目录
数字 number
字符串 string
布尔 boolean
数组 Array
元组
枚举 enum
任意值 any
void
Null 和 Undefined
null
undefined
Never
数字 number
let age: number = 24;
![]()
虽然爆红,但是依然能改
字符串 string
let name:string="张三"布尔 boolean
let isShow: boolean = true;数组 Array
写法1:在元素类型后面加上[]
let list: number[] = [1, 2, 3];
let list3: string[] = ["a", "b", "c"];写法2:使用数组泛型
let list2: Array<number> = [1, 2, 3];
let list4: Array<string> = ["a", "b", "c"];元组
表示已知元素数量和类型的数组,各元素的类型不必相同,对应位置的类型需要相同
let x: [string, number] = ["张三", 1];
console.log(x[0]); // 输出 张三枚举 enum
默认情况下,从0开始为元素编号
enum Color {
Red,
Green,
Blue,
}
let c: Color = Color.Green;
console.log("Color.Green:", Color.Green); // 输出 1也可以手动的指定成员的数值
enum Color {
Red = 3,
Green,
Blue,
}
let c: Color = Color.Green;
console.log("Color.Green:", Color.Green); // 输出 4或者,全部都采用手动赋值
enum Color {
Red = 5,
Green = 2,
Blue = 4,
}
let c: Color = Color.Green;
console.log("Color.Green:", Color.Green); // 输出 2枚举类型提供的一个便利是你可以由枚举的值得到它的名字。 例如,我们知道数值为6,但是不确定它映射到Color里的哪个名字,我们可以查找相应的名字
enum Color {
Red = 5,
Green,
Blue,
}
console.log("Color[6]:", Color[6]); // 输出 Green![]()
任意值 any
声明为 any 的变量可以赋予任意类型的值

let notSure: any = 4;
notSure = 23;
notSure = "hello";
notSure = false; 当你只知道一部分数据的类型时,any类型也是有用的。 比如,你有一个数组,它包含了不同的类型的数据:
let list: any[] = [1, true, "free"];
list[1] = 100;
console.log(list); // [1, 100, 'free']void
用于标识方法返回值的类型,表示该方法没有返回值

Null 和 Undefined
null
- 在 JavaScript 中 null 表示 "什么都没有"。
- null是一个只有一个值的特殊类型。表示一个空对象引用。
- 用 typeof 检测 null 返回是 object。
undefined
- 在 JavaScript 中, undefined 是一个没有设置值的变量。
- typeof 一个没有值的变量会返回 undefined。
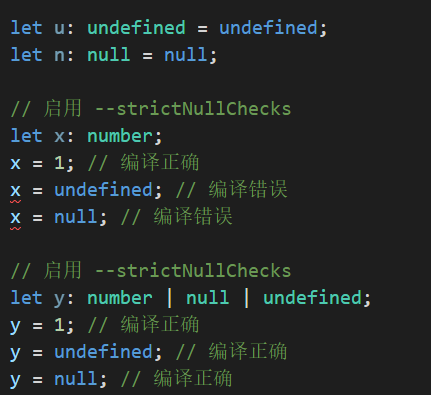
- Null 和 Undefined 是其他任何类型(包括 void)的子类型,可以赋值给其它类型,如数字类型,此时,赋值后的类型会变成 null 或 undefined。而在TypeScript中启用严格的空校验(--strictNullChecks)特性,就可以使得null 和 undefined 只能被赋值给 void 或本身对应的类型,示例代码如下:

let u: undefined = undefined;
let n: null = null;
// 启用 --strictNullChecks
let x: number;
x = 1; // 编译正确
x = undefined; // 编译错误
x = null; // 编译错误
// 启用 --strictNullChecks
let y: number | null | undefined;
y = 1; // 编译正确
y = undefined; // 编译正确
y = null; // 编译正确Never
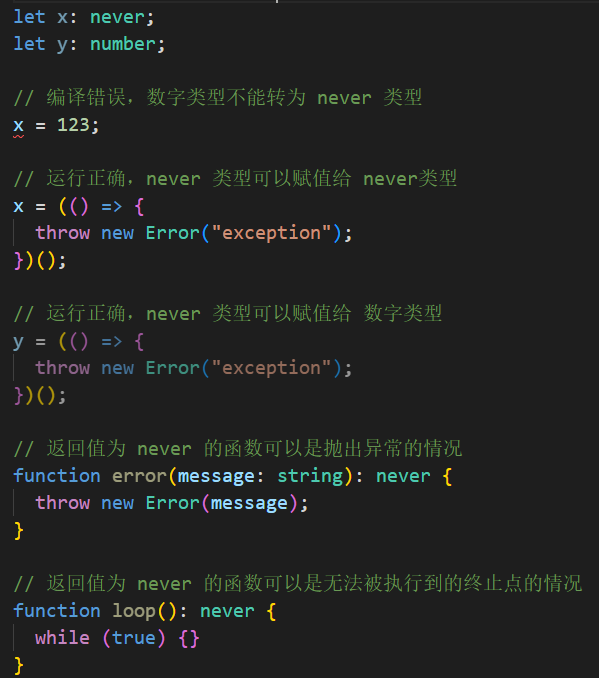
never类型表示的是那些永不存在的值的类型。 例如, never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型
never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。

let x: never;
let y: number;
// 编译错误,数字类型不能转为 never 类型
x = 123;
// 运行正确,never 类型可以赋值给 never类型
x = (() => {
throw new Error("exception");
})();
// 运行正确,never 类型可以赋值给 数字类型
y = (() => {
throw new Error("exception");
})();
// 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {
throw new Error(message);
}
// 返回值为 never 的函数可以是无法被执行到的终止点的情况
function loop(): never {
while (true) {}
}











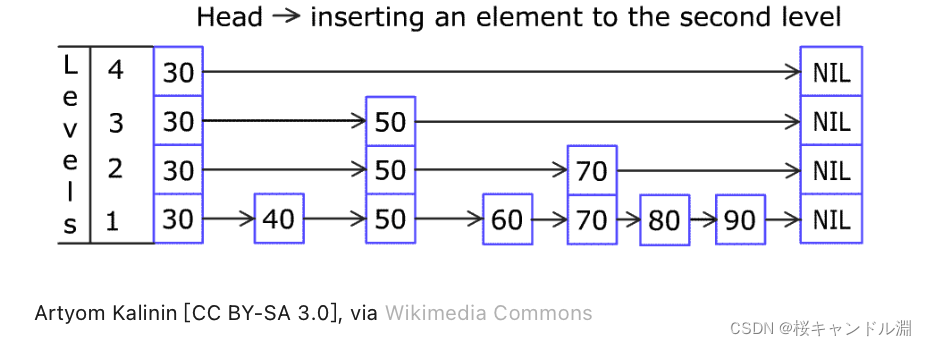
![刷题记录:牛客NC26257小雨坐地铁 [分层图跑最短路]](https://img-blog.csdnimg.cn/7b5cf4f6e8a24286bdbdd702263ba59e.png#pic_center)