设置为display: grid的元素成为一个网格容器(grid container)。它的子元素则变成网格元素(grid items)。
1.网格的组成部分:

grid-template-columns和grid-template-rows定义了网格轨道
grid-template-columns:1fr 1fr 1fr;
//表示三列等宽// 两行css 等价
grid-template-rows: repeat(4, auto);
grid-template-rows: auto auto auto auto;
// 定义了四个水平网格轨道,高度为auto,轨道大小设置为auto,轨道会根据自身内容扩展。grid-template-columns: repeat(auto-fill,minmax(200px,1fr));
grid-template-columns: repeat(auto-fit,minmax(200px,1fr));
// minmax(200px,1fr):它指定两个值:最小尺寸和最大尺寸。
// 浏览器会确保网格轨道的大小介于这两者之间。(如果最大尺寸小于最小尺寸,最大尺寸就会被忽略。)通过指定minmax(200px, 1fr),浏览器确保了所有的轨道至少宽200px。repeat()函数里的auto-fill关键字是一个特殊值。设置了之后,只要网格放得下,浏览器就会尽可能多地生成轨道,并且不会跟指定大小(minmax()值)的限制产生冲突。
auto-fit关键字代替auto-fill。它会让非空的网格轨道扩展,填满可用空间。
具体选择auto-fill还是auto-fit取决于你是想要确保网格轨道的大小,还是希望整个网格容器都被填满。
grid-gap: 1em;
// 属性定义了每个网格单元之间的间距。2.Flexbox和grid 的区别
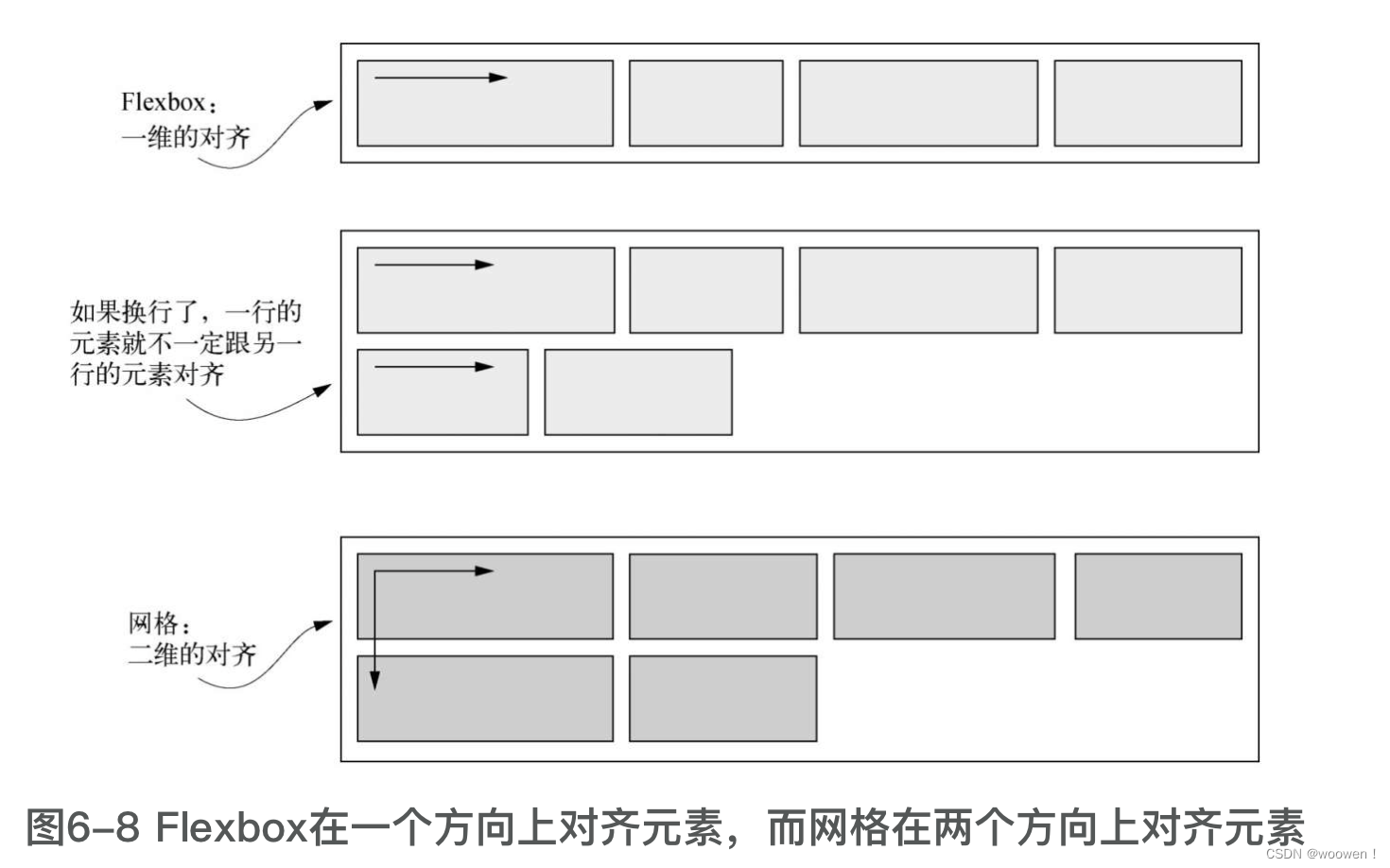
❑ Flexbox本质上是一维的,而网格是二维的。
❑ Flexbox是以内容为切入点由内向外工作的,而网格是以布局为切入点从外向内工作的。
因为Flexbox是一维的,所以它很适合用在相似的元素组成的行(或列)上。它支持用flex-wrap换行,但是没法让上一行元素跟下一行元素对齐。相反,网格是二维的,旨在解决一个轨道的元素跟另一个轨道的元素对齐的问题。

当设计要求元素在两个维度上都对齐时,使用网格。当只关心一维的元素排列时,使用Flexbox
网格布局共设计了三种语法:编号的网格线、命名的网格线、命名的网格区域
3.网格线的编号

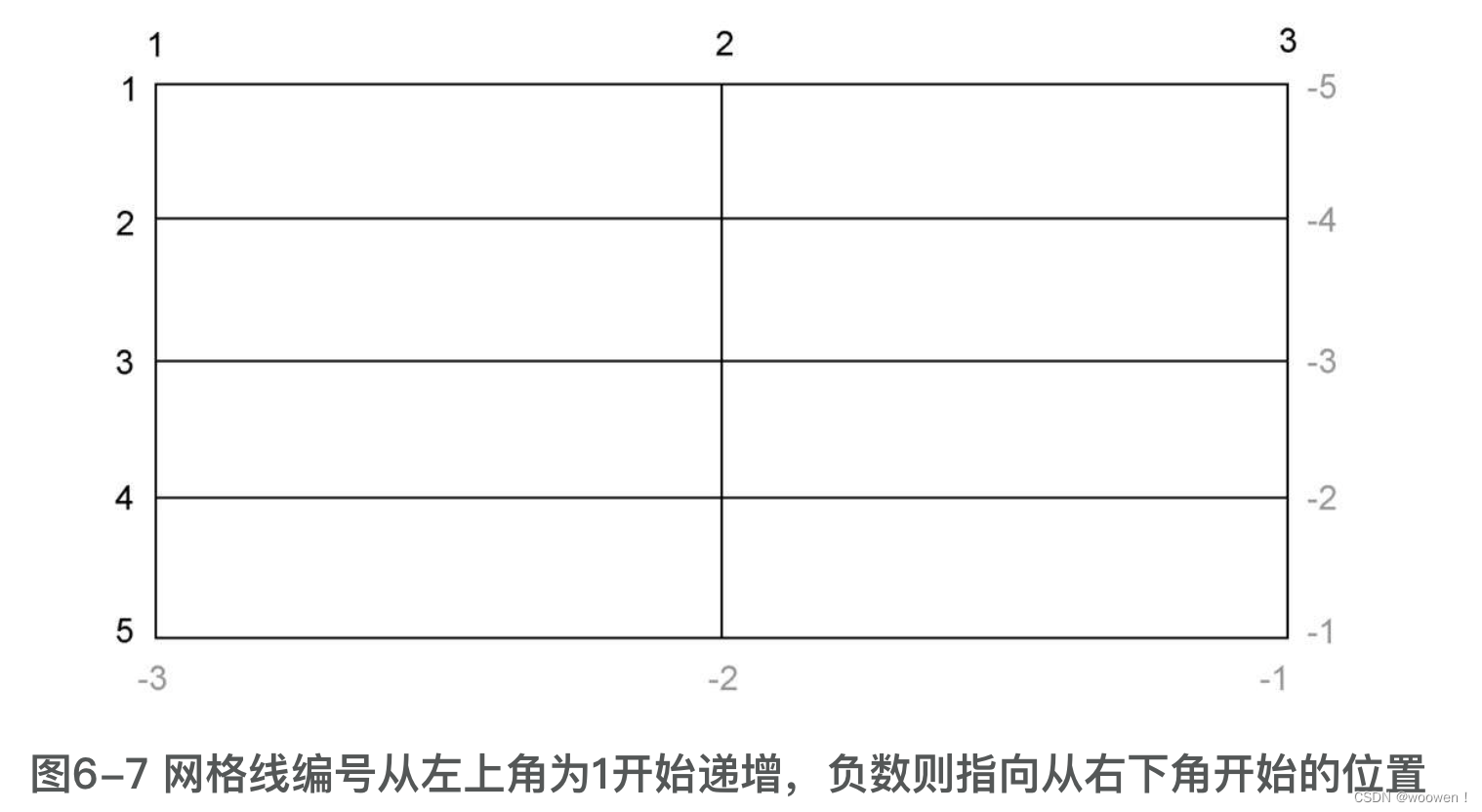
网格轨道定义好之后,要将每个网格元素放到特定的位置上。浏览器给网格里的每个网格线都赋予了编号,如图6-7所示。CSS用这些编号指出每个元素应该摆放的位置。
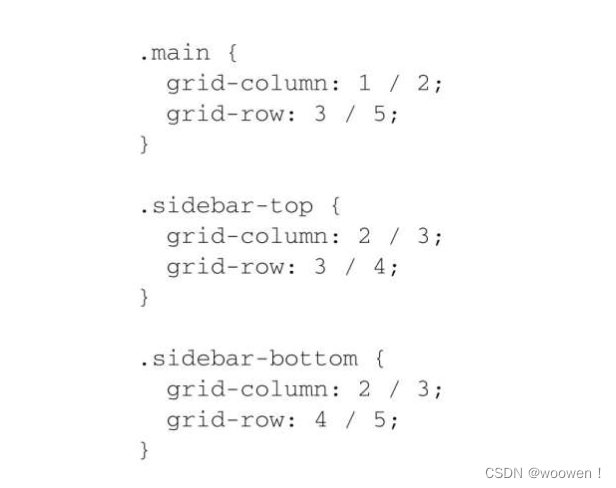
可以在grid-column和grid-row属性中用网格线的编号指定网格元素的位置。如果想要一个网格元素在垂直方向上跨越1号网格线到3号网格线,就需要给元素设置grid-column: 1 / 3。或者设置grid-row: 3 / 5让元素在水平方向上跨越3号网格线到5号网格线。这两个属性一起就能指定一个元素应该放置的网格区域。

说明
这些属性实际上是简写属性:
grid-column是grid-column-start和grid-column-end的简写;
grid-row是grid-row-start和grid-row-end的简写。
中间的斜线只在简写属性里用于区分两个值,斜线前后的空格不作要求。
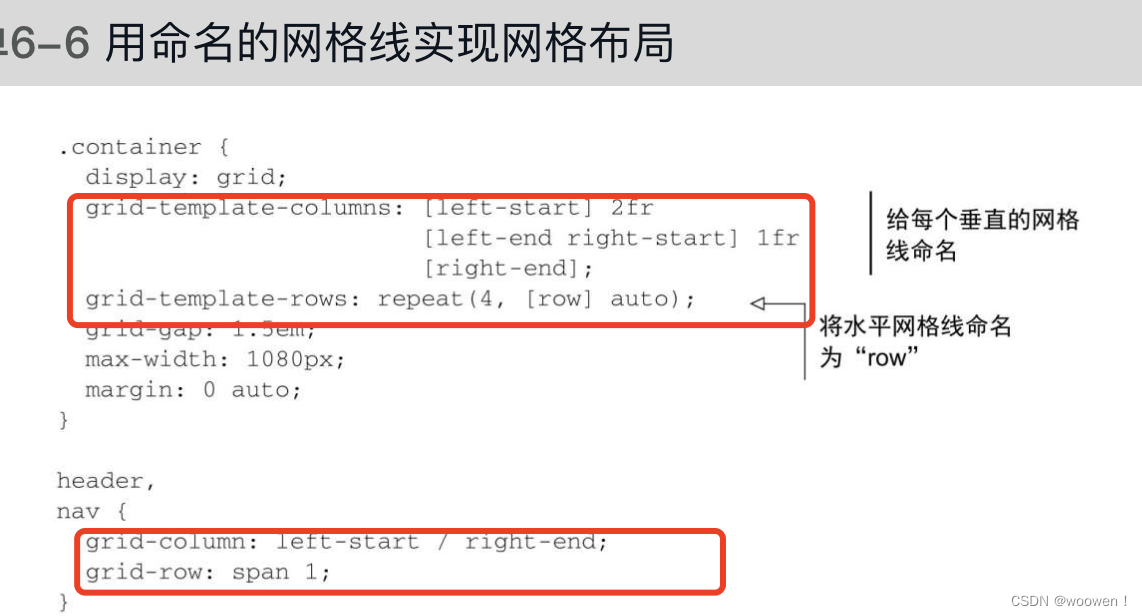
4. 命名的网格线

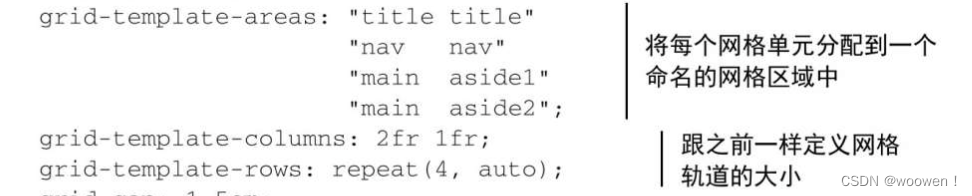
5. grid-templete-areas
可以直接在CSS中画一个可视化的网格形象。该声明给出了一系列加引号字符串,每一个字符串代表网格的一行,字符串内用空格区分每一列。

grid-area属性将每个网格元素放在这些命名区域中
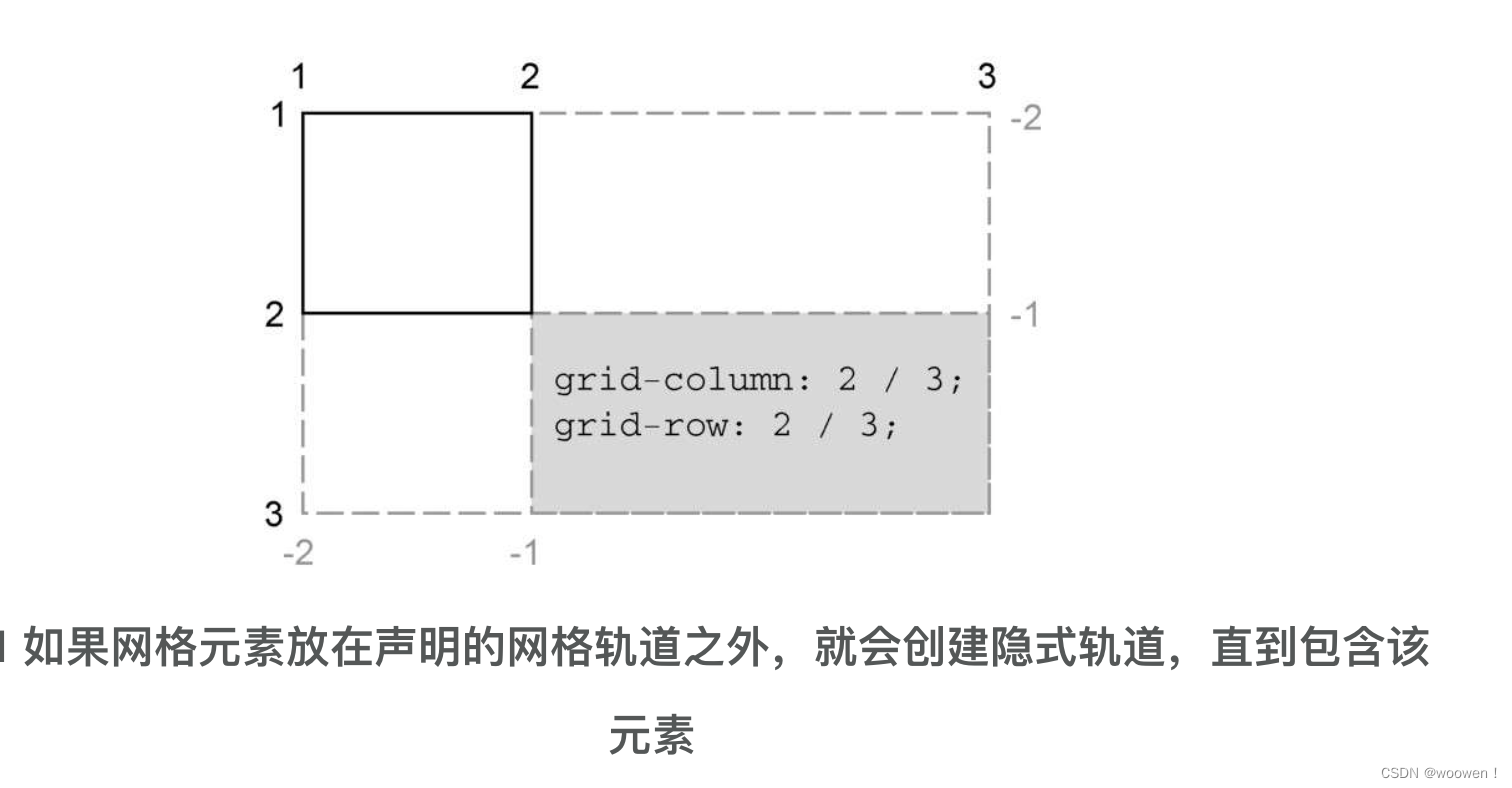
6.隐式网格
使用grid-template-*属性定义网格轨道时,创建的是显式网格
隐式网格轨道默认大小为auto,也就是它们会扩展到能容纳网格元素内容。可以给网格容器设置grid-auto-columns和grid-auto-rows,为隐式网格轨道指定一个大小(比如,grid-auto-columns: 1fr)

grid-auto-rows:1fr;
// 为所有的隐式网格行指定一个1fr的大小,每一行拥有相同的高度// grid-auto-flow,它可以控制布局算法的行为。
grid-auto-flow: dense,等价于grid-auto-flow: row dense。(初始值就是row)
grid-auto-flow: column dense;
// dense让算法紧凑地填满网格里的空白,尽管这会改变某些网格元素的顺序。加上这个关键字,小元素就会“回填”大元素造成的空白区域object-fit CSS 属性指定可替换元素(例如:<img> 或 <video>)的内容应该如何适应到其使用高度和宽度确定的框。
object-fit属性让我们能在盒子内部控制渲染图片的大小,同时保持盒子的大小不变。
object-fit: contain;
object-fit: cover;
object-fit: fill;
// ❑ cover:扩展图片,让它填满盒子(导致图片一部分被裁剪)。
// ❑ contain:缩放图片,让它完整地填充盒子(导致盒子里出现空白)。7. 复杂图形案例:

<!doctype html>
<head>
<style>
:root {
box-sizing: border-box;
}
*,
::before,
::after {
box-sizing: inherit;
}
body {
background-color: #709b90;
font-family: Helvetica, Arial, sans-serif;
}
.portfolio {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-auto-rows: 1fr; // 将隐式水平网格轨道的大小设置为1fr
grid-gap: 1em;
grid-auto-flow: dense; // 开启紧凑的网格布局算法
}
.portfolio > figure {
display: flex;
flex-direction: column; // 让每个网格元素都成为垂直的flexbox
margin: 0;
}
.portfolio img {
flex: 1; // 用弹性拉伸,让图片填充弹性容器的可用空间
object-fit: cover; // 让渲染的图片填充盒子并且不被拉伸(而是裁掉边缘)
max-width: 100%;
}
.portfolio figcaption {
padding: 0.3em 0.8em;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
text-align: right;
}
.portfolio .featured {
// 将特定图片放大,在水平和垂直的方向上各占据两个网格轨道
grid-row: span 2;
grid-column: span 2;
}
</style>
</head>
<body>
<div class="portfolio">
<figure class="featured">
<img src="images/monkey.jpg" alt="monkey" />
<figcaption>Monkey</figcaption>
</figure>
<figure>
<img src="images/eagle.jpg" alt="eagle" />
<figcaption>Eagle</figcaption>
</figure>
<figure class="featured">
<img src="images/bird.jpg" alt="bird" />
<figcaption>Bird</figcaption>
</figure>
<figure>
<img src="images/bear.jpg" alt="bear" />
<figcaption>Bear</figcaption>
</figure>
<figure class="featured">
<img src="images/swan.jpg" alt="swan" />
<figcaption>Swan</figcaption>
</figure>
<figure>
<img src="images/elephants.jpg" alt="elephants" />
<figcaption>Elephants</figcaption>
</figure>
<figure>
<img src="images/owl.jpg" alt="owl" />
<figcaption>Owl</figcaption>
</figure>
</div>
</body>
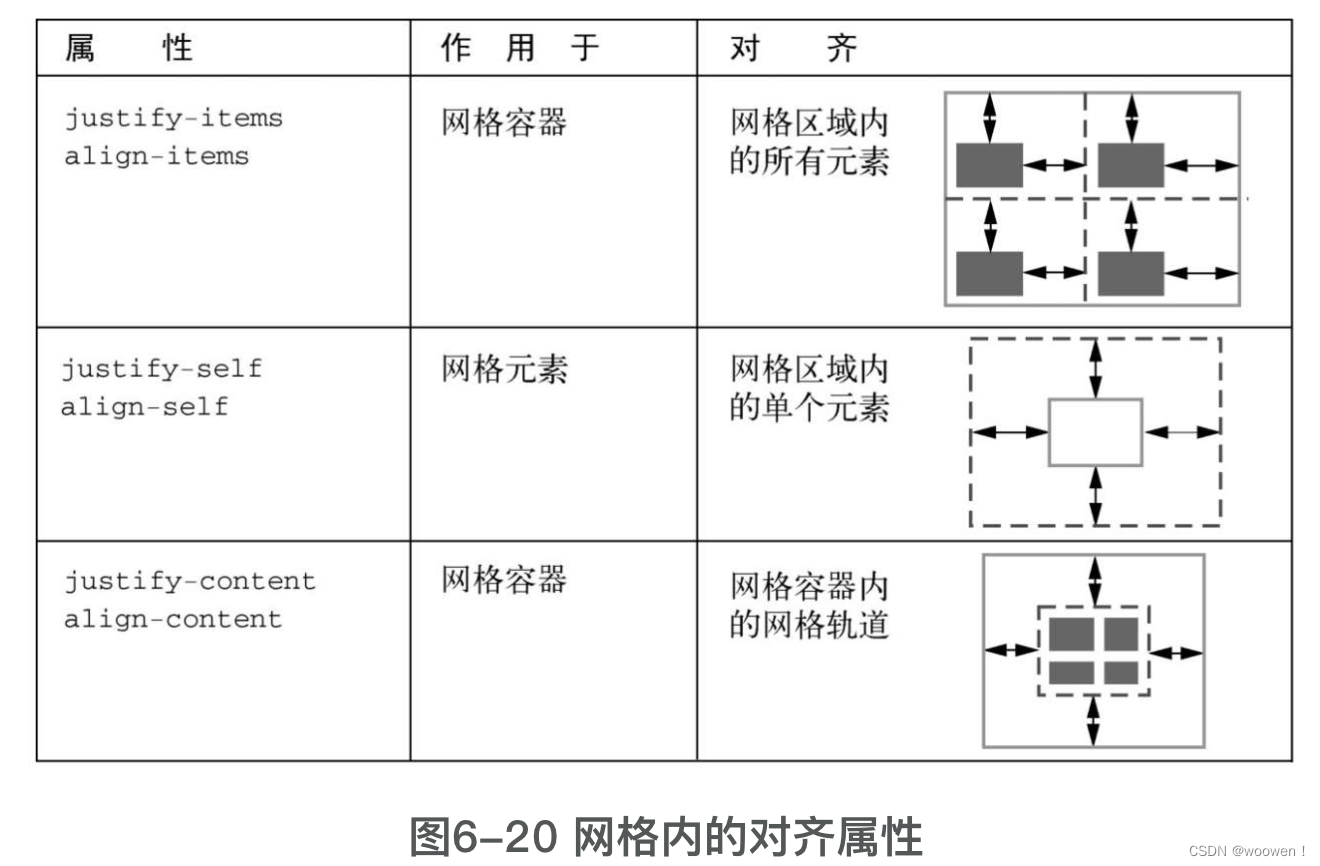
8.网格元素属性
justify-content、justify-items、justify-self。这些属性控制了网格元素在水平方向上的位置
align-content、align-items、align-self。这些属性控制网格元素在垂直方向上的位置

以上完结。
访问Grid by Example网站。这个网站里面囊括了大量的网格示例。