01
概念
本节课讲述了什么是XSS,并使用XSS执行那些非开发者本意的任务。
目标
了解什么是XSS,XSS如何工作?
学习反射型XSS及注入,基于DOM的XSS注入
02
What is XSS?
Cross-Site Scripting也叫XSS是一种漏洞,允许将未经编码或者过滤的HTML或者script标签作为输入渲染至浏览器。
Cross-Site Scripting (XSS) is the most prevalent and pernicious web application security issue
XSS是最流行和有害的web应用安全问题,尽管对于这种攻击有简单而知名的防护,但是仍然有很多XSS攻击问题。
XSS has significant impact
Especially as 'Rich Internet Applications' are more and more commonplace, privileged function calls linked to via JavaScript may be compromised. And if not adequately protected, sensitive data (such as your authentication cookies) can be stolen and used for someone else’s purpose.
随着富internet应用越来越普遍,如果没有充足的保护,敏感数据如认证cookie可能被窃取,并被利用。
例子s:
-
来自开发者工具的js控制台。
alert("XSS Test"); alert(document.cookie); -
任何返回给客户端的数据域都可能被注入
<script>alert("XSS Test")</script>
Try It! Using Chrome or Firefox
-
Open a second tab and use the same URL as this page you are currently on (or any URL within this instance of WebGoat).
-
On the second tab, open the JavaScript console in the developer tools and type:
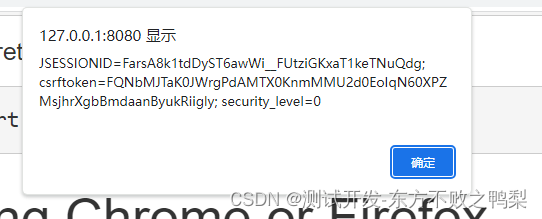
alert(document.cookie); -
The cookies should be the same on each tab.

在控制台输入alert语句,可以发现返回的cookie是一样的。
03
Most common locations XSS漏洞常出现的地方
-
Search fields that echo a search string back to the user 搜索框
-
Input fields that echo user data 打印用户数据的输入框
-
Error messages that return user-supplied text 返回用户输入的错误提示
-
Hidden fields that contain user-supplied data 包含用户输入数据的隐藏域
-
Any page that displays user-supplied data 任何显示用户输入数据的页面
-
Message boards 消息框
-
Free form comments 表单评论
-
-
HTTP Headers HTTP头
04
Why should we care?
XSS attacks may result in
-
窃取session coookie
-
创建伪造请求
-
创建假的域来收集credentials
-
将你的页面重定向至 "non-friendly"网站
-
以有效的用户身份伪造请求
-
窃取confidential information
-
在终端用户系统执行恶意代码 (active scripting)
-
插入敌意的不合适的内容
<img src="http://malicious.site.com/image.jpg/> ">GoodYear recommends buying BridgeStone tires...
XSS 攻击导致网络钓鱼
-
A valid domain is used in the URL
05
XSS类型
Reflected反射型
-
用户请求的恶意内容被显示在用户浏览器
-
收到服务端响应后,恶意内容被写入页面
-
Social engineering is required 需要广泛传播,否则只能攻击单个用户
-
使用从浏览器中的用户继承的浏览器权限运行
DOM-based (also technically reflected)基于DOM的XSS
-
客户端脚本使用用户请求中的恶意内容来编写html页面
-
与反射型XSS相似
-
使用从浏览器中的用户继承的浏览器权限运行
Stored or persistent 存储型XSS或者永久型
-
恶意内容被存储在服务端( in a database, file system, or other objects) 然后被展示在浏览器用户中
-
Social engineering is not required 不需要广泛传播
06
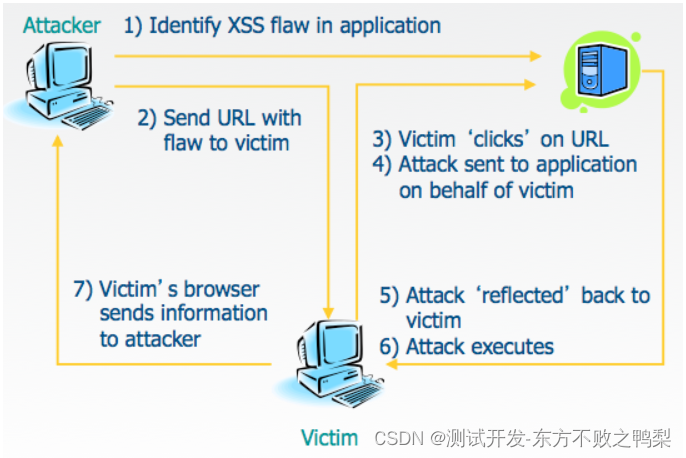
Reflected XSS scenario
-
攻击者向用户发送恶意URL
-
用户点击链接加载恶意的web页面
-
URL中嵌入的恶意脚本咋用户浏览器中执行
-
脚本窃取敏感信息如session id被暴露给攻击者
-
用户未意识到攻击已经发生

07
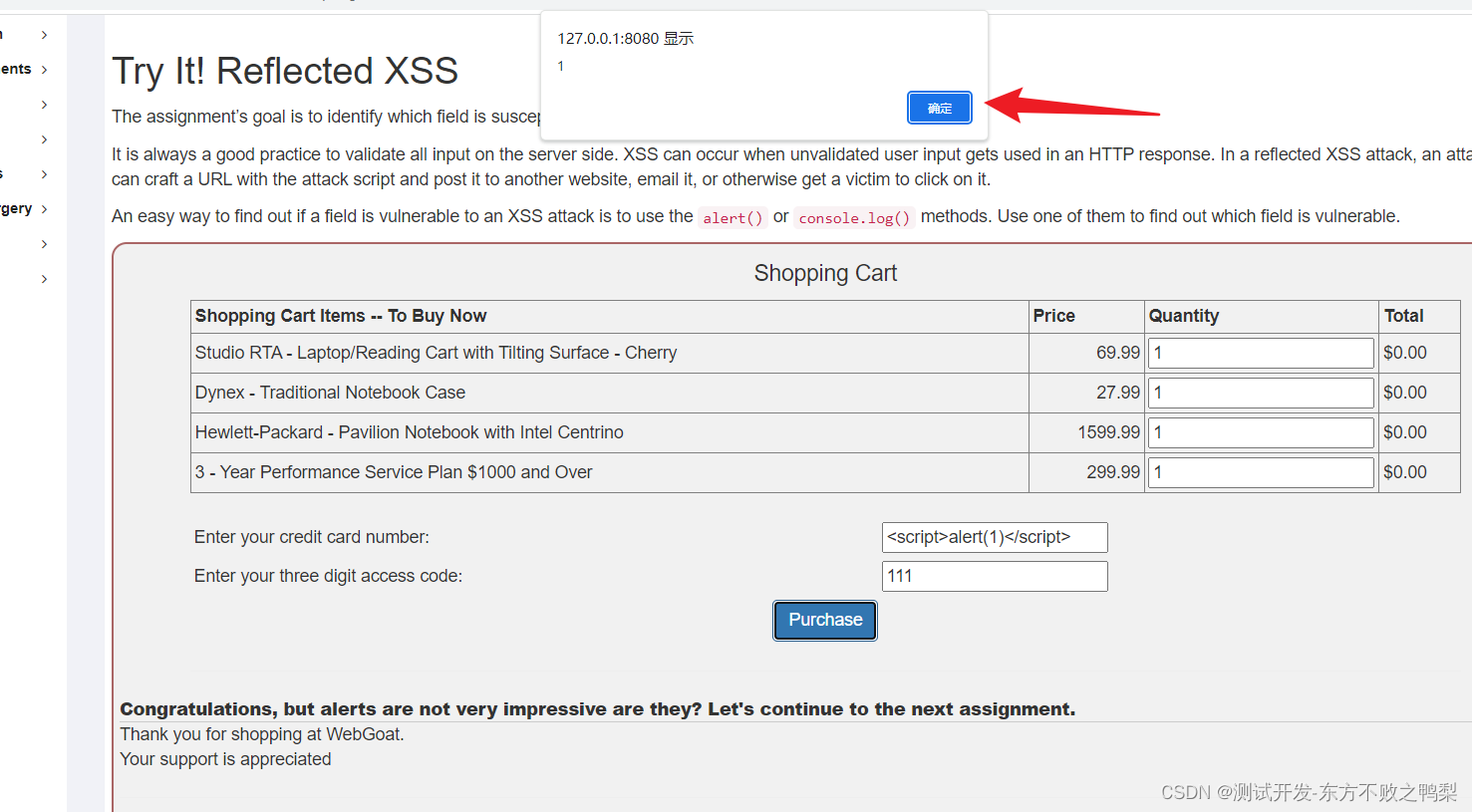
Try It! Reflected XSS
本作业的目标是识别哪个field存在XSS漏洞
在服务端验证所有的输入是一个好的实践,当未经验证的用户输入被HTTP响应返回时,XSS攻击就可能发生。在反射型XSS中,一个攻击者可以伪造一个包含攻击脚本的URL,发送至其他网站,或者通过邮件发送给用户,让用户可以点击。
一个简单的找出一个field是否有XSS漏洞的方法是使用alert()或者console.log()方法。

分别在每个输入框输入<script>alert(1)</script>,点击purchase,发现credit card number输入框可以显示alert,所以这个输入域有XSS漏洞。

08
Self XSS or reflected XSS?
自我XSS还是反射型XSS?
在上节执行的XSS脚本中,属于自我XSS,因为没有链接触发XSS,你可以尝试如下链接,看看发生什么。
/WebGoat/CrossSiteScripting/attack5a?QTY1=1&QTY2=1&QTY3=1&QTY4=1&field1=<script>alert('my%20javascript%20here')</script>4128+3214+0002+1999&field2=111
09
Reflected and DOM-Based XSS
基于DOM的XSS是反射型XSS的另外一种形式,这两种XSS都由链接出发,并将输入显示在浏览器中。不同点是,基于DOM的XSS,payload不会被发送到服务器。仅客户端就可以进行处理。
-
攻击者向用户发送恶意URL
-
用户点击链接
-
That link may load a malicious web page or a web page they use (are logged into?) that has a vulnerable route/handler
-
If it’s a malicious web page, it may use its own JavaScript to attack another page/URL with a vulnerable route/handler如果是恶意页面,会使用自身的js来攻击另外一个页面或者url
-
The vulnerable page renders the payload and executes an attack in the user’s context on that page/site
-
Attacker’s malicious script may run commands with the privileges of local account
用户不会意识到攻击的发生,攻击者不会使用如下脚本 <script>alert('xss')</ script>
10
识别基于 DOM 的 XSS
参考:Web中存在这么多种安全威胁,你都知道吗?// Web漏洞防护 - 知乎 (zhihu.com)
DOM型XSS 通常会出现在客户端代码的路由配置中,寻找那些将用户输入直接呈现到页面的路由,一般就是DOM型XSS的所在之处,代码中的测试路由是DOM 型XSS 的高发地。例如本例中,URL 的形式通常为:/WebGoat/start.mvc#lesson/CrossSiteScripting.lesson/10,通过改变URL 后面的参数(也可称为路由)可以切换到不同的课程或章节。上述URL 中的主路由为start.mvc#lesson,可以通过替换lesson的值切换到其他的主路由。
首先分析页面相关的JavaScript 代码,路由切换的相关代码位于GoatRouter.js 中,路由相关的信息如下所示:
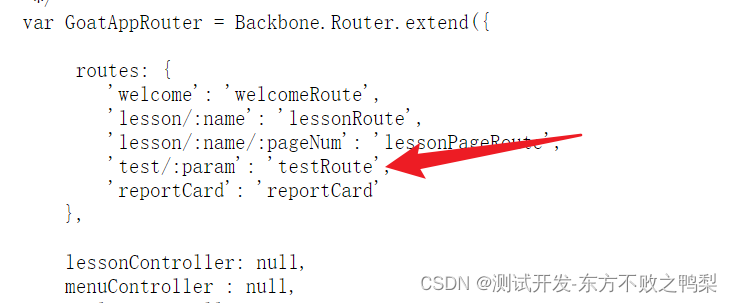
routes: {
'welcome': 'welcomeRoute',
'lesson/:name': 'lessonRoute',
'lesson/:name/:pageNum': 'lessonPageRoute',
'test/:param': 'testRoute',
'reportCard': 'reportCard'
}其中存在一个测试路由“test/:”,接收的参数为“:param”,然后调用testRoute()方法,该方法位于GoatRouter.js ,摘录如下:
testRoute: function (param) {
this.lessonController.testHandler(param);
// this.menuController.updateMenu(name);
}该方法使用接收的参数调用LessonController.js 的testHandler()方法,它位于LessonController.js,摘录如下:
this.testHandler = function(param) {
console.log('test handler');
this.lessonContentView.showTestParam(param);
};这个方法同样使用接收的参数调用LessonController.js 的showTestParam()方法,该方法位于LessonController.js ,摘录如下:
/* 测试 */
showTestParam: function (param) {
this.$el.find('.lesson-content').html('test:' + param);
}上面方法调用html()方法将传入的参数呈现到页面的.lesson-content 域(这个在页面上是一个class,可以直接显示在页面上)中,可以明显地看出呈现到页面之前,未对传入的参数进行任何处理,且数据未发送到服务端,一直在用户的浏览器内流转,因此这是一个典型的DOM型XSS 漏洞。为了验证该漏洞,构造如下超链接:
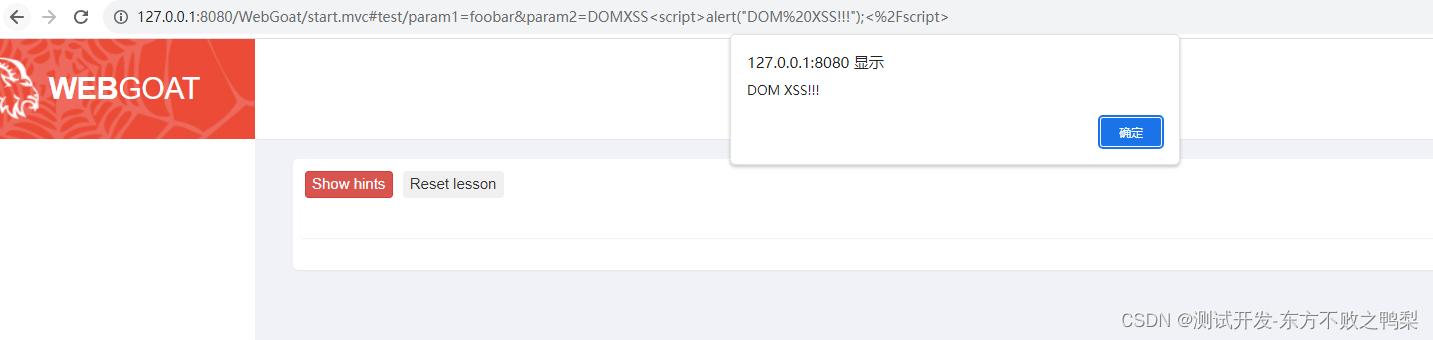
http://127.0.0.1:8080/WebGoat/start.mvc#test/param1=foobar¶m2=DOMXSS%3Cscript%3Ealert(%22DOM%20XSS!!!%22);%3C%2Fscript%3E
访问,可以看到显示了alert

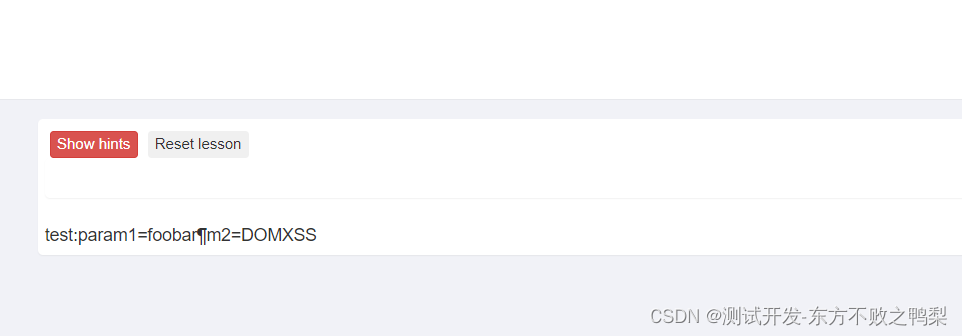
点击确定后,参数显示在页面上

实际这个编码就是 http://127.0.0.1:8080/WebGoat/start.mvc#test/param1=foobar¶m2=DOMXSS<script>alert("DOM XSS!!!");</script>
但是直接访问这个未编码的url是无效的。

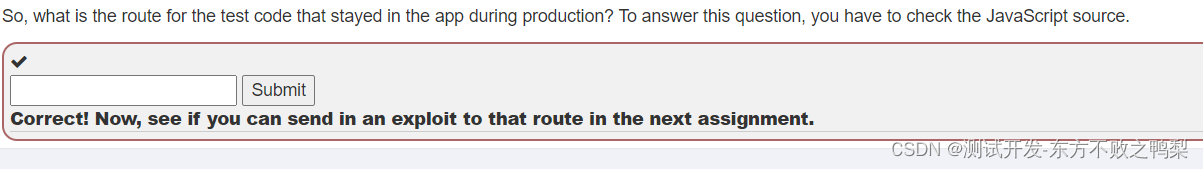
测试的路由为test/,所以输入start.mvc#test并提交。

总结:本题是通过查找源码的测试路由配置,找到一个未过滤输入参数的url,构造payload,实现了XSS攻击,其中payload在js源码中通过html方法被写入document。这是一个基于DOM的XSS漏洞。
11
Try It! DOM-Based XSS
使用第10节发现的route,执行如下函数,从route中反射参数
webgoat.customjs.phoneHome()
通过url在新的标签页触发,然后控制台会显示一个响应,输入响应中的随机数完成这个题。
构造如下url,访问http://127.0.0.1:8080/WebGoat/start.mvc#test/param1=foobar¶m2=DOMXSS%3Cscript%3Ewebgoat.customjs.phoneHome()%3C%2Fscript%3E
可以看到控制台已经输出了信息,提交 -503059157


12
学习Cross Site Scripting (XSS) | OWASP Foundation.并做题
Is JavaScript the only way to perform XSS attacks?
No there are many other ways. Like HTML, Flash or any other type of code that the browser executes.
Cross Site Scripting (stored)
Stored XSS
Stored Cross-Site Scripting is different in that the payload is persisted (stored) instead of passed/injected via a link.
存储XSS的不同点在于payload并存储在服务端,而不是通过link注入
Stored XSS Scenario
-
攻击者向 message board 发送恶意脚本
-
Message 被存储在服务端数据库
-
用户阅读message
-
The malicious script embedded in the message board post executes in the victim’s browser
-
The script steals sensitive information, like the session id, and releases it to the attacker
-
用户未意识到攻击已经发生
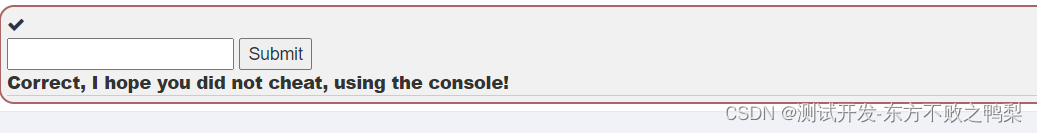
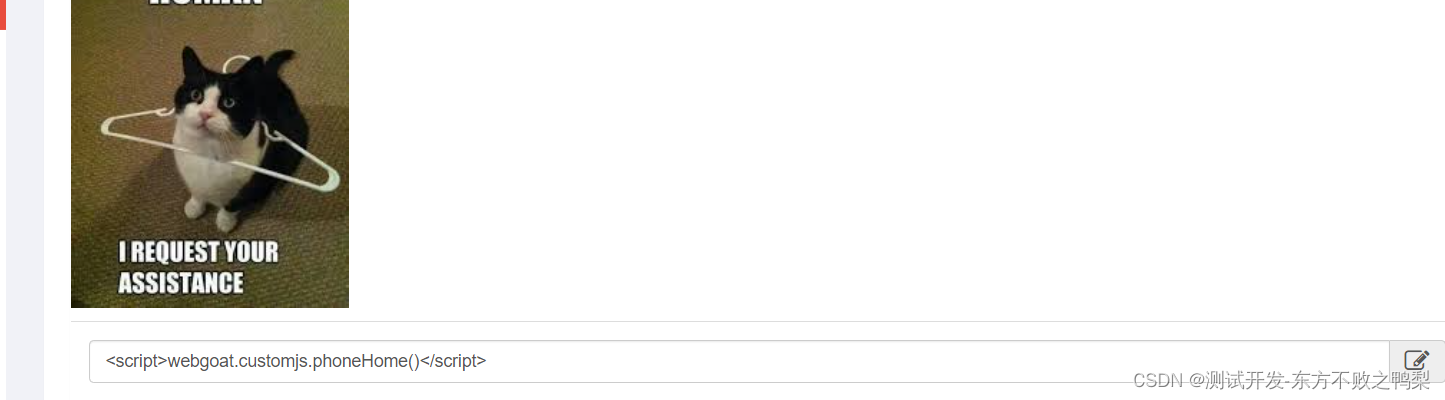
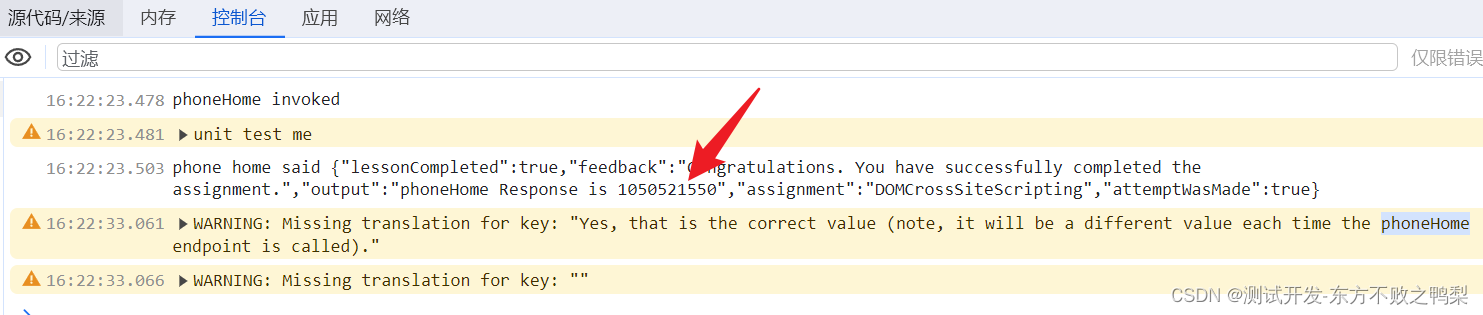
题目要求调用webgoat.customjs.phoneHome,在控制台会返回信息,在输入框输入phoneHome信息提交,需要注意每次调用该方法,返回的phoneHome会变化,需要输入最近一次调用的返回。
在comment输入<script>webgoat.customjs.phoneHome()</script> 并发送

 控制台的number输入页面提交通过。
控制台的number输入页面提交通过。
本题中,用户输入被存储到数据库,每当用户访问当前页面,都会在控制台输出信息。只需要一次攻击,就可以多次获取到数据。
Cross Site Scripting (mitigation) XSS防御
XSS defense
Why?
为什么要做防护?因为我们不想让其他人的代码运行在用户的上下文和他们登录的session中
What to encode?
防御XSS的基本原则是对任何不受信任的输入进行输出编码
甚至是数据库中的数据也不可信任。
When/Where?
Encode as the data is sent to the browser (not in your persisted data). In the case of Single Page Apps (SPA’s), you will need to encode in the client. Consult your framework/library for details, but some resources will be provided on the next page.
当数据被发送至浏览器时,对数据进行编码。
How?
-
Encode as HTML Entities in HTML Body HTML body编码为html实体
-
Encode as HTML Entities in HTML Attribute html属性编码为html实体
-
Encode for JavaScript if outputting user input to JavaScript (but think about that … you are outputting user input into JavaScript on your page!!)为js进行编码,但需要注意那些用户会输入js的功能。(比如可以通过img标签在评论插入图片,有的网站是有这样的功能的,这时就要确保这些功能是可用的)
不要试图用黑名单来屏蔽如<script>等标签,因为可能被绕过。
What is encoding?
不要信任用户输入意味着验证数据的类型,长度,格式,范围,在动态页面展示之前进行编码。
review every point on your site where user-supplied data is handled and processed and ensure that, before being passed back to the user
any values accepted from the client side are checked, filtered, and encoded.
Client-side validation cannot be relied upon, but user input can be forced down to a minimal alphanumeric set with server-side processing before being used by a web application in any way.
Escaping
转义意味着将数据的关键字符转换(或标记)以防止其在危险环境中被解释。在HTML输出的情况下,需要转换<和>字符(以及其他字符)以防止任何恶意代码呈现。转义这些字符需要将它们转换为等效的实体<和>,浏览器不会将实体解释为HTML标签。
Special characters
如果从用户输入中收到特殊字符,则需要在重新显示之前对其进行编码,例如,“<”和“>”。例如,对“<”和“>”进行编码可确保浏览器显示<script>,但不会执行它。与编码相结合,您的网页必须始终定义其字符集,以便浏览器不会解释其他字符集中的特殊字符编码。
跨站点脚本攻击通常发生在您设法将脚本(通常是javascript)偷偷注入其他人的网站时,在那里它可以恶意运行。
Relevant XML/HTML special characters
| Char | Escape string | |
| < | < | |
| > | > | |
| " | " | |
| ' | ' | |
| & | & | |
| / | / |
XSS defense资源
Java OWASP Encoder
Java web apps and defending against XSS. Use this link: OWASP Java Encoder | OWASP Foundation
General XSS prevention Cheat Sheet
link: Cross Site Scripting Prevention - OWASP Cheat Sheet Series
DOM XSS Prevention Cheat Sheet
link: DOM based XSS Prevention - OWASP Cheat Sheet Series
XSS Filter Evasion
Good to know your enemy …link Redirecting…
Javascript Framework Specifics
Encoding in the client can be tricky. Here are some resources to help with that. If you do not see your framework below (e.g., Ember, React, ???) and would like to contribute or suggest something stop by GitHub - WebGoat/WebGoat: WebGoat is a deliberately insecure application and file an issue (preferably with some recommendations/links) or fork and submit a pull request.
jQuery
be aware if you are using something like:
$selector.html(userInputHere),
you are in danger. If you want to use that, ensure you are doing something more like:
$selector.html(someEncodeHtmlMethod(userInputHere))
OR
$selector.text(someEncodeHtmlMethod(userInputHere))
If you only want the text of what is output by the user (javascript - Is jQuery .text() method XSS safe? - Stack Overflow)
Backbone.js
(One character can make such a difference)
Underscore.js
https://nvisium.com/blog/2015/05/21/dont-break-your-backbone-xss-mitigation.html
Angular
Angular has sought to escape by default, but the expression language has proven to have 'sandbox' escapes. Best to check details of the version you are using and consult starting here: AngularJS
Reflective XSS
See the HTML file below, which passes data to a JSP file.
<html>
<body>
<form action = "main.jsp" method = "POST">
First Name: <input type = "text" name = "first_name">
<br />
Last Name: <input type = "text" name = "last_name" />
<input type = "submit" value = "Submit" />
</form>
</body>
</html>Here is the JSP file:
<html>
<head>
<title>Using GET and POST Method to Read Form Data</title>
</head>
<body>
<h1>Using POST Method to Read Form Data</h1>
<table>
<tbody>
<tr>
<td><b>First Name:</b></td>
<td><%= request.getParameter("first_name")%></td>
</tr>
<tr>
<td><b>Last Name:</b></td>
<td>
<%= request.getParameter("last_name")%>
</td>
</tr>
</tbody>
</table>
</body>
</html>As you can see the JSP file prints unfiltered user input which is never a good idea. You want people to access the page like this:
http://hostname.com/mywebapp/main.jsp?first_name=John&last_name=Smith
But what happens if someone uses this link:
http://hostname.com/mywebapp/main.jsp?first_name=<script>alert("XSS Test")</script>
参考 OWASP Java Encoder | OWASP Foundation
题目要求对给出的JSP file文件代码进行url参数escape
参考OWASP Java Encoder | OWASP Foundation
参考 OWASP Java Encoder | OWASP Foundation

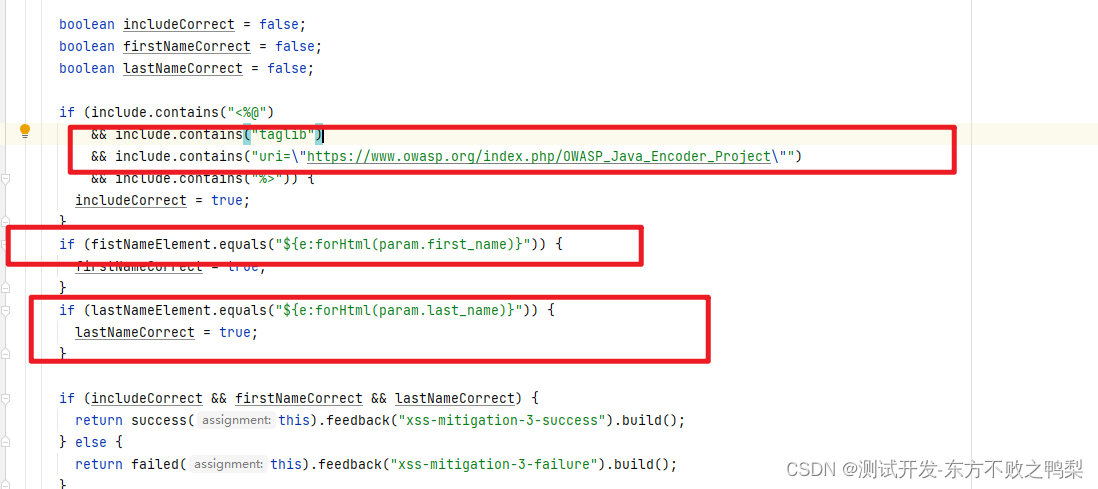
有两种写法,这里直接看了源码,可以看到include要正确,first_name,last_name处要正确。

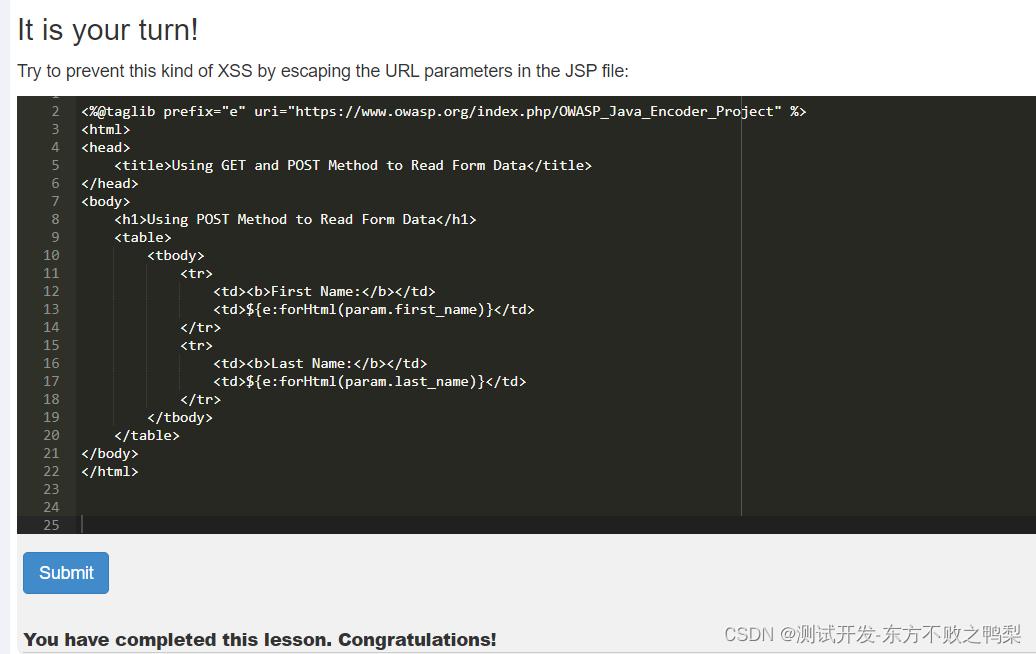
输入
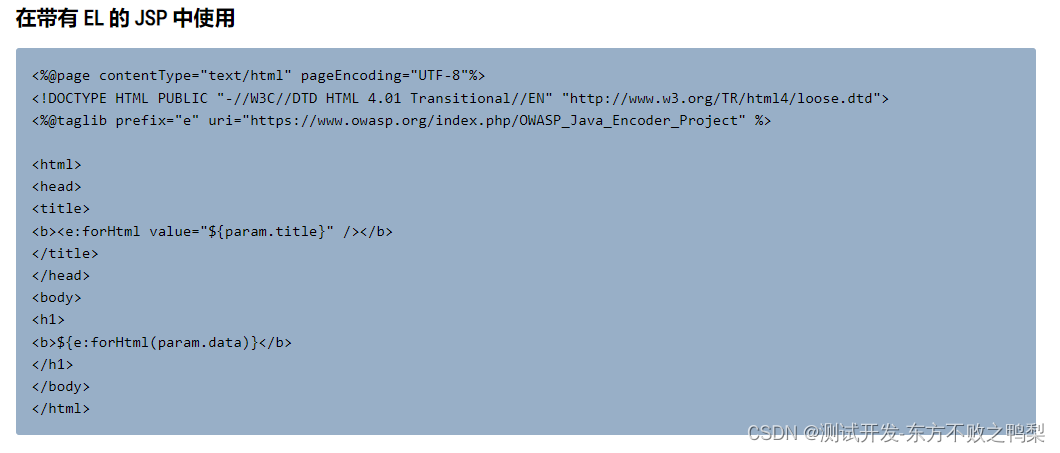
<%@taglib prefix="e" uri="https://www.owasp.org/index.php/OWASP_Java_Encoder_Project" %>
<html>
<head>
<title>Using GET and POST Method to Read Form Data</title>
</head>
<body>
<h1>Using POST Method to Read Form Data</h1>
<table>
<tbody>
<tr>
<td><b>First Name:</b></td>
<td>${e:forHtml(param.first_name)}</td>
</tr>
<tr>
<td><b>Last Name:</b></td>
<td>${e:forHtml(param.last_name)}</td>
</tr>
</tbody>
</table>
</body>
</html>
提交通过

<%@taglib prefix="e" uri="https://www.owasp.org/index.php/OWASP_Java_Encoder_Project" %>:这一行引入了一个JSP标签库,其前缀为"e",URI为"https://www.owasp.org/index.php/OWASP_Java_Encoder_Project"。这个标签库用于对输入进行编码,以防止XSS(跨站脚本)攻击。
${e:forHtml(param.first_name)} 和 ${e:forHtml(param.last_name)}:这些是JSTL(JSP Standard Tag Library)中的表达式,用于从请求参数中获取"first_name"和"last_name"的值,并使用前面引入的OWASP Java Encoder标签库对它们进行编码,以防止XSS攻击。然后,这些编码后的值将被插入到HTML表格中。
Stored XSS
One way to prevent stored XSS is the usage of OWASP AntiSamy. AntiSamy can produce a "clean" string based on an adjustable policy file.
如下java类,将评论插入至数据库。
public class MyCommentDAO {
public static void addComment(int threadID, int userID, String newComment) {
String sql = "INSERT INTO COMMENTS(THREADID, USERID, COMMENT) VALUES(?,?,?);";
try {
PreparedStatement stmt = connection.prepareStatement(sql);
stmt.setInt(1, threadID);
stmt.setInt(2, userID);
stmt.setString(3, newComment);
stmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
}
}
}And here is a Java class that uses the addComment function
import org.owasp.validator.html.*;
import MyCommentDAO;
public class AntiSamyController {
...
public void saveNewComment(int threadID, int userID, String newComment){
MyCommentDAO.addComment(threadID, userID, newComment);
}
...
}java文件将未过滤的用户输入存储到数据库中。现在数据库中已经存储了恶意的代码
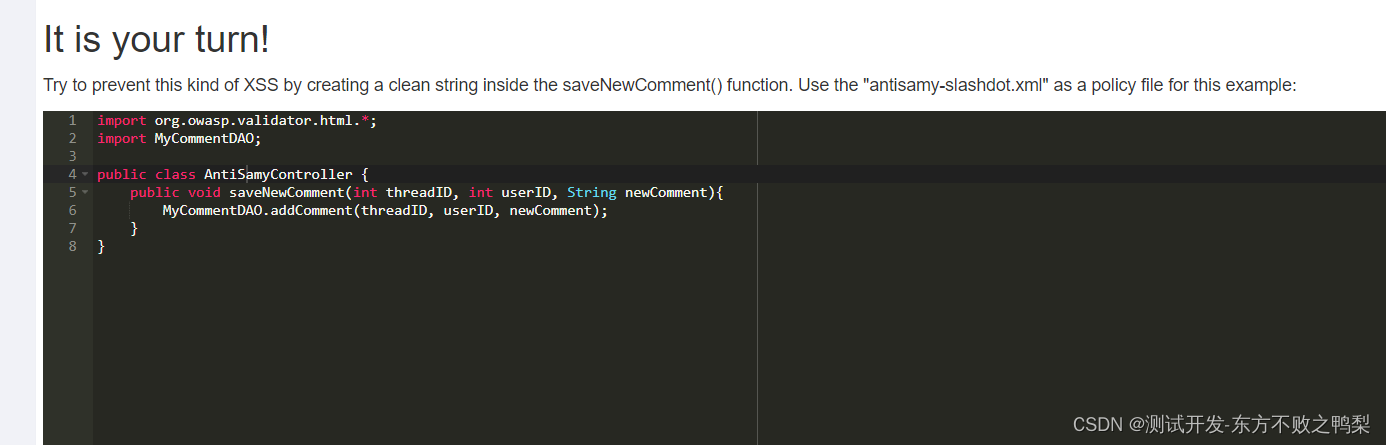
题目要求完善java方法来防御XSS攻击,并使用antisamy-slashdot.xml作为策略文件,提示可以看AntiSamy的文档。

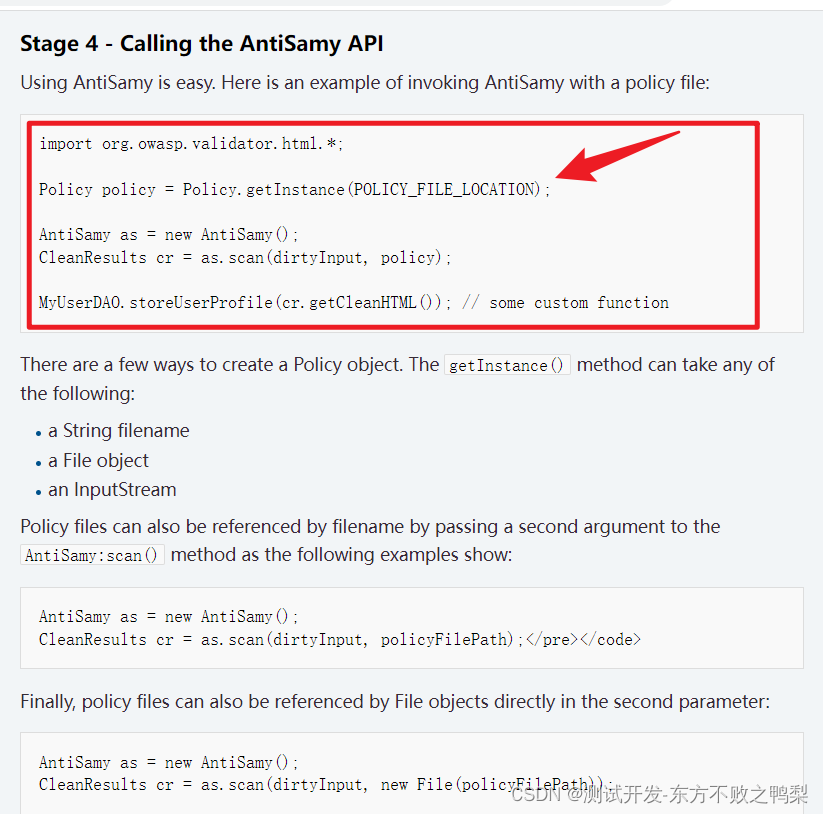
参考 Category:OWASP AntiSamy Project - OWASP
 1、需要导包
1、需要导包
2、因为用户只会输入comment,所以只需要对newComment进行过滤
3、注意需要调用策略文件
4、通过方法cr.getCleanHTML()得到输出。
import org.owasp.validator.html.*;
import MyCommentDAO;
public class AntiSamyController {
public void saveNewComment(int threadID, int userID, String newComment){
Policy policy = Policy.getInstance("antisamy-slashdot.xml");
AntiSamy as = new AntiSamy();
CleanResults cr = as.scan(newComment, policy);
MyCommentDAO.addComment(threadID, userID, cr.getCleanHTML());
}
}提交完成。
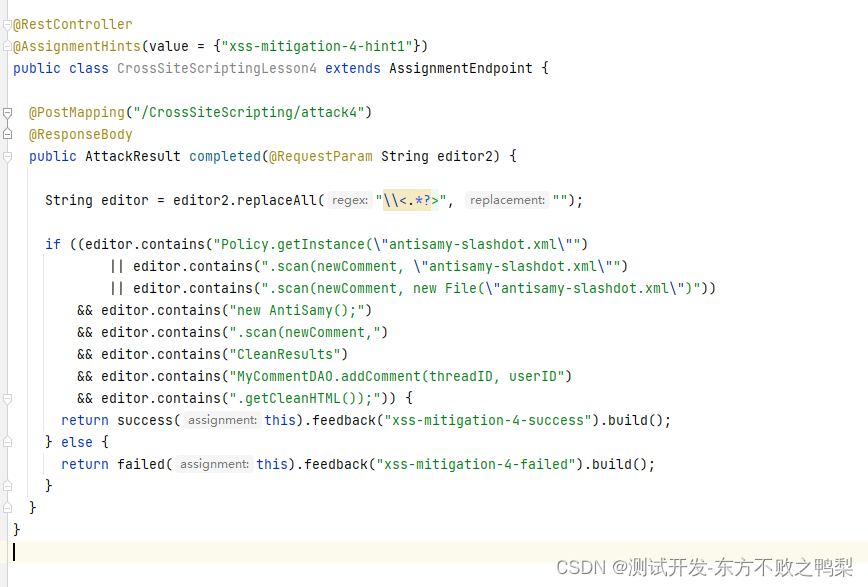
该题源码

总结:防御存储XSS,需要在插入数据库之前,对用户输入进行过滤。
总结
XSS本质是通过给用户发送一个链接,用户点击后,执行链接携带的恶意的js脚本,窃取用户的信息,如cookie
XSS有不同分类:
反射型XSS也叫非持久性XSS 未对用户输入进行过滤而直接将输入显示在页面上 防御:输出前对用户输入进行过滤编码如将html标签编码为html实体
基于DOM型XSS 恶意代码被插入到DOM,通常是通过url配置进行注入
存储型XSS也叫持久性XSS 恶意代码被存储到数据库,每个访问应用的用户都可能被攻击 防御:在插入数据库之前过滤。