
C代码
const char *ssid = "********"; // 这里定义将要建立的WiFi名称。
const char *password = "********"; // 这里定义将要建立的WiFi密码。
多WiFi连接:
wifiMulti.addAP("********", "********");
wifiMulti.addAP("********", "********"); //调用函数addAP来记录3个不同的WiFi网络信息。
wifiMulti.addAP("********", "********");
char auth[] = "********"; //换成APP获取到的密匙
char ssid[] = "********"; //WiFi账号
char pswd[] = "********"; //WIFI密码
库:
#include <ESP8266WiFi.h> // 本程序使用 ESP8266WiFi库
#include <ESP8266WiFiMulti.h> // ESP8266WiFiMulti库
#include <ESP8266WebServer.h> // ESP8266WebServer库
#include <FS.h> //闪存
串口:
Serial.begin(9600); // 启动串口通讯
引脚:
digitalRead( ); // 获取引脚状态
digitalWrite( , );
浏览器:
ESP8266WebServer esp8266_server(80);
esp8266_server.begin();
esp8266_server.on("/", handleRoot); // ‘/’ 首页信息
esp8266_server.onNotFound(handleNotFound);
esp8266_server.on("/", HTTP_GET, handleRoot); // 设置服务器根目录即'/'的函数'handleRoot'
esp8266_server.on("/LED", HTTP_POST, handleLED);
esp8266_server.handleClient(); // 处理http服务器访问
esp8266_server.send(200, "text/plain", "Hello from ESP8266"); // 200 相应状态码 “text” 纯文本
"text/html"
String displayPinState; // 存储按键状态的字符串变量
displayPinState = "Button State: HIGH"; // 字符串赋值信息
esp8266_server.send(200, "text/plain", displayPinState); // 向浏览器发送按键状态信息
HTML多时:
String sendHTML(bool buttonState){
String htmlCode = "<!DOCTYPE html> <html>\n";
htmlCode +="<head><meta http-equiv='refresh' content='5'/>\n";
htmlCode +="<title>ESP8266 Butoon State</title>\n";
htmlCode +="<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}\n";
htmlCode +="body{margin-top: 50px;} h1 {color: #444444;margin: 50px auto 30px;} h3 {color: #444444;margin-bottom: 50px;}\n";
htmlCode +="</style>\n";
htmlCode +="</head>\n";
htmlCode +="<body>\n";
htmlCode +="<h1>ESP8266 BUTTON STATE</h1>\n";
if(buttonState)
{htmlCode +="<p>Button Status: HIGH</p>\n";}
else
{htmlCode +="<p>Button Status: LOW</p>\n";}
htmlCode +="</body>\n";
htmlCode +="</html>\n";
return htmlCode;
}
闪存文件系统:
File dataFile = SPIFFS.open(file_name, "w"); // 建立File对象用于向SPIFFS中的file对象(即/notes.txt)写入信息
File dataFile = SPIFFS.open(file_name, "r"); //读取文件内容并且通过串口监视器输出文件信息
Arduino:
C++:

pinMode( 1 , INPUT_PULLUP); // 将按键引脚设置为输入上拉模式
digitalWrite(LED_BUILTIN, HIGH); //写 高电平
Serial.begin(9600);
Serial.println(bright);
Serial.print(bright);
if(Serial.available()>0) // 检测串口缓存是否有数据等待传输
{
char serialData=Serial.read(); //1个数
Serial.println(serialData);
}
serialData=Serial.parseInt(); //多位数
if(Serial.available()>0) // 检测串口缓存是否有数据等待传输
{
int serialData=Serial.parseInt();
Serial.print("serialData:");
Serial.println(serialData);
}
analogWrite(D1,bright); //数模转换
库:
#include <Servo.h> //舵机
Servo myservo;
myservo.attach(2);
int pos;
myservo.write(pos);
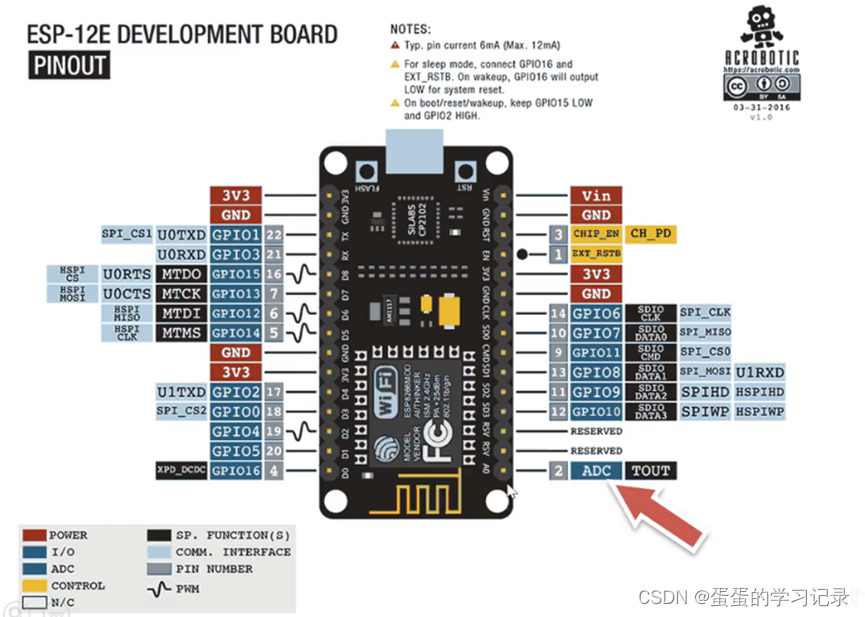
ESP8266
HTML
\": HEML代码的“前+\
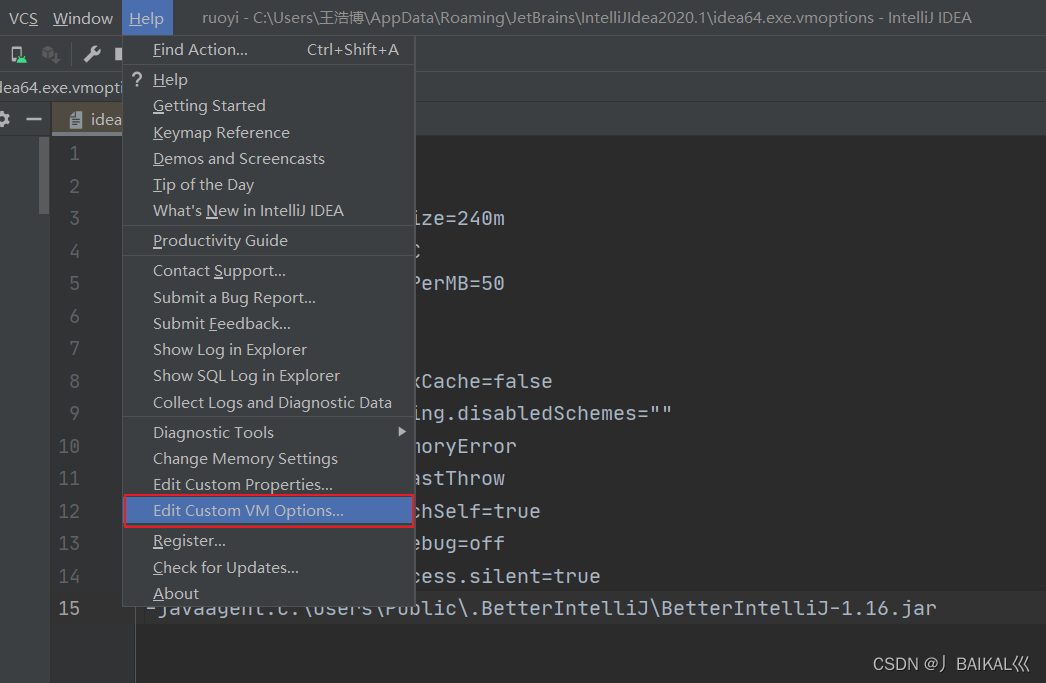
快捷键:



标签

一级标题:
<h1>
</h1>
段落标签:
<p>
</p>
换行:
<br>
文本加粗:
<b> </b>
空格:
图片标签:
<img src="32.jpg">
../ 返回文件上一级
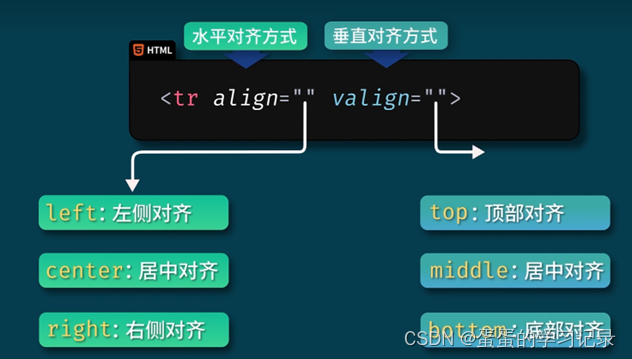
表格:

按钮:
提交按钮

普通按钮
![]()
属性:
align="center"
width="500" height="100"