目录
本篇主要内容:
详细步骤:
第一步:对登入页面进行分析
第二步:模拟点击,表单填写和多边框操作原理介绍
模拟点击
表单填写
操作多选框:
第三步,实现自动登录
完整代码:
本篇主要内容:
本篇主要是自动填写账号密码,自动点击登入
详细步骤:
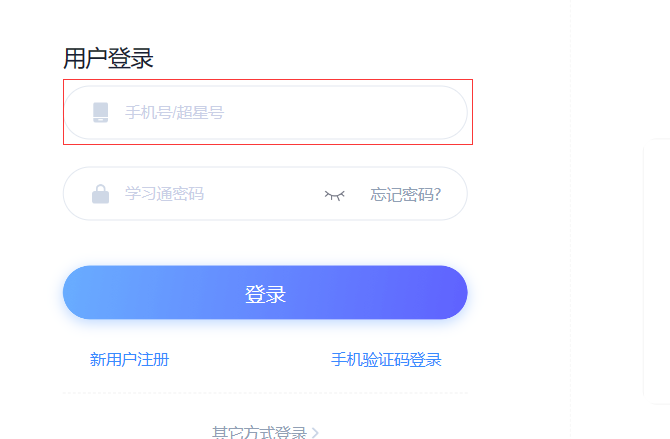
第一步:对登入页面进行分析

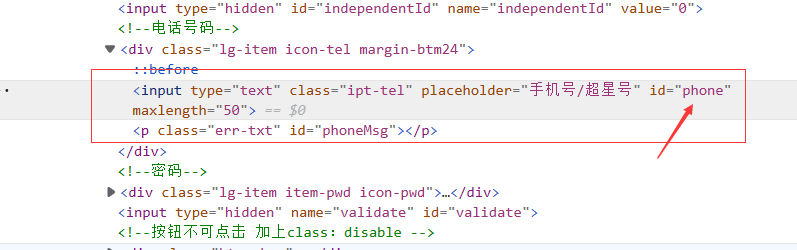
首先将鼠标放置上图红框处,右键——检查/审查元素

我们可以在右边页面找到,账号处的 id 或 name 元素的名称(此页面没有name元素,只有id为phone),接下来我们需要这些来填充账号
同理,我们可以得到相应的密码对应元素名称(id为pwd)以及登入键对应的元素名称(id为loginBtn)
到这里我们就得到了所有需要的元素了,接下来就是填充和模拟点击
第二步:模拟点击,表单填写和多边框操作原理介绍
模拟点击
方法一:直接点击
HTML中的直接点击,但是局限性很大,也不常用,就不做过多介绍了
方法二:js监听
首先,我们可以用”document.querySelector”找到XXX元素,然后执行点击(最推荐)
其次,我们也可以用jQuery,document.getElementByXXX之类的方法,只要能够找到并操作DOM元素就行了
接下来我们对上面的登入键进行一下模拟点击:
var loginBtn=document.querySelector('#loginBtn');
loginBtn.click();还可以写成:注意单双引号哦!!
var loginBtn=document.querySelector('[id="loginBtn"]');
loginBtn.click();还可以简单写成:
document.querySelector('#loginBtn').click();或
document.querySelector('[id="loginBtn"]').click();表单填写
关于表单填写也就是form,我们需要自动化的实现在input,checkbox,select等元素中填写或者选择我们希望的内容,例如自动选择正确答案和自动填写账号.其实也很简单,我们只需要使用querySelector查到我们想操作的元素就行了.
例如我想输入上方对应的账号:
var input=document.querySelector('#phone');
input.value="XXXX";
//此处的XXXX表示你要输入的账号简单写就是:
document.querySelector('#phone').value="XXXX";
//此处的XXXX表示你要输入的账号操作多选框:
操作框在这里没有用到,就不作过多介绍了,以后再详解
此处的意思是,勾选自动登入,但我们没有没有用到。。。
var checkbox=document.querySelector('#checkbox');
checkbox.checked=true;第三步,实现自动登录
首先,我们需要判断是否已登录

在这里用的是通过编辑框判断是否是登陆状态(方法不唯一)
在这里,我们通过判断账号框是否存在(不存在=null)来判断。可以看见它有一个id和一些其它信息,id一般是这个页面唯一的,那么我们可以直接使用id来查询它,来看看它在不在这个页面上,在就表示没有登录。
如代码:
if(document.querySelector("#phone")==null){
//没有找到表示登录了,不再执行后续代码
return;
}
//未登录,执行登录代码其次,就是对账号密码等信息进行填充,如有自动登入选项可以进行勾选
document.querySelector("#phone").value="账号";
document.querySelector("#pwd").value="pwd";
//document.querySelector("#自动登录选项框的id").checked=true;最后,模拟点击登录按钮
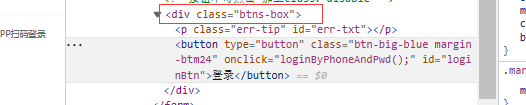
document.querySelector("loginBtn").click();如果没有遇到没有登录元素对应的id,不要慌,我们可以通过它的上级class和type等信息来定位:

此时代码如下:
document.querySelector(".btns-box button").click();但到这里还没有完,有时编辑框加载过慢,编辑框加载出来前,我们的代码已经运行完了,此时因代码运行过快而没有达到要求,此时需要使用延迟函数,将代码运行时间延后一下就可以了,当然,不同的页面可以加载时间也不同,在这里我们用2—3秒就可以了
所用到的延迟方法为:Window setTimeout() 方法
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
提示: 1000 毫秒= 1 秒。
提示: 如果你只想重复执行可以使用 setInterval() 方法。
提示: 使用 clearTimeout() 方法来阻止函数的执行。
如:
3 秒(3000 毫秒)后弹出 "Hello" :
setTimeout(function(){ alert("Hello"); }, 3000);完整代码:
// ==UserScript==
// @name 自动登录学习通0.1
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://passport2.chaoxing.com/*
// @icon none
// @grant none
// ==/UserScript==
let time=setInterval(()=>{
if(document.querySelector('[id="phone"]')!==null){
clearInterval(time)
}
if(document.querySelector('[id="phone"]')==null){
return
}
document.querySelector('[id="phone"]').value='17832730227'
document.querySelector('[id="pwd"]').value='zyj520..'
document.querySelector('[id="loginBtn"]').click()
clearInterval(time)
},3000
)或
// ==UserScript==
// @name 自动登录学习通
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://passport2.chaoxing.com/*
// @icon none
// @grant none
// ==/UserScript==
window.addEventListener("load", function(event) {
console.log(document.querySelector("#phone"));
setTimeout(function(){//2s后再进行登录
if(document.querySelector("#phone")==null){
//没有找到表示登录了,不再执行后续代码
return;
}
//未登录,执行登录代码
document.querySelector('#phone').value='XXXX';
document.querySelector("#pwd").value='XXXX';
document.querySelector('#loginBtn').click();
},3000);
});
本次就到这里了,有不对的请大家见谅,并及时留言,我及时改正,谢谢大家!!!