文章目录
- 前言
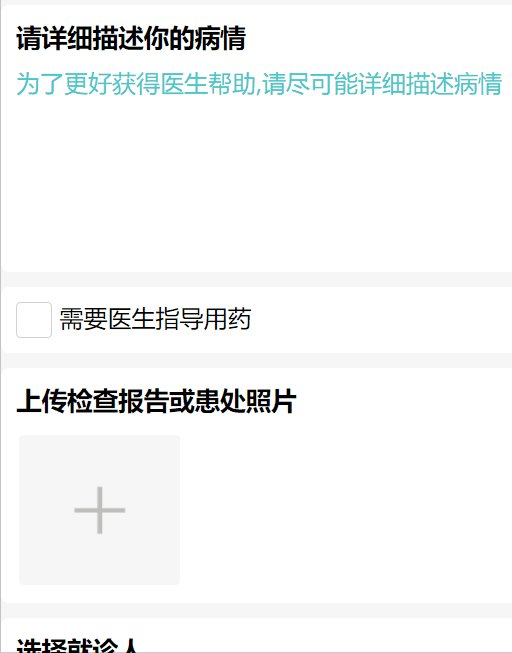
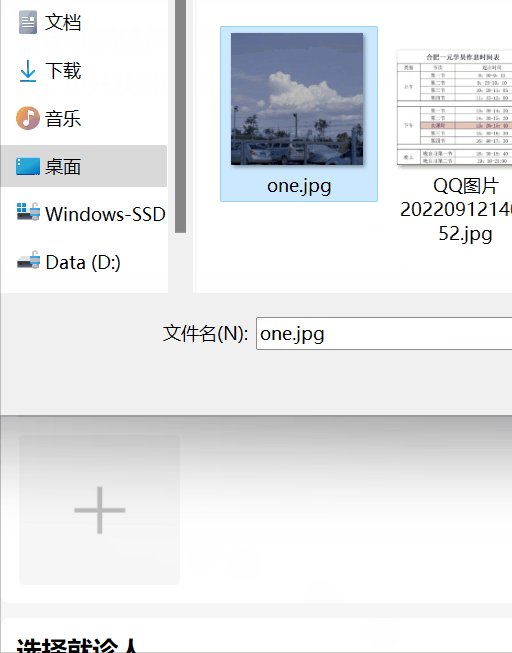
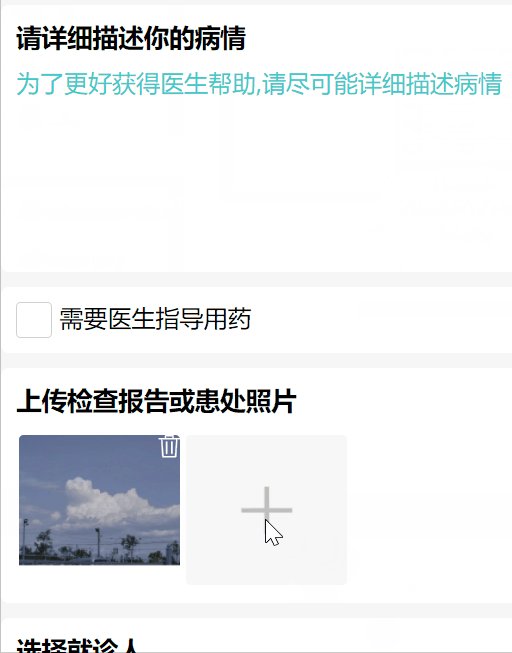
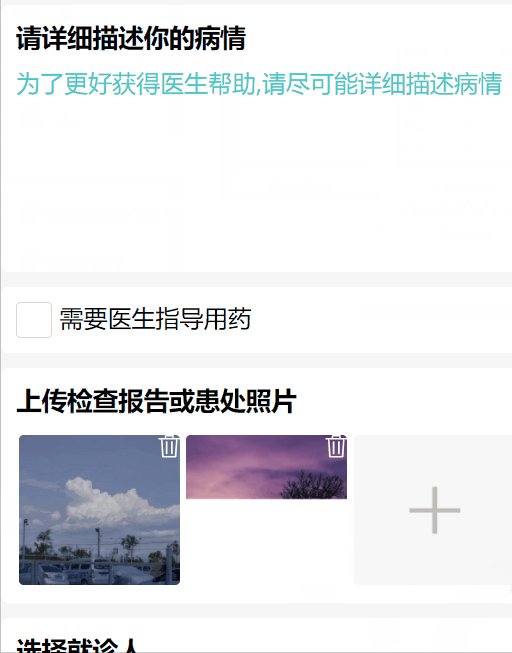
- 一、示例图
- 二、实现过程
- 1.完成提交图片的api地址
- 2.获取本地图片
- 3.将本地图片上传至开发者服务器
- 三、具体实现代码
- 四、身份证的智能识别
- 总结
前言
上传本地图片的功能很常见,那么具体该如何实现呢?
一、示例图

二、实现过程
1.完成提交图片的api地址
提交图片同样也需要调用相应的api接口,所以,我们的首要任务就是确保提交图片的地址是可使用的
此时可以在项目文件的根目录下新建一个api文件 ,接着新建 index.js文件
index.js文件中:
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api"; // 图片上传接口 let IMAGEURL = baseURL + '/upload_picture'; // 将该对象暴露出去给其他文件使用 export { IMAGEURL, AICARD }
公共地址
// 公共地址 var baseURL = "https://meituan.thexxdd.cn/api";
定义提交图片的地址
// 图片上传接口 let IMAGEURL = baseURL + '/upload_picture';可以看到这里就是一个公共地址和提交图片地址的一个字符串拼接,这样提交图片的api地址就书写完成了,但是还是需要提交相应的参数,也就是你所要提交的图片地址,那么如何获取本地图片呢?这就需要查看uni-app的文档了,文档中有相应的api,只需要调用即可实现。
2.获取本地图片
#uni.chooseMedia(OBJECT)
拍摄或从手机相册中选择图片或视频。
官网地址:uni.chooseVideo(OBJECT) | uni-app官网
OBJECT 参数说明
| 参数名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| count | Number | 9(注意:ios不可大于9) | 否 | 最多可以选择的文件个数 |
| mediaType | Array.<string> | ['image', 'video'] | 否 | 文件类型 |
| sourceType | Array.<string> | ['album', 'camera'] | 否 | 图片和视频选择的来源 |
| maxDuration | Number | 10 | 否 | 拍摄视频最长拍摄时间,单位秒。时间范围为 3s 至 30s 之间 |
| sizeType | Array.<string> | ['original', 'compressed'] | 否 | 仅对 mediaType 为 image 时有效,是否压缩所选文件 |
| camera | String | 'back' | 否 | 仅在 sourceType 为 camera 时生效,使用前置或后置摄像头 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
OBJECT.mediaType 合法值
| 值 | 说明 |
|---|---|
| image | 只能拍摄图片或从相册选择图片 |
| video | 只能拍摄视频或从相册选择视频 |
| mix | 可同时选择图片和视频 |
OBJECT.sourceType 合法值
| 值 | 说明 |
|---|---|
| album | 从相册选择 |
| camera | 使用相机拍摄 |
OBJECT.camera 合法值
| 值 | 说明 |
|---|---|
| back | 使用后置摄像头 |
| front | 使用前置摄像头 |
success 返回参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| tempFiles | Array.<string> | 本地临时文件列表 |
| type | String | 文件类型,有效值有 image 、video、mix |
res.tempFiles 的结构
| 参数名 | 类型 | 说明 |
|---|---|---|
| tempFilePath | String | 本地临时文件路径 (本地路径) |
| size | Number | 本地临时文件大小,单位 B |
| duration | Number | 视频的时间长度 |
| height | Number | 视频的高度 |
| width | Number | 视频的宽度 |
| thumbTempFilePath | String | 视频缩略图临时文件路径 |
| fileType | String | 文件类型 |
fileType 合法值
| 值 | 说明 |
|---|---|
| image | 图片 |
| video | 视频 |
用法示例:
/ 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
console.log(res.tempFiles)
}
})
})
}
// 暴露该函数
export {
upLoad
}3.将本地图片上传至开发者服务器
uni.uploadFile(OBJECT)
将本地资源上传到开发者服务器,客户端发起一个
POST请求,其中content-type为multipart/form-data。
如页面通过 uni.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 是 | 开发者服务器 url | |
| files | Array | 是(files和filePath选其一) | 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。 | App、H5( 2.6.15+) |
| fileType | String | 见平台差异说明 | 文件类型,image/video/audio | 仅支付宝小程序,且必填。 |
| file | File | 否 | 要上传的文件对象。 | 仅H5(2.6.15+)支持 |
| filePath | String | 是(files和filePath选其一) | 要上传文件资源的路径。 | |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 | |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer。 | |
| timeout | Number | 否 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+) |
| formData | Object | 否 | HTTP 请求中其他额外的 form data | |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
注意:
- App支持多文件上传,微信小程序只支持单文件上传,传多个文件需要反复调用本API。所以跨端的写法就是循环调用本API。
- hello uni-app中的客服反馈,支持多图上传。uni-app插件市场中也有多个封装的组件。
- App平台选择和上传非图像、视频文件,参考uni-app 选择和上传非图像、视频文件 - DCloud问答
- 网络请求的
超时时间可以统一在manifest.json中配置 networkTimeout。 - 支付宝小程序开发工具上传文件返回的http状态码为字符串形式,支付宝小程序真机返回的状态码为数字形式
files参数说明
files 参数是一个 file 对象的数组,file 对象的结构如下:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 否 | multipart 提交时,表单的项目名,默认为 file |
| file | File | 否 | 要上传的文件对象,仅H5(2.6.15+)支持 |
| uri | String | 是 | 文件的本地地址 |
Tip:
- 如果
name不填或填的值相同,可能导致服务端读取文件时只能读取到一个文件。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | String | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
用法示例:
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});三、具体实现代码
以上就是我们所要使用的api的用法讲解,接下来就到了如何利用该方法实现图片的上传啦,接下来我将通过一个案例实现。
步骤1 —— 封装提交图片的地址
关于这一步在文章开头已经描述,在这里不再赘述
api 文件夹下 —— index.js文件
步骤2 —— 封装专门用来提交图片的函数
api 文件夹下 —— misc.js 文件
// 定义一个函数专门用来上传图片
// 参数说明:
// 1.图片上传的地址,
// 2.上传成功的说明
// 3.上传失败的说明
var upLoad = function(imageUrl, suc_desc, err_desc) {
return new Promise((resolve, reject) => {
uni.chooseMedia({
count: 1, //所要上传图片的数量
mediaType: ['image'], //所要上传文件的类型
sourceType: ['album', 'camera'], //所要上传文件的来源
sizeType: ['original', 'compressed'], //所要上传文件是否需要压缩
success(res) {
const tempFilePath = res.tempFiles[0].tempFilePath
uni.uploadFile({
url: imageUrl, // 上传图片的接口地址
filePath: tempFilePath, //所要上传的图片地址
name: 'file', //所要上传的文件类型
header: {
accept: 'application/json'
},
success: (uploadFileRes) => { //成功的回调函数
console.log(uploadFileRes);
resolve(uploadFileRes)
}
});
}
})
})
}
// 暴露该函数
export {
upLoad
}步骤3 —— 在所在的页面文件中引入以上步骤1和步骤2的方法
例如在 index.vue 中,在相应的添加图片点击事件中调用以上的方法即可
// 添加图片的点击事件
async addImage() {
// 调用上传图片的函数并传入参数
const result = await upLoad(IMAGEURL, '上传中', '上传失败');
const image = JSON.parse(result.data).data;
this.baseData.push(image);
},四、身份证的智能识别
学会了以上方法,关于身份证的智能识别就很简单啦,依旧可以采取上述步骤、调用相应的智能识别的接口,调用上述的uni-app中的api接口,之后将返回值赋值给对应的表单项即可,学会了吗?开干!















![刷题记录:牛客NC26257小雨坐地铁 [分层图跑最短路]](https://img-blog.csdnimg.cn/7b5cf4f6e8a24286bdbdd702263ba59e.png#pic_center)