🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来vue篇专栏内容:vue-keep-alive
目录
一、Keep-alive 是什么
二、使用场景
三、原理分析
四、案例实现
activated、deactivated钩子
五、缓存后如何获取数据
beforeRouteEnter
actived
一、Keep-alive 是什么
keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM
keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
keep-alive可以设置以下props属性:
-
include- 字符串或正则表达式。只有名称匹配的组件会被缓存 -
exclude- 字符串或正则表达式。任何名称匹配的组件都不会被缓存 -
max- 数字。最多可以缓存多少组件实例
关于keep-alive的基本用法:
<keep-alive>
<component :is="view"></component>
</keep-alive>使用includes和exclude:
<keep-alive include="a,b">
<component :is="view"></component>
</keep-alive>
<!-- 正则表达式 (使用 `v-bind`) -->
<keep-alive :include="/a|b/">
<component :is="view"></component>
</keep-alive>
<!-- 数组 (使用 `v-bind`) -->
<keep-alive :include="['a', 'b']">
<component :is="view"></component>
</keep-alive>匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值),匿名组件不能被匹配
设置了 keep-alive 缓存的组件,会多出两个生命周期钩子(activated与deactivated):
-
首次进入组件时:
beforeRouteEnter>beforeCreate>created>mounted>activated> ... ... >beforeRouteLeave>deactivated -
再次进入组件时:
beforeRouteEnter>activated> ... ... >beforeRouteLeave>deactivated
二、使用场景
使用原则:当我们在某些场景下不需要让页面重新加载时我们可以使用keepalive
举个栗子:
当我们从首页–>列表页–>商详页–>再返回,这时候列表页应该是需要keep-alive
从首页–>列表页–>商详页–>返回到列表页(需要缓存)–>返回到首页(需要缓存)–>再次进入列表页(不需要缓存),这时候可以按需来控制页面的keep-alive
在路由中设置keepAlive属性判断是否需要缓存
{
path: 'list',
name: 'itemList', // 列表页
component (resolve) {
require(['@/pages/item/list'], resolve)
},
meta: {
keepAlive: true,
title: '列表页'
}
}使用<keep-alive>
<div id="app" class='wrapper'>
<keep-alive>
<!-- 需要缓存的视图组件 -->
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<!-- 不需要缓存的视图组件 -->
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>三、原理分析
keep-alive是vue中内置的一个组件
export default {
name: 'keep-alive',
abstract: true,
props: {
include: [String, RegExp, Array],
exclude: [String, RegExp, Array],
max: [String, Number]
},
created () {
this.cache = Object.create(null)
this.keys = []
},
destroyed () {
for (const key in this.cache) {
pruneCacheEntry(this.cache, key, this.keys)
}
},
mounted () {
this.$watch('include', val => {
pruneCache(this, name => matches(val, name))
})
this.$watch('exclude', val => {
pruneCache(this, name => !matches(val, name))
})
},
render() {
/* 获取默认插槽中的第一个组件节点 */
const slot = this.$slots.default
const vnode = getFirstComponentChild(slot)
/* 获取该组件节点的componentOptions */
const componentOptions = vnode && vnode.componentOptions
if (componentOptions) {
/* 获取该组件节点的名称,优先获取组件的name字段,如果name不存在则获取组件的tag */
const name = getComponentName(componentOptions)
const { include, exclude } = this
/* 如果name不在inlcude中或者存在于exlude中则表示不缓存,直接返回vnode */
if (
(include && (!name || !matches(include, name))) ||
// excluded
(exclude && name && matches(exclude, name))
) {
return vnode
}
const { cache, keys } = this
/* 获取组件的key值 */
const key = vnode.key == null
// same constructor may get registered as different local components
// so cid alone is not enough (#3269)
? componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : '')
: vnode.key
/* 拿到key值后去this.cache对象中去寻找是否有该值,如果有则表示该组件有缓存,即命中缓存 */
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance
// make current key freshest
remove(keys, key)
keys.push(key)
}
/* 如果没有命中缓存,则将其设置进缓存 */
else {
cache[key] = vnode
keys.push(key)
// prune oldest entry
/* 如果配置了max并且缓存的长度超过了this.max,则从缓存中删除第一个 */
if (this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
}
vnode.data.keepAlive = true
}
return vnode || (slot && slot[0])
}
}可以看到该组件没有template,而是用了render,在组件渲染的时候会自动执行render函数
this.cache是一个对象,用来存储需要缓存的组件,它将以如下形式存储:
this.cache = {
'key1':'组件1',
'key2':'组件2',
// ...
}在组件销毁的时候执行pruneCacheEntry函数
function pruneCacheEntry (
cache: VNodeCache,
key: string,
keys: Array<string>,
current?: VNode
) {
const cached = cache[key]
/* 判断当前没有处于被渲染状态的组件,将其销毁*/
if (cached && (!current || cached.tag !== current.tag)) {
cached.componentInstance.$destroy()
}
cache[key] = null
remove(keys, key)
}在mounted钩子函数中观测 include 和 exclude 的变化,如下:
mounted () {
this.$watch('include', val => {
pruneCache(this, name => matches(val, name))
})
this.$watch('exclude', val => {
pruneCache(this, name => !matches(val, name))
})
}如果include 或exclude 发生了变化,即表示定义需要缓存的组件的规则或者不需要缓存的组件的规则发生了变化,那么就执行pruneCache函数,函数如下:
function pruneCache (keepAliveInstance, filter) {
const { cache, keys, _vnode } = keepAliveInstance
for (const key in cache) {
const cachedNode = cache[key]
if (cachedNode) {
const name = getComponentName(cachedNode.componentOptions)
if (name && !filter(name)) {
pruneCacheEntry(cache, key, keys, _vnode)
}
}
}
}在该函数内对this.cache对象进行遍历,取出每一项的name值,用其与新的缓存规则进行匹配,如果匹配不上,则表示在新的缓存规则下该组件已经不需要被缓存,则调用pruneCacheEntry函数将其从this.cache对象剔除即可
关于keep-alive的最强大缓存功能是在render函数中实现
首先获取组件的key值:
const key = vnode.key == null?
componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : '')
: vnode.key拿到key值后去this.cache对象中去寻找是否有该值,如果有则表示该组件有缓存,即命中缓存,如下:
/* 如果命中缓存,则直接从缓存中拿 vnode 的组件实例 */
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance
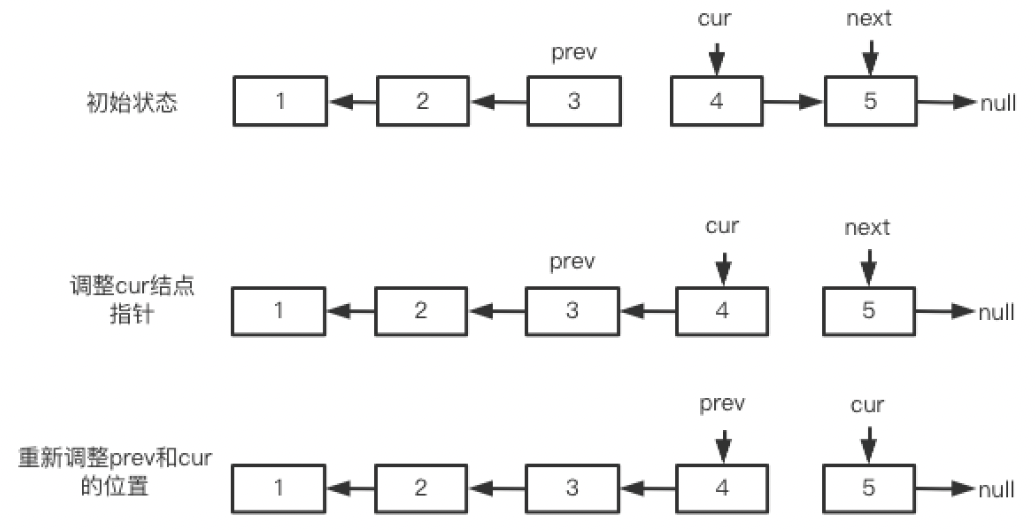
/* 调整该组件key的顺序,将其从原来的地方删掉并重新放在最后一个 */
remove(keys, key)
keys.push(key)
} 直接从缓存中拿 vnode 的组件实例,此时重新调整该组件key的顺序,将其从原来的地方删掉并重新放在this.keys中最后一个
this.cache对象中没有该key值的情况,如下:
/* 如果没有命中缓存,则将其设置进缓存 */
else {
cache[key] = vnode
keys.push(key)
/* 如果配置了max并且缓存的长度超过了this.max,则从缓存中删除第一个 */
if (this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
}表明该组件还没有被缓存过,则以该组件的key为键,组件vnode为值,将其存入this.cache中,并且把key存入this.keys中
此时再判断this.keys中缓存组件的数量是否超过了设置的最大缓存数量值this.max,如果超过了,则把第一个缓存组件删掉
四、案例实现
缓存包裹在其中的动态切换组件
<KeepAlive> 包裹动态组件时,会缓存不活跃的组件实例,而不是销毁它们。
任何时候都只能有一个活跃组件实例作为 <KeepAlive> 的直接子节点。
完整案例:08_dynamic/52_keep-alive.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态组件</title>
</head>
<body>
<div id="app">
<ul>
<li @click="currentTab='Home'">首页</li>
<li @click="currentTab='Kind'">分类</li>
<li @click="currentTab='Cart'">购物车</li>
<li @click="currentTab='User'">我的</li>
</ul>
<!-- 动态组件默认切换时 执行的是组件的 销毁 和 重新创建 -->
<!-- 可以使用 KeepAlive 保留组件的状态,避免组件的重新渲染 -->
<keep-alive>
<component :is="currentTab"></component>
</keep-alive>
</div>
</body>
<script src="../lib/vue.global.js"></script>
<script>
const Home = {
template: `
<div>
首页 <input placeholder="首页"/>
</div>
`,
created () { console.log('Home created') },
mounted () { console.log('Home mounted') },
unmounted () { console.log('Home unmounted') }
}
const Kind = {
template: `
<div>
分类 <input placeholder="分类"/>
</div>
`,
created () { console.log('Kind created') },
mounted () { console.log('Kind mounted') },
unmounted () { console.log('Kind unmounted') }
}
const Cart = {
template: `
<div>
购物车 <input placeholder="购物车"/>
</div>
`,
created () { console.log('Cart created') },
mounted () { console.log('Cart mounted') },
unmounted () { console.log('Cart unmounted') }
}
const User = {
template: `
<div>
我的 <input placeholder="我的"/>
</div>
`,
created () { console.log('User created') },
mounted () { console.log('User mounted') },
unmounted () { console.log('User unmounted') }
}
Vue.createApp({
data () {
return {
currentTab: 'Home'
}
},
components: {
Home,
Kind,
Cart,
User
}
}).mount('#app')
</script>
</html>当一个组件在
<KeepAlive>中被切换时,它的activated和deactivated生命周期钩子将被调用,用来替代mounted和unmounted。这适用于<KeepAlive>的直接子节点及其所有子孙节点。
activated、deactivated钩子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动态组件</title>
</head>
<body>
<div id="app">
<ul>
<li @click="currentTab='Home'">首页</li>
<li @click="currentTab='Kind'">分类</li>
<li @click="currentTab='Cart'">购物车</li>
<li @click="currentTab='User'">我的</li>
</ul>
<!-- 动态组件默认切换时 执行的是组件的 销毁 和 重新创建 -->
<!-- 可以使用 KeepAlive 保留组件的状态,避免组件的重新渲染 -->
<keep-alive>
<component :is="currentTab"></component>
</keep-alive>
</div>
</body>
<script src="../lib/vue.global.js"></script>
<script>
const Home = {
template: `
<div>
首页 <input placeholder="首页"/>
</div>
`,
created () { console.log('Home created') },
mounted () { console.log('Home mounted') },
unmounted () { console.log('Home unmounted') },
activated () { console.log('Home 显示')},
deactivated () { console.log('Home 隐藏')}
}
const Kind = {
template: `
<div>
分类 <input placeholder="分类"/>
</div>
`,
created () { console.log('Kind created') },
mounted () { console.log('Kind mounted') },
unmounted () { console.log('Kind unmounted') },
activated () { console.log('Kind 显示')},
deactivated () { console.log('Kind 隐藏')}
}
const Cart = {
template: `
<div>
购物车 <input placeholder="购物车"/>
</div>
`,
created () { console.log('Cart created') },
mounted () { console.log('Cart mounted') },
unmounted () { console.log('Cart unmounted') },
activated () { console.log('Cart 显示')},
deactivated () { console.log('Cart 隐藏')}
}
const User = {
template: `
<div>
我的 <input placeholder="我的"/>
</div>
`,
created () { console.log('User created') },
mounted () { console.log('User mounted') },
unmounted () { console.log('User unmounted') },
activated () { console.log('User 显示')},
deactivated () { console.log('User 隐藏')}
}
Vue.createApp({
data () {
return {
currentTab: 'Home'
}
},
components: {
Home,
Kind,
Cart,
User
}
}).mount('#app')
</script>
</html>要不不缓存,要缓存都缓存了,这样不好
使用
include/exclude可以设置哪些组件被缓存,使用max可以设定最多缓存多少个<!-- 用逗号分隔的字符串,中间不要家空格 --> <KeepAlive include="a,b"> <component :is="view"></component> </KeepAlive> <!-- 正则表达式 (使用 `v-bind`) --> <KeepAlive :include="/a|b/"> <component :is="view"></component> </KeepAlive> <!-- 数组 (使用 `v-bind`) --> <KeepAlive :include="['a', 'b']"> <component :is="view"></component> </KeepAlive>组件如果想要条件性地被
KeepAlive缓存,就必须显式声明一个name选项。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>动态组件</title> </head> <body> <div id="app"> <ul> <li @click="currentTab='Home'">首页</li> <li @click="currentTab='Kind'">分类</li> <li @click="currentTab='Cart'">购物车</li> <li @click="currentTab='User'">我的</li> </ul> <!-- 动态组件默认切换时 执行的是组件的 销毁 和 重新创建 --> <!-- 可以使用 KeepAlive 保留组件的状态,避免组件的重新渲染 --> <!-- 字符串逗号分隔,千万不要加空格 --> <!-- <keep-alive include="home,user"> <component :is="currentTab"></component> </keep-alive> --> <!-- 正则 --> <!-- <keep-alive :include="/home|user/"> <component :is="currentTab"></component> </keep-alive> --> <!-- 数组 --> <keep-alive :include="['home', 'user']"> <component :is="currentTab"></component> </keep-alive> </div> </body> <script src="../lib/vue.global.js"></script> <script> const Home = { name: 'home', template: ` <div> 首页 <input placeholder="首页"/> </div> `, created () { console.log('Home created') }, mounted () { console.log('Home mounted') }, unmounted () { console.log('Home unmounted') }, activated () { console.log('Home 显示')}, deactivated () { console.log('Home 隐藏')} } const Kind = { name: 'kind', template: ` <div> 分类 <input placeholder="分类"/> </div> `, created () { console.log('Kind created') }, mounted () { console.log('Kind mounted') }, unmounted () { console.log('Kind unmounted') }, activated () { console.log('Kind 显示')}, deactivated () { console.log('Kind 隐藏')} } const Cart = { name: 'cart', template: ` <div> 购物车 <input placeholder="购物车"/> </div> `, created () { console.log('Cart created') }, mounted () { console.log('Cart mounted') }, unmounted () { console.log('Cart unmounted') }, activated () { console.log('Cart 显示')}, deactivated () { console.log('Cart 隐藏')} } const User = { name: 'user', template: ` <div> 我的 <input placeholder="我的"/> </div> `, created () { console.log('User created') }, mounted () { console.log('User mounted') }, unmounted () { console.log('User unmounted') }, activated () { console.log('User 显示')}, deactivated () { console.log('User 隐藏')} } Vue.createApp({ data () { return { currentTab: 'Home' } }, components: { Home, Kind, Cart, User } }).mount('#app') </script> </html>
五、缓存后如何获取数据
解决方案可以有以下两种:
-
beforeRouteEnter
-
actived
beforeRouteEnter
每次组件渲染的时候,都会执行beforeRouteEnter
beforeRouteEnter(to, from, next){
next(vm=>{
console.log(vm)
// 每次进入路由执行
vm.getData() // 获取数据
})
},actived
在keep-alive缓存的组件被激活的时候,都会执行actived钩子
activated(){
this.getData() // 获取数据
},注意:服务器端渲染期间avtived不被调用