· readonly:
深度只读数据
获取一个对象 (响应式或纯对象) 或 ref 并返回原始代理的只读代理。
只读代理是深层的:访问的任何嵌套 property 也是只读的。
· shallowReadonly
浅只读数据
创建一个代理,使其自身的 property 为只读,但不执行嵌套对象的深度只读转换
应用场景:
在某些特定情况下, 我们可能不希望对数据进行更新的操作, 那就可以包装生成一个只读 代理对象来读取数据, 而不能修改或删除
·isReadonly
用于判断是不是一个readonly对象 > 返回值boolean
<template>
<div style="font-size: 14px;">
<p>{{count1}}</p>
<p>{{copyReadonlyRef}}</p>
<p>{{state}}</p>
<p>{{copyReadonlyReactive2}}</p>
<p>{{copyReadonly3}}</p>
<p>{{state3}}</p>
</div>
</template>
<script lang="ts">
/*
readonly: 深度只读数据
获取一个对象 (响应式或纯对象) 或 ref 并返回原始代理的只读代理。
只读代理是深层的:访问的任何嵌套 property 也是只读的。
shallowReadonly: 浅只读数据
创建一个代理,使其自身的 property 为只读,但不执行嵌套对象的深度只读转换
应用场景:
在某些特定情况下, 我们可能不希望对数据进行更新的操作, 那就可以包装生成一个只读代理对象来读取数据, 而不能修改或删除
isReadonly: 用于判断是不是一个readonly对象 > 返回值boolean
*/
import {
defineComponent,
reactive,
ref,
readonly,
shallowReadonly,
isReadonly,
} from 'vue'
// vue3.0版本语法
export default defineComponent({
setup () {
const count1 = ref(1)
// 原本的ref对象,使用readonly创建出一个只读对象
const copyReadonlyRef = readonly(count1)
console.log('count1',count1)
console.log('copyReadonlyRef',copyReadonlyRef)
// 原本的reactive对象,使用readonly创建出一个只读对象
const state = reactive({a: {b: 2}})
const copyReadonlyReactive2 = readonly(state)
console.log('state', state)
console.log('copyReadonlyReactive2', copyReadonlyReactive2)
// 直接创建一个readonly对象
const copyReadonly3 = readonly({x: {y: 3}})
console.log('copyReadonly3',copyReadonly3)
// 3秒后尝试改变reactive/ref对象的数据和只读对象的数据
setTimeout(() => {
count1.value += 1 // 结果为count1改变为 2
copyReadonlyRef.value += 2 // 警告: Set operation on key "value" failed: target is readonly
delete copyReadonlyRef.value // 警告: Delete operation on key "value" failed: target is readonly
state.a.b++
copyReadonlyReactive2.a.b++ // 警告: Set operation on key "count" failed: target is readonly
copyReadonly3.x.y++ // 警告: Set operation on key "count" failed: target is readonly
}, 3000)
// 定义一个shallowReadonly对象,只对自身的property进行只读转换,
// 深层的属性还是可以改变值的。
const state3 = shallowReadonly({
foo: 1,
nested: {
bar: 2
}
})
// 改变状态本身的property将失败
state3.foo++ // 警告: Set operation on key "foo" failed: target is readonly
console.log('isReadonly?state3.foo',isReadonly(state3.foo));// false
console.log('isReadonly?state3.nested',isReadonly(state3.nested));// false
console.log('shallowReadonly-state3',state3);
// 适用于嵌套对象 > 深层的属性可以改变值
state3.nested.bar++ // 结果为3 成功改变了值
return {
count1,
copyReadonlyRef,
state,
copyReadonlyReactive2,
copyReadonly3,
state3
}
}
})
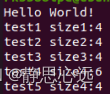
</script>初始化页面及数据:
可以看到shallowReadonly第一层 是只读对象想改变值 是会弹出警告,
而深层的值是可以被改变的state3.nested.bar++后 值为3了。

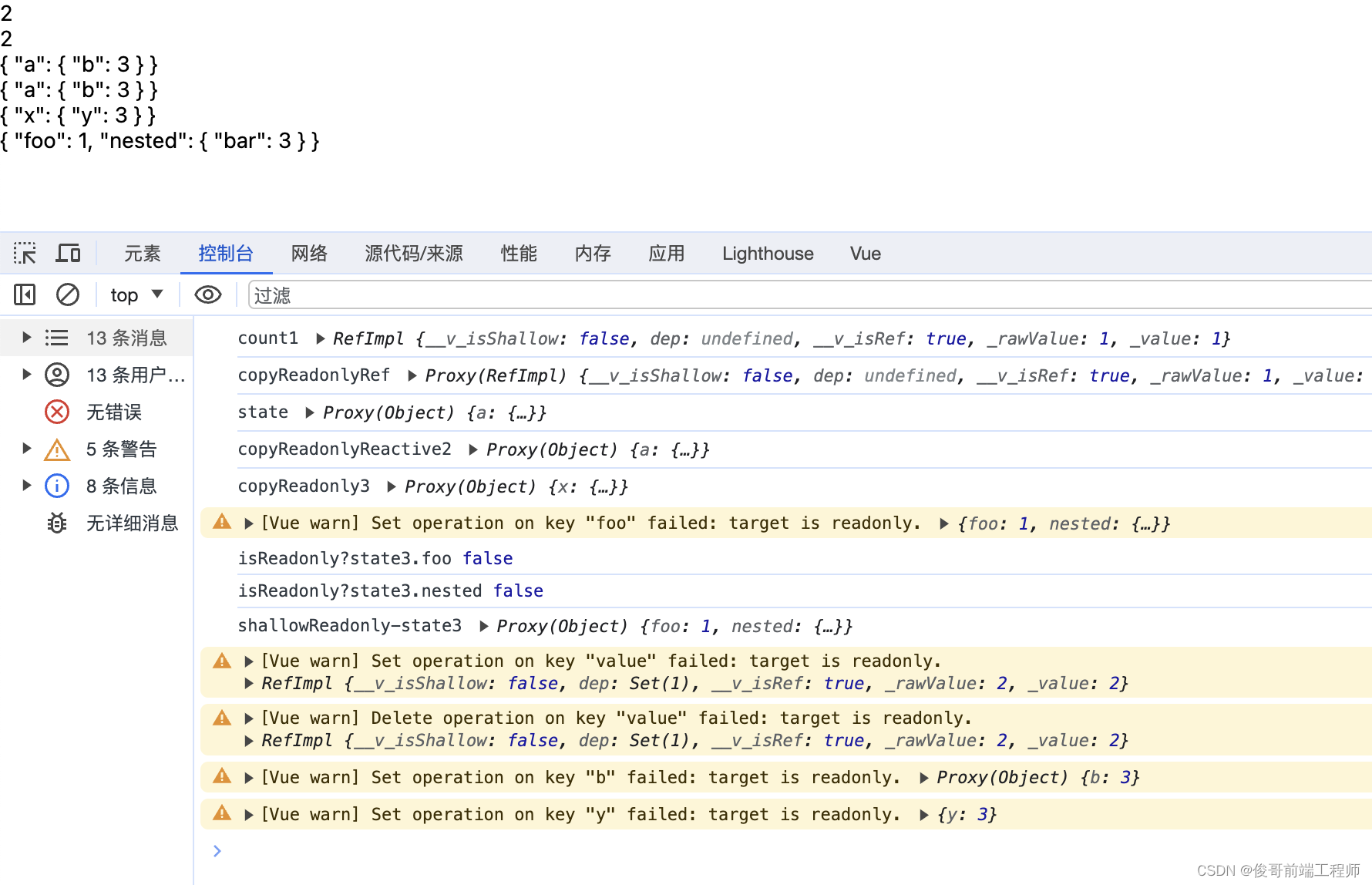
3秒后的数据操作更新页面:
可以看到非readonly对象是值可以被改变的,而readonly对象包裹的无论是reactive还是ref对象都不可以改变值也不可以delete删除值。
会弹出警告⚠️

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!