1.什么是事件代理?
事件代理也叫事件委托,只指定一个事件处理程序,就可以管理某一类型得事件。
可以简单理解为,事件代理就是将本应该绑定子元素事件绑定给父元素代理。它的优点就是:减少事件得执行,减少浏览器重排重绘,优化页面性能,给新增元素绑定事
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 延迟代码执行 页面加载完毕后再执行
window.onload = function () {
var ul = document.querySelector('ul');
console.log(ul, '头部获取');
}
</script>
</head>
<body>
<ul>
<li>我是第1个li</li>
<li>我是第2个li</li>
<li>我是第3个li</li>
<li>我是第4个li</li>
<li>我是第5个li</li>
<li>我是第6个li</li>
<li>我是第7个li</li>
<li>我是第8个li</li>
<li>我是第9个li</li>
<li>我是第10个li</li>
</ul>
<script>
/**
* 什么是事件委托/事件代理*******************
* 只指定一个事件处理程序 就可以管理某一类型的事件
* 将本应该绑定给子元素事件绑定父元素代理
* 优点:减少事件的执行,减少浏览器重排和重绘,优化页面性能,可以给新增元素绑定事件
*/
var ul = document.querySelector('ul');
// children获取元素所有子元素节点
var lis = ul.children;
// console.log(lis,'获取子元素节点');
// for(var i=0;i<lis.length;i++){
// lis[i].onclick = function(){
// this.style.backgroundColor = 'red';
// }
// }
// 给父元素绑定事件
ul.onclick = function () {
console.log(event.target, '事件对象');
event.target.style.backgroundColor = 'red';
}
var newLi = document.createElement('li');
newLi.innerHTML = '我是新增li';
ul.appendChild(newLi);
</script>
</body>
</html>浏览器运行结果如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li id="one">第一个li标签</li>
<li id="two">第二个li标签</li>
<li id="three">第三个li标签</li>
</ul>
<script>
// var one = document.getElementById('one');
// var two = document.getElementById('two');
// var three = document.getElementById('three');
// one.onclick = function(){
// this.innerHTML = 'hello html'
// }
// two.onclick = function(){
// this.innerHTML = 'hello css'
// }
// three.onclick = function(){
// this.innerHTML = 'hello js'
// }
/**
* 将li的事件代理给ul
*/
var ul = document.querySelector('ul');
ul.onclick = function () {
// console.log(event.target)
// 获取点击的某一个li元素
var target = event.target;
switch (target.id) {
case 'one':
target.innerHTML = 'hello html';
break;
case 'two':
target.innerHTML = 'hello css';
break;
case 'three':
target.innerHTML = 'hello js';
break;
default:
target.innerHTML = '我是li标签';
}
}
</script>
</body>
</html>浏览器运行结果如下:



2.事件类型
select 输入框选择字符触发 resize 窗口缩放触发 scroll 滚动事件 获取滚动条距离上方位置 document.documentElement.scrollTop || window.pageYoffset;
鼠标事件
mouseenter mousemove mouseleave mouseup mousedown mousewheel
键盘事件
keyup 键盘抬起 keydown 键盘按下 keypress 键盘持续按下
输入框事件
focus 聚焦 blur失焦 input 监听输入框事件 textInput 监听输入框事件 使用dom2级事件进行绑定
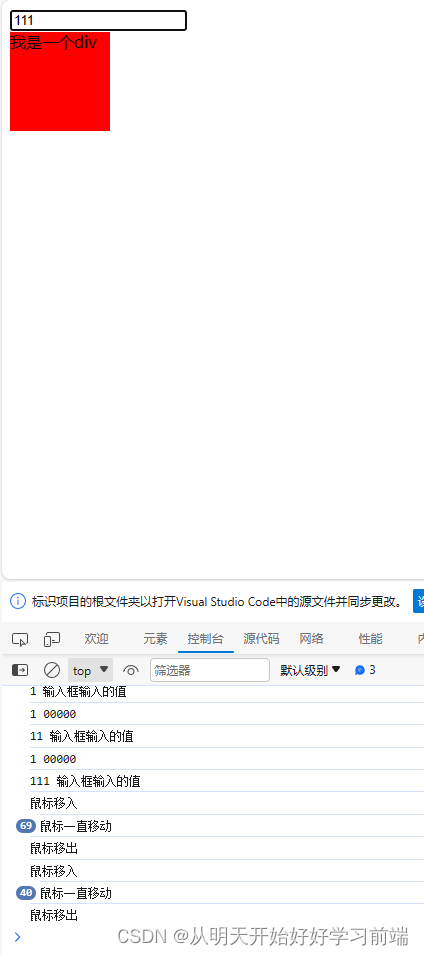
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<input type="text">
<div>我是一个div</div>
<!-- <div style="height: 5000px;"></div> -->
<script>
var input = document.querySelector('input');
/**
* 1.select 当选择输入框字符时候触发 火狐不支持
*/
input.onselect = function () {
console.log(window.getSelection().toString(), '我被触发了');
}
/**
* 2.当页面发生缩放时候触发
*/
// window.onresize = function(){
// console.log(window.outerWidth,window.outerHeight)
// }
/**
* 3.滚动事件 scroll
*/
window.onscroll = function () {
// console.log(window.pageYOffset,'获取距离上方位置')
console.log(document.documentElement.scrollTop, '获取距离上方位置')
}
/**
* 4.监听输入框值事件
*/
input.oninput = function () {
console.log(event.target.value, '输入框输入的值')
}
/**
*5. 聚焦事件 focus
*/
// input.onfocus = function () {
// this.style.backgroundColor = 'red'
// }
/**
* 6.失焦事件 blur
*/
input.onblur = function () {
// this.style.backgroundColor = 'blue';
}
/**
* 鼠标事件
* mouseenter 鼠标移入
* mouseleave 鼠标移除
* mousemove 鼠标一直移动
* mousedown
* mouseup
* mousewheel
* click
* dbclick
*/
var div = document.querySelector('div');
div.onmouseenter = function () {
console.log('鼠标移入');
}
div.onmouseleave = function () {
console.log('鼠标移出');
}
div.onmousemove = function () {
console.log('鼠标一直移动');
}
div.onmousedown = function () {
console.log('鼠标按下');
}
div.onmouseup = function () {
console.log('鼠标抬起')
}
div.onmousewheel = function () {
console.log('鼠标滚轮');
}
div.ondblclick = function () {
console.log('鼠标双击');
}
/**
* 键盘事件
* keydown 键盘按下事件
* keyup 键盘抬起事件
* keypress 键盘持续按下事件
*/
// input.onkeydown = function () {
// console.log(event.keyCode, '键盘keyCode我被按下了');
// }
// input.onkeyup = function () {
// console.log('键盘抬起');
// }
// input.onkeypress = function () {
// console.log('键盘持续按下事件');
// }
input.addEventListener('textInput', function (event) {
console.log(event.data,'00000');
})
</script>
</body>
</html>浏览器运行结果如下: