目录
系列文章目录
一、在angular中引入通知提醒框服务
二、创建通知提醒框
提示:在实际操作中根据id移除通知提醒框的方法尚未熟悉,根据此文档进行巩固
一、在angular中引入通知提醒框服务
constructor(
private notifition: NzNotificationService
) {}二、创建通知提醒框
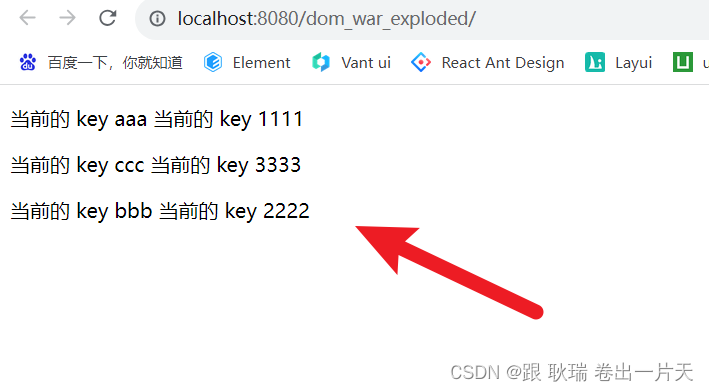
示例图:![]()

html:
<button
nz-button
(click)="personList.onFinish(boxTemplate)"
nzType="primary" >
<span>弹出提醒框</span>
</button>
<!-- 弹出提示 -->
<ng-template #boxTemplate let-notification let-info="data">
<div class="ant-notification-notice-content">
<div class="ant-notification-notice-with-icon">
<span class="ant-notification-notice-icon">
<i nz-icon nzType="smile" style="color: rgb(16, 142, 233)"></i>
</span>
<div class="ant-notification-notice-message">系统提示:</div>
<div class="ant-notification-notice-description">xxx</div>
<span class="ant-notification-notice-btn">
<button
nz-button
nzType="primary"
class="mg_l_10"
>
确定
</button>
</span>
</div>
</div>
</ng-template>ts:
personList={
onUpload: () => {
//根据id调用remove方法移除
this.notifition.remove(this.personList.notifition.messageId);
},
notifition: null,
onFinish: (template: TemplateRef<{}>) => {
this.personList.notifition = this.notifition.template(template, {
nzDuration: 0,
});
},
}
![pip 安装软件出现 [No space left on device]](https://img-blog.csdnimg.cn/51e177424b03459aa6776762270bf8fb.png)