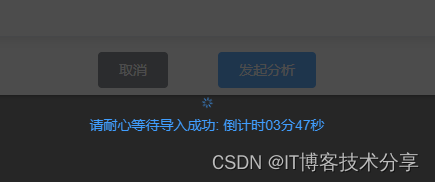
先上效果图:

倒计时4分钟组件方法
// 倒计时 4分钟
getSencond() {
this.countDown = '4分00秒'
this.interval = setInterval(() => {
this.maxTime--;
let minutes = Math.floor(this.maxTime / 60);
let seconds = Math.floor(this.maxTime % 60);
minutes = minutes < 10 ? '0' + minutes : minutes
seconds = seconds < 10 ? '0' + seconds : seconds
this.countDown = minutes + '分' + seconds + '秒'
// console.log('countDown:', this.countDown)
this.allLoading(this.maxTime, this.countDown,)
if (this.maxTime === 0) {
clearInterval(this.interval)
}
}, 1000)
},调用的loading方法
错误的写法:(text 里面给变量,变量值不会更新,只会走一次。)
allLoading(maxTime, countDown) {
const loading = this.$loading({
lock: true,
text: `请耐心等待导入成功: 倒计时${ countDown }`,
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
if (maxTime === 0) {
loading.close()
}
},正确的写法:官方文档里也没有提供能动态改变加载文案的 API,网上看到有人说可以使用 setText 来设置 text 值,于是使用以下方法试了试,还真的可以。
loading.setText(`请耐心等待导入成功: 倒计时${ countDown }`) data() {
return {
countDown: '4分00秒',
maxTime: 4 * 60,
interval: '',
}
},
allLoading(maxTime, countDown) {
const loading = this.$loading({
lock: true,
text: '正在导入...',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
loading.setText(`请耐心等待导入成功: 倒计时${ countDown }`)
if (maxTime === 0) {
loading.close()
}
},改变icon 的图标大小:
element中自带的loading图标修改大小
.el-loading-spinner{
font-size: 30px;
}
这样就可以直接修改,又得生效不了,前面可以加 ::v-deep
::v-deep .el-loading-spinner{
font-size: 30px;
}