vue-cli2 升级 vue-cli3
由于vue-cli2 版本太低,升级到vue-cli3
采用的方法是新建cli3项目,对比差异,在cli2项目单独升级
检查环境
-
node环境检查版本是否在8.11版本以上
-
npm uninstall vue-cli -g 卸载旧版本的vue-cli
-
npm install -g @vue/cli 安装新版本
新建cli3项目
-
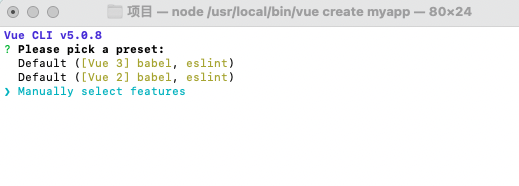
vue create
-
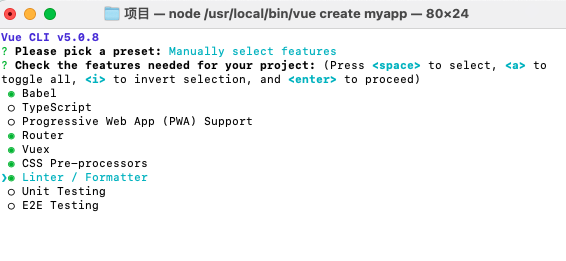
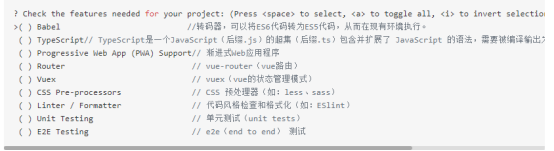
选择自定义安装

- 按空格选择


- 依次选择2.x,ESLint+Prettier,Lint on Save,In dedicated config files
文件迁移
-
在cli2项目根目录中新建public,vue.config.js
-
cli2的index.html对应cli3的public/index.html,把index.html移动到public
-
cli2的static对应cli3的public目录,把static里的内容全部移到public中,使用了static内文件的话,引用路径都改成public
-
cli2项目删除.babelrc.js,并移入cli3项目中的babel.config.js
vue.config.js配置
- 基础配置
const { defineConfig } = require('@vue/cli-service')
const path = require('path')
const resolve = (dir) => path.join(__dirname, '.', dir)
module.exports = defineConfig({
devServer: {
// 本地开发使用
host: 'localhost',
port: 8080,
open: true,
proxy: {
'/pre': {
target: 'http://xxx.com',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/pre': '' // 重写,
}
}
}
},
/* 部署应用包时的基本 URL */
publicPath: process.env.VUE_APP_PUBLICPATH || '/',
/* 输出文件目录:在npm run build时,生成文件的目录名称 */
outputDir: 'dist',
/* 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录 */
assetsDir: 'static',
/* 是否在构建生产包时生成 sourceMap 文件,false将提高构建速度 */
productionSourceMap: false,
chainWebpack: (config) => {
// 设置别名
config.resolve.alias.set('@', resolve('src'))
// 正式环境下,删除console和debugger
config.optimization
.minimize(true)
.minimizer('terser')
.tap((args) => {
const { terserOptions } = args[0]
terserOptions.compress.drop_console = true
terserOptions.compress.drop_debugger = true
return args
})
},
})
package.json依赖
- 把cli3项目中devDependencies以下内容移动到cli2项目中, npm install 安装依赖
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
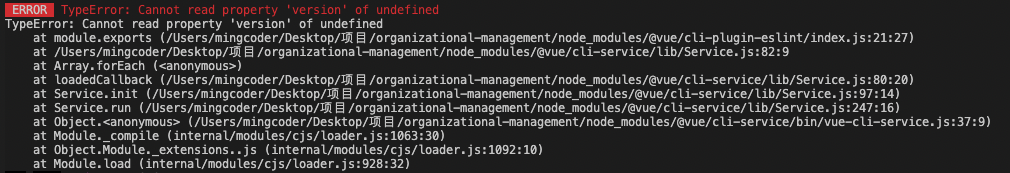
出现了以下几个主要报错:
报错:TypeError: Cannot read property ‘version’ of undefined
解决:npm uninstall eslint --save , npm install eslint --save

报错: Error: Cannot find module ‘webpack/lib/RequestShortener’
解决:把cli2项目devDependencies以下内容删除,重新安装webpack,npm install webpack --save-dev
"webpack": "4.16.5",
"webpack-cli": "3.1.0",
"webpack-dev-server": "3.1.14",
"webpack-merge": "4.1.4"
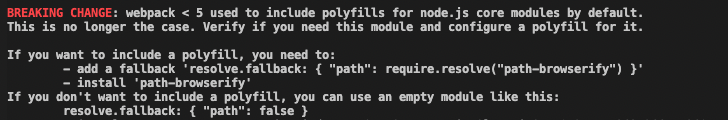
报错: webpack < 5 used to include polyfills for node.js core modules by default.
解决:npm install path-browserify ,在vue.config.js添加
configureWebpack: {
resolve: {
fallback: { path: require.resolve("path-browserify") }
}
}

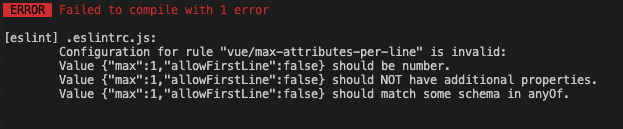
报错:vue/max-attributes-per-line" is invalid
解决:.eslintrc.js 文件 rules 删除 “allowFirstLine”: false
rules: {
"vue/max-attributes-per-line": [2, {
"singleline": 10,
"multiline": {
"max": 1,
// "allowFirstLine": false // 删除
}
}]
}

报错:旧项目很多地方没有按照eslint规则来,300多个error
解决:vue.config.js关闭eslint
module.exports = {
lintOnSave: false
}
main.js 配置
修改如下
new Vue({
router,
store,
render: (h) => h(App),
}).$mount("#app");
到这里项目已经可以运行起来啦
环境配置
.env.dev
NODE_ENV = development
VUE_APP_ENVDESC = 开发环境
VUE_APP_BASEAPI = /pre
.env.prod
NODE_ENV = procudtion
VUE_APP_ENVDESC = 生产环境
VUE_APP_BASEAPI = http://www.aladingziben.com
VUE_APP_PUBLICPATH= /management
.env.test
NODE_ENV = procudtion
VUE_APP_ENVDESC = 测试环境
VUE_APP_BASEAPI = http://test-management.aladingziben.com
VUE_APP_PUBLICPATH= /cli
.env.prv
NODE_ENV = procudtion
VUE_APP_ENVDESC = 预生产环境
VUE_APP_BASEAPI = http://prv-management.aladingziben.com
NODE_ENV:每个环境都存在的变量,在代码中用于区分当前的运行环境,默认如果不写时,serve命令下的NODE_ENV值为development,build命令下的NODE_ENV值为production。如果复写了此变量,则会使用复写的值。调用方法process.env.NODE_ENV变量命名:只有
NODE_ENV,BASE_URL 和以 VUE_APP_开头的变量将通过
webpack.DefinePlugin 静态地嵌入到客户端侧的代码中,调用方法process.env.VUE_APP_XXX
router/index.js ,base 替换成
process.env.VUE\_APP\_PUBLICPATH || '/'
- package.json配置如下,npm dev serve 和 npm run build 会自动使NODE_ENV为devlopment和production
"scripts": {
"serve": "vue-cli-service serve --mode dev",
"build": "vue-cli-service build --mode prod",
"build:test": "vue-cli-service build --mode test",
"build:prv": "vue-cli-service build --mode prv"
}
–model 后面的参数 需要是 .env.[model] 文件 对应的 [model]
问题:google浏览器刷新登录页报错,苹果浏览器正常
解决:重启电脑,清空浏览器缓存

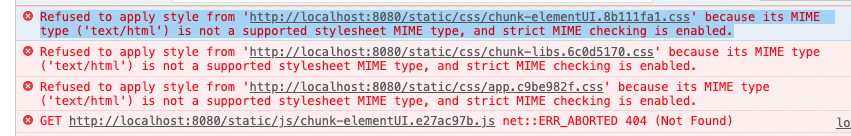
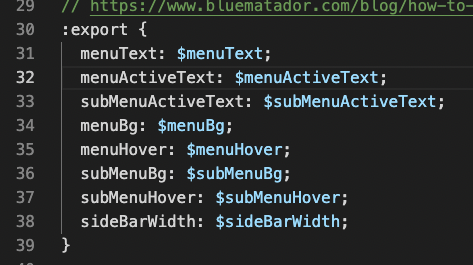
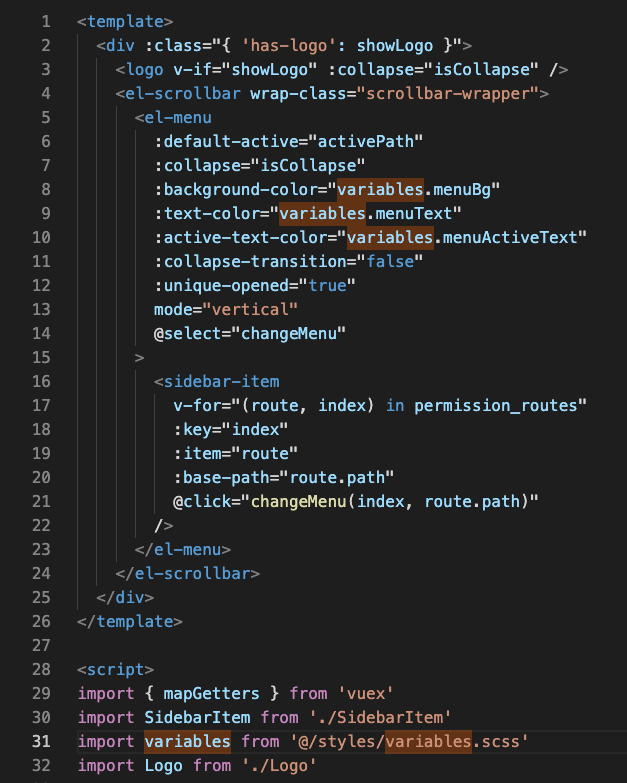
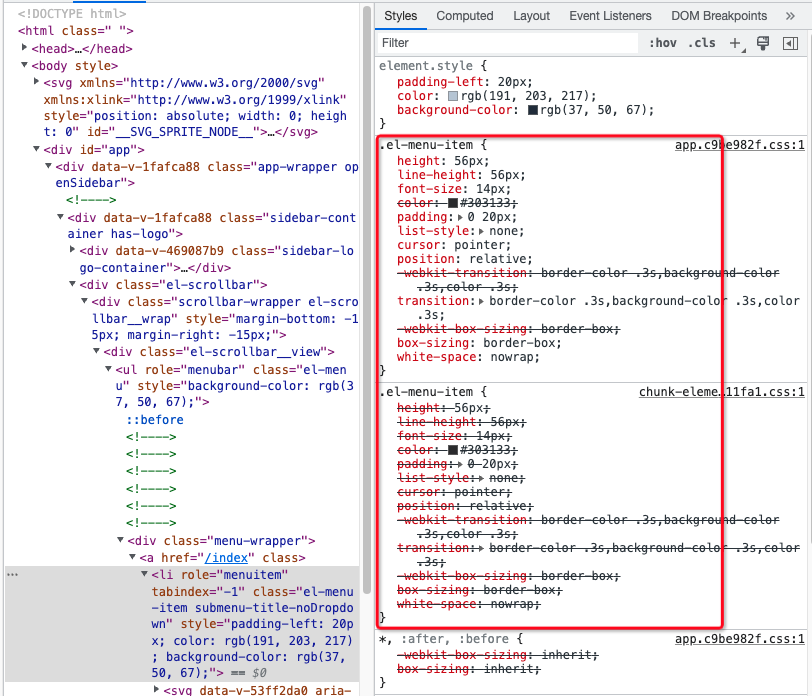
问题:SiderBar样式丢失,不能通过:export 导出scss变量
解决:最新写法,在文件名 .scss前面加上 .module,修改相应路径



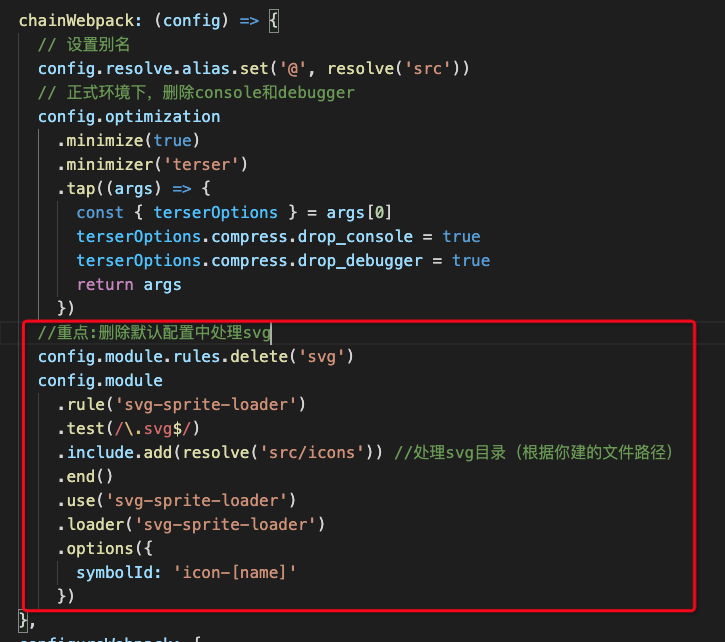
问题:SiderBar不显示Svg 图标
解决:在vue.config.js添加相关配置

优化
- SiderBar样式丢失的问题中,发现多个style文件引入了@/styles/variables.module.scss,会造成样式重复
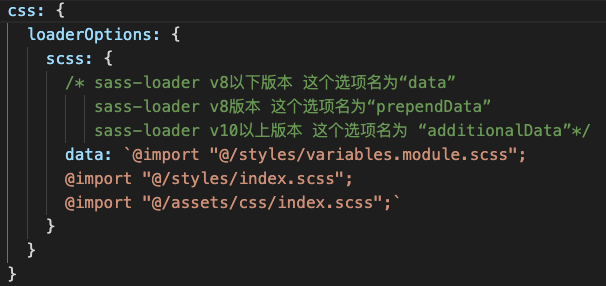
方案:将该文件设置为全局引入一次,然后可以在各个style文件直接使用,这个时候需要用到sass-loader进行预处理,官方文档CSS Modules

项目中sass-loader版本为 “^7.2.0”,一开始用了additionalData,修改为data

tip:全局样式都可以在此引入