1.Vue简介


将html/css/js封装到vue里,形成一个组件,改动某个组件里内容不会影响另一个

要实现将左边数据变成li的形式放进容器里面,传统实现方式:
vue形式编码简易实现:指令实现


Diff会跟原来的比较,跟原来一样的会直接拿来用
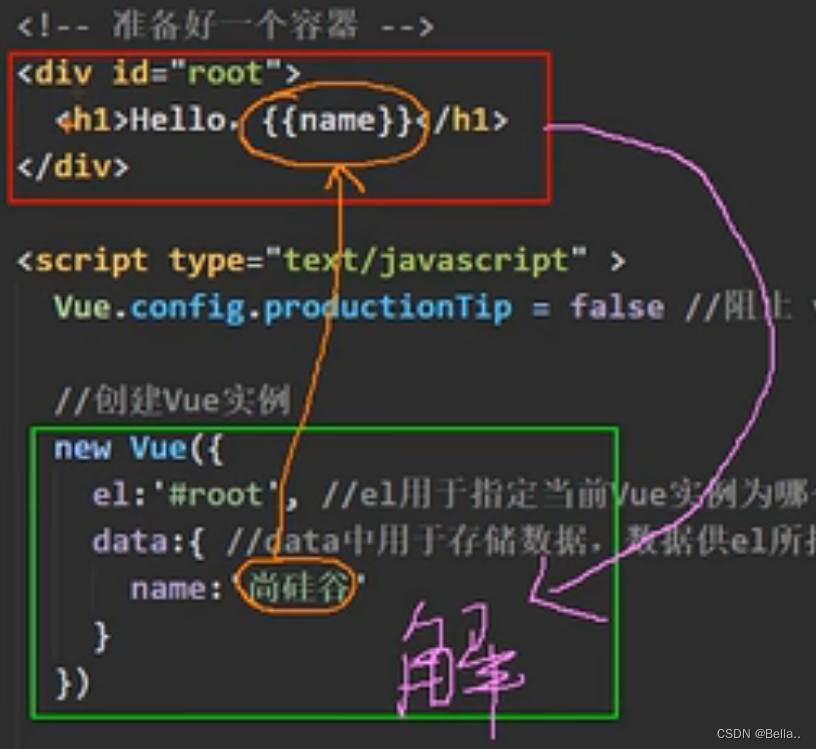
2. Hello案例
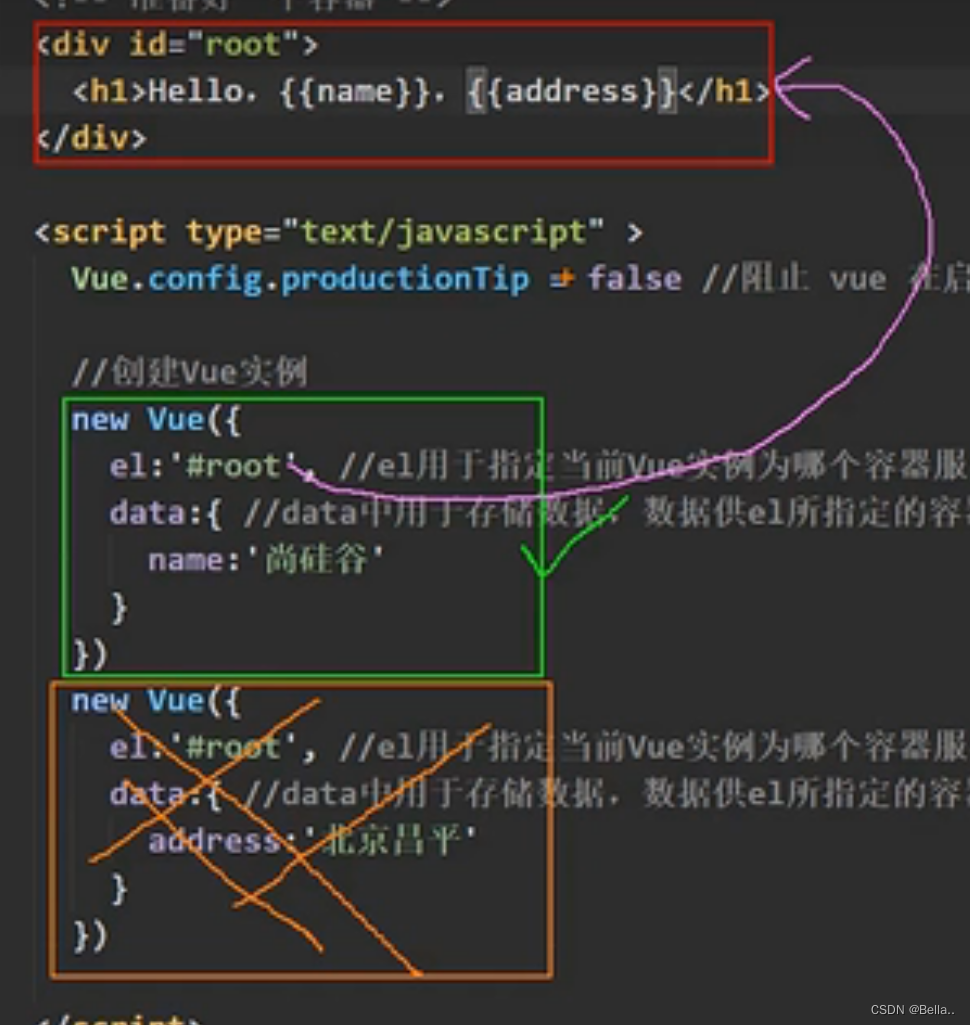
容器和vue实例之间只能一一对应
一个容器只能被一个vue实例接管
一个vue实例不能同时接管两个容器

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
初识Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象(el和data);
2.root(demo)容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}
-->
<!-- 准备好一个容器 -->
<div id="demo">
<!-- 插值语法{{占位符}} 双花括号里面必须写成js表达式 toUpperCase大写 -->
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例 构造对象
//只传一个参数并且参数类型是一个对象(配置对象)
new Vue({
el:'#demo', //el(eiement)用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
//把data也写成对象
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'atguigu',
address:'北京'
}
})
</script>
</body>
</html>