v-on 是 Vue中用于绑定事件的指令。它可以绑定许多不同的事件,如:
- click:鼠标点击事件
- input:输入框内容变化事件
- keydown:按键按下事件
- keyup:按键松开事件
- submit:表单提交事件
- mouseover:鼠标悬浮事件
- mouseout:鼠标移出事件
- change:输入框内容改变事件
- focus:获得焦点事件
- blur:失去焦点事件
- scroll:滚动事件
等,v-on:可以简写为@
1. 绑定监听的方式:
v-on:xxx="fun"
@xx事件名="fun"
@x事件名="fun(参数)"
默认事件形参: event
隐含属性对象: $event
2. 事件修饰符:
.prevent : 阻止事件的默认行为 event.preventDefault()
.stop : 停止事件冒泡 event.stopPropagation()
.once: 事件响应一次
3. 按键修饰符
.keycode : 操作的是某个keycode值的健
.enter : 操作的是enter键
<template>
<div style="font-size: 14px">
<h2>1. 绑定监听</h2>
<button @click="handleClick1">测试点击自带的event</button>
<button @click="handleClick2('click事件1')">测试点击传入的参数</button>
<button @click="handleClick3('click事件+$event', $event)">测试点击传入的$event参数</button>
<span>测试多个事件</span>
<input type="text" v-model="msg"
@mouseover="handleMouseover"
@mouseout="handleMouseout"
@change="handleChange"
@keyup="handleClickKeyup"
@focus="handleFocus"
@blur="handleBlur"
>
<br>
<h2>2. 事件修饰符</h2>
<!--
停止事件冒泡
阻止事件的默认行为
事件监听只响应一次
-->
<div style="width: 200px; height: 200px; background: red;" @click="handleClick4">
<div style="width: 100px; height: 100px; background: green;" @click.stop="handleClickStop"></div>
</div>
<a href="http://www.baidu.com" @click.prevent="handleClickPrevent">百度一下</a>
<button @click.once="handleClickOnce">只响应一次点击</button>
<h2>3. 按键修饰符</h2>
<!-- vue2.0版本语法 可以使用 @keyup.13 代替@keyup.enter -->
<span>按下回车触发</span>
<input type="text" v-model="msg2" @keyup.enter="handleClickKeyupEnter">
</div>
</template>
<script lang="ts">
// vue3.0版本语法
import { defineComponent , ref} from "vue";
export default defineComponent({
name: "组件名",
setup() {
const msg = ref('');
const msg2 = ref('');
// click事件
const handleClick1 = (event) => {
console.log(event.target.innerHTML)
}
const handleClick2 = (text) => {
console.log('测试点击传入的参数',text);
};
const handleClick3 = (text, event) => {
console.log('测试点击传入的参数$event',text, event);
};
// - `mouseover`:鼠标移入事件
// - `mouseout`:鼠标移出事件
const handleMouseover = () => {
console.log('鼠标移入');
};
const handleMouseout = () => {
console.log('鼠标移出');
};
// - `change`:输入框内容改变事件
const handleChange = () => {
console.log('输入框内容改变');
};
// - `focus`:获得焦点事件
const handleFocus = () => {
console.log('获得焦点');
};
// - `blur`:失去焦点事件
const handleBlur = () => {
console.log('失去焦点');
};
// 事件修饰符
const handleClick4 = () => {
console.log('测试点击触发了 外层');
};
const handleClickStop = () => {
console.log('测试点击触发了stop修饰符');
};
const handleClickPrevent = () => {
console.log('测试点击触发了prevent修饰符');
};
const handleClickOnce = () => {
console.log('测试点击触发了once修饰符');
};
// 按键修饰符
const handleClickKeyup = (key) => {
console.log('按键触发了Keyup',key);
};
const handleClickKeyupEnter = () => {
console.log('按键触发了Enter');
};
return {
msg,msg2,
handleClick1,handleClick2,handleClick3,
handleClick4,handleClickStop,handleClickPrevent,
handleClickOnce,handleClickKeyup,handleClickKeyupEnter,
handleMouseover,handleMouseout,handleChange,handleFocus,handleBlur
};
},
});
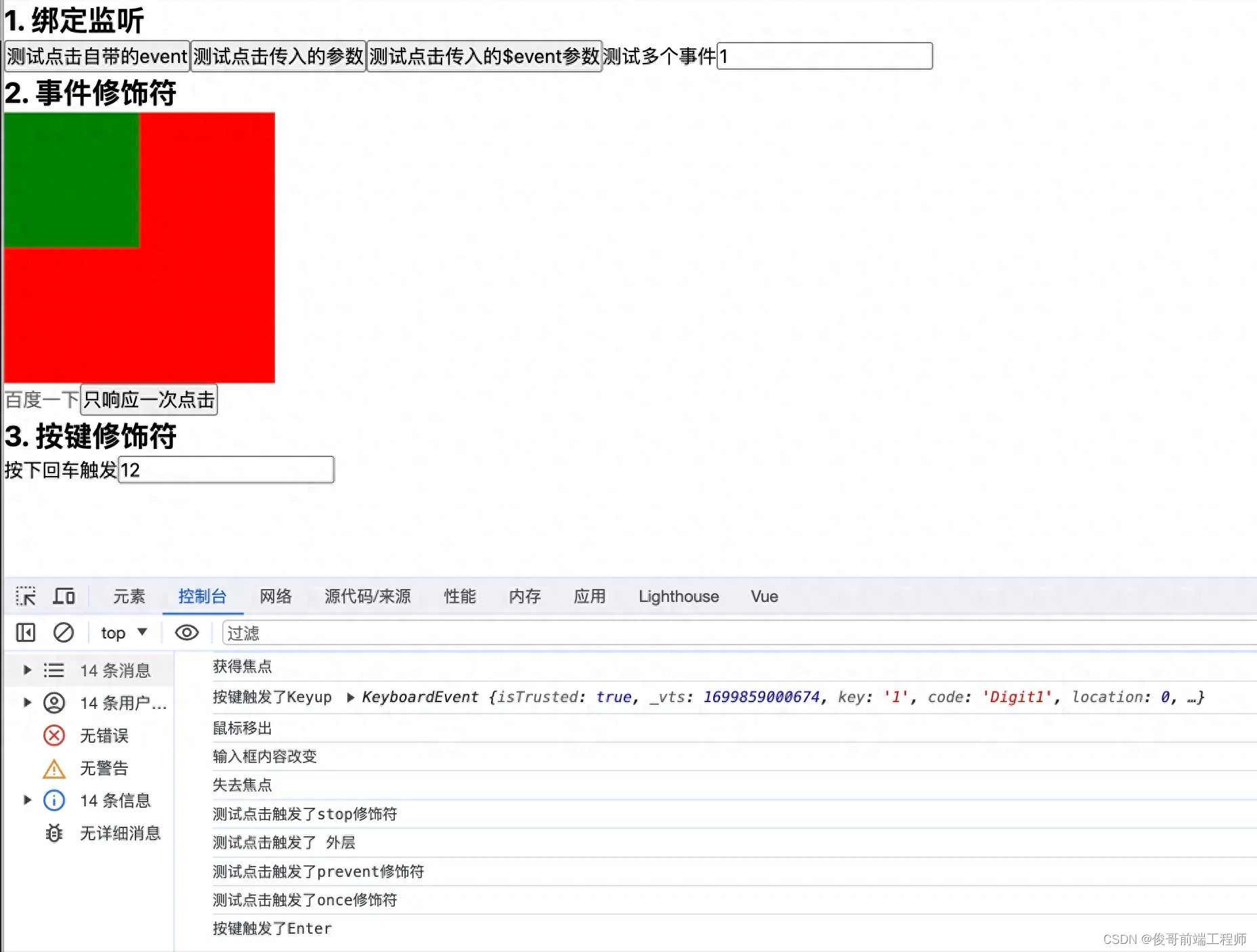
</script>事件触发后的页面效果:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!