方法一:
1.找到node_modules/ant-design-vue/es/vc-select/SingleSelector.js文件

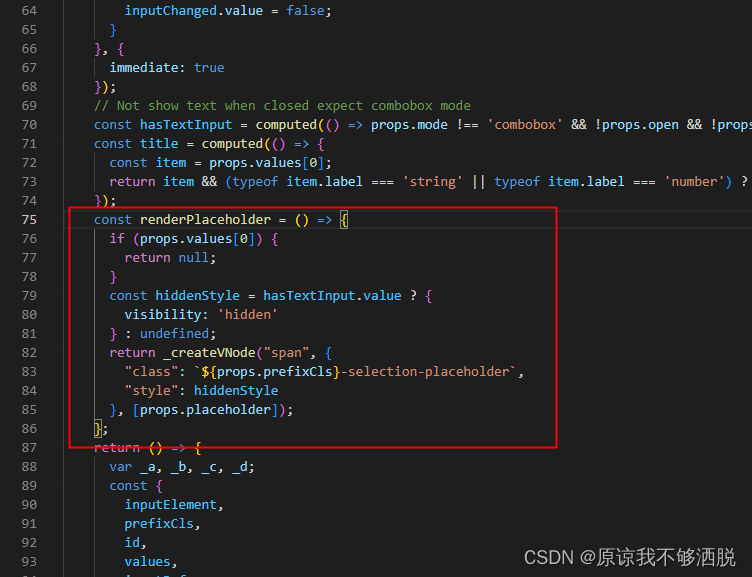
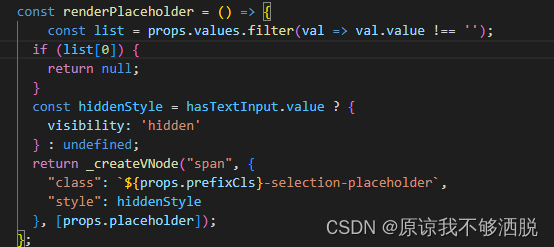
搜索renderPlacehoder方法
将其修改为
const renderPlacehoder = () => {
const list = props.values.filter(val => val.value !== '');
if (list[0]) {
return null
}
...
}

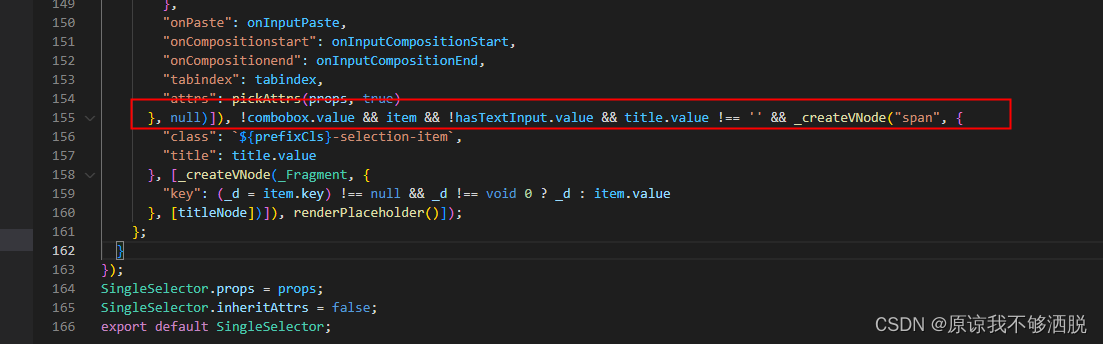
2.在此文件中继续修改
1.找到${prefixCls}-selection-item

2.在箭头所指处添加
&& title.value !== ''

然后保存,如果使用的vite,那么需要删除node_modules中的.vite缓存文件夹,并且重新运行项目且打开无痕浏览器查看
方法二
自己扩展一个my-select组件,监听v-model值,当值为空字符串时,将传给Select的v-model值设置为null,该方法较为简单,就不在详细描述