn.cn/vant/icon-demo-1126.png" /> <van-button plain type="primary" @click="ToastFn">弹框</van-button>效果如下
方法二:导入所有组件
Vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法
import Vue from 'vue'; import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant);配置按需引入后,将不允许直接导入所有组件。
到这就已经在页面上可以正常使用VantUI组件库了
注意:如果设置了按需导入后,在使用部分组件时,还需要在当前页面中导入
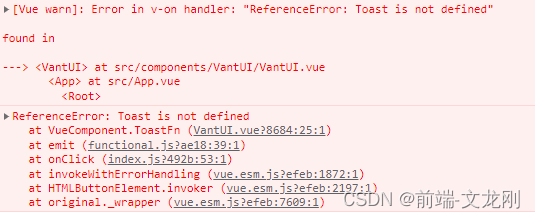
比如 Toast 组件
如果不在当前页面中导入会报错

原因是当前页面没找到此组件,所以需要在当前页面中再导入一次

这样就能正常使用了


![Azure 深入浅出[3]: 如何在MS Visio里面画专业的Azure技术架构图?](https://img-blog.csdnimg.cn/71b9737f0a0743eb83699132587761ba.png)