基于STC12C5A60S2系列1T 8051单片机的液晶显示器LCD1602显示整数、小数应用
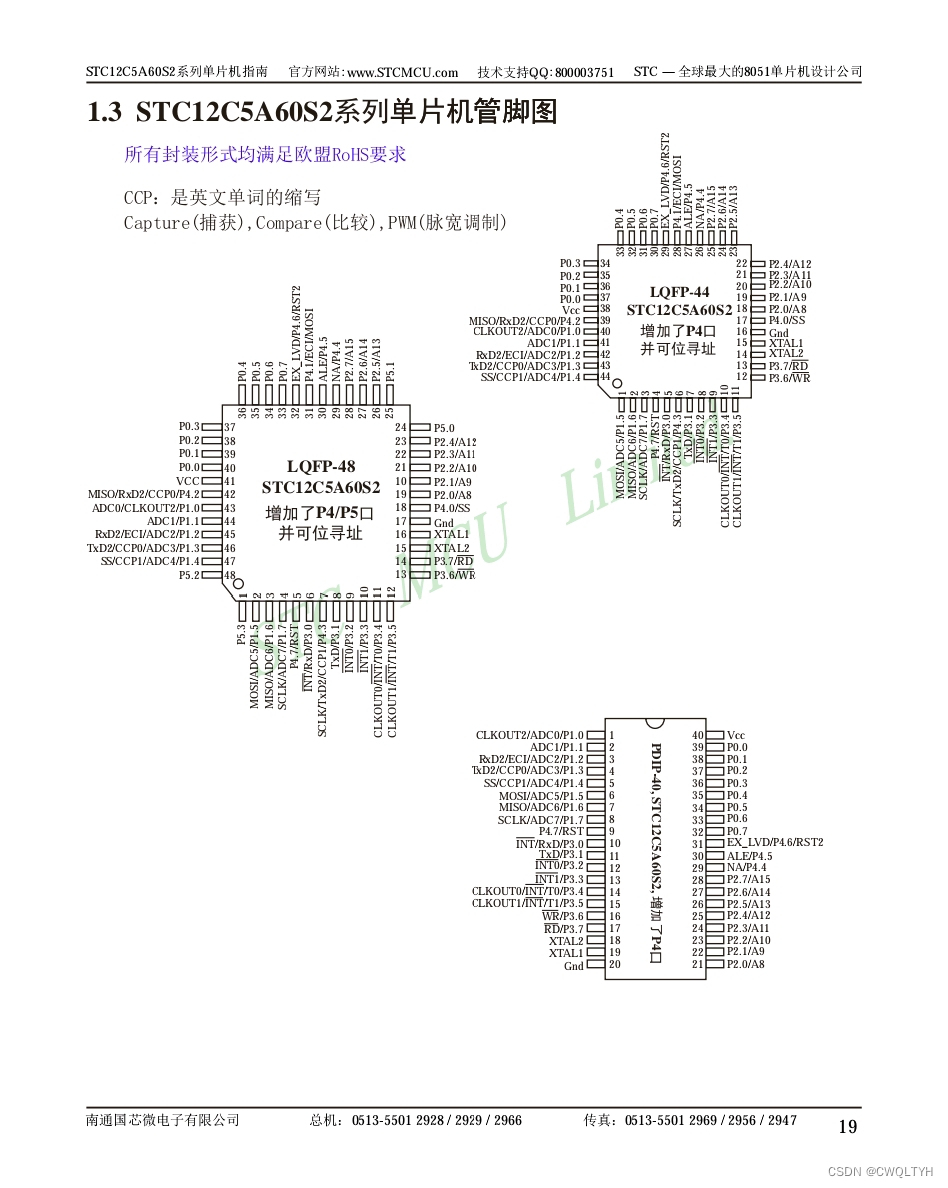
- STC12C5A60S2系列1T 8051单片机管脚图
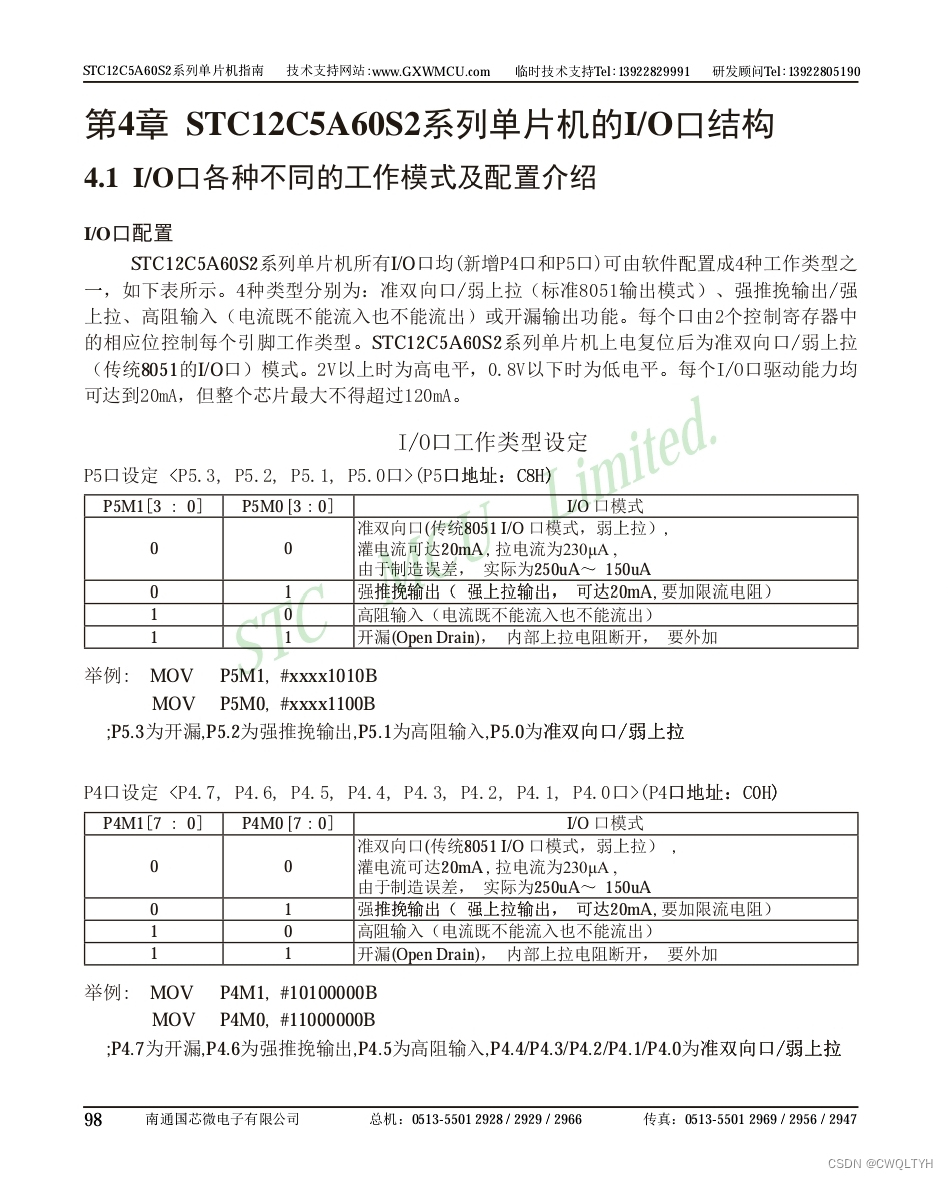
- STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式及配置
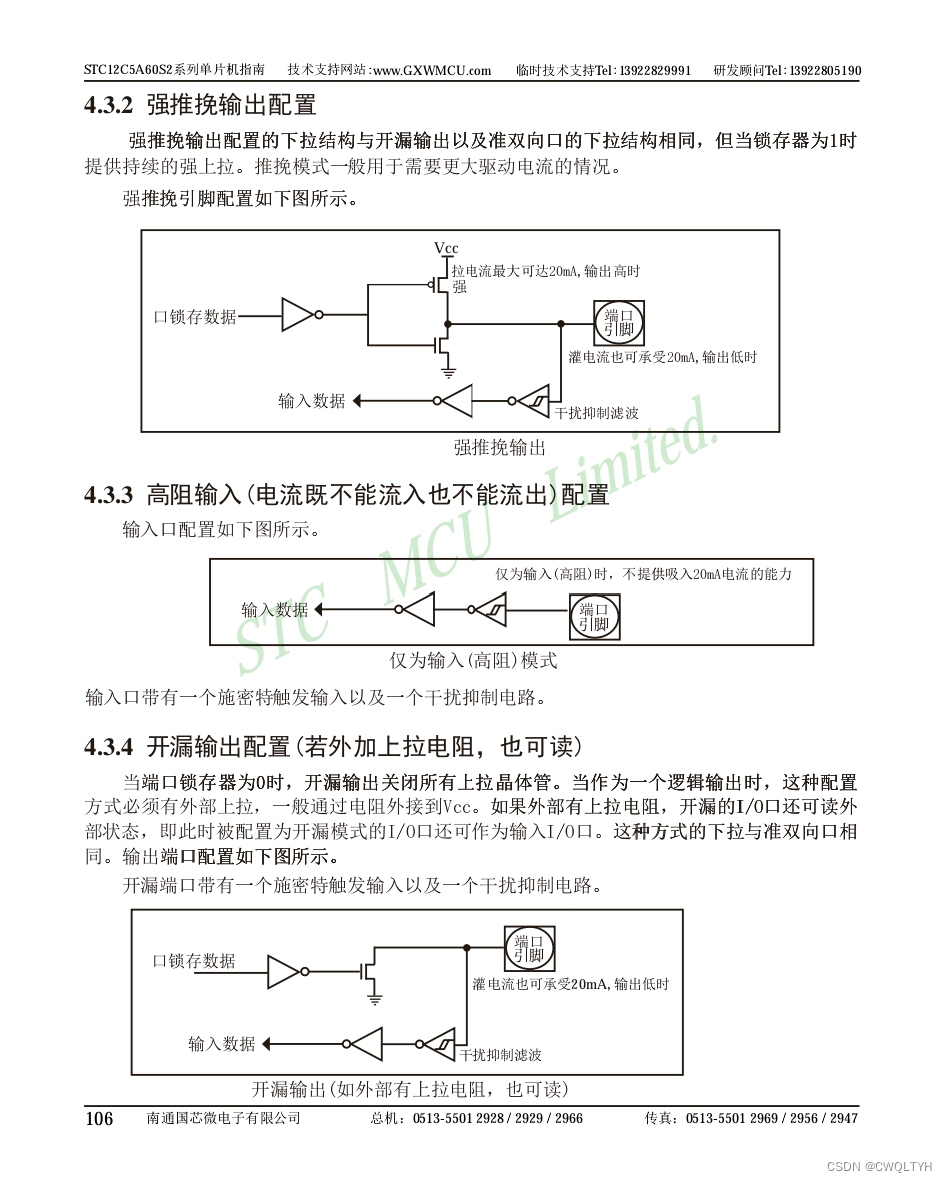
- STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式介绍
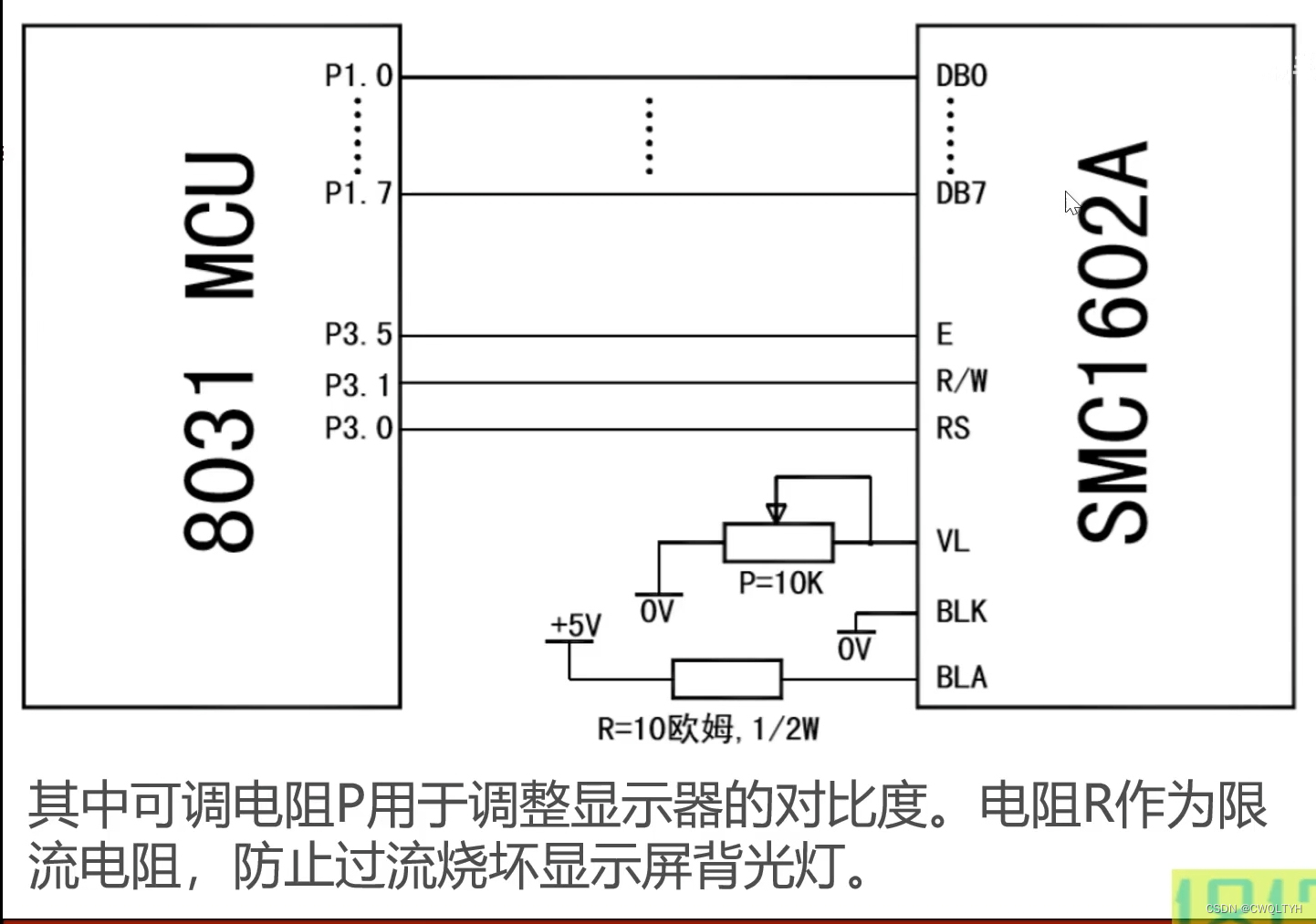
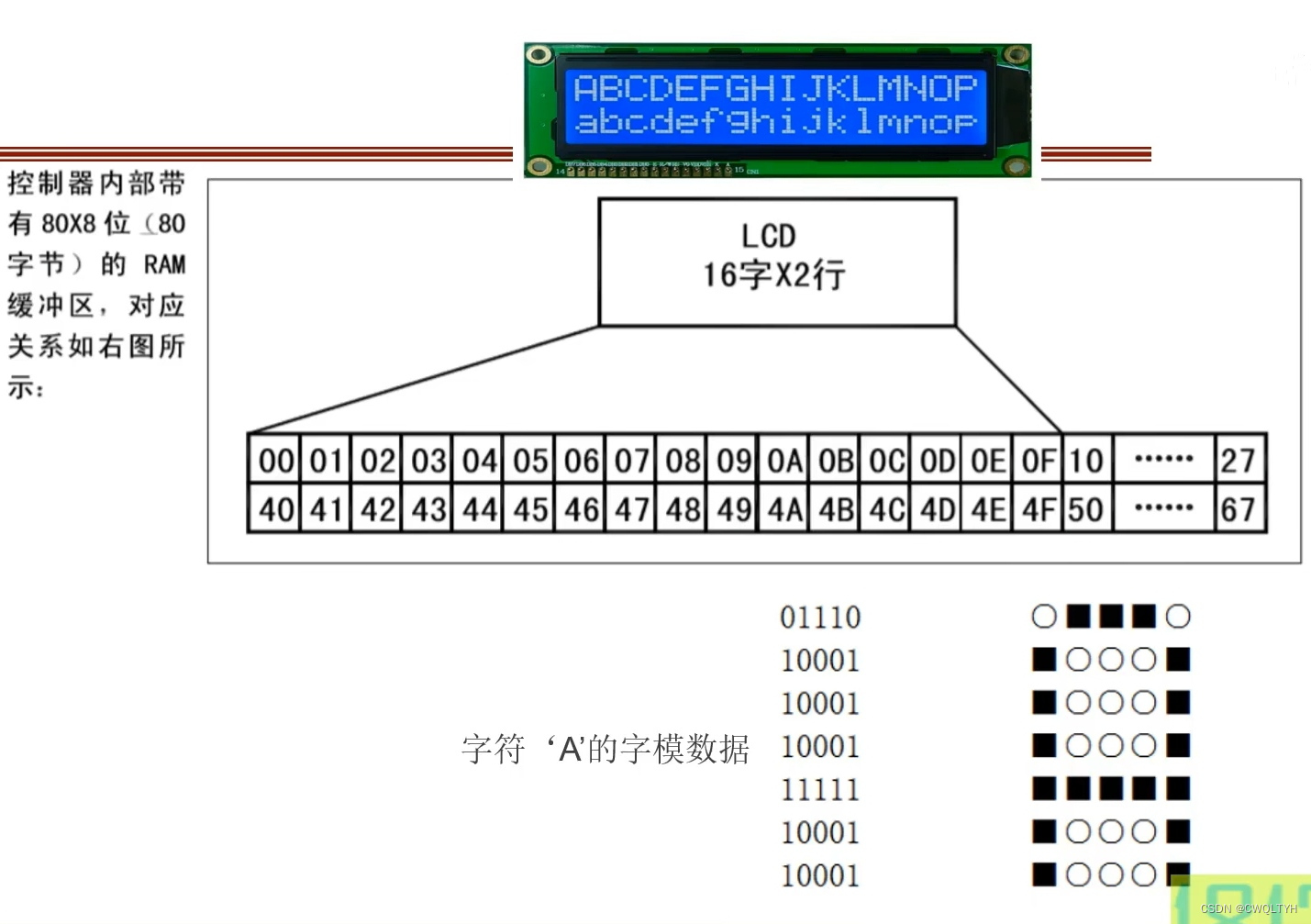
- 液晶显示器LCD1602简单介绍
- IIC通信简单介绍
- 掉电保存数据芯片24C02简单介绍
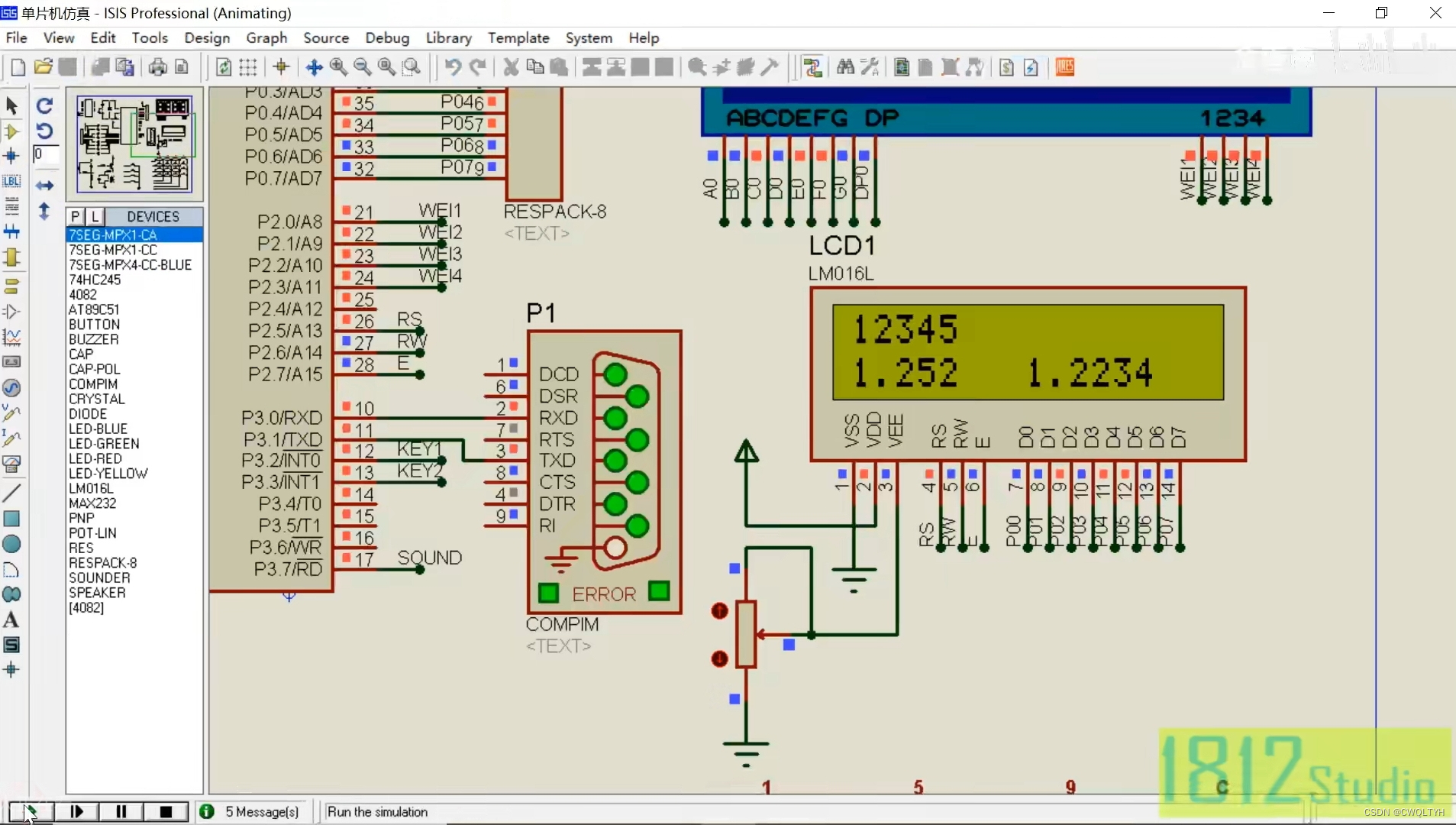
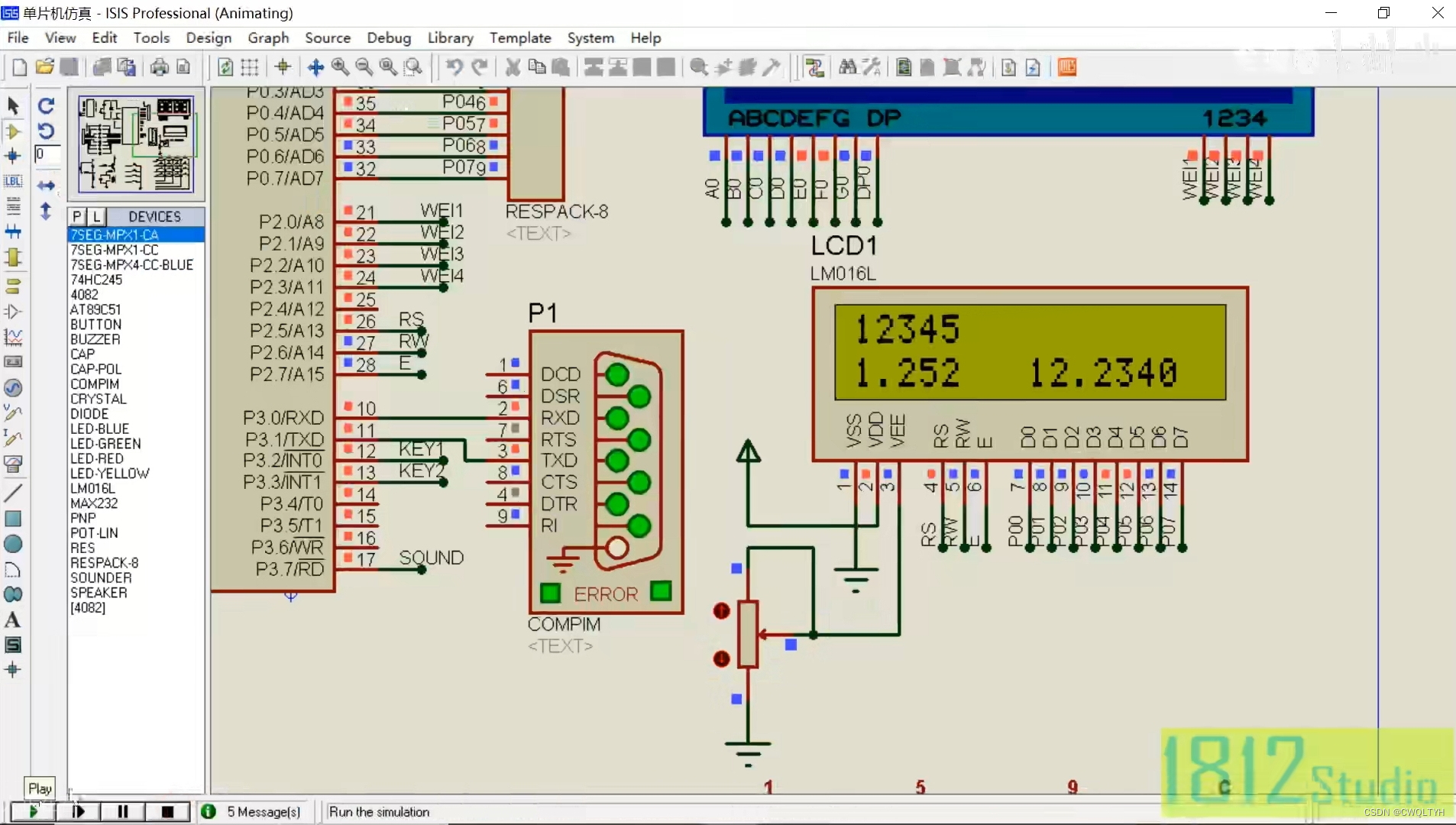
- 通过液晶显示器LCD1602显示整数、小数
STC12C5A60S2系列1T 8051单片机管脚图


STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式及配置

STC12C5A60S2系列1T 8051单片机I/O口各种不同工作模式介绍


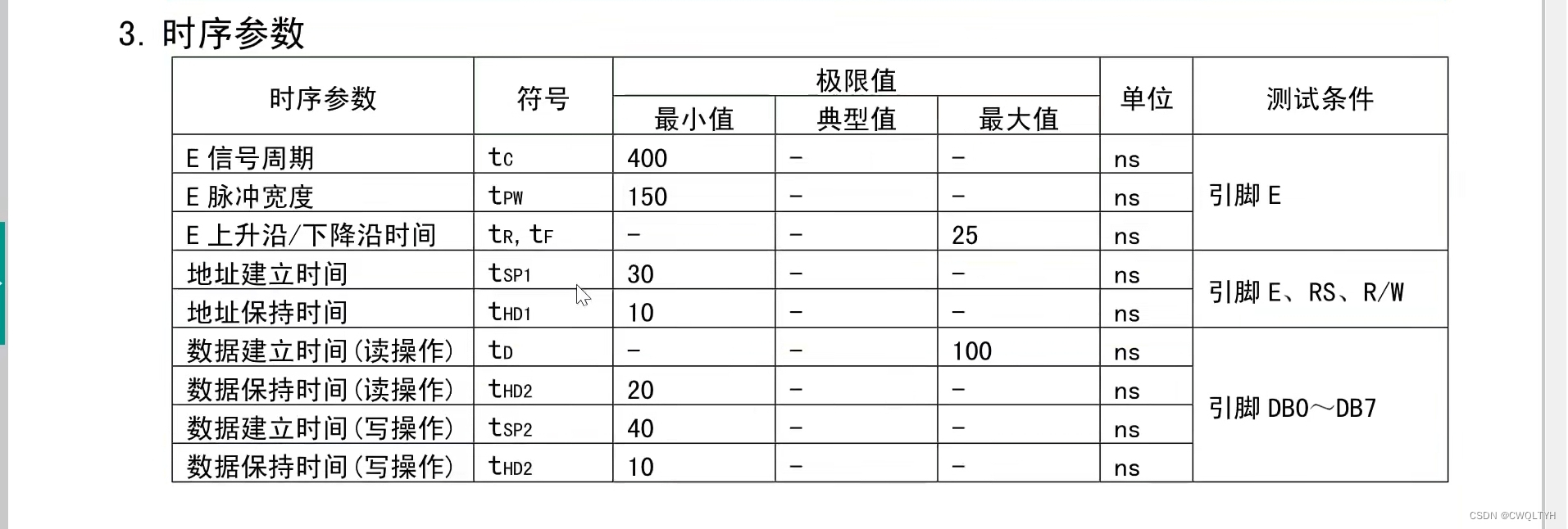
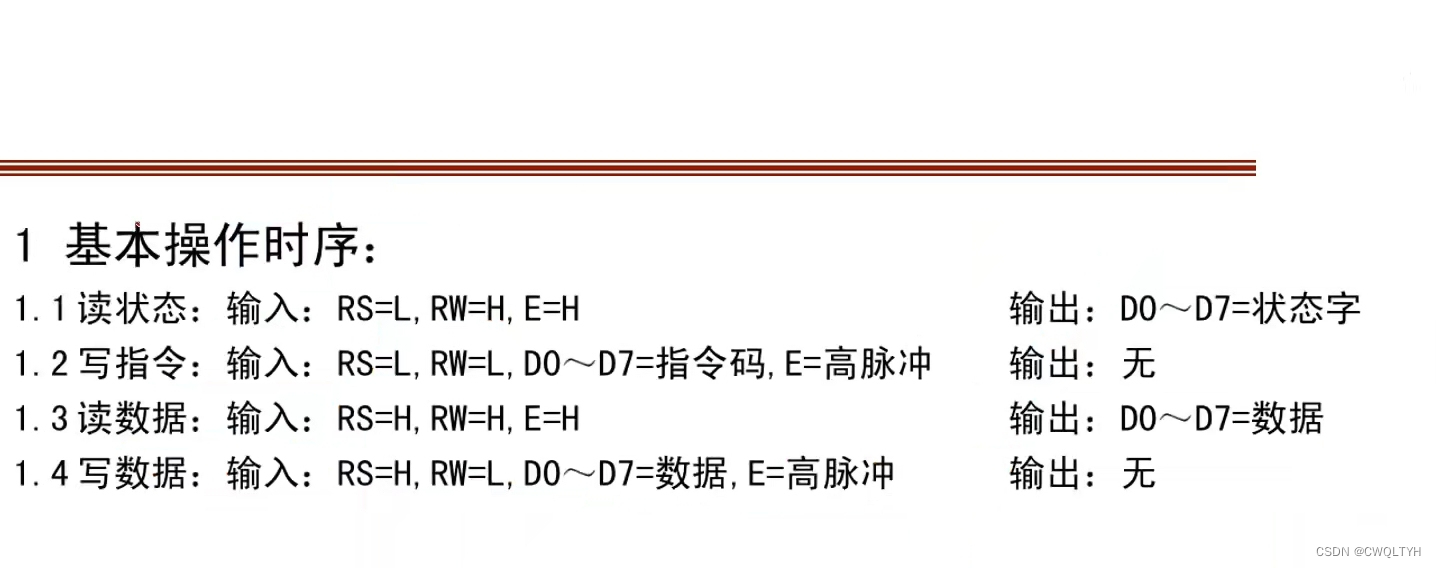
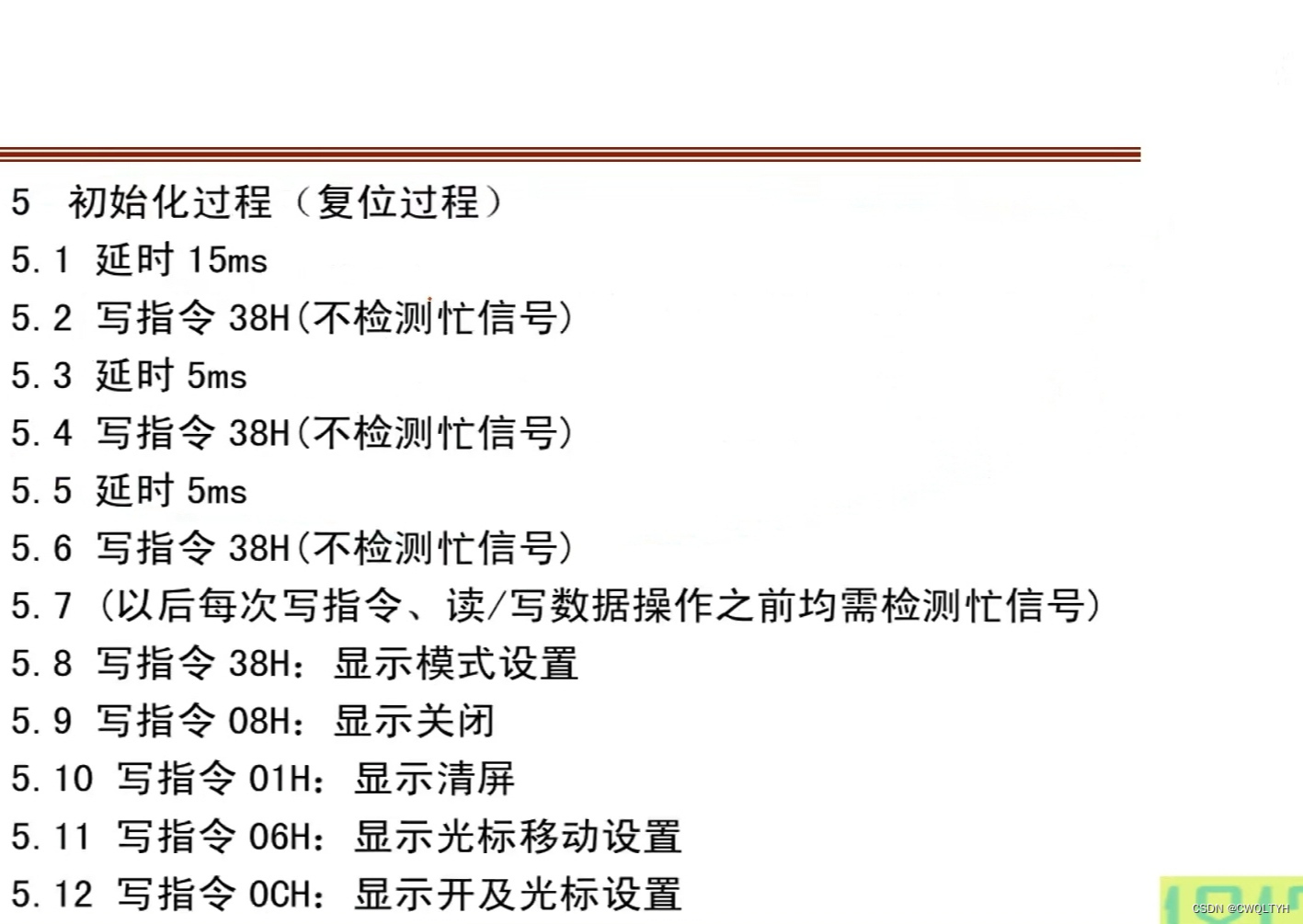
液晶显示器LCD1602简单介绍


DDRAM : 数据显示随机存储器 液晶显示器显示数据是来于数据显示随机存储器




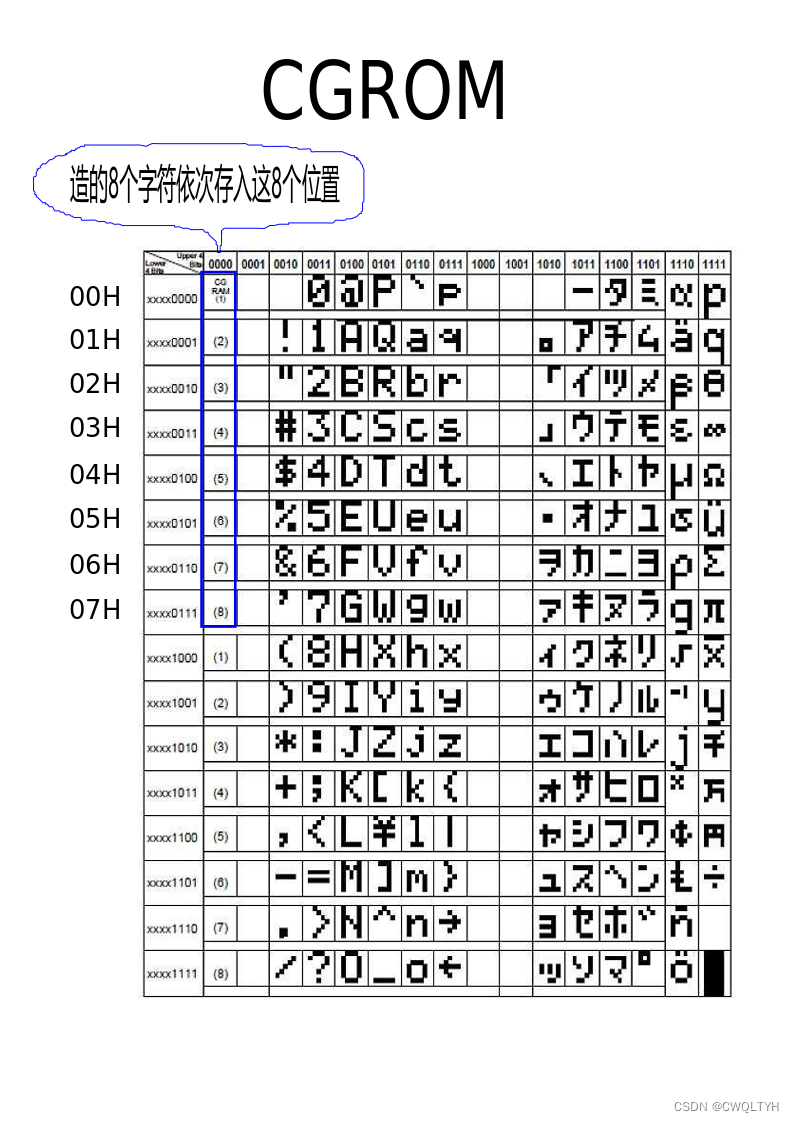
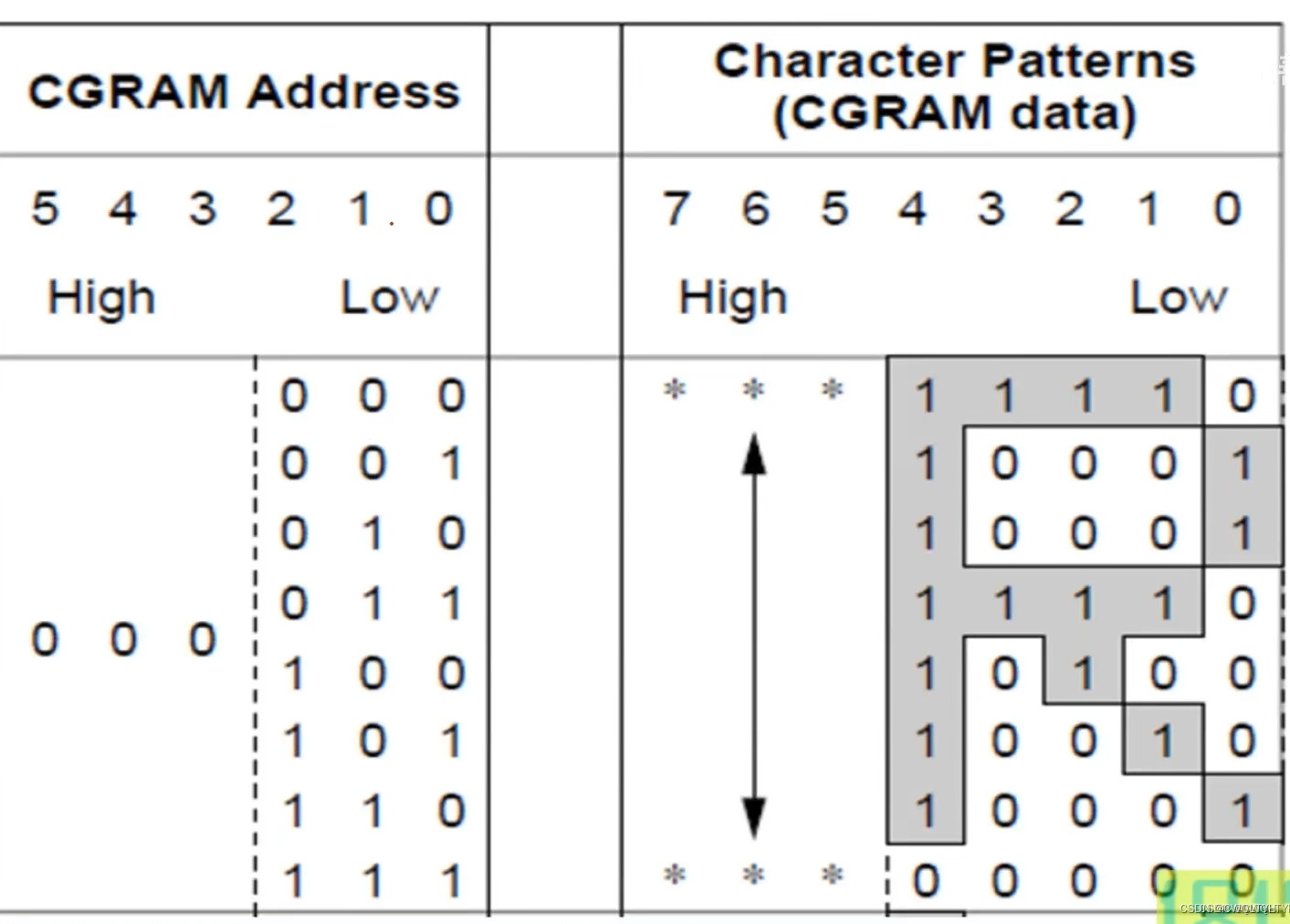
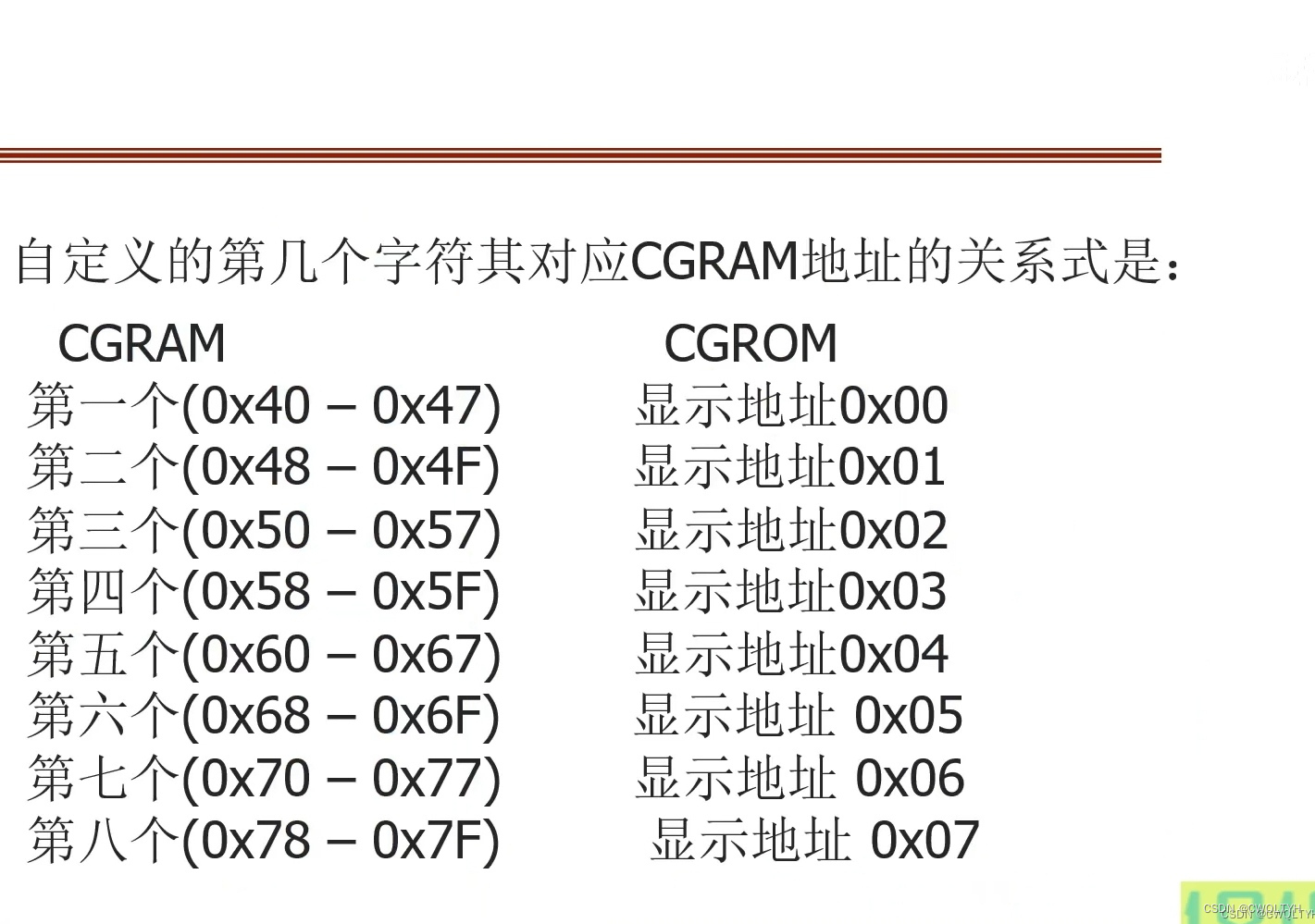
CGRAM:字符生成随机存储器 用户自定义字符会存储在字符生成存储器

CGROM:字符库只读存储器 只提供字符 用液晶显示器显示这些字符
总结:不管是CGRAM(字符生成随机存储器)自定义的字符 还是CGROM(字符库只读存储器)原有的字符 写进DDRAM(数据显示随机存储器)内存地址上 才能在液晶显示器屏幕显示出来






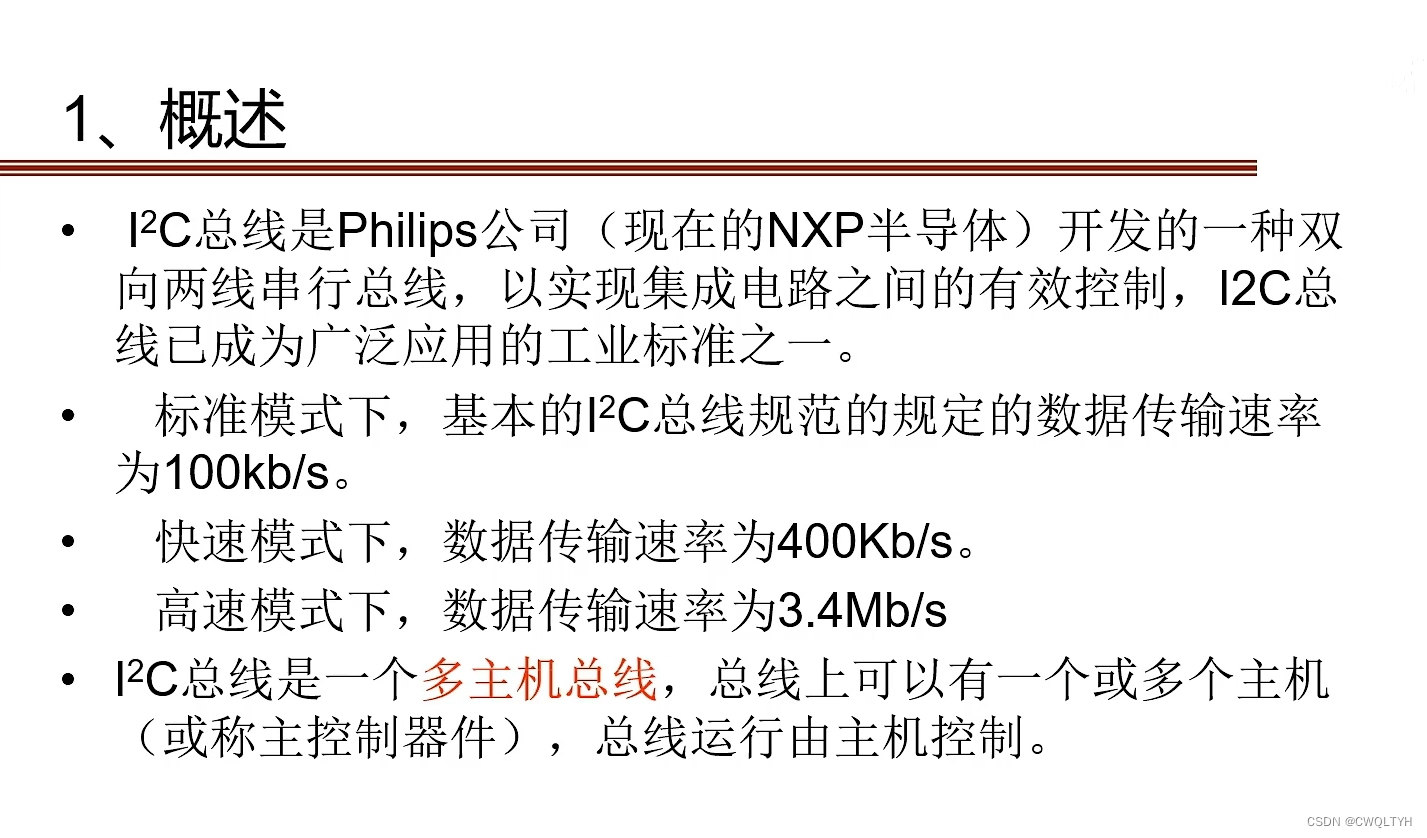
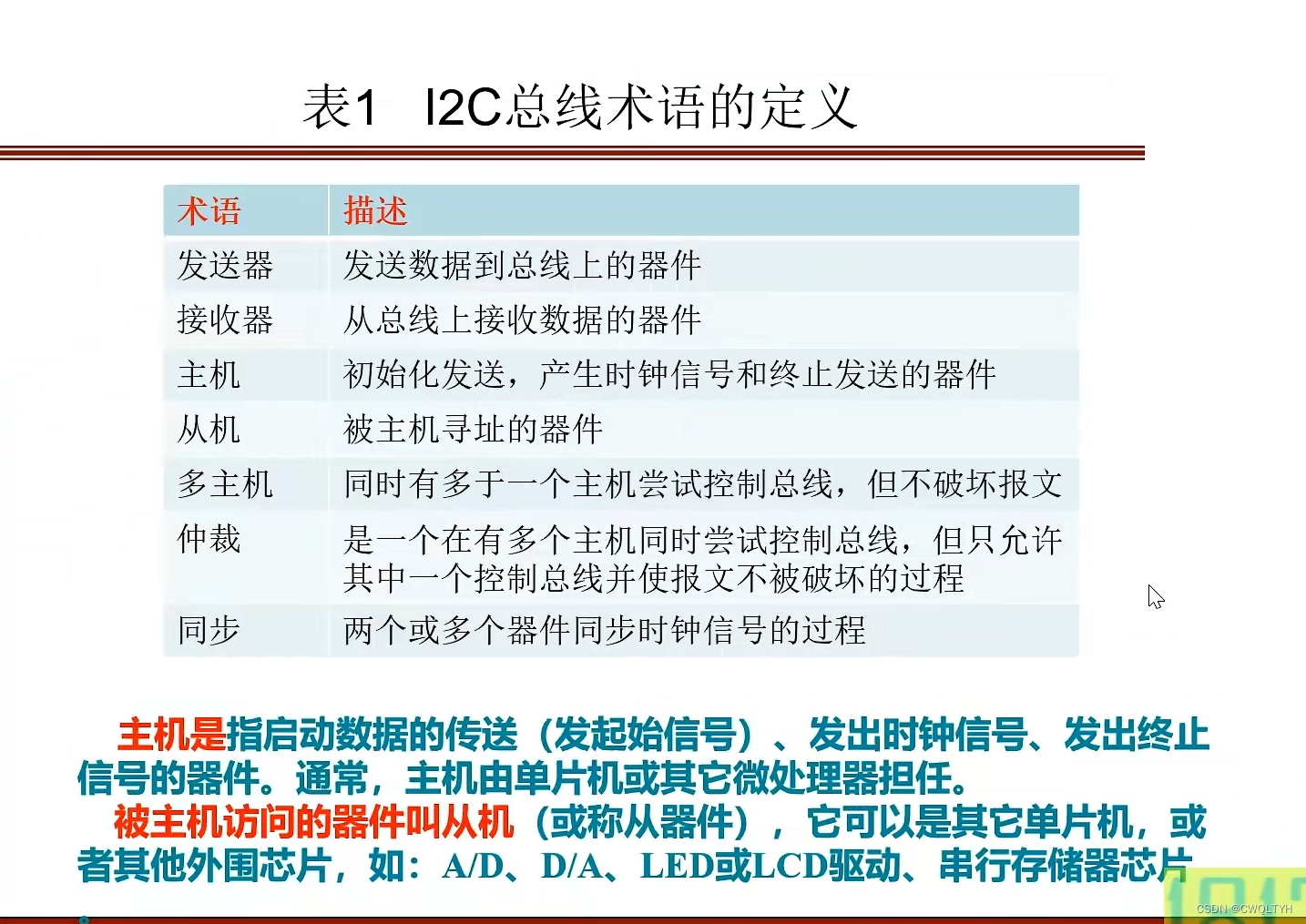
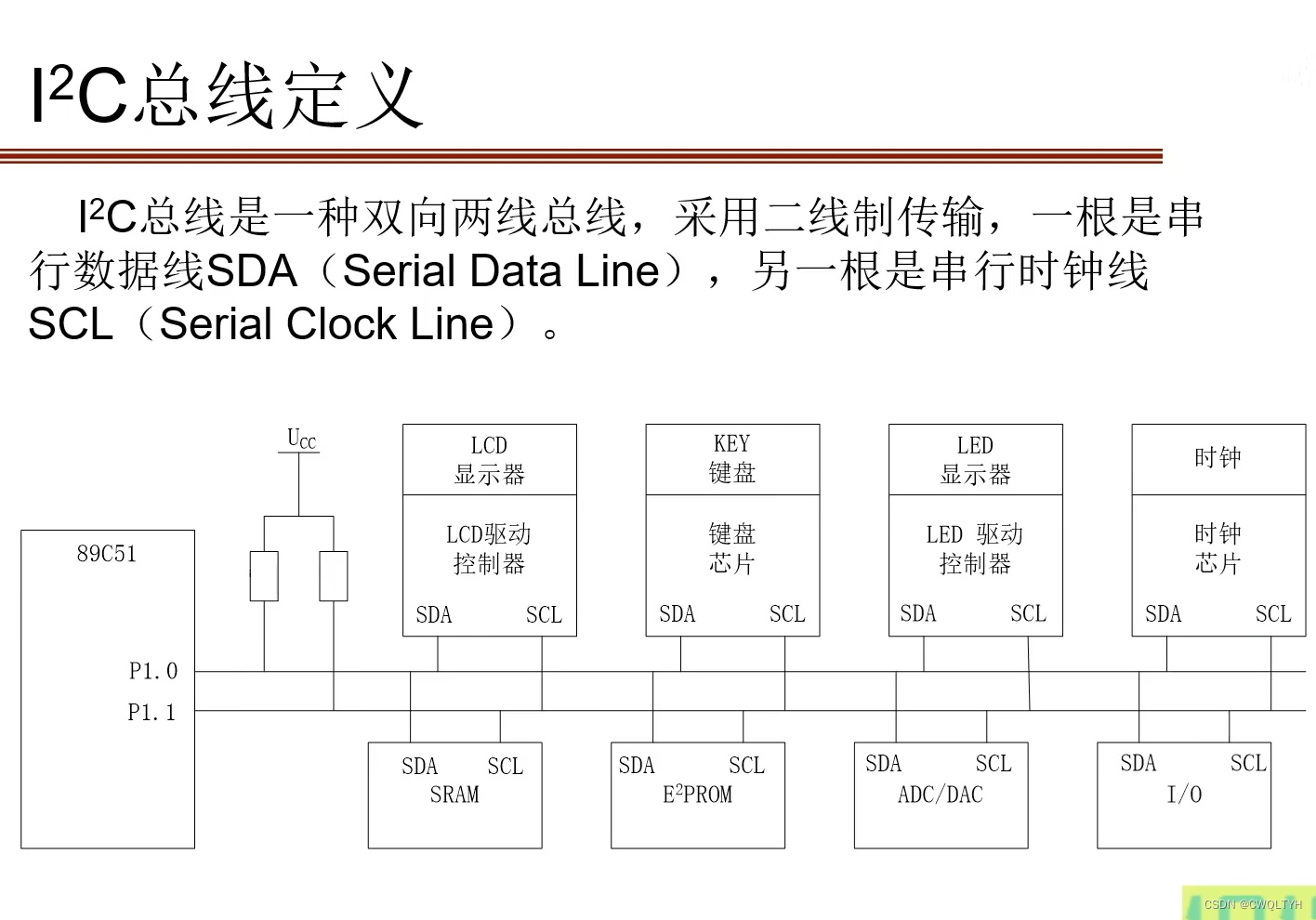
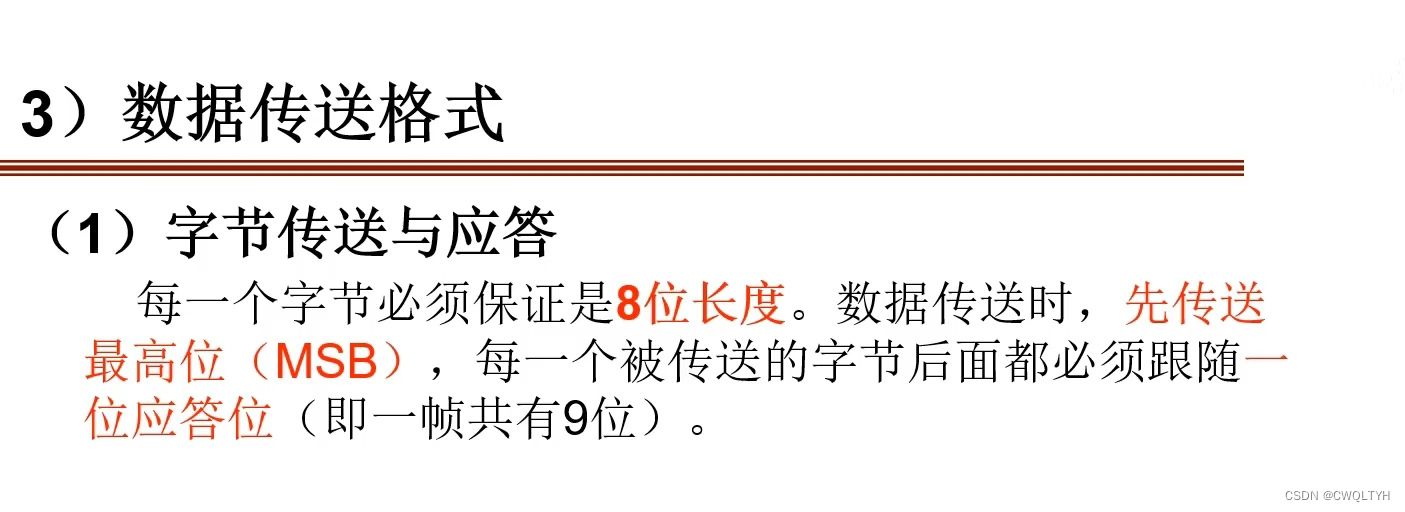
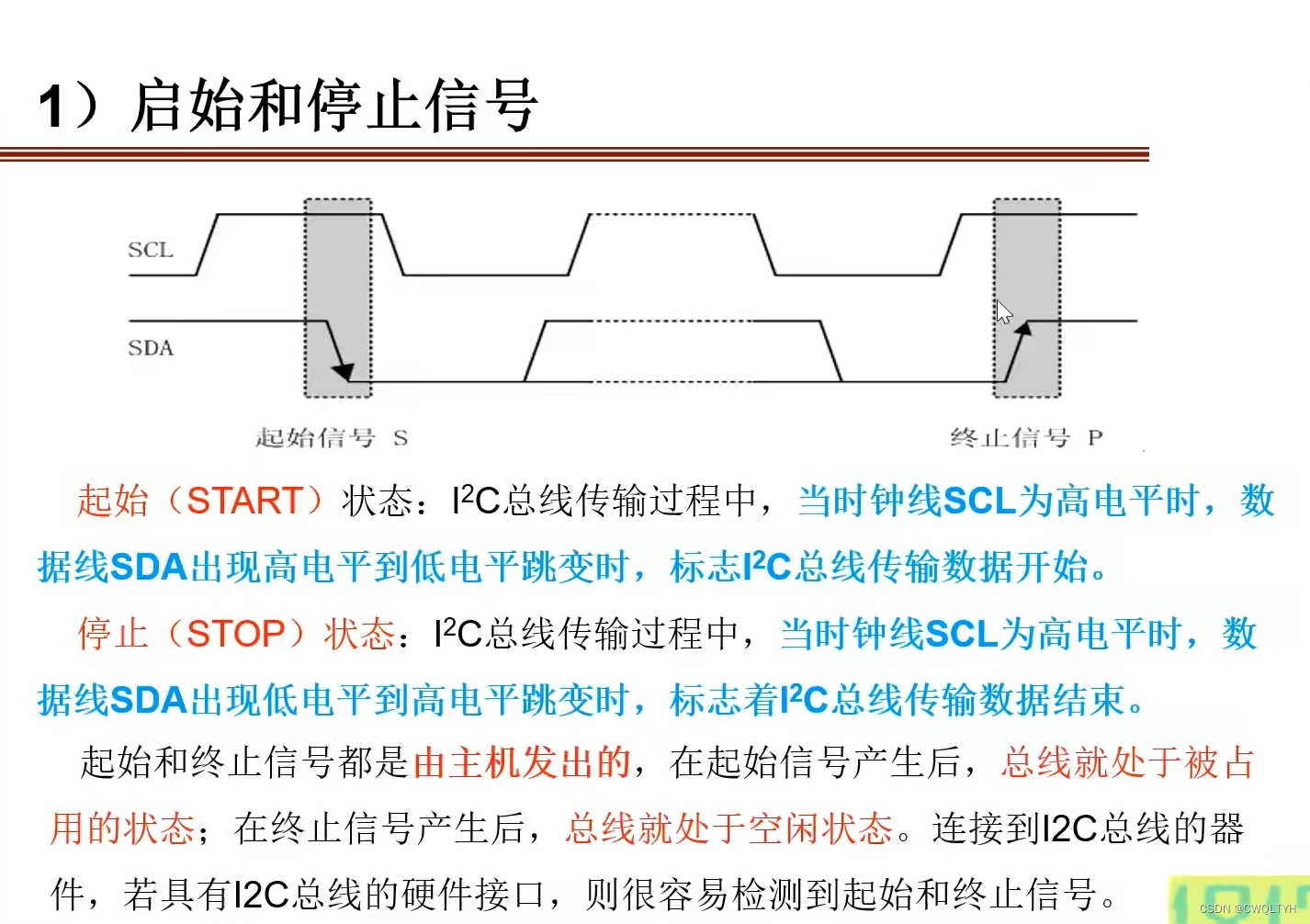
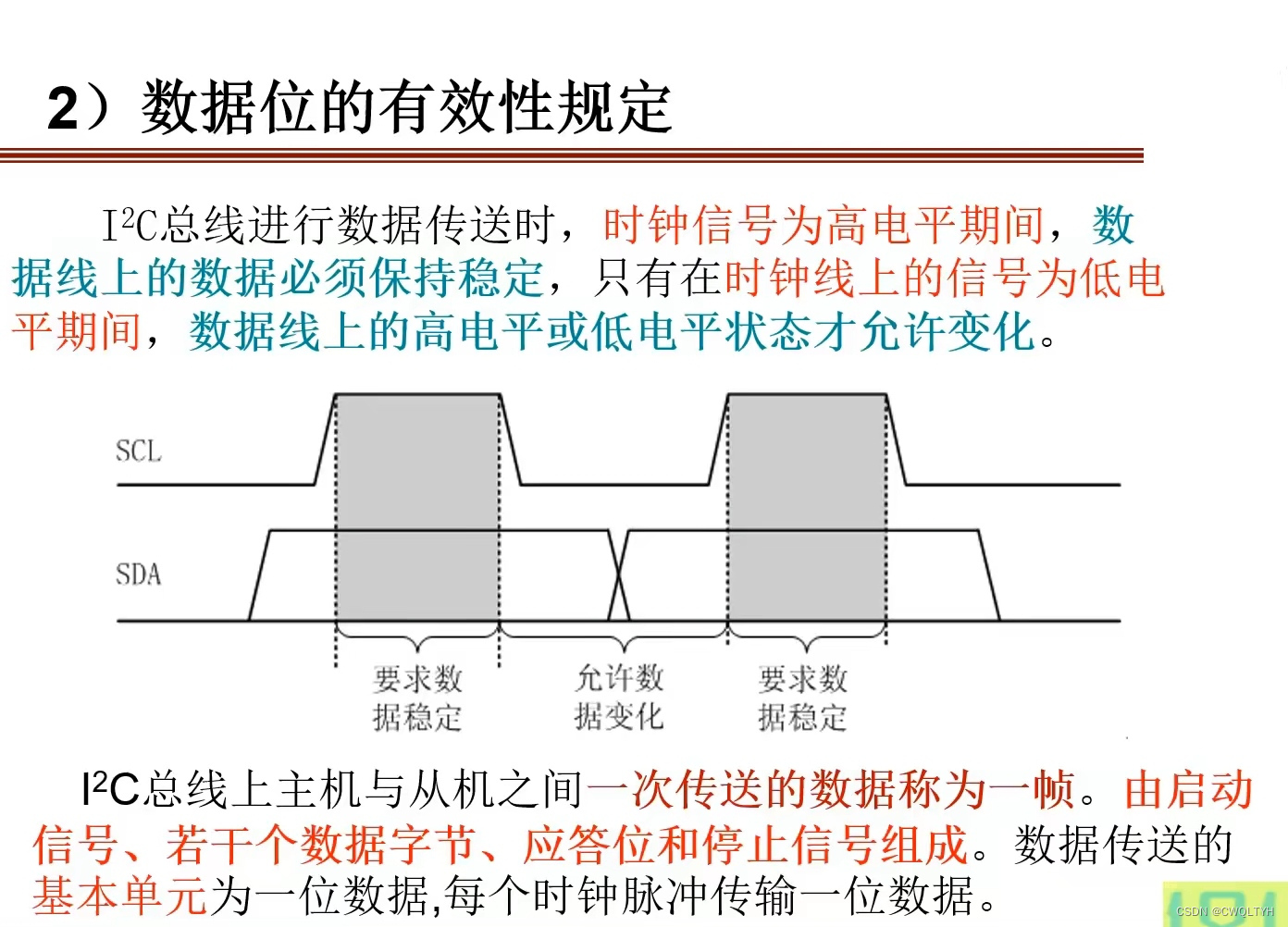
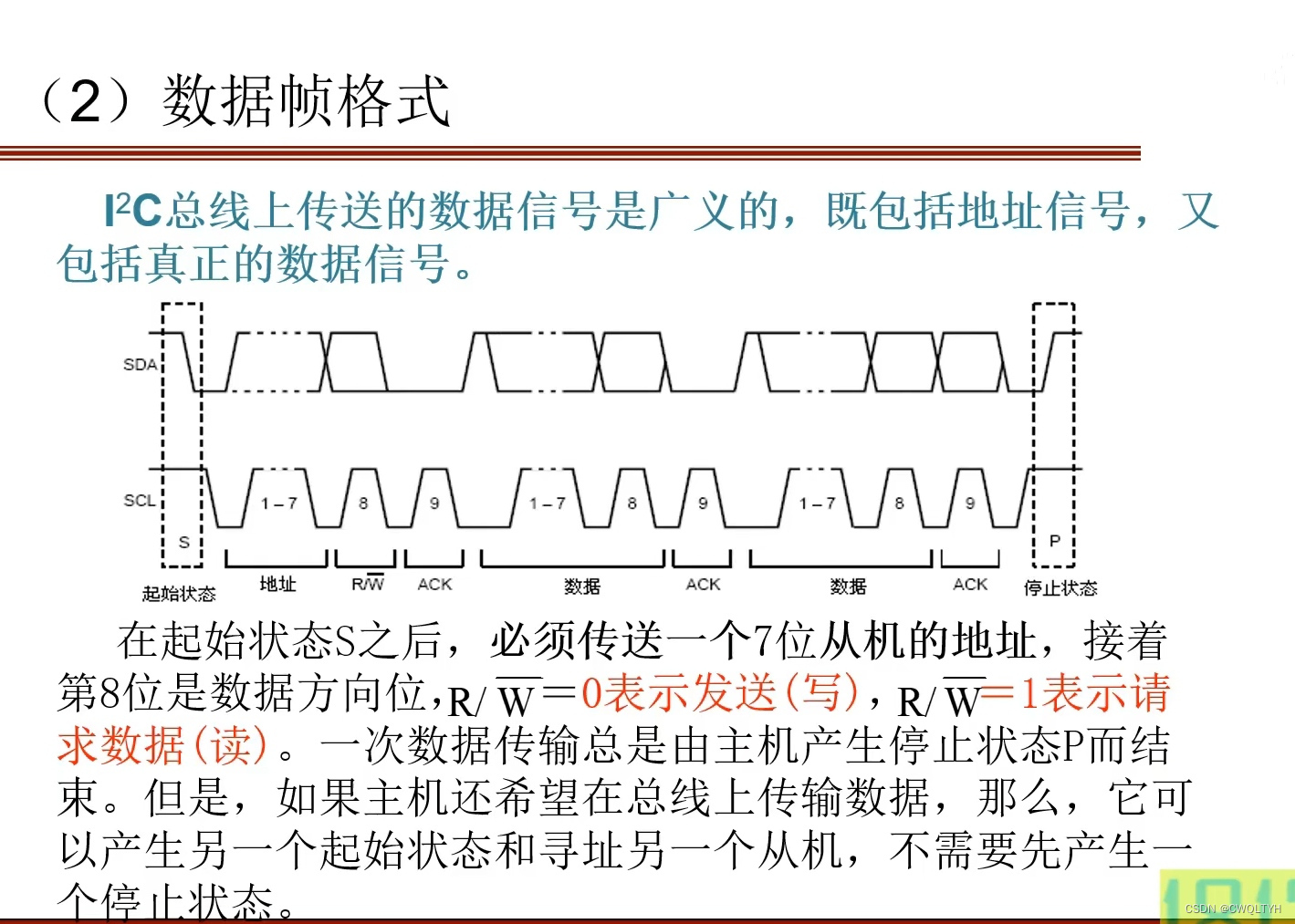
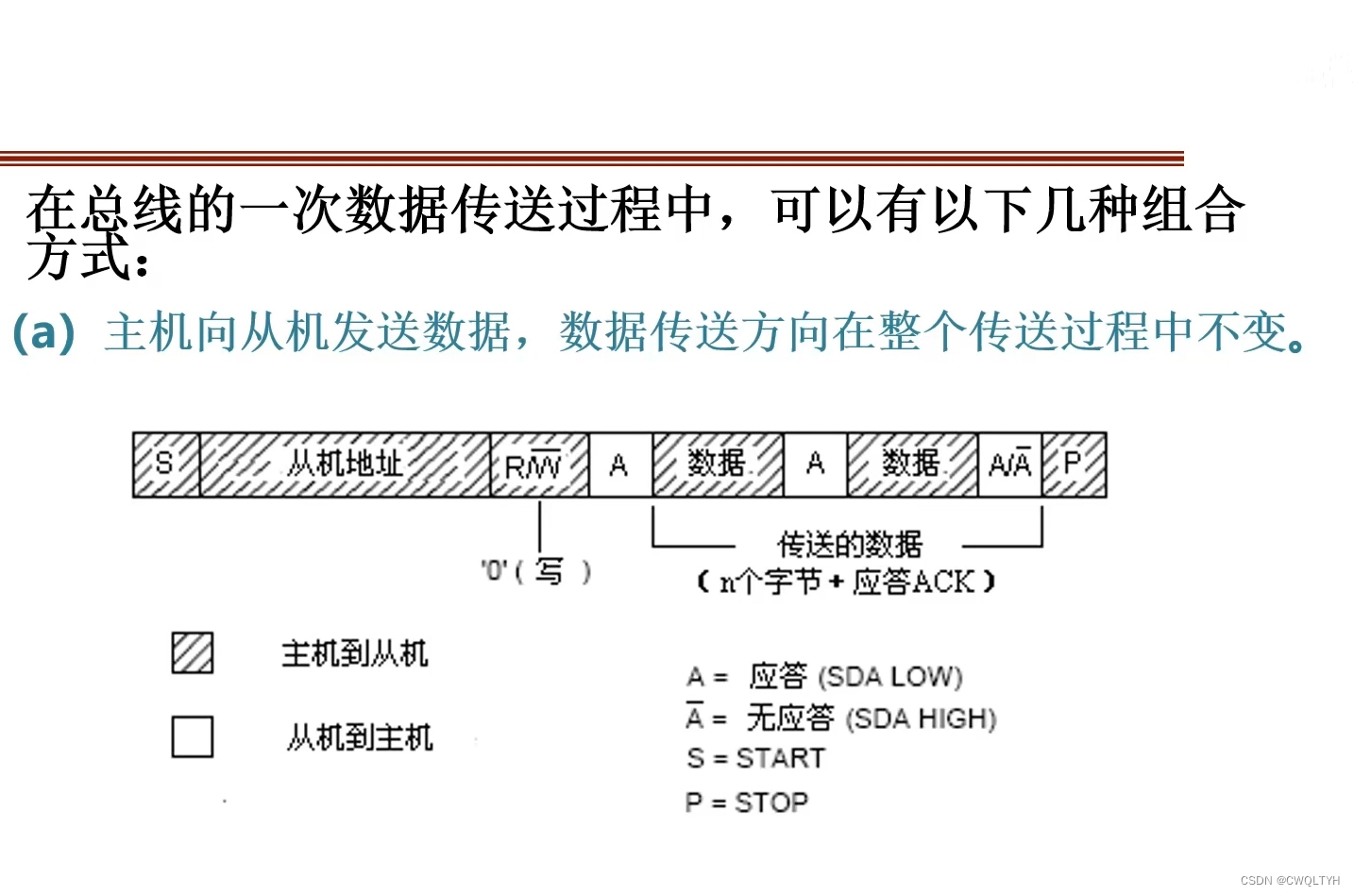
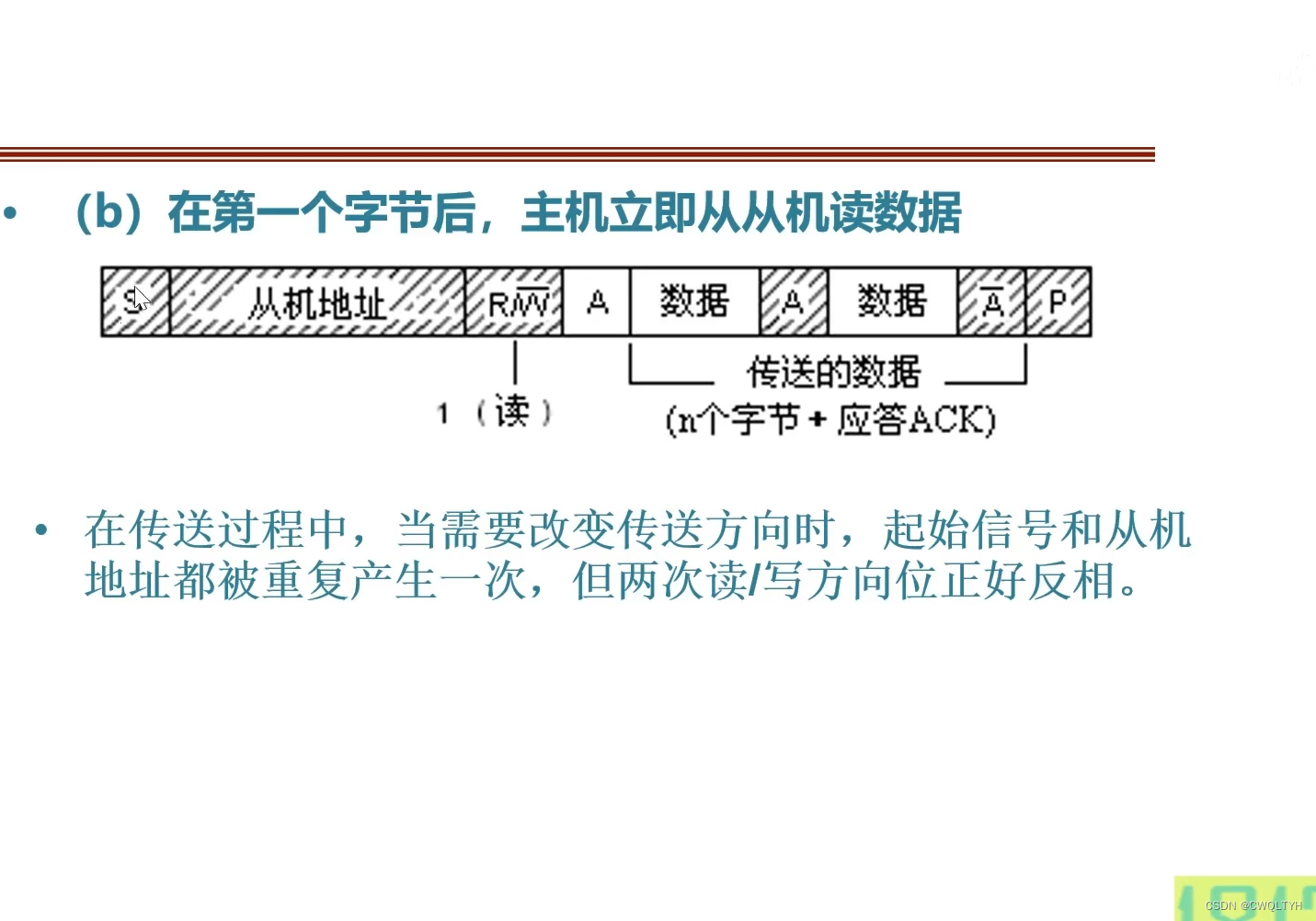
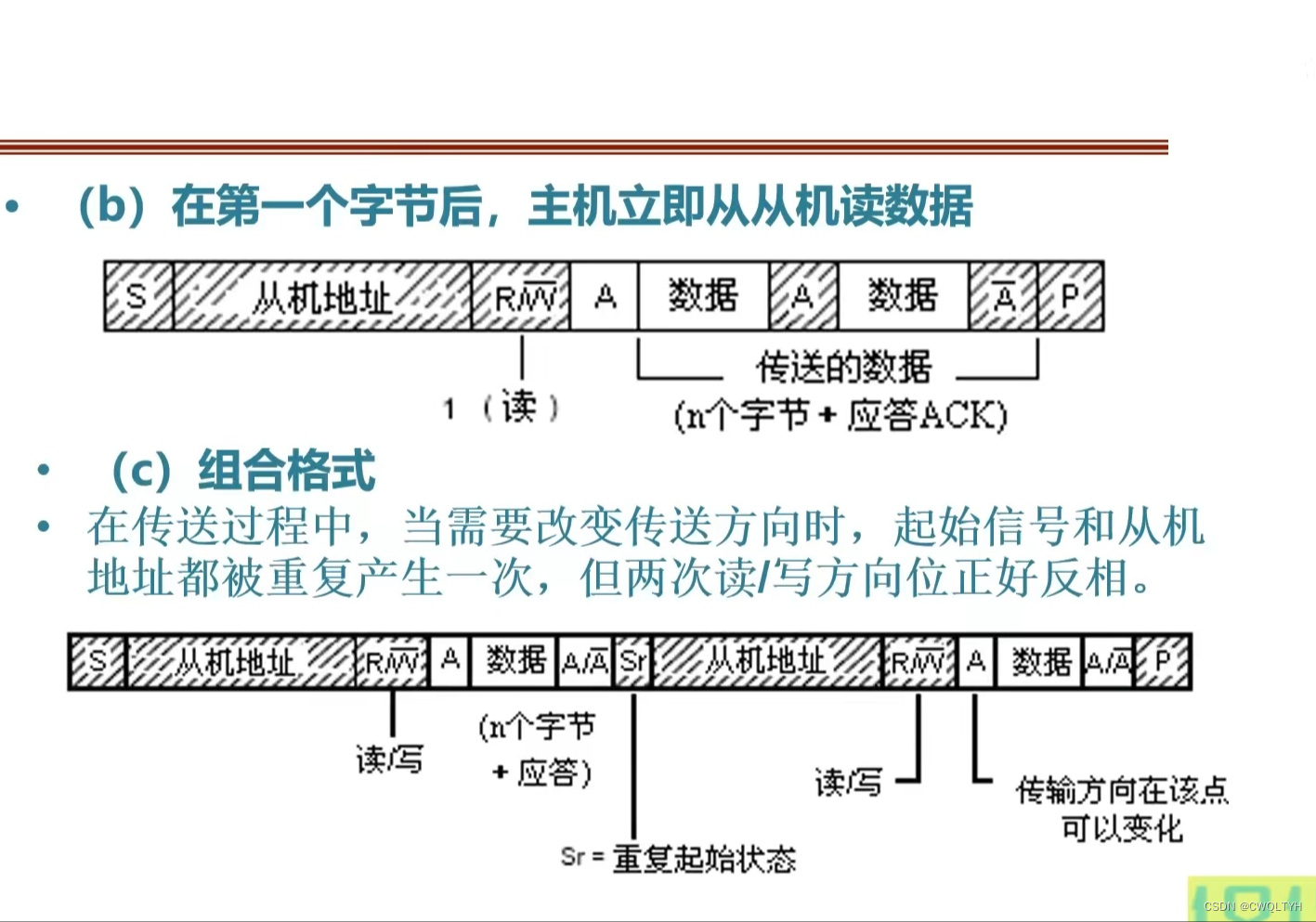
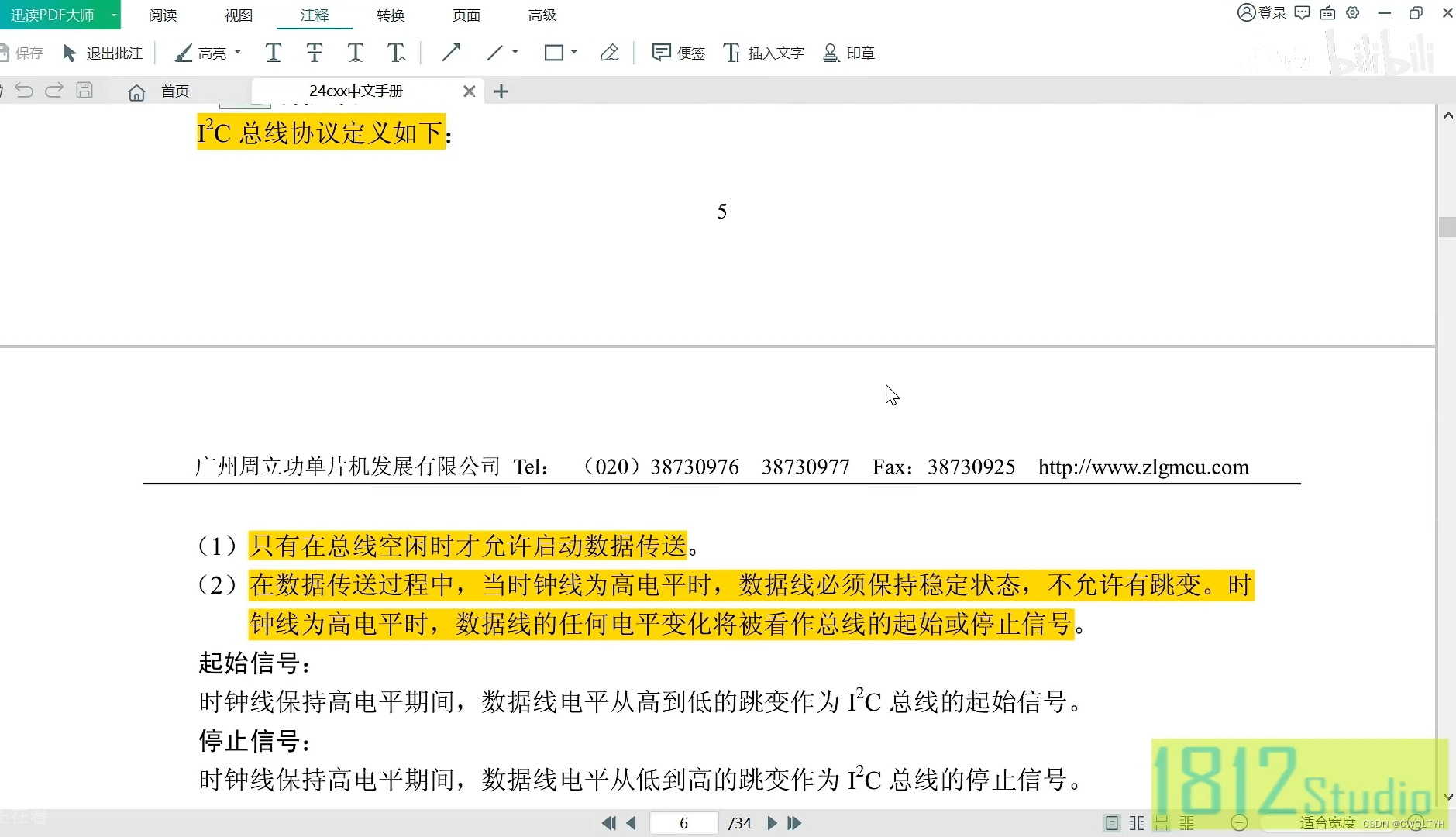
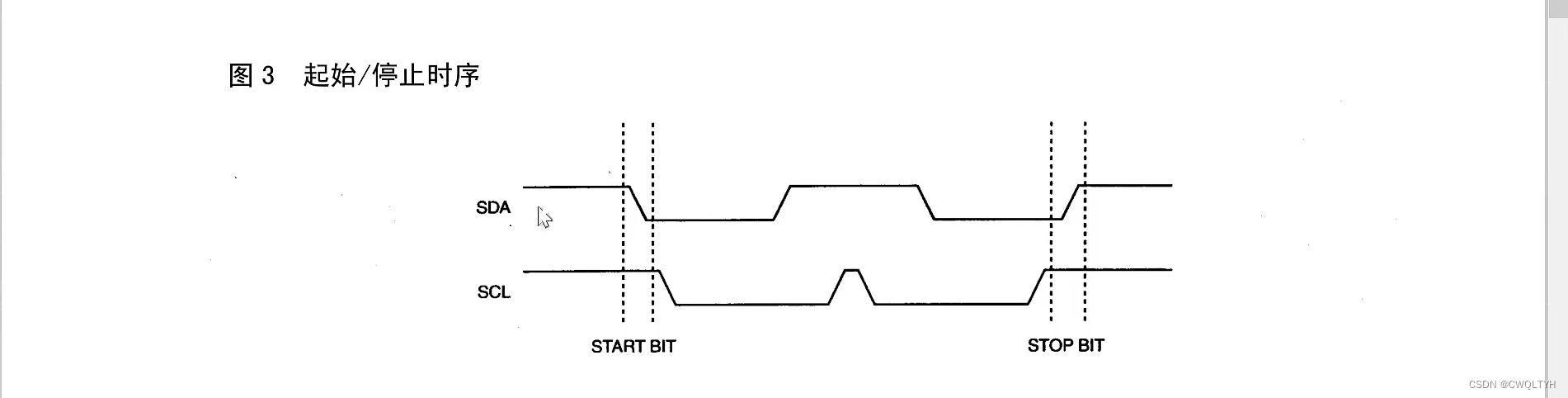
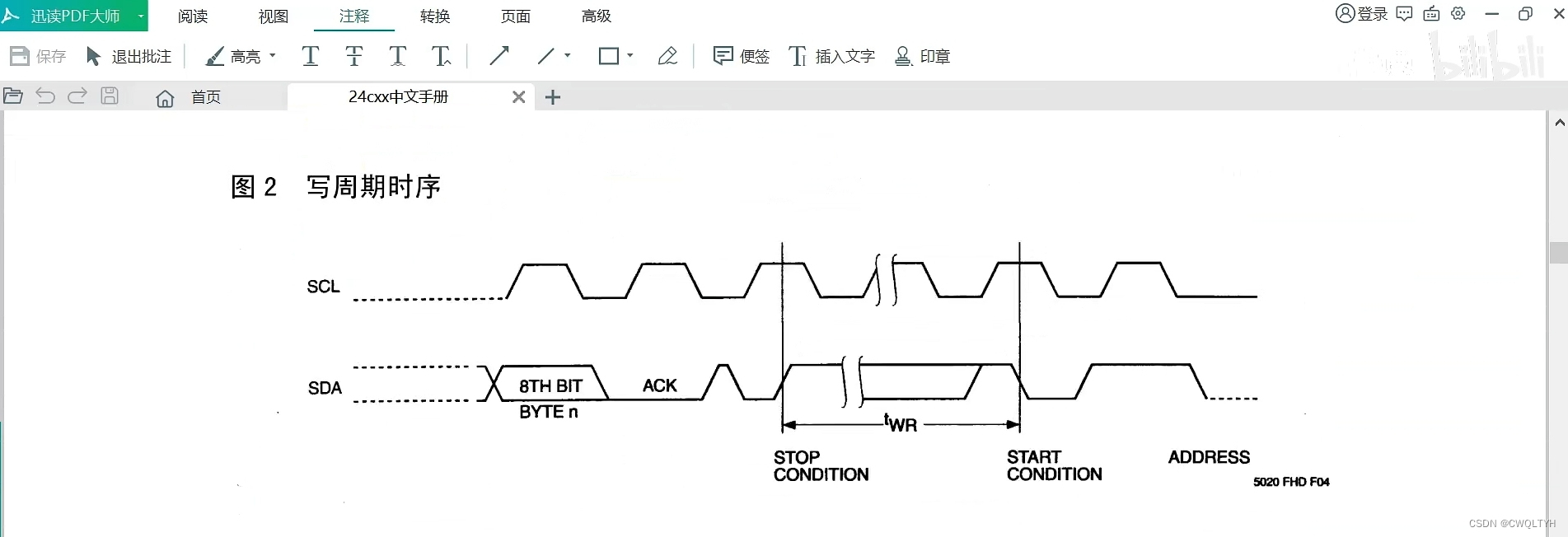
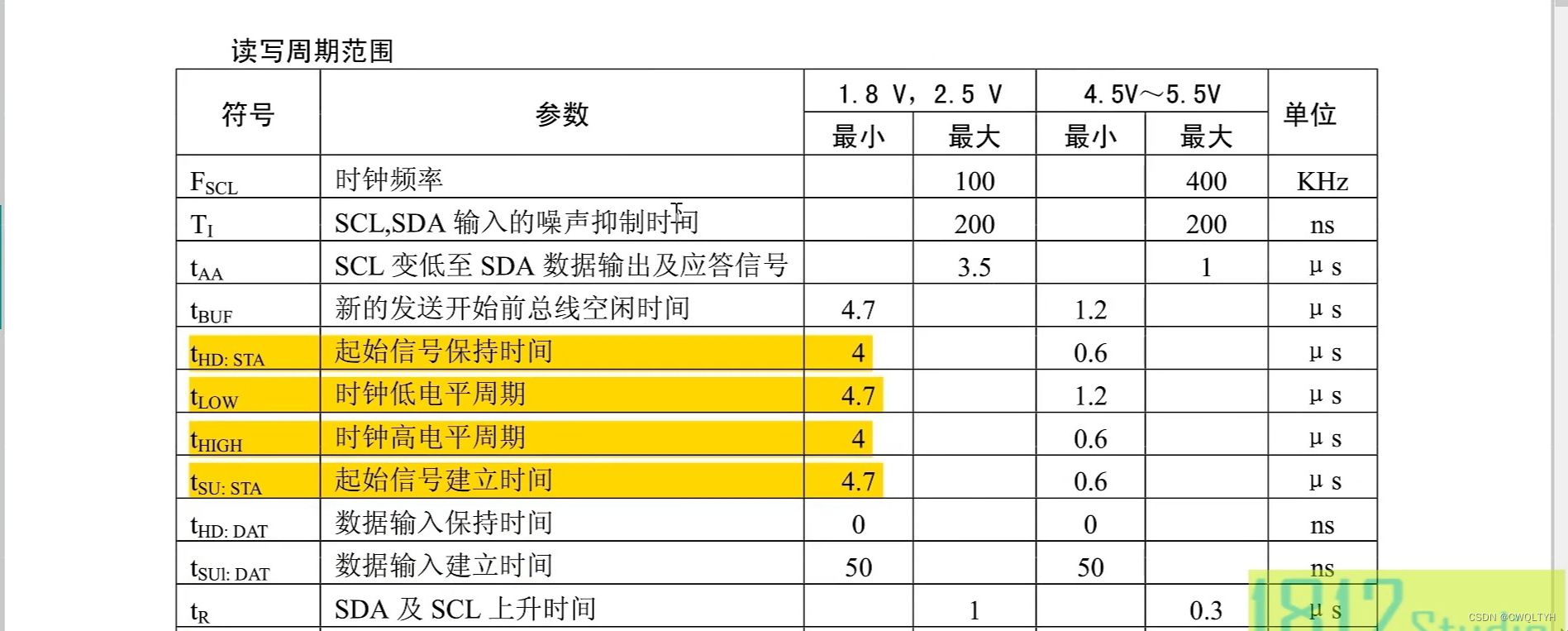
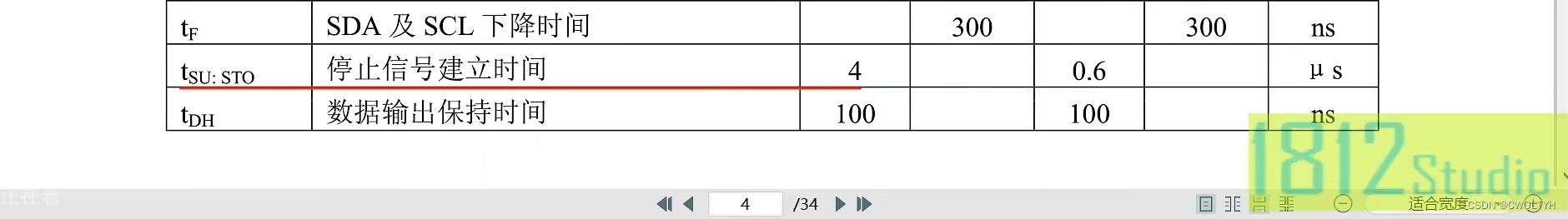
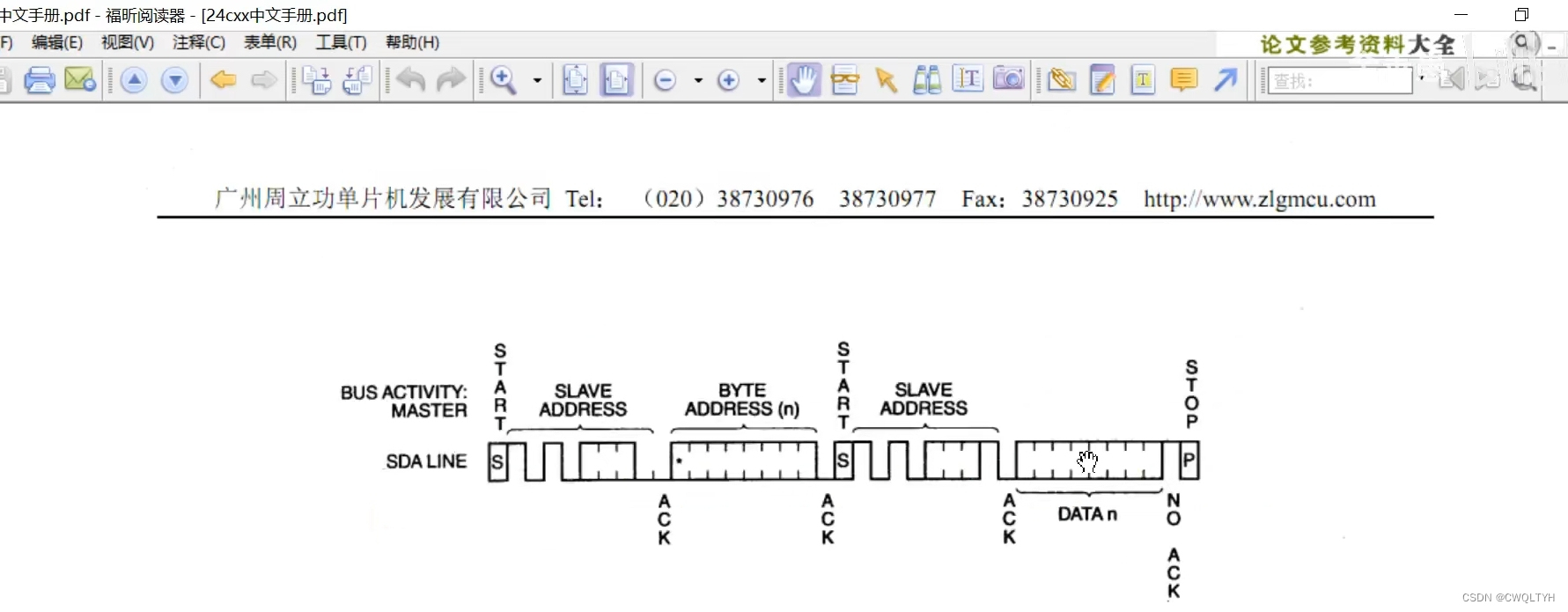
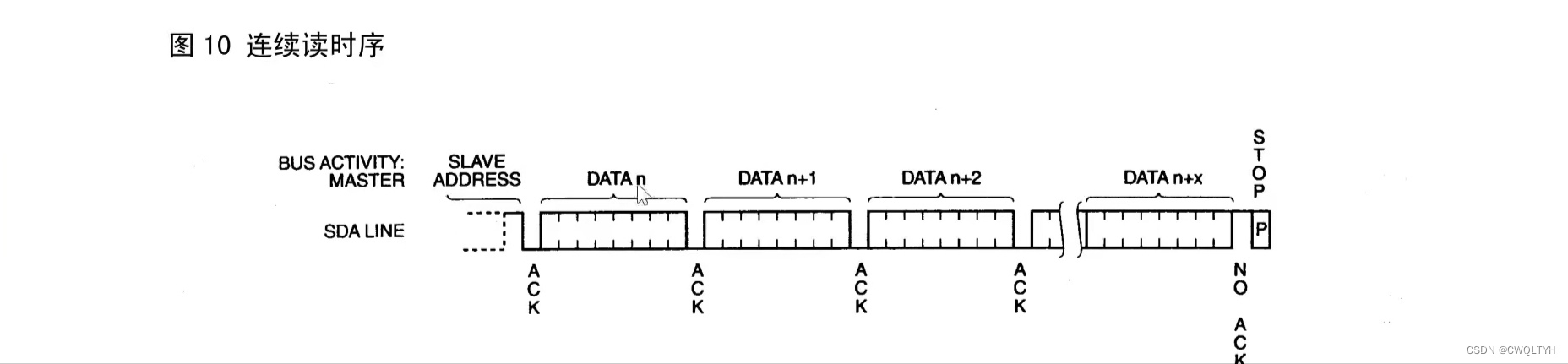
IIC通信简单介绍










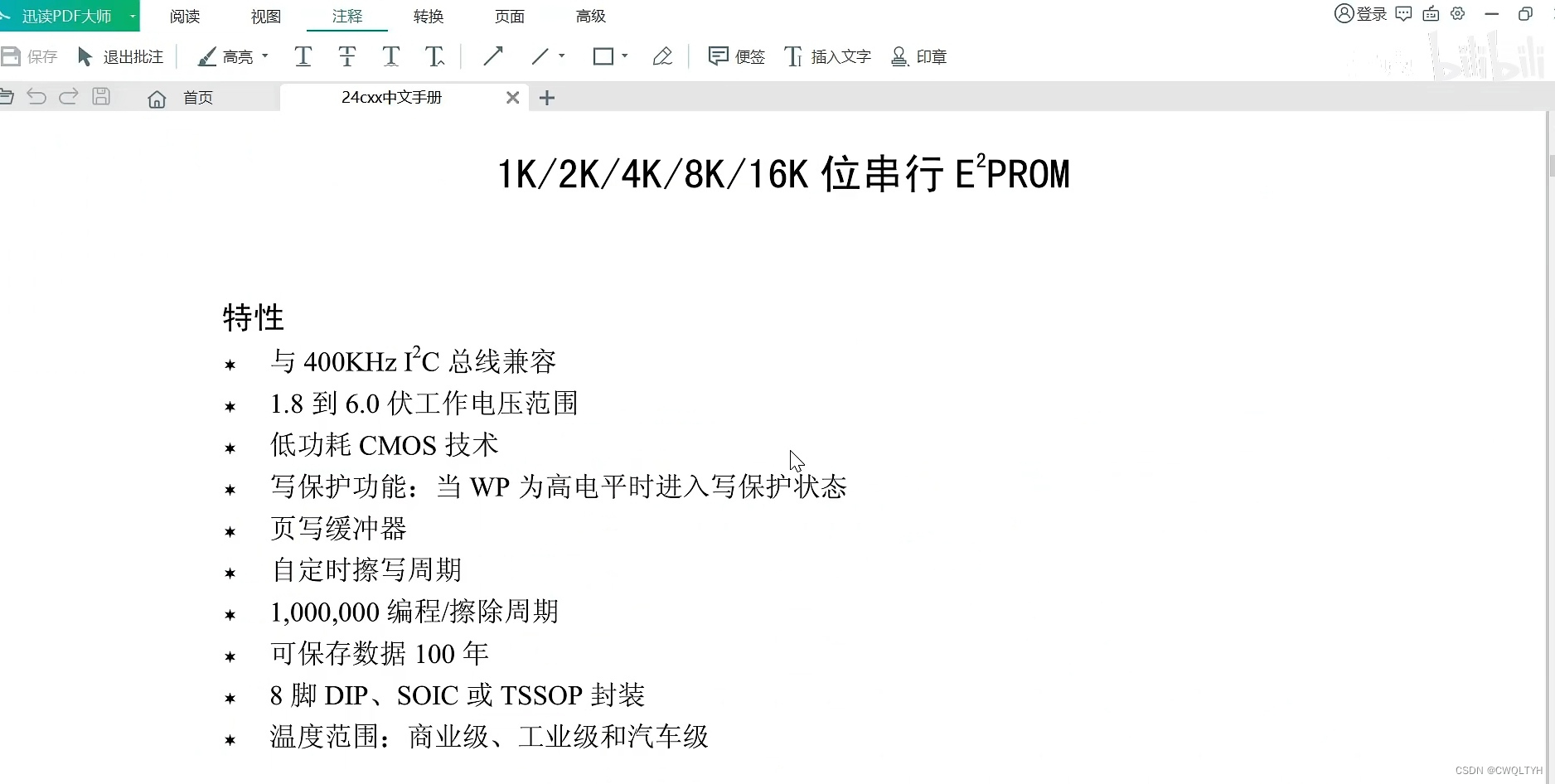
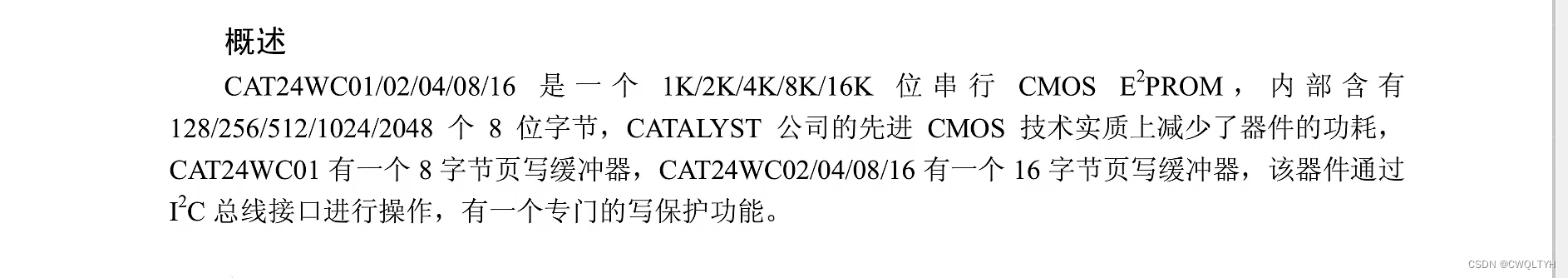
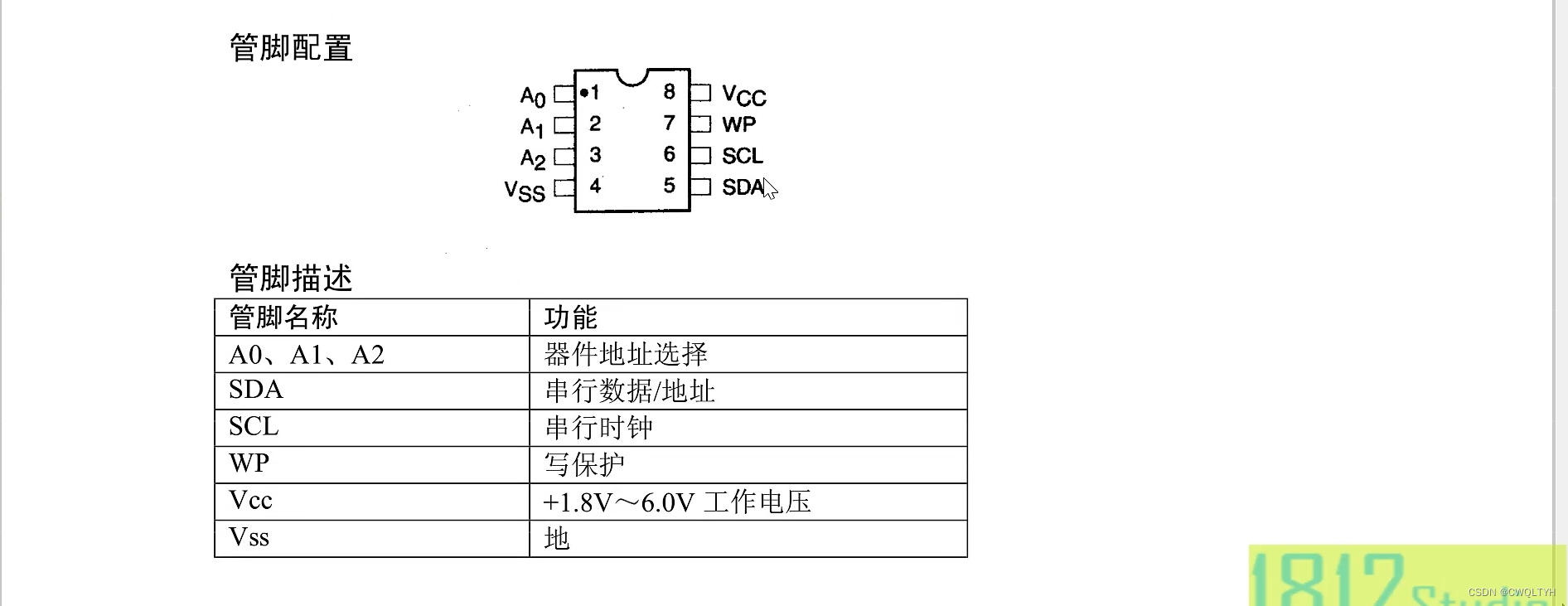
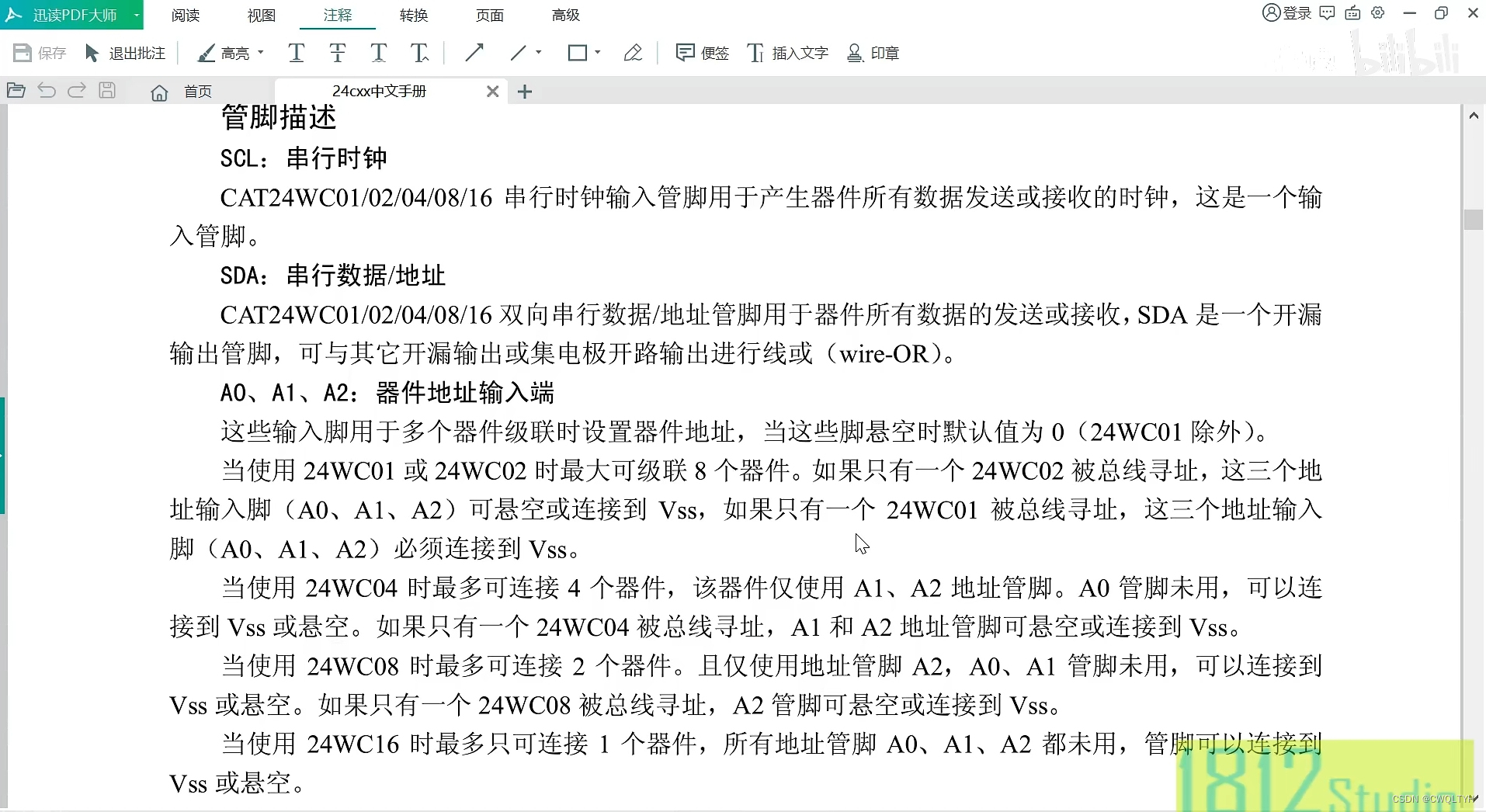
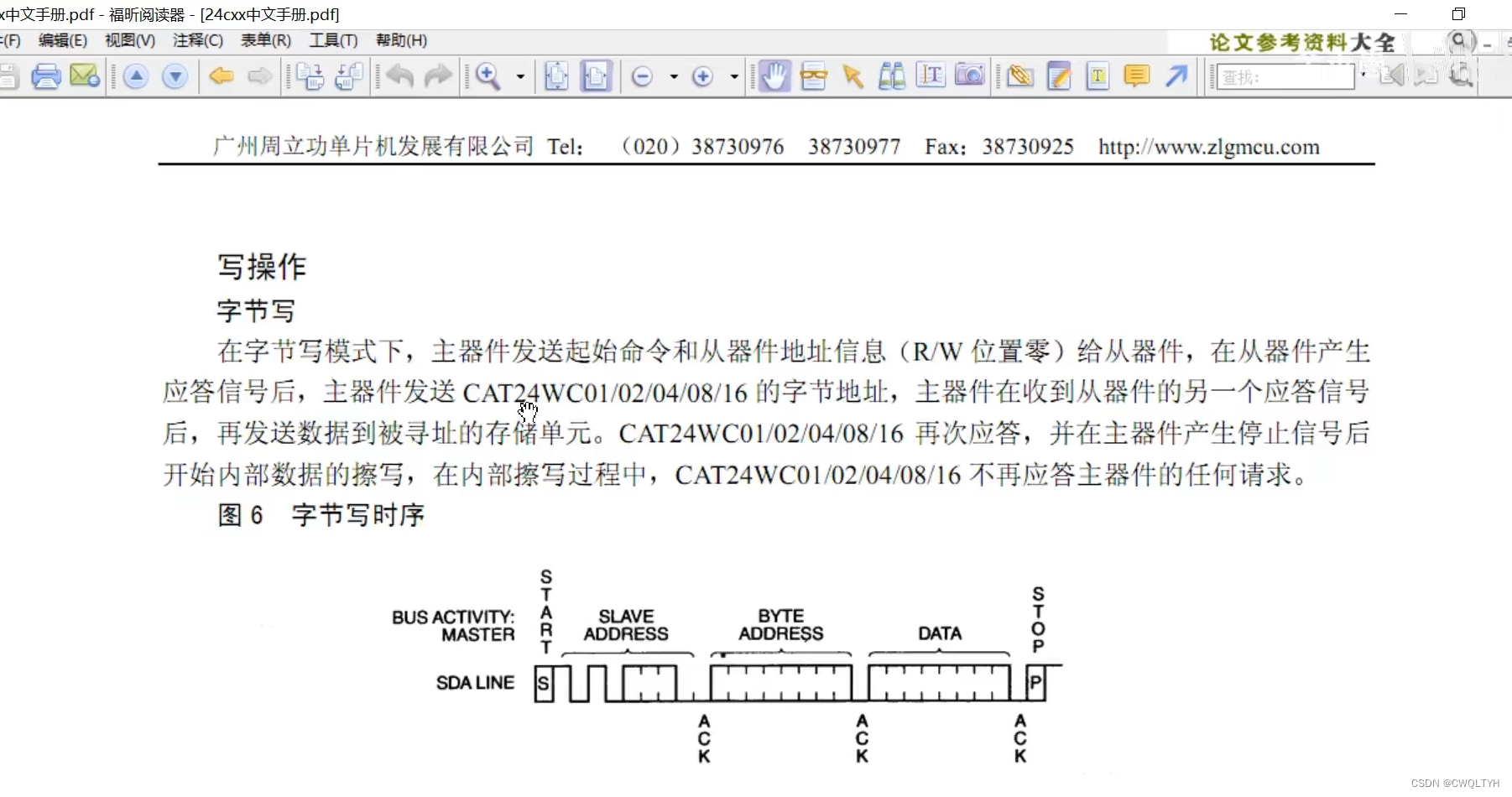
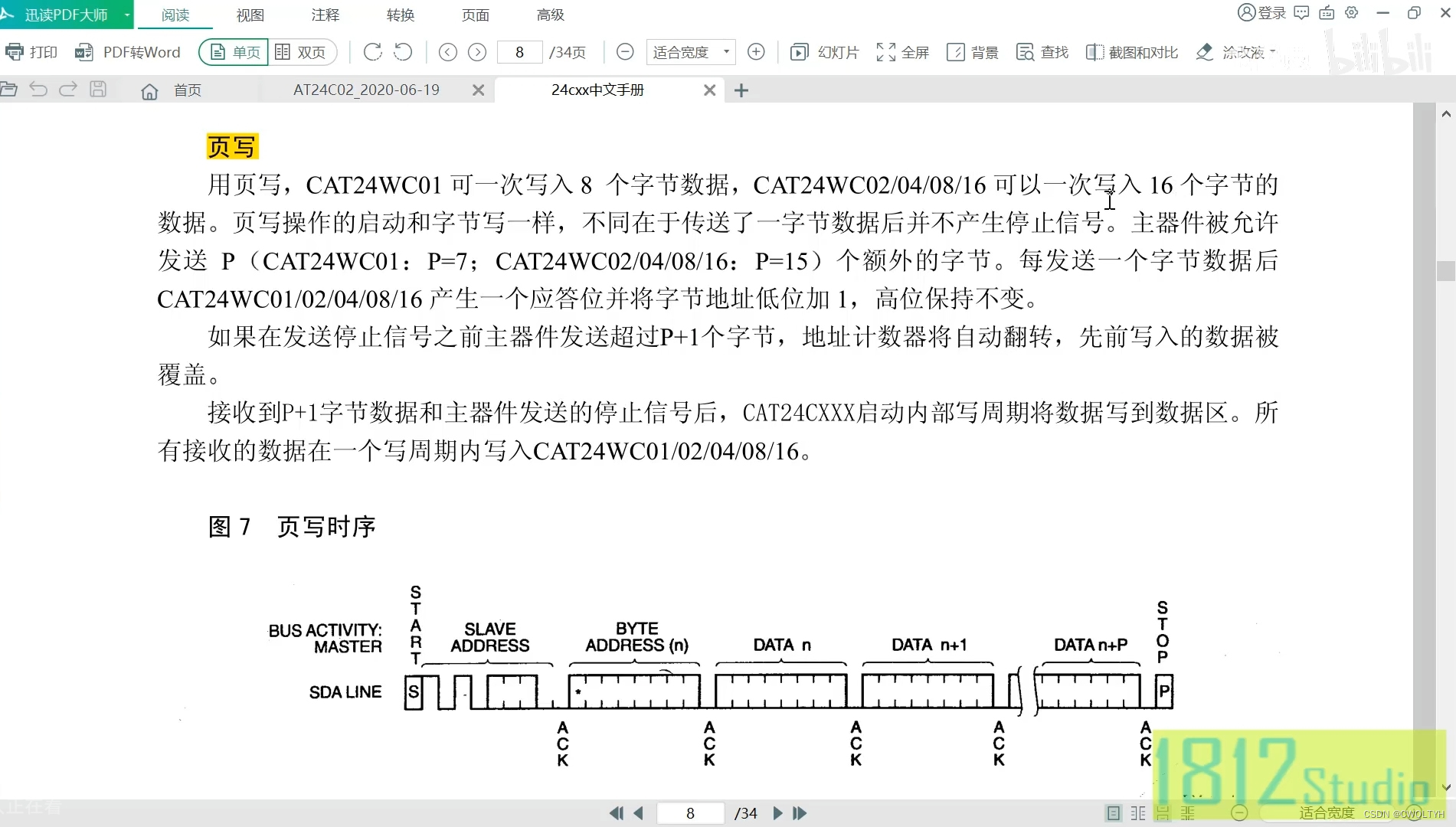
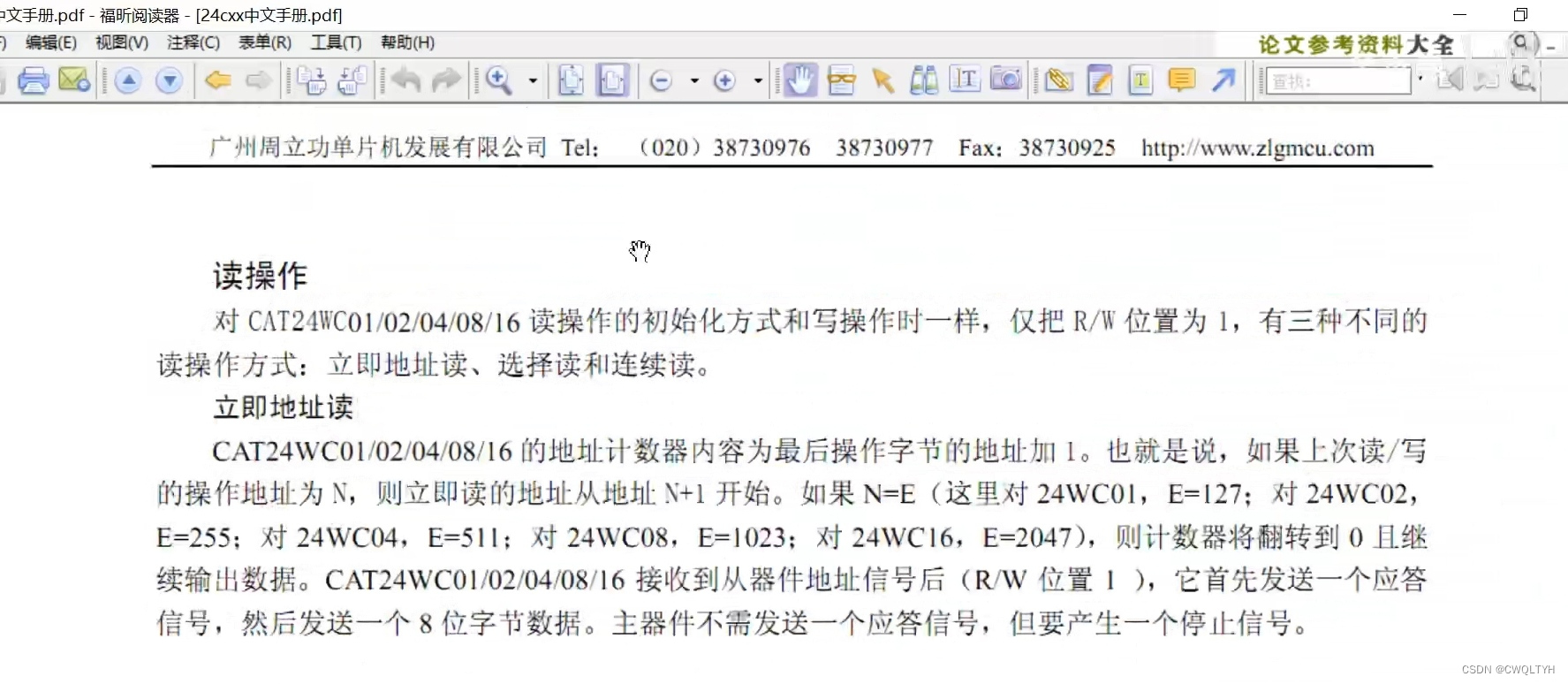
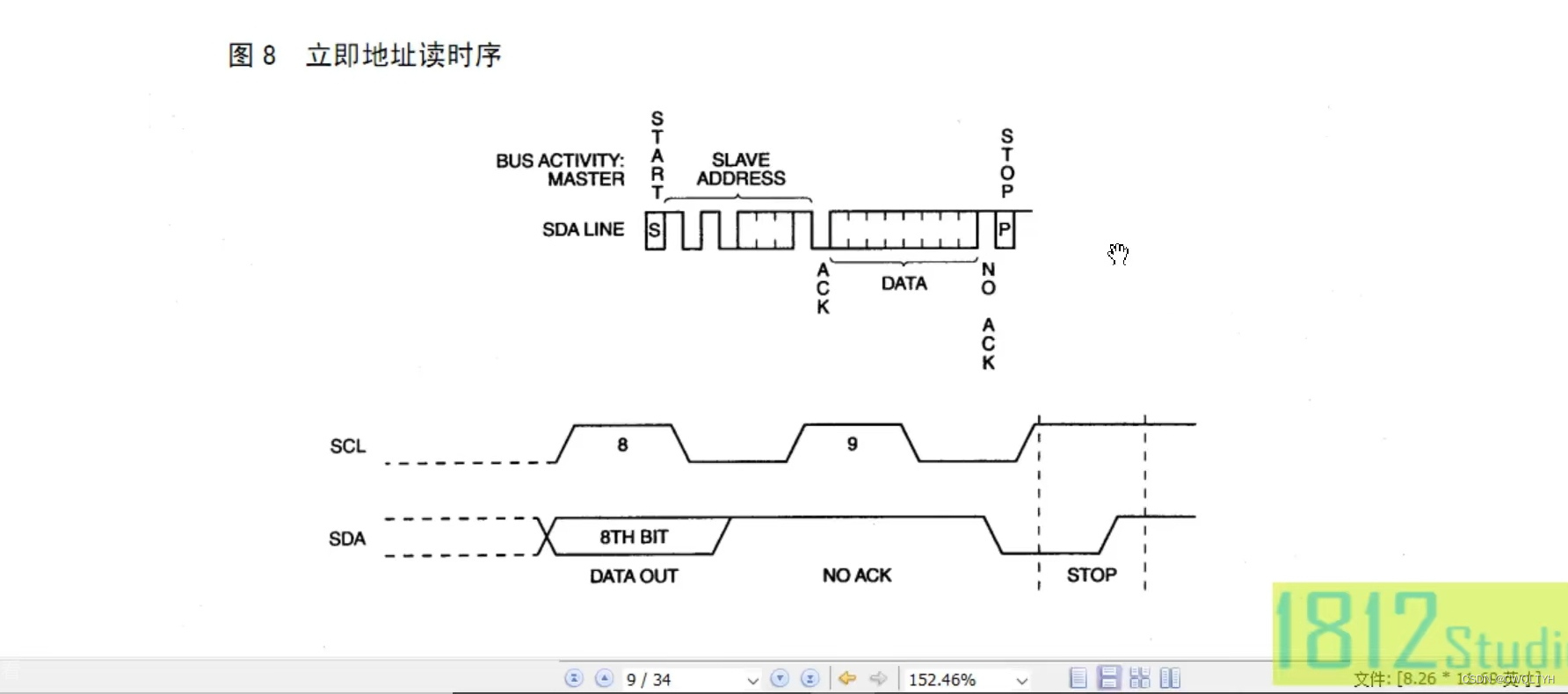
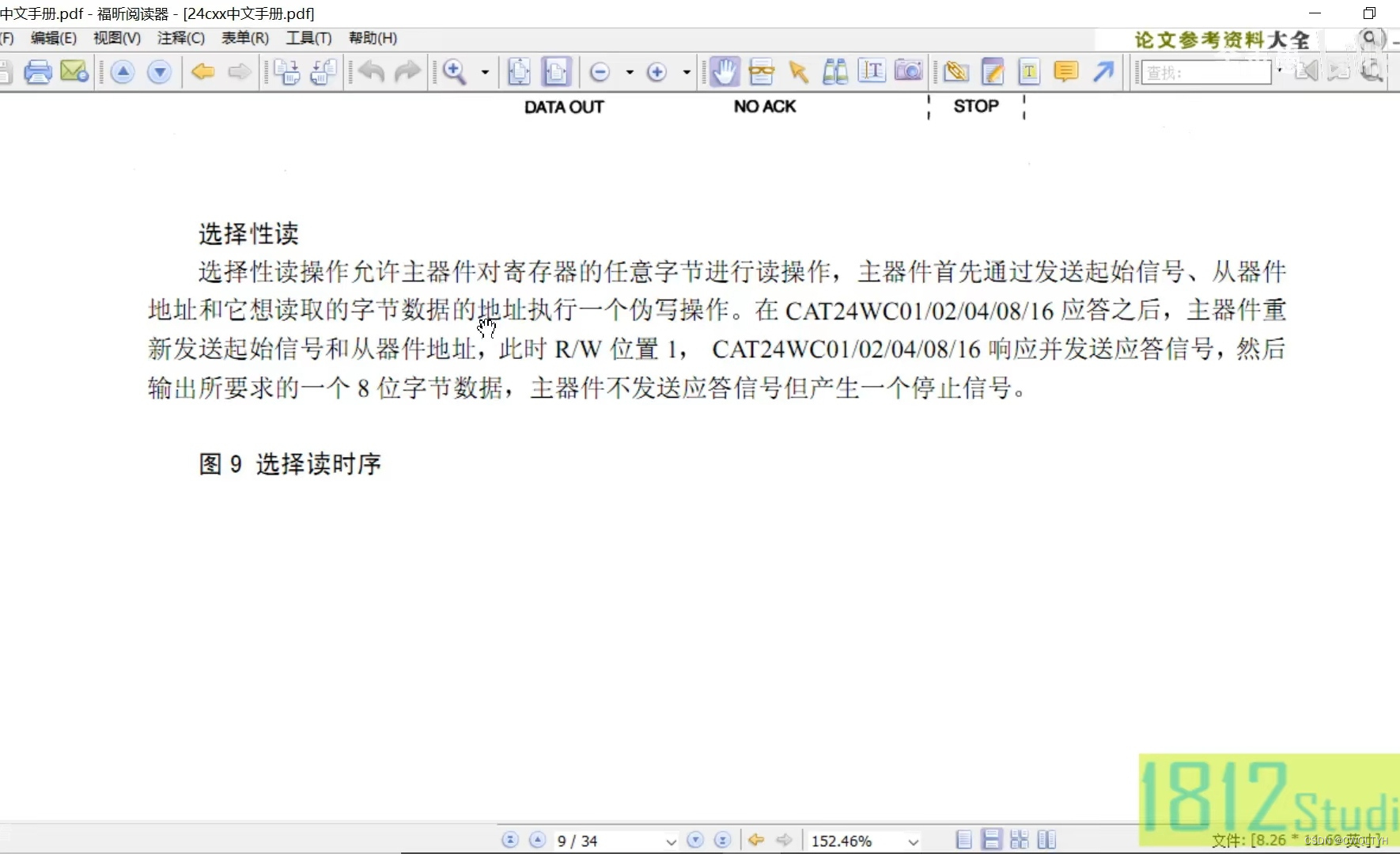
掉电保存数据芯片24C02简单介绍






















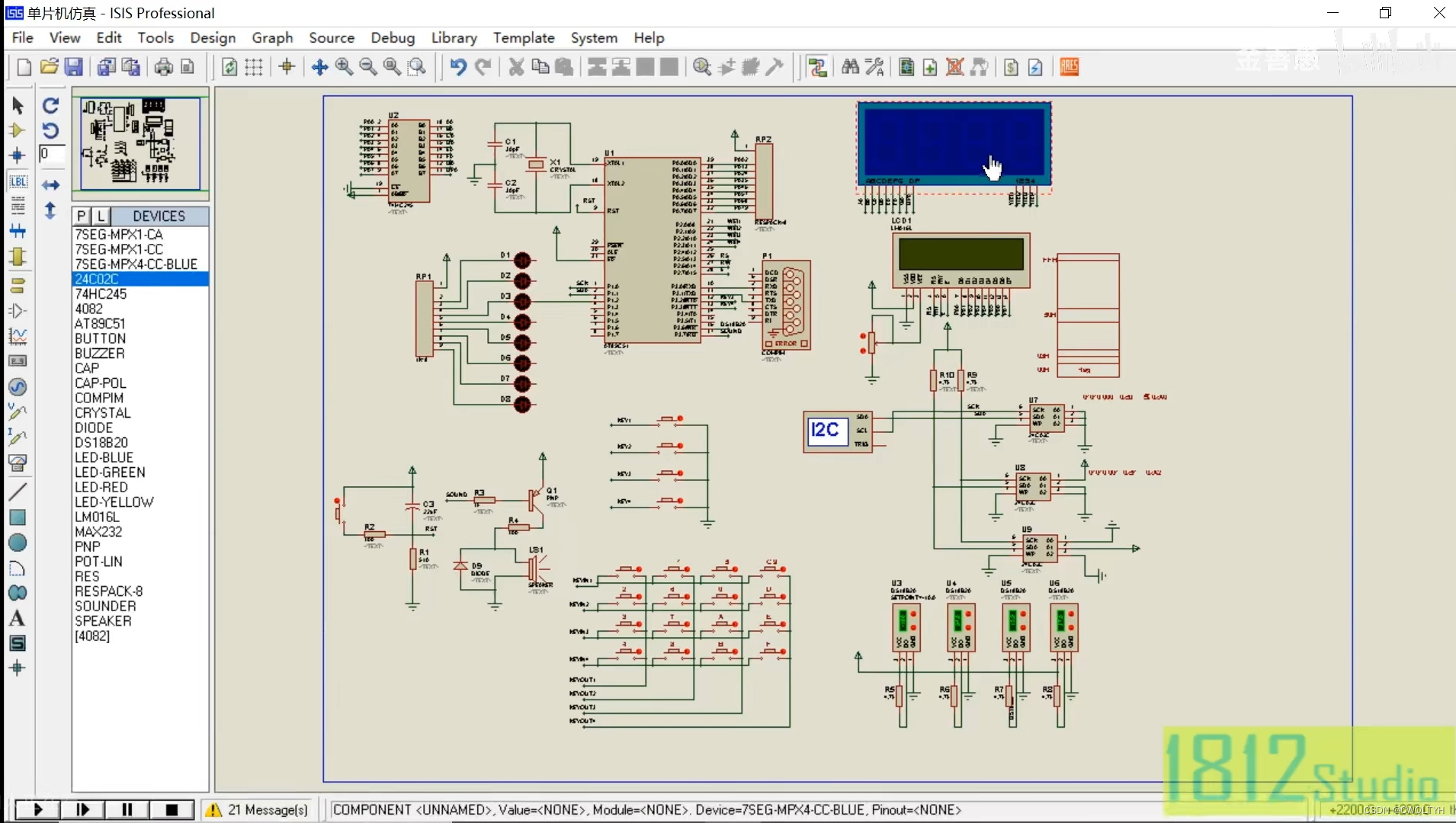
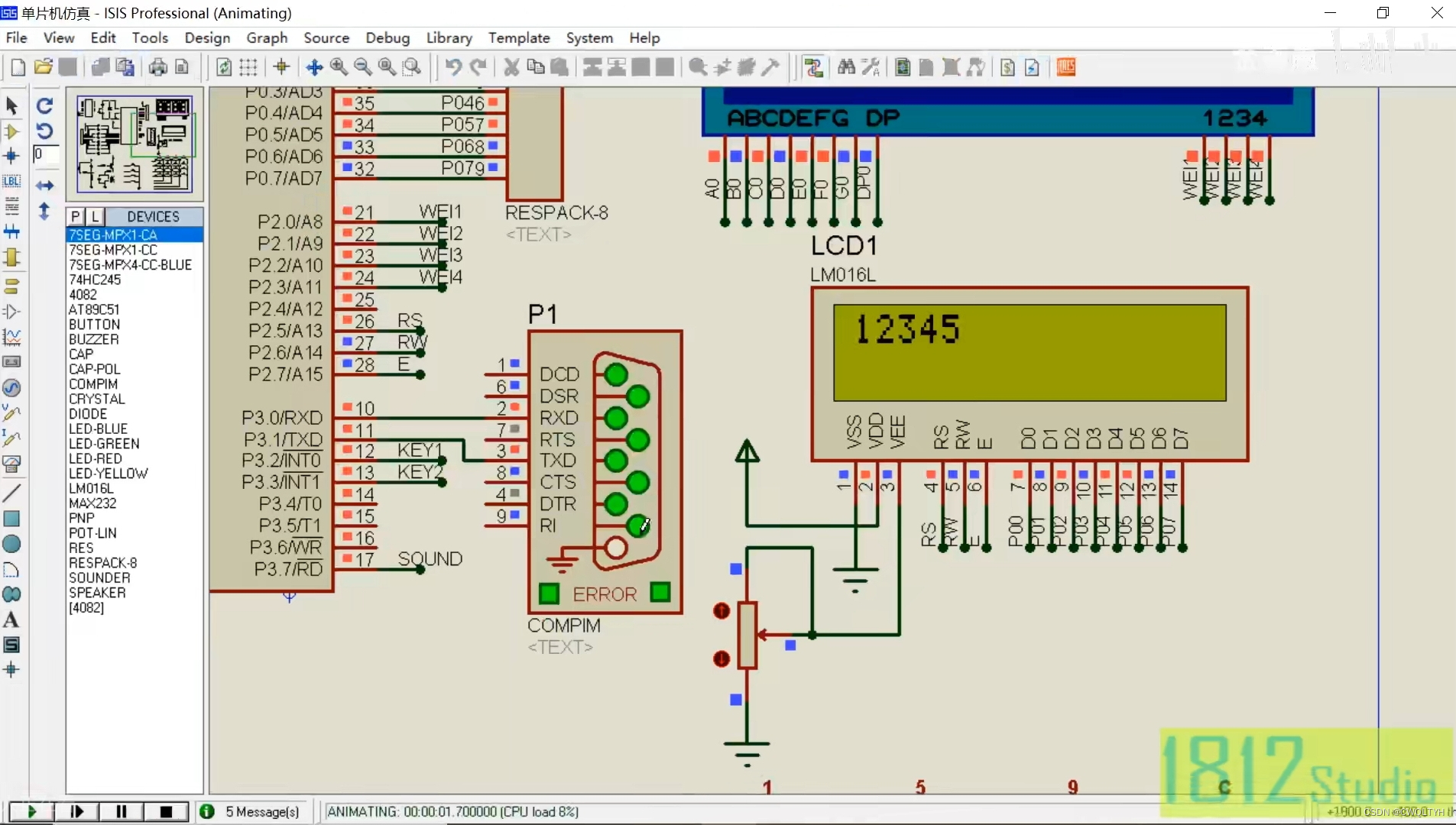
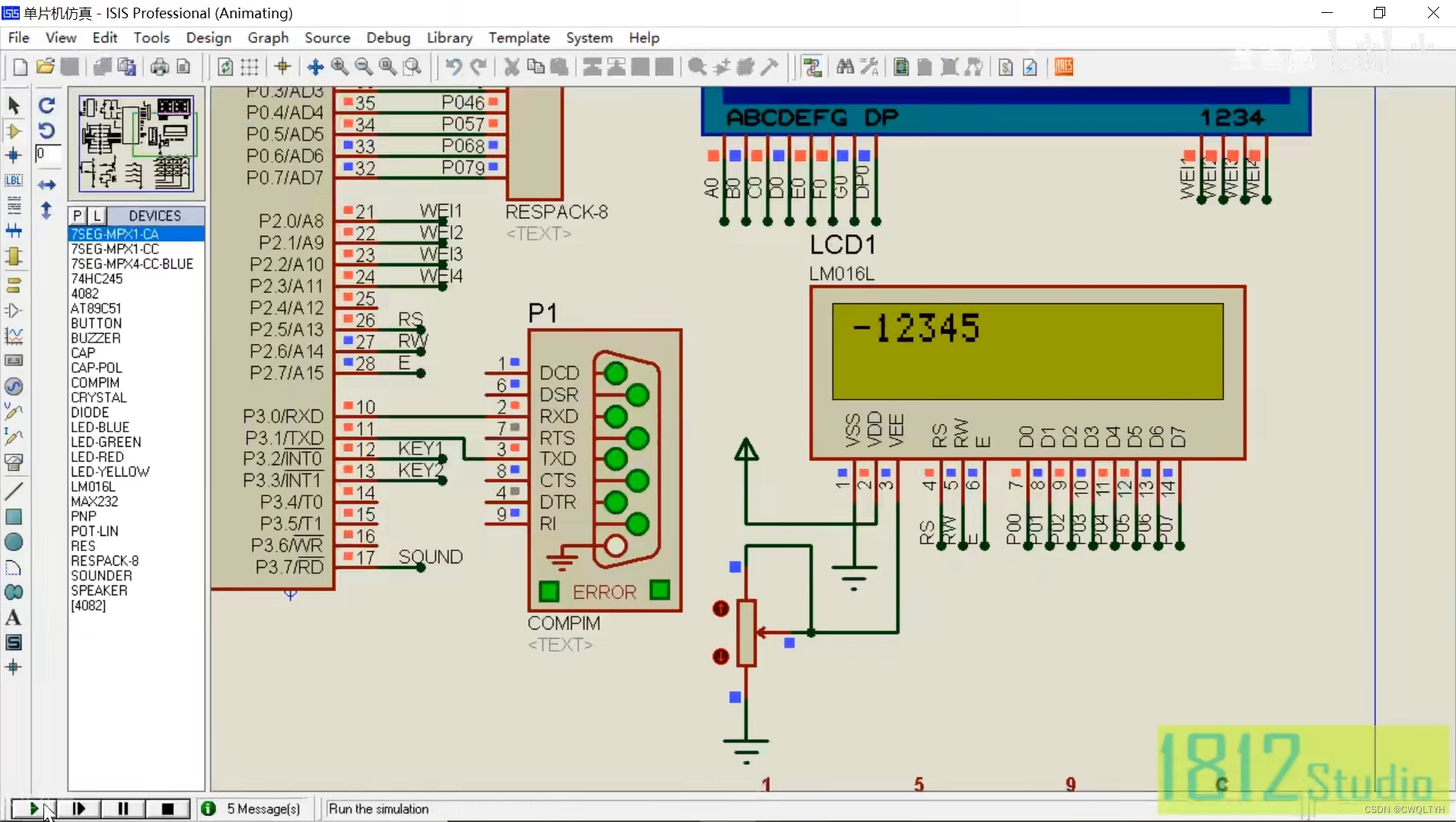
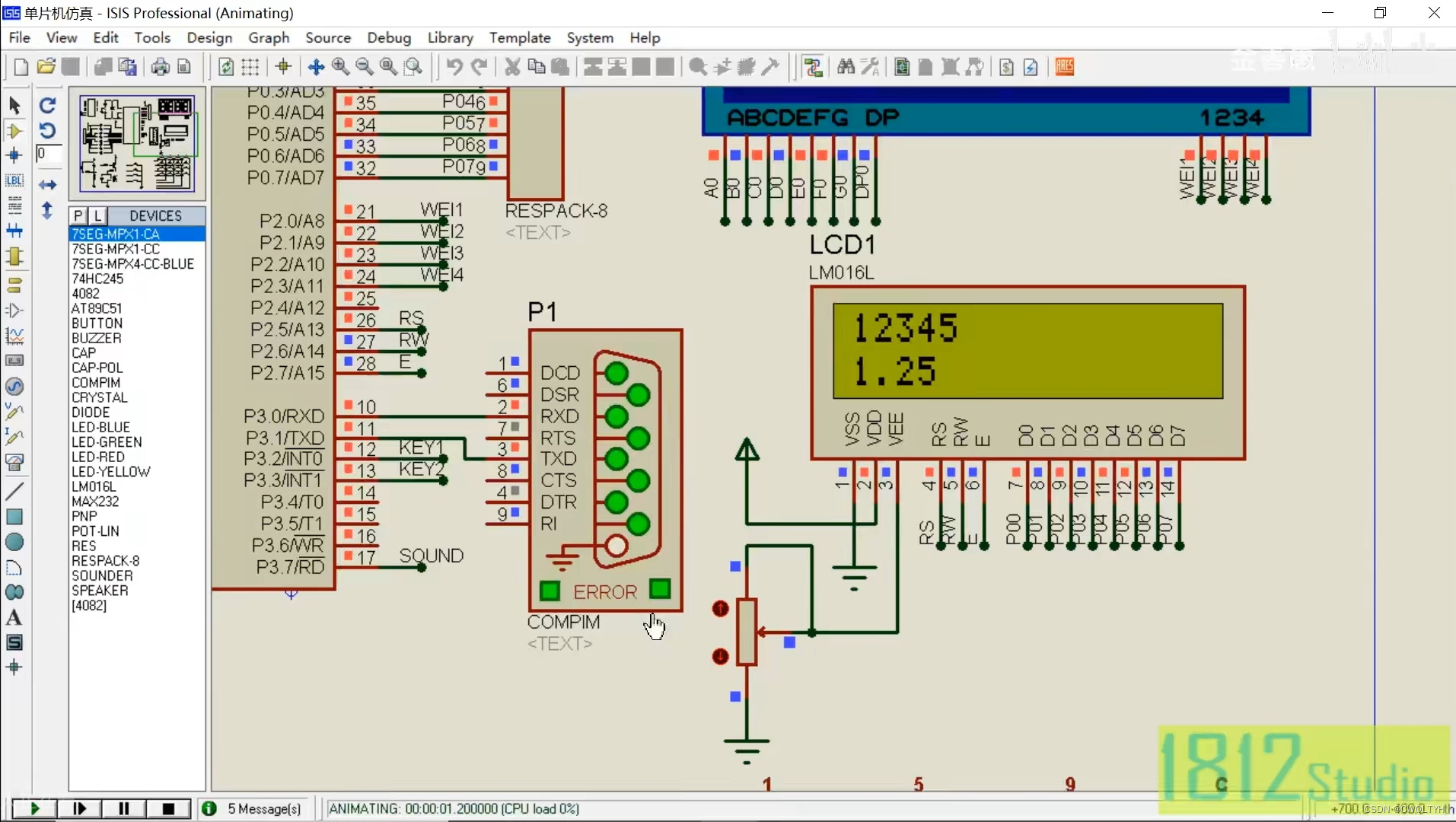
通过液晶显示器LCD1602显示整数、小数






#include <stc12c5a60s2.h>
#include <intrins.h>
#include <stdio.h>
#define uchar unsigned char//自定义无符号字符型为uchar
#define uint unsigned int//自定义无符号整数型为uint
#define LCD1602PinMode1 0x38//自定义液晶显示器LCD1602八位数据接口的两行5*8点阵
#define LCD1602PinMode2 0x28//自定义液晶显示器LCD1602四位数据接口的两行5*8点阵
#define LCD1602CleanScreen 0x01//自定义液晶显示器LCD1602清屏变量
#define LCD1602CursorRst 0x02//自定义液晶显示器LCD1602光标复位
#define LCD1602DisplayCursorGlint 0x0f//自定义液晶显示器LCD1602开显示开光标开光标闪烁
#define LCD1602DisplayCursorNoGlint 0x0e//自定义液晶显示器LCD1602开显示开光标不开光标闪烁
#define LCD1602DisplayNoCursorNoGlint 0x0c//自定义液晶显示器LCD1602开显示不开光标不开光标闪烁
#define LCD1602NoDisplayCursorNoGlint 0x08//自定义液晶显示器LCD1602不开显示不开光标不开光标闪烁
#define LCD1602CursorRightMoveDisplayNoMove 0x06//自定义液晶显示器LCD1602光标右移 显示不移动
#define LCD1602CursorLeftMoveDisplayNoMove 0x04//自定义液晶显示器LCD1602光标左移 显示不移动
#define LCD1602PictureLeftMove 0x07//自定义液晶显示器LCD1602画面左移 AC自增
#define LCD1602PictureRightMove 0x05//自定义液晶显示器LCD1602画面右移 AC自减
#define LCD1602CursorRightMove 0x10//自定义液晶显示器LCD1602光标右移
#define LCD1602CursorLeftMove 0x14//自定义液晶显示器LCD1602光标左移
#define LCD1602DisplayRightMove 0x18//自定义液晶显示器LCD1602显示右移
#define LCD1602DisplayLeftMove 0x1c//自定义液晶显示器LCD1602显示左移
#define LCD1602DisplayData P0//自定义液晶显示器LCD1602显示数据为单片机P0组引脚
sbit LCD1602RS P2^5;//位定义液晶显示器LCD1602数据指令变量为单片机P2.5引脚
sbit LCD1602RW P2^6;//位定义液晶显示器LCD1602读写变量为单片机P2.6引脚
sbit LCD1602EN P2^6;//位定义液晶显示器LCD1602使能变量为单片机P2.7引脚
void LCD1602Init()//液晶显示器初始化函数
{
LCD1602WriteCommand(LCD1602PinMode1);//液晶显示器LCD1602八位数据接口的两行5*8点阵
LCD1602WriteCommand(LCD1602DisplayNoCursorNoGlint);//液晶显示器LCD1602开显示不开光标不开光标闪烁
LCD1602WriteCommand(LCD1602CursorRightMove);//液晶显示器LCD1602光标右移
LCD1602WriteCommand(LCD1602CleanScreen);//液晶显示器LCD1602清屏
}
void LCD1602ReadBusy()//液晶显示器读忙函数
{
uchar i;//声明一个计数变量
uchar State;//声明状态变量
LCD1602DisplayData = 0xff;//液晶显示器LCD1602显示数据变量拉高
LCD1602RS = 0;//液晶显示器LCD1602写入指令
LCD1602RW = 1;//读取液晶显示器LCD1602
do
{
LCD1602EN = 1;//液晶显示器LCD1602使能
State = LCD1602DisplayData;//液晶显示器LCD1602显示数据赋给状态变量
LCD1602EN = 0;//关液晶显示器LCD1602使能
i++;
if(i > 200)//防止液晶显示器LCD1602因损坏陷入do{}while循环中 导致无法执行其他程序
break;
}
while(State & 0x80);//判断状态变量是否为1 为1表示液晶显示器LCD1602在忙 否则不忙
}
void LCD1602WriteCommand(uchar Command)//液晶显示器LCD1602写命令函数
{
LCD1602ReadBusy();//液晶显示器读忙函数
LCD1602RS = 0;//液晶显示器LCD1602写入指令
LCD1602RW = 0;//写入液晶显示器LCD1602
LCD1602DisplayData = Command;//指令变量含有的数据赋给液晶显示器LCD1602显示数据变量
LCD1602EN = 1;//液晶显示器LCD1602使能
LCD1602EN = 0;//关液晶显示器LCD1602使能
}
void LCD1602WriteData(uchar Data)//液晶显示器LCD1602写数据函数
{
LCD1602ReadBusy();//液晶显示器LCD1602读忙函数
LCD1602RS = 1;//液晶显示器LCD1602写入数据
LCD1602RW = 0;//写入液晶显示器LCD1602
LCD1602DisplayData = Data;//数据变量含有的数据赋给液晶显示器LCD1602显示数据变量
LCD1602EN = 1;//液晶显示器LCD1602使能
LCD1602EN = 0;//关液晶显示器LCD1602使能
}
void LCD1602SetDisplayPosition(uchar x,uchar y)//液晶显示器LCD1602设置显示位置
{
if(0 == y)//液晶显示器LCD1602第一行显示
{
LCD1602WriteCommand(0x80 | x);//液晶显示器LCD1602第一行第一位显示
}
else
{
LCD1602WriteCommand(0x80 | (0x40 + x));//液晶显示器LCD1602第二行第一位显示
}
}
void LCD1602ShowString(uchar x,uchar y,uchar *String)//液晶显示器LCD1602显示字符串函数 x变量为液晶显示器LCD1602横向显示 相当于列 y变量为液晶显示器LCD1602纵向显示 相当于行
{
LCD1602SetDisplayPosition(x,y);//液晶显示器LCD1602设置显示位置
while(*String != ' \0 ')//判断字符串是否全部显示
{
LCD1602WriteData(*String ++);//液晶显示器LCD1602写入字符串
}
}
uchar IntegerTransformedToHexString(uint Data,uchar *String)//整型数转化为十六进制数的字符串据函数
{
uchar i;//声明循环变量
uchar StringLength;//声明字符串长度变量
uchar StringCache[6];//声明字符串缓存数组变量
if(Data < 0)//判断数据变量是否小于0
{
Data = -Data;//取数据变量的绝对值
*String++ = '-';//字符串变量前取负号
StringLength++;//字符串长度变量自加
}
do
{
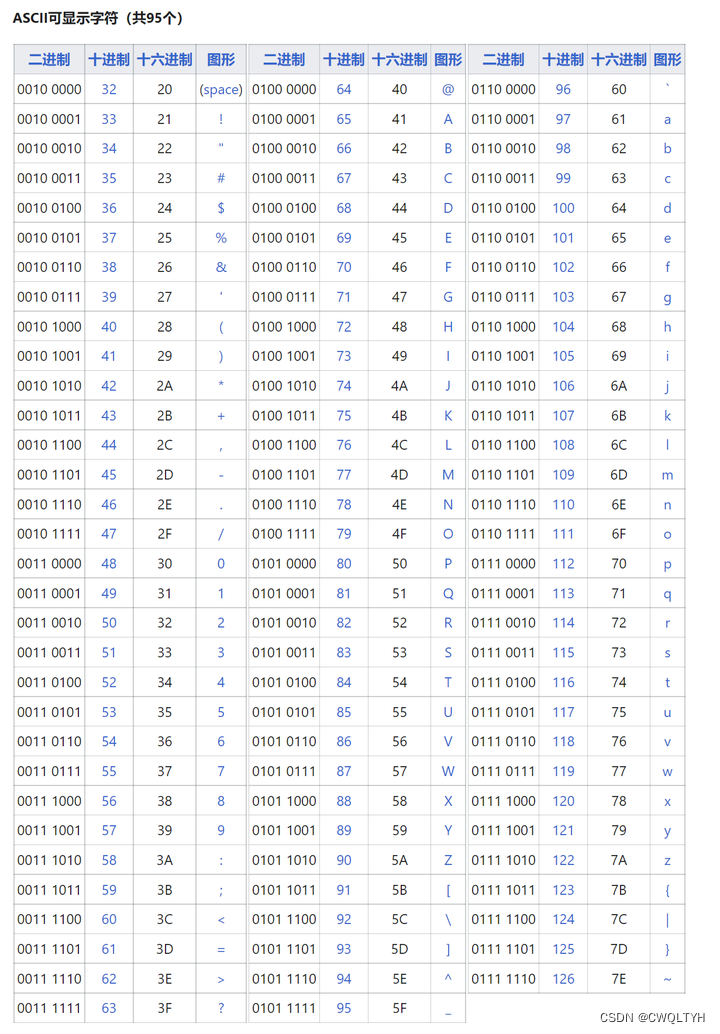
StringCache[i++] = Data % 10 + '0';//取数据变量包含的个位数据赋给字符串缓存数组变量 为什么数据分解后+'0'? 因为液晶显示器LCD1602要显示整数的字符串 而单片机运算字符串的字符是字符对应的ASCII码的二进制数值或十进制数值或十六进制数值 这里取单片机运算字符串的字符对应的ASCII码十进制数值 如:字符'0'的ASCII码的十进制数是48 字符'1'的ASCII码的十进制数是49 字符'2'的ASCII码的十进制数是50 .... 字符'9'的ASCII码的十进制数是57 而编译器对于'0'会自动视为是'0'ASCII码的十进制数48 举例:拿Data = 251来分解 则有:Data/100=2 Data/10%10=5 data%10=1 要把数据型251转化成字符串为"251" 可拆开看成'2' '5' '1' 它们对应的ASCII码十进制数分别为50 53 49 而Data/100=2+'0'=2+48=50 Data/10%10=5+'0'=5+48=53 data%10=1+'0'=1+48=49 算出50 53 49这三个十进制数分别对上字符'2' '5' '1'的ASCII码十进制数为50 53 49 这就是为什么数据分解后+'0'的原因
Data /= 10;//取数据变量包含的十位数据
}while(Data > 0);//判断数据变量是否大于0
StringLength += i;//字符串长度自加
while(i-- > 0)//字符串反取循环
{
*String++ = StringCache[i];//字符串缓存数组变量包含的数据赋给字符串变量
}
*String = '\0';//字符串结束
return StringLength;//返回字符串长度
}
void main()//主函数
{
//uchar String1[] = "Hello World";
//uchar String2[] = "Hello LCD1602";
uchar String[6];//声明字符串数组变量
uchar StringCache[10];//声明字符串数组变量
uint Data = 123456;//给整型数据变量赋值 也可以取uint Data = 123456来显示
uint Temp;//声明临时变量
float Number1 = 1.25;//给单个小数点数字变量赋值
float Number2 = 1.2234;//给单个小数点数字变量赋值 也可以取float Number2 = 1.2234来显示
LCD1602Init();//液晶显示器初始化函数
//LCD1602ShowString(0,0,String1);//显示字符串
//LCD1602ShowString(0,1,String2);//显示字符串
LCD1602ShowString(0,0,String);//液晶显示器LCD1602第一行第一个位置显示字符串
IntegerTransformedToHexString(Data,String);//整型数转化为十六进制数的字符串据函数
Temp = Number1 * 100;//把单个小数点数字变量含有的数值扩大100倍转化成整数变量赋给临时变量
LCD1602SetDisplayPosition(0,1);//液晶显示器LCD1602第二行第一个位置显示字符串
LCD1602WriteData(Temp/100 + '0');//液晶显示器LCD1602写数据函数 显示百位数据 为什么数据分解后+'0'? 因为液晶显示器LCD1602要显示数据型字符串 而单片机运算字符串的字符是字符对应的ASCII码 如:字符'0'的ASCII码十进制数是48 字符'1'的ASCII码十进制数是49 字符'2'的ASCII码十进制数是50 .... 字符'9'的ASCII码十进制数是57 而编译器对于'0'会自动视为是'0'的ASCII码 即ASCII码十进制数48 举例:拿Data = 251来分解 则有:Data/100=2 Data/10%10=5 data%10=1 要把数据型251转化成字符串为"251" 可拆开看成'2' '5' '1' 它们对应的ASCII码十进制数分别为50 53 49 而Data/100=2+'0'=2+48=50 Data/10%10=5+'0'=5+48=53 data%10=1+'0'=1+48=49 算出50 53 49这三个ASCII码十进制数分别对上字符'2' '5' '1'的ASCII码十进制数为50 53 49 这就是为什么数据分解后+'0'的原因
LCD1602WriteData('.');//液晶显示器LCD1602显示小数点
LCD1602WriteData(Temp/10%10 + '0');//液晶显示器LCD1602写数据函数
LCD1602WriteData(Temp%10 + '0');//液晶显示器LCD1602写数据函数
sprintf(StringCache,"%0.4f",Number2);//把数字变量Number2含有的数据给格式化成字符串保存到字符串数组变量StringCache中
LCD1602ShowString(8,1,StringCache);//液晶显示器LCD1602第二行第九个位置显示字符串
while(1);//主循环
}




![[安洵杯 2019]easy_web](https://img-blog.csdnimg.cn/direct/db9e8633ebe4442fa575ca5adca26960.png)