Sketch 是一种基于 Mac 的矢量图形编辑器,可用于数字设计。其主要功能包括无损矢量编辑、完美像素精度和数百个插件同步功能,可导出预设和代码。它是目前流行的页面交互协作设计工具。但是 Sketch 最大的缺点是对 Windows/PC 用户不友好。严格来说,它是一个 Mac 工具,不能在浏览器中运行。此外,您还需要在 Sketch 上安装其他插件,以获得更多的响应设计工具。现在,随着 Sketch 网页版工具的替代,它被称为协作版 Sketch 的即时设计!它几乎还原了 Sketch 的专业功能,支持跨平台协作,界面美观易用,成为设计师 Sketch 网页版的替代品。
Sketch适合团队设计交付吗?
在使用 Sketch 的过程中,产品经理、设计师和开发者往往需要不同的工具和插件来完成 UI/UX 的设计和交付。团队在工具转换、文件传输和格式转换方面浪费了大量的时间成本。
需要安装插件:使用 Sketch 需要安装 Invision、Abstract、Zeplin 等插件,而即时设计能够一站式解决所有问题。
无云同步:Sketch 不仅需要安装客户端,而且不能匹配所有系统,即时设计支持设计师完成任何浏览器的所有工作,同步更新和修改内容。
交付过程复杂:Sketch 必须手动存储和传输文件,这是浪费时间,而即时设计只需要共享一个链接就可以交付文件。
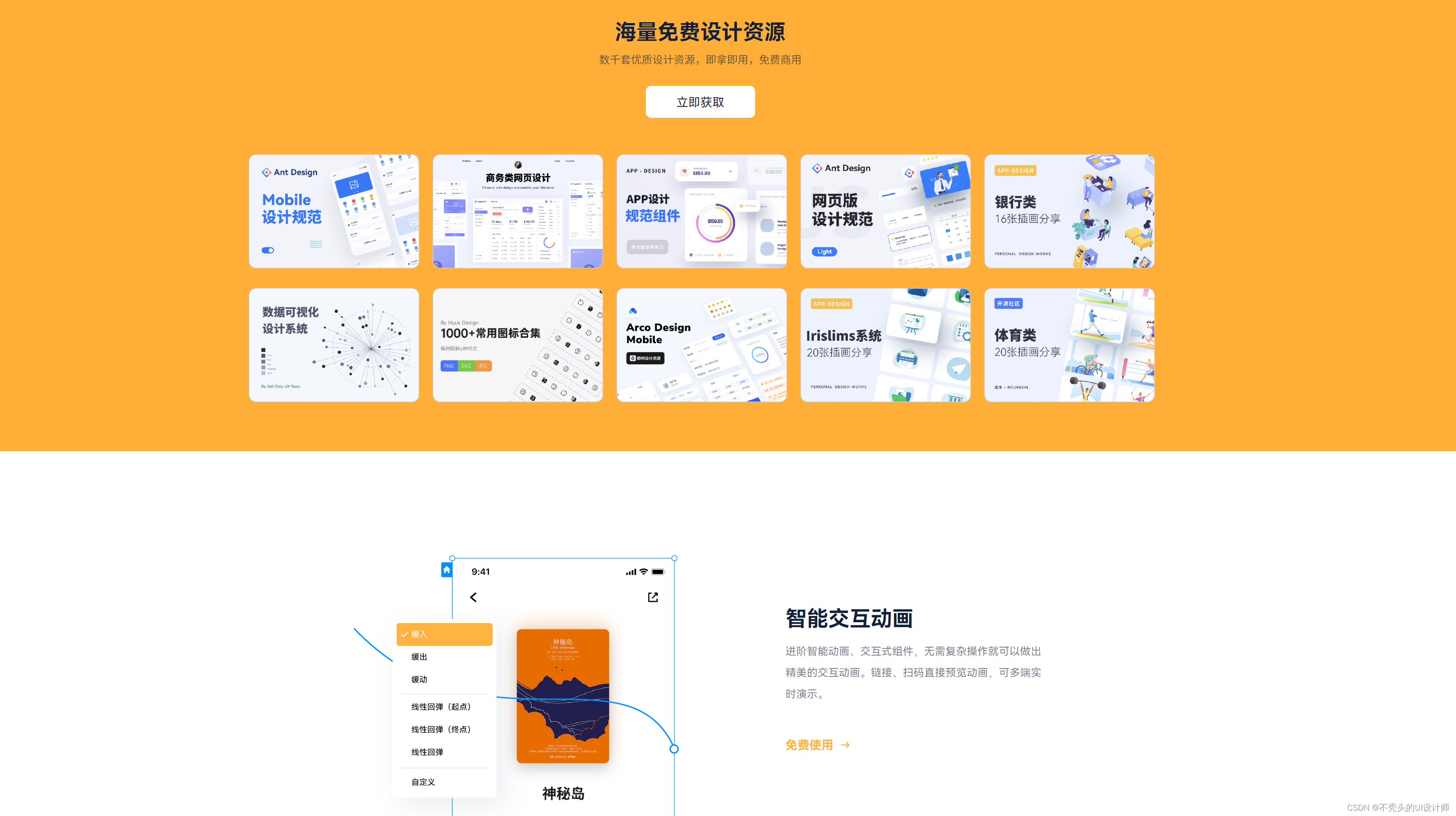
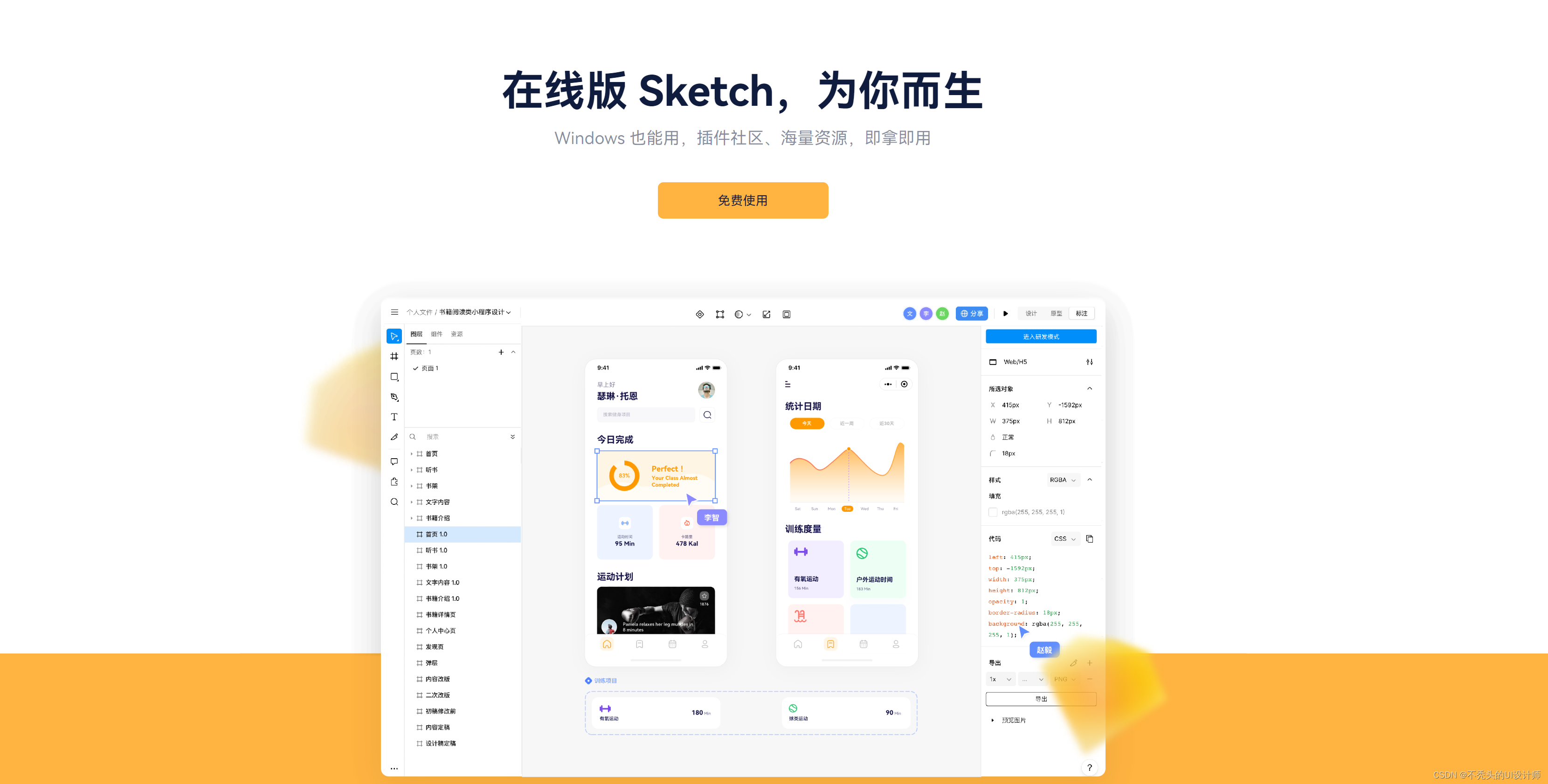
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11272
https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11272

Sketch文件用什么软件打开
Sketch 目前没有中文版,日常使用中会出现语言环境的差异。此外,还可能遇到服务器不稳定等情况,对团队成员的日常设计工作影响很大。那么 Sketch 可以用什么软件来避免这样的问题呢?这里推荐的是 Sketch 网页工具的即时设计。网页工具的即时设计几乎还原了 Sketch 的专业功能,重点是实现跨平台合作。软件操作非常简单,已经成为很多设计日常使用的必备工具。网页工具取代即时设计,支持导入 / 导出 Sketch 文件,自由转换 Sketch 文件格式,还能支持 Sketch 适配模式哦!

为什么想用Sketch网页版
一站式设计合作将是未来的一个新趋势。基于网络的在线设计合作打破了系统和终端之间的障碍,即时设计实现了团队中的每个人都可以在同一文档中工作,一站式解决原型、设计和交付,引领了新的设计合作趋势。
轻松绘制原型:借助社区设计资源和原型模板,开始敏捷高效的工作。与产品经理分解用户需求,并将其整合到产品的整体设计中。
一体化解决 UI/UX 协作:强大的功能将为您提供集成 UI/UX 设计,集成交互+视觉能力,解锁新水平的在线设计合作。
节省大量重复工作时间:组件设计理念,使高保真原型从头到尾设计到交付体验,节省大量其他重复无聊的工作时间。
满足 UX 设计师高保真交互的需求:支持交互事件演示、丰富的过渡动画、即时、溶解、智能动画、推广、滑动、滑动等逐步效果,轻松构建优秀的用户体验交互,体验最终的产品形式。
需求研究与合作:UX 设计师想要了解每个角色的经验和建议,可以让团队成员在设计草案中在线评论,有效地完成头脑风暴和意见反馈的收集。
低代码交付:所有手稿信息均可转换为代码,开发人员可直接在代码面板上查看和复制代码。
主流文件格式:支持 Sketch、XD、SVG 等文件导入导出,自由进行 Sketch 文件格式转换
立即体验Windows也能用的协作版Sketch即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11272
https://ad.js.design/special/sketch/?source=csdn&plan=bttcsdn11272