
JavaScript的高级概念中,闭包(closure)常常是一个让人感到困惑但又强大的概念。在这篇文章中,将深入探讨闭包的概念以及它在JavaScript中的各种应用场景。
什么是闭包?
在JavaScript中,闭包是指一个函数能够访问并记住其词法作用域,即使该函数在其词法作用域之外执行。这意味着函数可以“捕获”并记住它被创建时的上下文,包括局部变量、参数等。
基本概念
让我们通过一个简单的例子来理解闭包:
function outerFunction() {
let outerVariable = 'I am from the outer function';
function innerFunction() {
console.log(outerVariable);
}
return innerFunction;
}
const closureExample = outerFunction();
closureExample(); // 输出: I am from the outer function
在这个例子中,outerFunction 返回了 innerFunction,并且 innerFunction 能够访问 outerVariable,即使 outerFunction 已经执行完毕。这就是闭包的基本概念。
闭包的应用
1. 封装私有变量
闭包允许我们创建私有变量,这对于封装代码非常有用。考虑以下例子:
function counter() {
let count = 0;
return {
increment: function() {
count++;
},
decrement: function() {
count--;
},
getCount: function() {
return count;
}
};
}
const myCounter = counter();
myCounter.increment();
myCounter.increment();
console.log(myCounter.getCount()); // 输出: 2
在这里,count 是一个私有变量,只能通过返回的对象中的方法进行访问和修改。
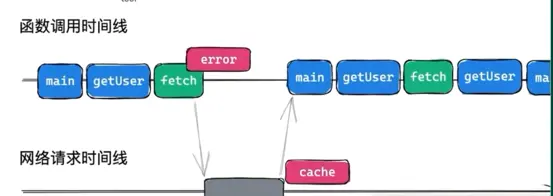
2. 在回调函数中使用闭包
闭包经常在异步编程中发挥重要作用。考虑以下使用闭包处理回调的情况:
function fetchData(url, callback) {
fetch(url)
.then(response => response.json())
.then(data => callback(null, data))
.catch(error => callback(error, null));
}
const processResult = (function() {
let totalRequests = 0;
return function(error, data) {
if (error) {
console.error('Error fetching data:', error);
} else {
totalRequests++;
console.log('Data:', data);
console.log('Total Requests:', totalRequests);
}
};
})();
fetchData('https://api.example.com/data1', processResult);
fetchData('https://api.example.com/data2', processResult);
在这个例子中,processResult 是一个闭包,它能够访问并修改外部函数的 totalRequests 变量,用于跟踪总共发起了多少次请求。
3. 创建函数工厂
闭包还可以用于创建函数工厂,动态生成函数。以下是一个简单的例子:
function greetingGenerator(greeting) {
return function(name) {
console.log(`${greeting}, ${name}!`);
};
}
const sayHello = greetingGenerator('Hello');
const sayHi = greetingGenerator('Hi');
sayHello('Alice'); // 输出: Hello, Alice!
sayHi('Bob'); // 输出: Hi, Bob!
在这里,greetingGenerator 是一个函数工厂,它返回一个新的函数。这个新函数是一个闭包,它能够访问外部函数中的 greeting 变量。
闭包的注意事项
在使用闭包时,有一些注意事项需要考虑,以避免潜在的问题。
1. 内存泄漏
由于闭包可以访问外部函数的变量,如果闭包被长时间引用,可能导致内存泄漏。确保在不再需要时解除对闭包的引用,可以通过解除事件监听器、清除定时器等方式来避免内存泄漏。
function setupEventListener() {
let count = 0;
const button = document.getElementById('myButton');
button.addEventListener('click', function handleClick() {
count++;
console.log(`Button clicked ${count} times.`);
});
// 错误的方式(可能导致内存泄漏)
// button.removeEventListener('click', handleClick);
}
在上面的例子中,如果 handleClick 不在需要时没有被正确地移除事件监听器,就可能导致内存泄漏。
2. 共享闭包中的变量
在某些情况下,多个闭包可能共享相同的外部变量。这可能导致一些意外的行为,特别是在涉及异步操作时。为了避免这种情况,通常会使用函数工厂来创建独立的闭包。
function createCounter() {
let count = 0;
return {
increment: function() {
count++;
},
getCount: function() {
return count;
}
};
}
const counter1 = createCounter();
const counter2 = createCounter();
counter1.increment();
console.log(counter1.getCount()); // 输出: 1
console.log(counter2.getCount()); // 输出: 0
在这个例子中,counter1 和 counter2 是独立的闭包,它们各自有自己的 count 变量。
高阶用法:柯里化(Currying)
柯里化是一种通过将多个参数的函数转换为一系列使用一个参数的函数的技术。闭包在实现柯里化时发挥了重要作用。以下是一个简单的柯里化示例:
function curry(fn) {
return function curried(...args) {
if (args.length >= fn.length) {
return fn(...args);
} else {
return function(...moreArgs) {
return curried(...args, ...moreArgs);
};
}
};
}
function add(a, b, c) {
return a + b + c;
}
const curriedAdd = curry(add);
console.log(curriedAdd(1)(2)(3)); // 输出: 6
console.log(curriedAdd(1, 2)(3)); // 输出: 6
console.log(curriedAdd(1)(2, 3)); // 输出: 6
在这个例子中,curry 函数接受一个函数 fn,并返回一个新的函数,该新函数可以通过多次调用实现柯里化。这是通过闭包记住每一次调用的参数,然后根据参数数量决定是执行 fn 还是返回一个新的函数。
总结
通过这篇文章,深入了解了JavaScript闭包的概念及其在实际编程中的应用。闭包不仅能够帮助大家更好地封装代码,而且在处理回调函数和创建函数工厂等方面都能发挥重要作用。深入理解和熟练运用闭包将有助于写出更加灵活、模块化的JavaScript代码。希望这些例子能够帮助你更好地理解闭包的实际应用。