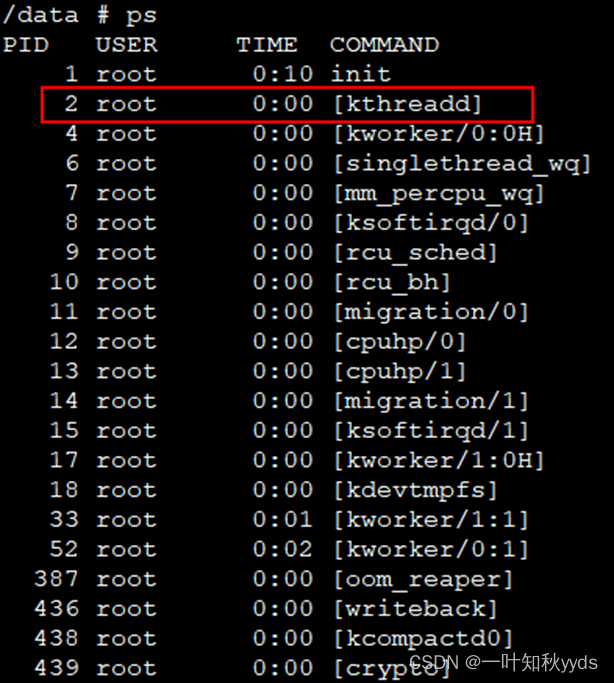
在开发过程中,我们可能会遇到这样一个场景:根据不同权限对tab栏内容进行控制,这时候用自定义指令v-permission就达不到我们想要的效果,其是将当前节点的子元素进行移除,此时当前节点依然存在,如下图所示。 这时候就需要利用v-if自定义控制,其思路实:v-if中执行一个函数,函数传入一个权限值。在函数中判断权限值是否属于权限菜单内,返回布尔类型值。
< el- tab- pane label= "负荷跟踪" name= "first" v- permissions= "['load_track']" >
< load- tracking ref= "loadTrackingRef" : childStationId= "childStationId" / >
< / el- tab- pane>
< template>
< div class = "content" >
< el- tabs v- model= "activeName" @tab- click= "handleClick" >
< el- tab- pane label= "负荷跟踪" name= "first" v- if = "checkPermissionArr(['load_track'])" >
< load- tracking v- if = "activeName == 'first'" ref= "loadTrackingRef" : childStationId= "childStationId" / >
< / el- tab- pane>
< el- tab- pane label= "功率跟踪" name= "second" v- if = "checkPermissionArr(['power_track'])" >
< power- tracking v- if = "activeName == 'second'" ref= "powerTrackingRef" : childStationId= "childStationId" / >
< / el- tab- pane>
< el- tab- pane label= "数据曲线分析" name= "third" v- if = "checkPermissionArr(['data_analysis'])" >
< curve- analysis v- if = "activeName == 'third'" ref= "curveAnalysisRef"
: childStationId= "childStationId" > < / curve- analysis>
< / el- tab- pane>
< / el- tabs>
< / template>
< script>
import { checkPermissionArr } from '@/utils/permission'
export default {
methods : {
checkPermissionArr
}
}
< / script>
export function checkPermissionArr ( value ) {
if ( value && value instanceof Array && value. length > 0 ) {
let permissionIds = store. getters[ 'acl/permission' ]
const permissionArr = value
const hasPermission = permissionIds. some ( permission => {
return permissionArr. includes ( permission)
} )
if ( ! hasPermission) {
return false
}
return true
} else {
console. error ( '暂无权限' )
return false
}
}