
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 1. 引言
- 介绍 Vue 响应式原理的重要性和应用场景
- 2. Vue 响应式原理的基本概念
- 解释 Vue 响应式系统的核心思想和目标
- 讨论数据驱动视图的机制
- 3. 数据双向绑定
- 介绍 Vue 如何实现数据的双向绑定
- 解释 MVVM 模式在 Vue 中的应用
- 4. 依赖收集
- 探讨 Vue 如何自动追踪组件的依赖关系
- 解释Watcher 的工作原理
- 5. 响应式更新
- 介绍 Vue 如何高效地更新视图
- 讨论虚拟 DOM 的作用和优势
1. 引言
介绍 Vue 响应式原理的重要性和应用场景
Vue 响应式原理是 Vue 框架的核心特性之一,它允许在数据发生变化时自动更新视图。
理解 Vue 响应式原理的重要性和应用场景包括:
-
数据绑定:Vue 响应式原理使得开发者能够将数据与视图进行绑定,当数据发生变化时,视图会自动更新,无需手动操作 DOM。这使得开发效率更高,代码更简洁。
-
状态管理:在 Vue 中,可以使用 Vuex 进行状态管理。Vuex 基于 Vue 响应式原理实现,它提供了一种集中式的状态管理方式,方便管理复杂的应用状态。 -
组件通信:Vue 组件之间可以通过 props、emit 和 Vuex 等方式进行通信。这些通信方式都基于 Vue 响应式原理,使得组件之间的状态能够自动同步。
-
性能优化:Vue 响应式原理通过依赖收集和虚拟 DOM 等技术,实现了高效的视图更新。这有助于提高应用的性能,减少不必要的 DOM 操作。 -
可扩展性:理解 Vue 响应式原理有助于开发者深入理解 Vue 框架的工作原理,从而更好地进行扩展和定制。
总之,理解 Vue 响应式原理对于使用 Vue 框架进行开发至关重要,它是实现数据驱动视图、状态管理、组件通信和性能优化等功能的基础。
2. Vue 响应式原理的基本概念
解释 Vue 响应式系统的核心思想和目标
Vue 响应式系统的核心思想是通过数据驱动视图的方式,实现数据和视图的自动同步。具体来说,当数据发生变化时,Vue 会自动更新相关的视图,从而保持数据和视图的一致性。
Vue 响应式系统的目标是提供一种高效、简洁的方式来管理数据和视图之间的关系。通过使用响应式系统,开发者可以专注于业务逻辑的开发,而无需过多关注数据和视图的手动同步。这有助于提高开发效率和代码质量。
在 Vue 中,响应式系统是通过使用 Object.defineProperty 方法来实现的。Vue 会对数据对象的属性进行拦截,并通过观察者模式来监听数据的变化。当数据发生变化时,Vue 会触发相应的更新函数,从而更新相关的视图。
总的来说,Vue 响应式系统的核心思想和目标是提供一种高效、简洁的数据驱动视图的方式,使得开发者能够更专注于业务逻辑的开发,提高开发效率和代码质量。
讨论数据驱动视图的机制
数据驱动视图是 Vue 响应式系统的核心机制之一。
它的基本思想是将数据和视图进行分离,通过数据的变化来驱动视图的更新。
在 Vue 中,数据通常存储在组件的 data 属性中。当数据发生变化时,Vue 会自动检测到这些变化,并触发相应的更新函数来更新视图。这个过程是通过观察者模式来实现的。
具体来说,Vue 会对 data 属性中的每个属性创建一个观察者对象。当数据发生变化时,观察者对象会触发相应的更新函数。更新函数会根据数据的变化来更新视图。
在更新视图时,Vue 会使用虚拟 DOM 技术来提高性能。虚拟 DOM 是一个轻量级的 JavaScript 对象,它表示实际的 DOM 结构。当需要更新视图时,Vue 会比较虚拟 DOM 和实际的 DOM 结构,并只更新发生变化的部分,从而提高性能。
数据驱动视图的机制使得开发者可以专注于业务逻辑的开发,而无需过多关注数据和视图的手动同步。这有助于提高开发效率和代码质量。
总的来说,数据驱动视图是 Vue 响应式系统的重要机制之一,它通过数据的变化来自动更新视图,提高了开发效率和代码质量。
3. 数据双向绑定
介绍 Vue 如何实现数据的双向绑定
Vue 实现数据双向绑定的核心机制是通过使用Object.defineProperty方法来对数据对象的属性进行拦截,并通过观察者模式来监听数据的变化。具体来说,当数据发生变化时,Vue 会自动更新相关的视图,从而保持数据和视图的一致性。
在 Vue 中,数据通常存储在组件的data属性中。当数据发生变化时,Vue 会通过setter函数来触发相应的更新函数,从而更新相关的视图。同时,当视图发生变化时,Vue 也会通过getter函数来获取最新的数据,并更新数据对象。
具体来说,Vue 会对data属性中的每个属性创建一个观察者对象。当数据发生变化时,观察者对象会触发相应的更新函数。更新函数会根据数据的变化来更新视图。
在更新视图时,Vue 会使用虚拟 DOM 技术来提高性能。虚拟 DOM 是一个轻量级的 JavaScript 对象,它表示实际的 DOM 结构。当需要更新视图时,Vue 会比较虚拟 DOM 和实际的 DOM 结构,并只更新发生变化的部分,从而提高性能。
总的来说,Vue 通过使用Object.defineProperty方法和观察者模式来实现数据的双向绑定,从而保持数据和视图的一致性,并通过使用虚拟 DOM 技术来提高性能。
解释 MVVM 模式在 Vue 中的应用
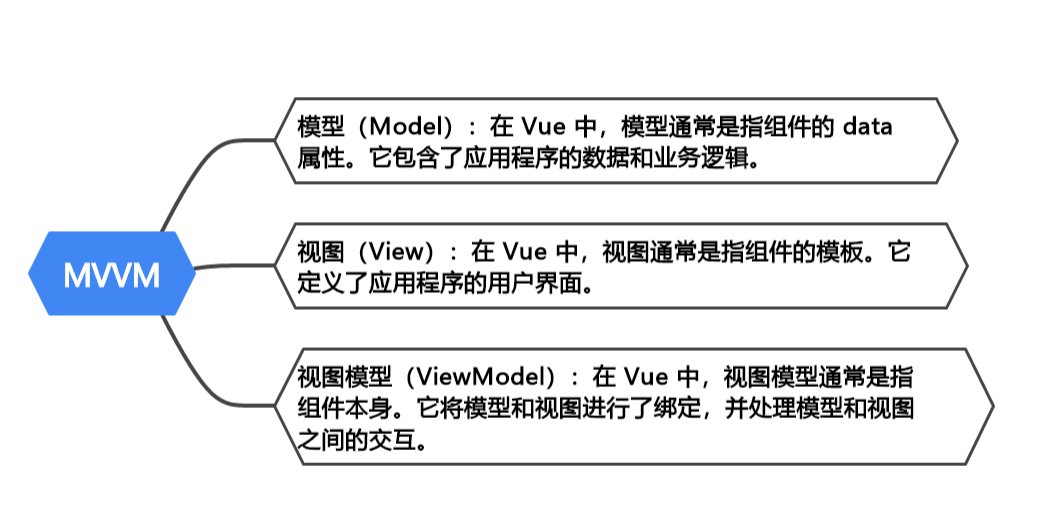
MVVM 模式(Model-View-ViewModel)是一种软件架构模式,它将软件系统分为三个部分:模型(Model)、视图(View)和视图模型(ViewModel)。
在 Vue 中,MVVM 模式的应用如下:
- 模型(Model):在 Vue 中,模型通常是指组件的 data 属性。它包含了应用程序的数据和业务逻辑。
- 视图(View):在 Vue 中,视图通常是指组件的模板。它定义了应用程序的用户界面。
- 视图模型(ViewModel):在 Vue 中,视图模型通常是指组件本身。它将模型和视图进行了绑定,并处理模型和视图之间的交互。

具体来说,在 Vue 中,组件的 data 属性定义了模型,模板定义了视图,而组件本身则充当了视图模型。当模型发生变化时,组件会自动更新视图;当用户在视图上进行操作时,组件会将操作传递给模型进行处理。
通过使用 MVVM 模式,Vue 实现了数据和视图的自动同步,从而提高了开发效率和代码质量。同时,MVVM 模式也使得代码更加易于维护和扩展。
4. 依赖收集
探讨 Vue 如何自动追踪组件的依赖关系
Vue 自动追踪组件的依赖关系是通过其响应式系统实现的。在 Vue 中,组件的依赖关系是通过数据绑定建立的。当数据发生变化时,Vue 会自动更新相关的视图。
具体来说,当组件的 data 属性中的数据发生变化时,Vue 会使用观察者模式来监听这些数据的变化。当数据发生变化时,Vue 会触发相应的更新函数,从而更新相关的视图。
在更新视图时,Vue 会使用虚拟 DOM 技术来提高性能。虚拟 DOM 是一个轻量级的 JavaScript 对象,它表示实际的 DOM 结构。当需要更新视图时,Vue 会比较虚拟 DOM 和实际的 DOM 结构,并只更新发生变化的部分,从而提高性能。
总的来说,Vue 通过响应式系统和虚拟 DOM 技术来自动追踪组件的依赖关系,并实现数据和视图的自动同步。这有助于提高开发效率和代码质量,并使得代码更加易于维护和扩展。
解释Watcher 的工作原理
Watcher 是 Vue 响应式系统的重要组成部分,它负责监听数据的变化,并在数据发生变化时触发相应的更新函数。
Watcher 的工作原理可以分为以下几个步骤:
- 初始化:当组件创建时,Vue 会根据组件的 data 属性创建相应的 Watcher 对象。
- 监听数据:Watcher 对象会使用
Object.defineProperty方法来监听数据的变化。当数据发生变化时,Watcher 对象会触发相应的更新函数。 更新视图:更新函数会根据数据的变化来更新视图。在更新视图时,Vue 会使用虚拟 DOM 技术来提高性能。缓存更新:为了提高性能,Vue 会对更新进行缓存。当同一个数据多次发生变化时,Vue 只会触发一次更新函数。
总的来说,Watcher 的工作原理是通过监听数据的变化,并在数据发生变化时触发相应的更新函数,从而实现数据和视图的自动同步。这有助于提高开发效率和代码质量,并使得代码更加易于维护和扩展。
5. 响应式更新
介绍 Vue 如何高效地更新视图
Vue 高效地更新视图主要依赖于
- 响应式系统
- 虚拟 DOM 技术
首先,Vue 的响应式系统可以自动监听数据的变化,并在数据发生变化时触发相应的更新函数。通过使用观察者模式,Vue 可以在数据发生变化时及时地更新视图,而无需手动操作 DOM。
其次,Vue 使用虚拟 DOM 技术来提高更新视图的效率。虚拟 DOM 是一个轻量级的 JavaScript 对象,它表示实际的 DOM 结构。当需要更新视图时,Vue 会比较虚拟 DOM 和实际的 DOM 结构,并只更新发生变化的部分,从而减少不必要的 DOM 操作,提高性能。
此外,Vue 还支持异步更新视图,这意味着 Vue 可以在数据发生变化时立即更新视图,而无需等待整个组件的更新完成。这可以提高应用程序的响应速度,并减少用户等待的时间。
总之,Vue 通过响应式系统、虚拟 DOM 技术和异步更新视图等技术,实现了高效地更新视图,提高了应用程序的性能和用户体验。
讨论虚拟 DOM 的作用和优势
虚拟 DOM(Virtual DOM)是一种用于在浏览器中高效渲染用户界面的技术。它是一个轻量级的 JavaScript 对象,代表了实际的 DOM 结构。
虚拟 DOM 的主要作用是提供一种高效的方式来更新用户界面。当需要更新用户界面时,虚拟 DOM 会比较当前的虚拟 DOM 和上一次渲染的虚拟 DOM,并只更新发生变化的部分。这种方式可以减少不必要的 DOM 操作,从而提高应用程序的性能。
虚拟 DOM 的优势包括:
- 高效性:通过比较虚拟 DOM 和上一次渲染的虚拟 DOM,只更新发生变化的部分,可以减少不必要的 DOM 操作,从而提高应用程序的性能。
- 可维护性:
虚拟 DOM 是一个轻量级的 JavaScript 对象,它可以在内存中进行操作,而无需直接操作实际的 DOM。这使得代码更加易于维护和扩展。 - 跨平台性:虚拟 DOM 是一种跨平台的技术,它可以在不同的浏览器和设备上运行。这使得开发人员可以更轻松地开发跨平台的应用程序。
- 可重用性:
虚拟 DOM 可以在不同的组件之间共享,从而减少重复代码的数量。这使得代码更加简洁和易于维护。
总之,虚拟 DOM 是一种高效、可维护、跨平台和可重用的技术,它在现代 Web 开发中得到了广泛的应用。