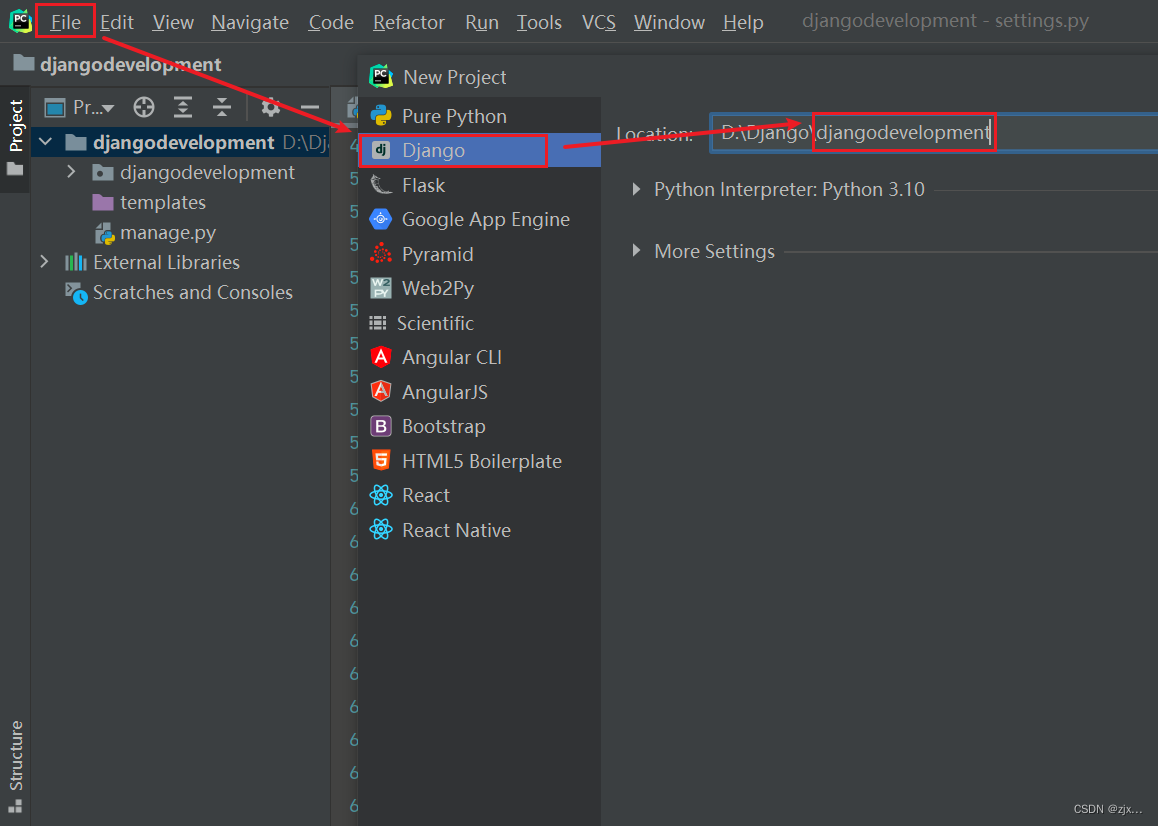
1.创建项目
创建项目:

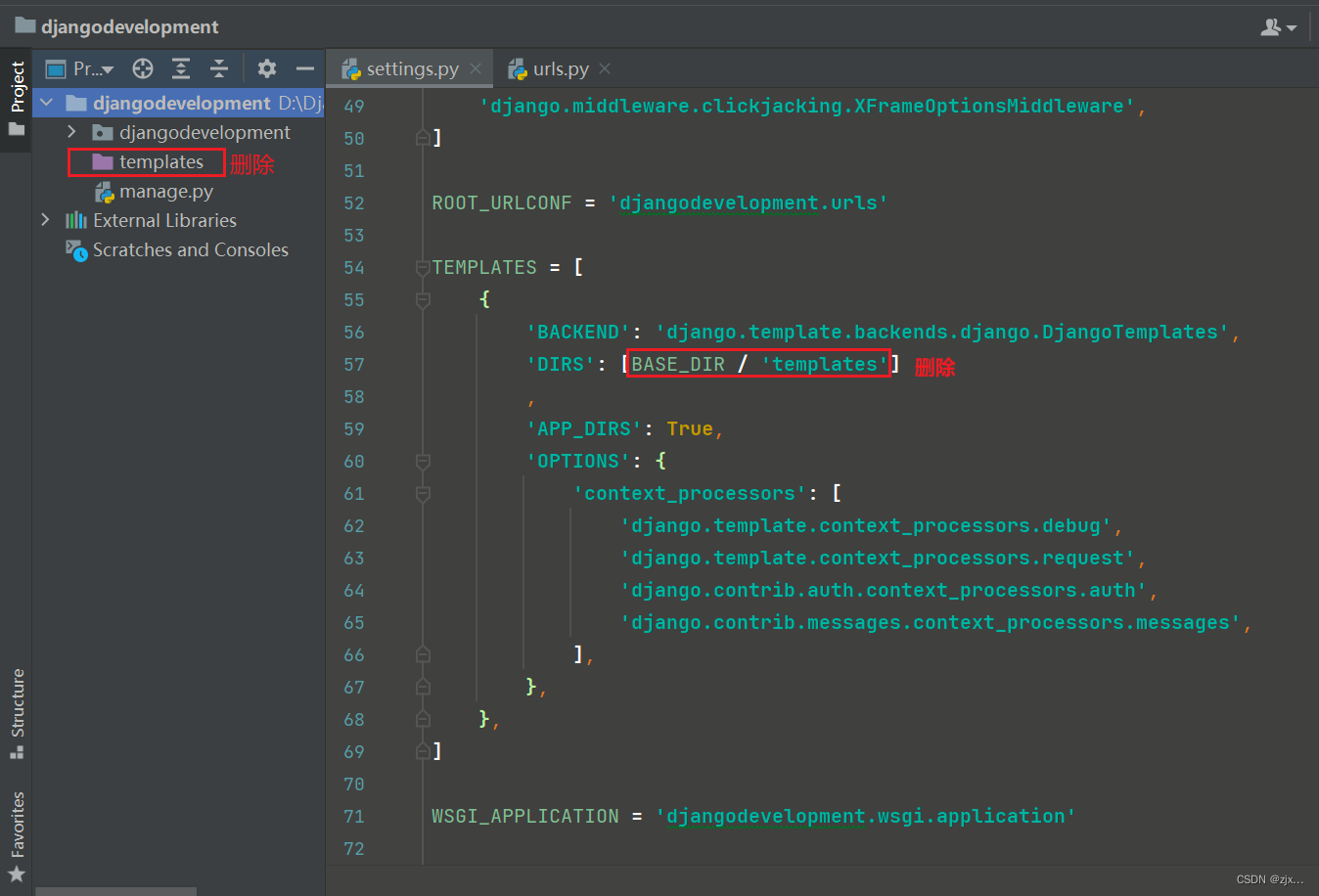
删除内容:

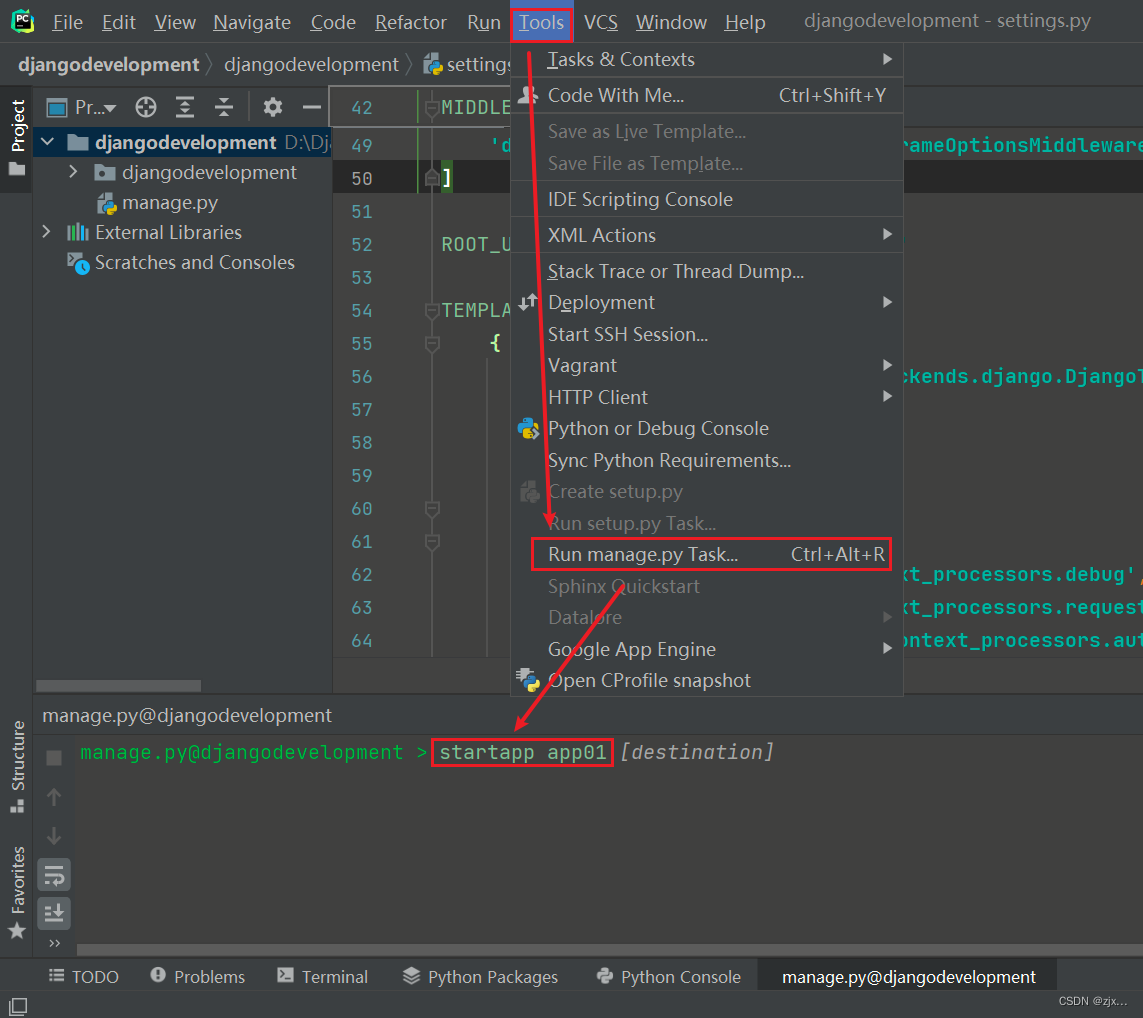
2.创建APP
创建APP

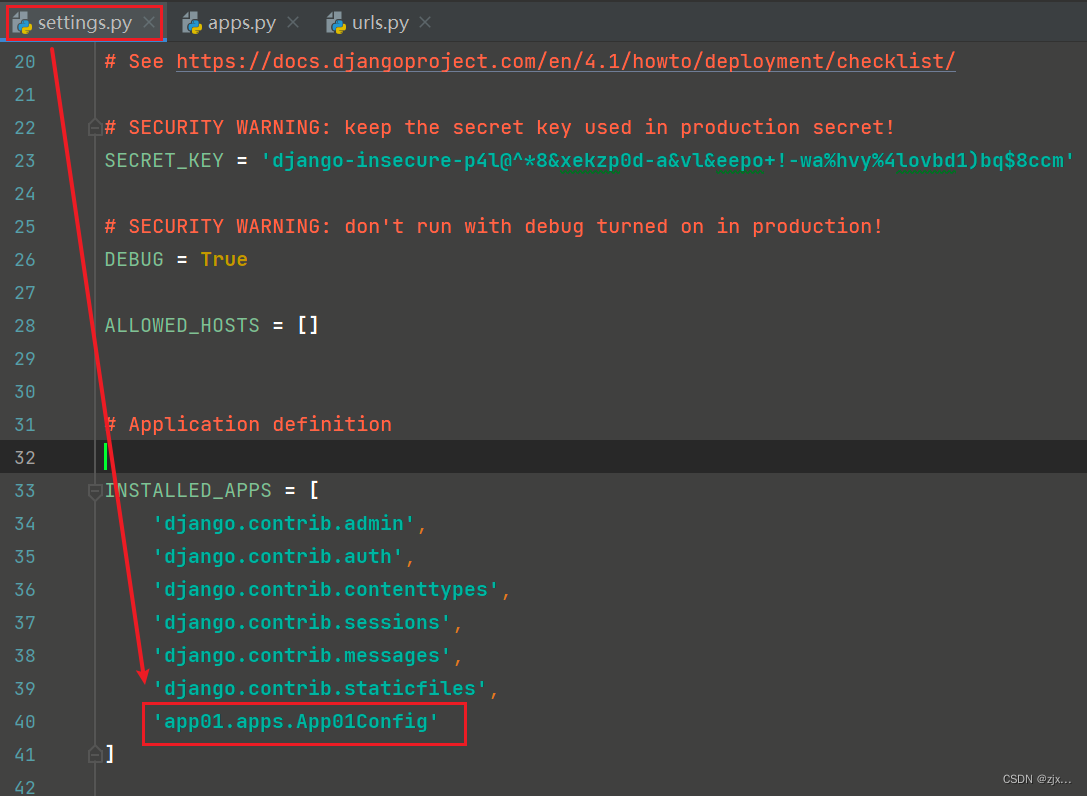
注册APP:

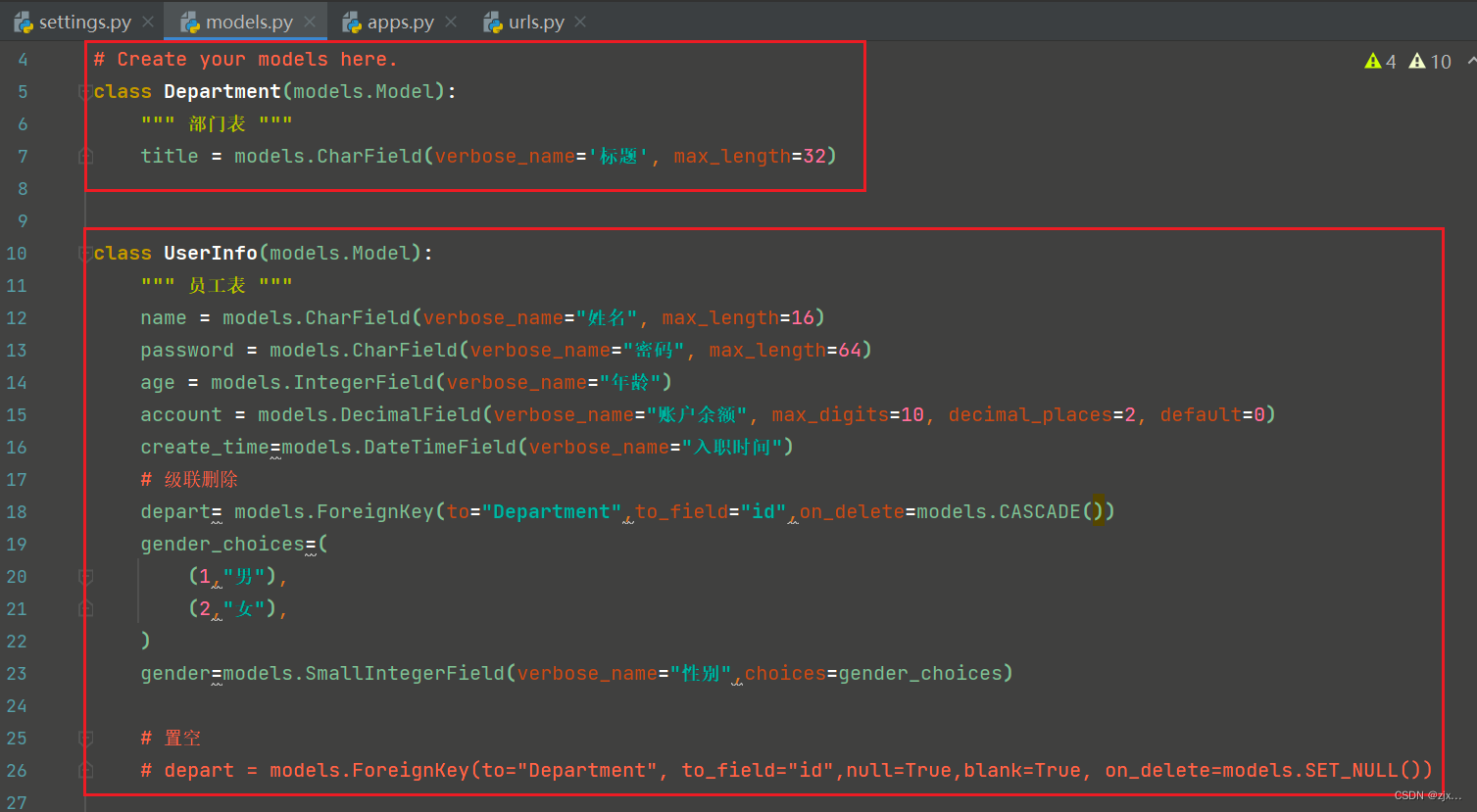
3.设计表结构

4.在SQL中生成表
- 工具连接MySQL生成数据库(在cmd中执行):
create database Day1 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
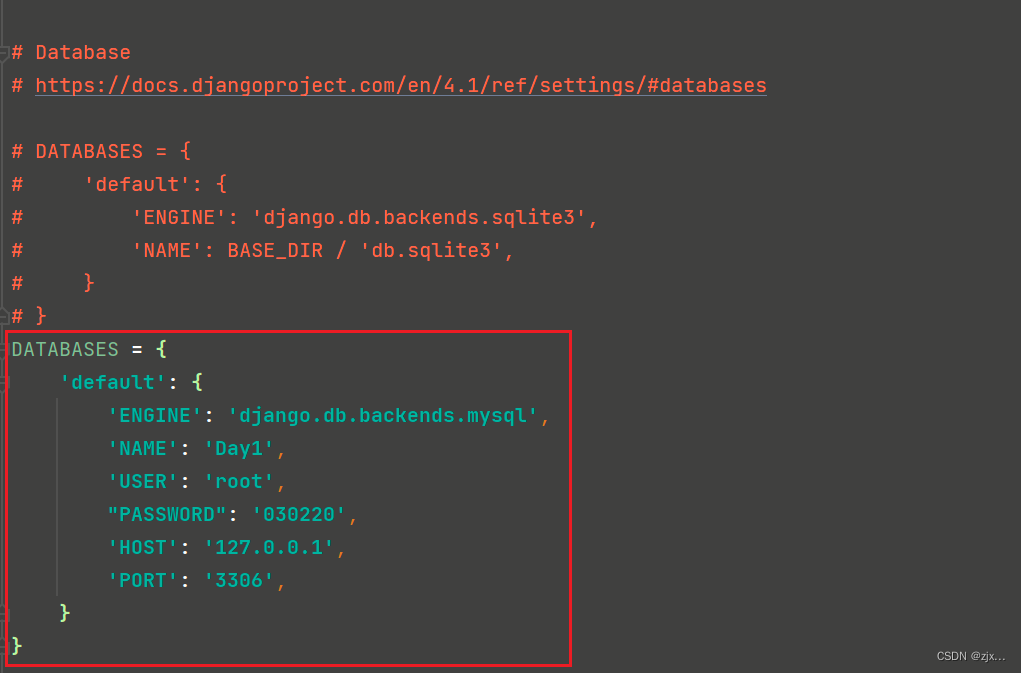
- 修改数据库配置:

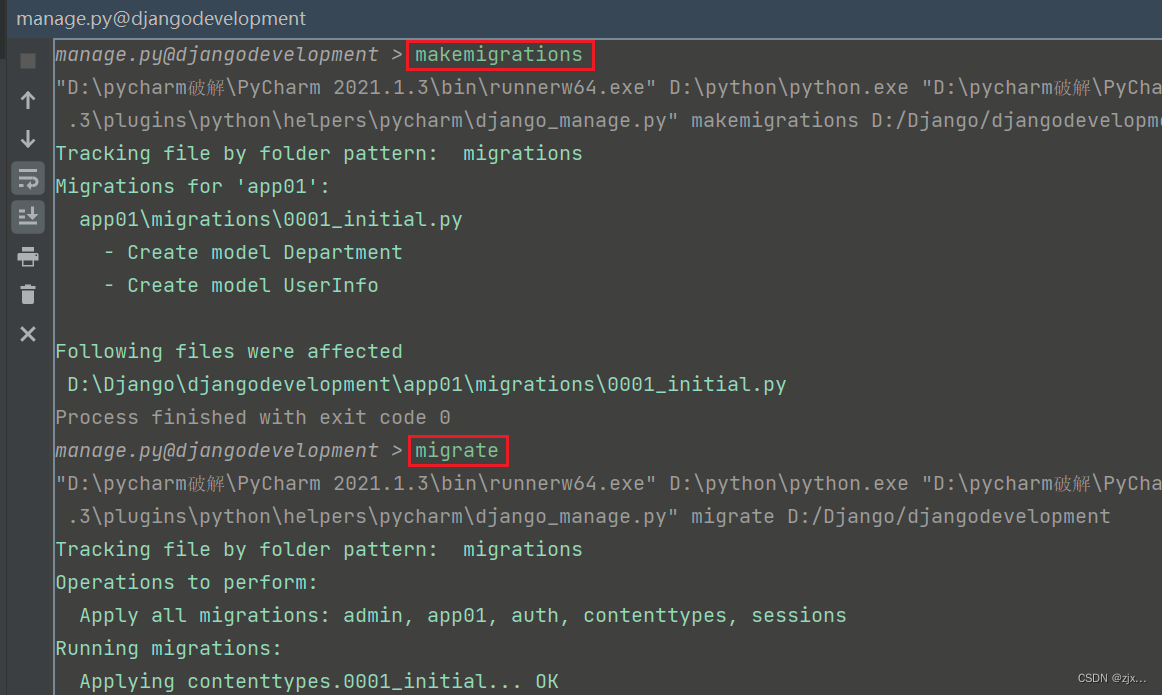
- Django命令生成数据库表(在tool的manage.py中执行):

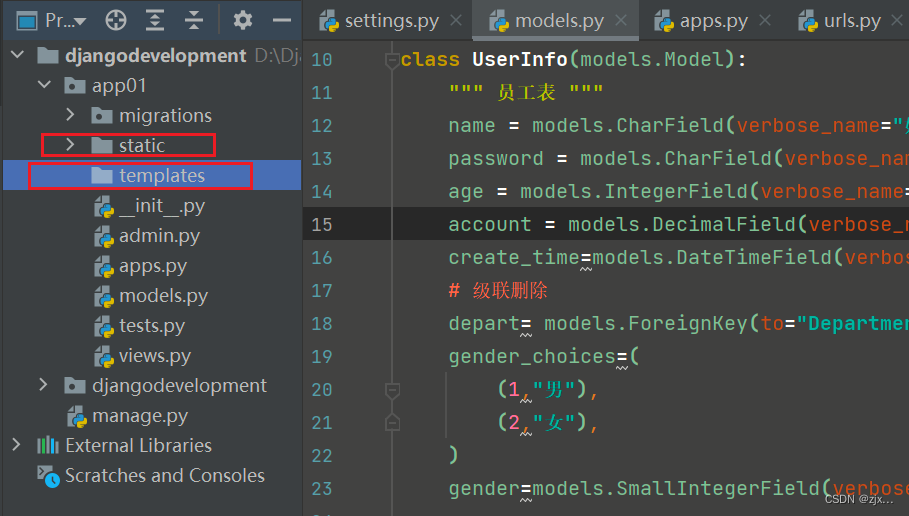
5.静态文件与模板文件

6.部门的管理
6.1部门列表
- 基础
编写url:

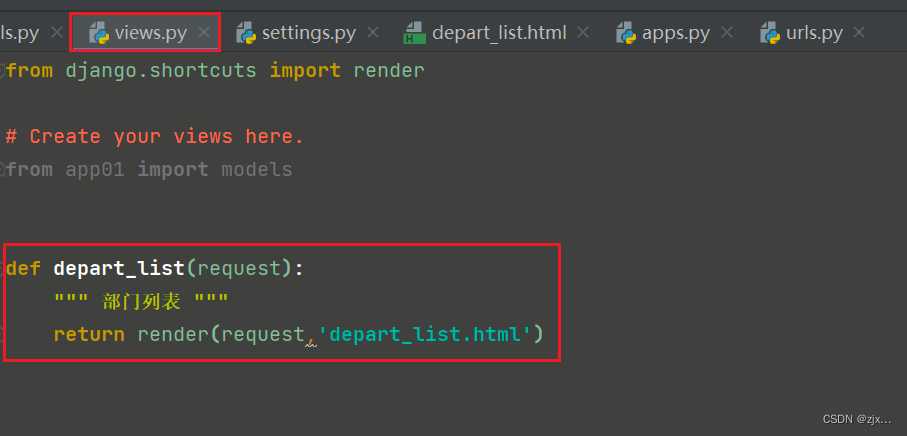
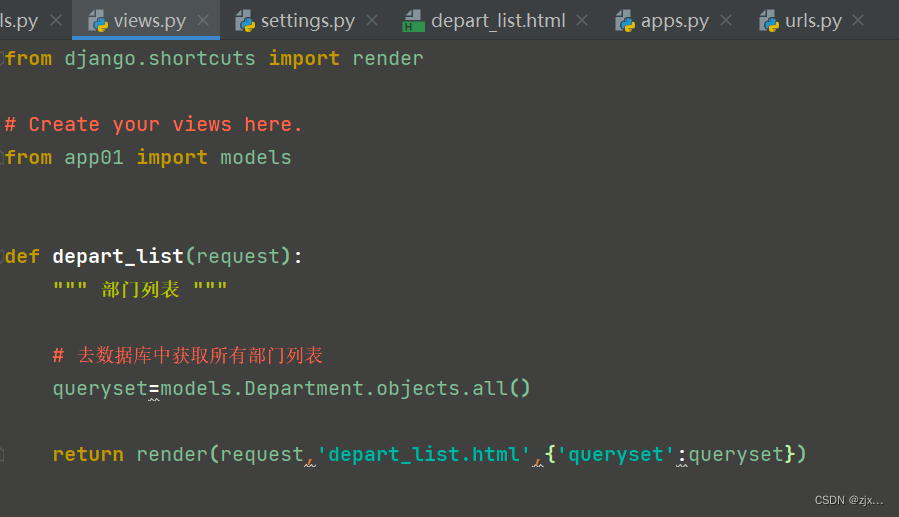
视图函数:

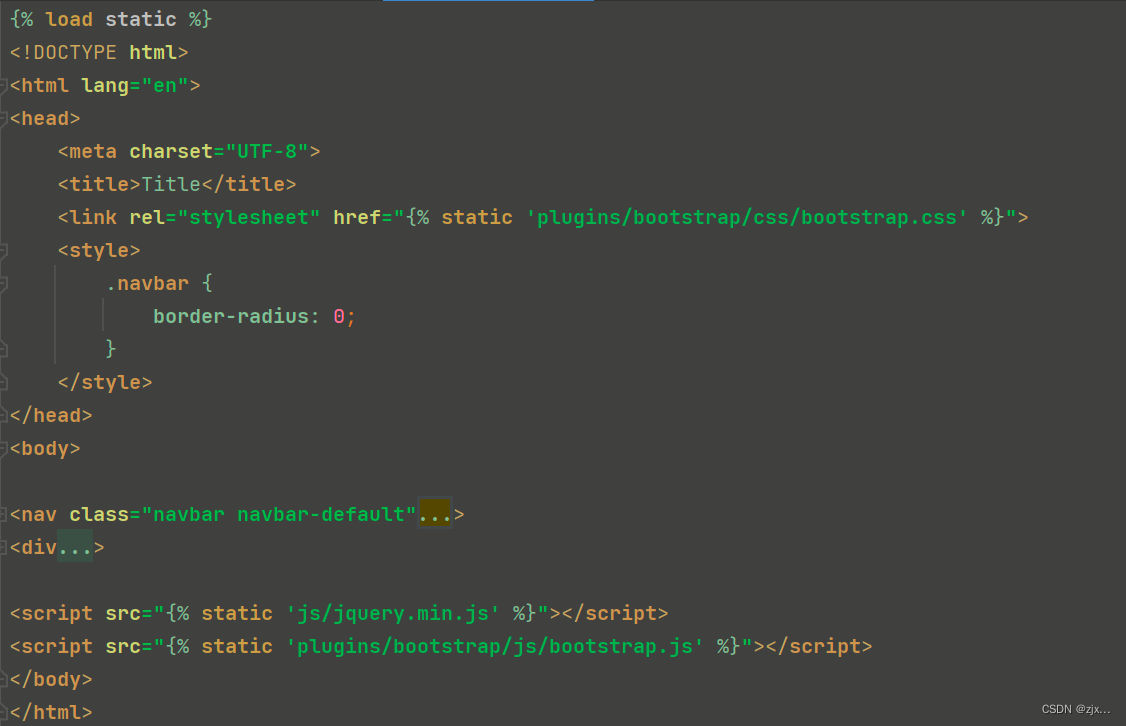
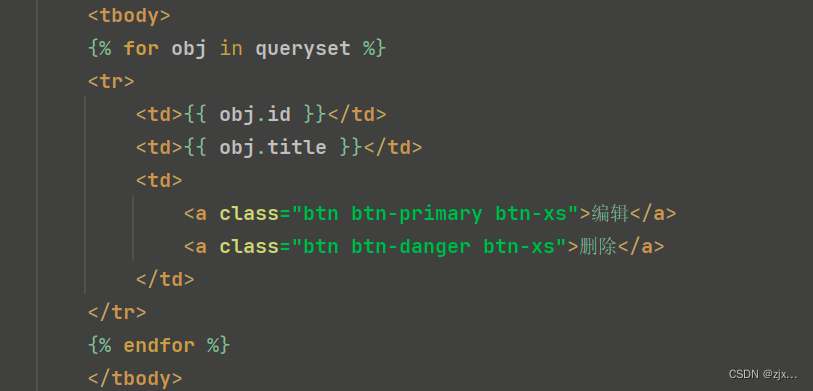
HTML文件:

- 显示数据库中的数据
修改视图函数:

修改HTML文件(for循环):

- 添加部门
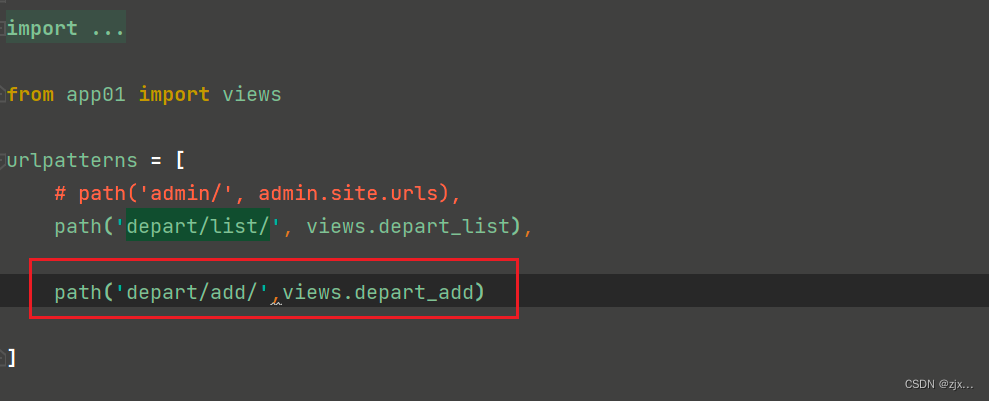
添加URL:

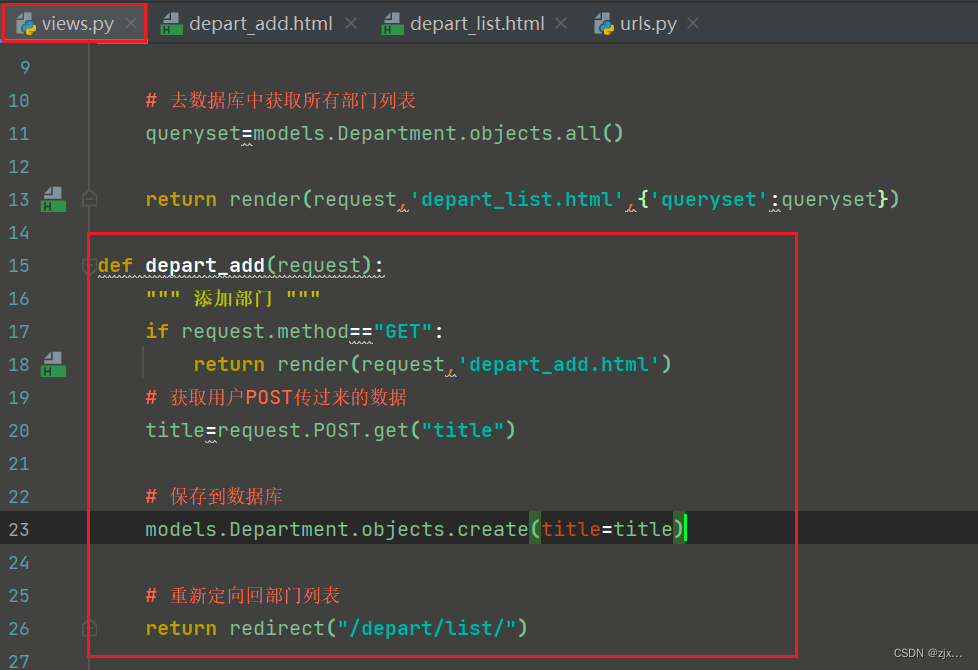
添加视图函数:

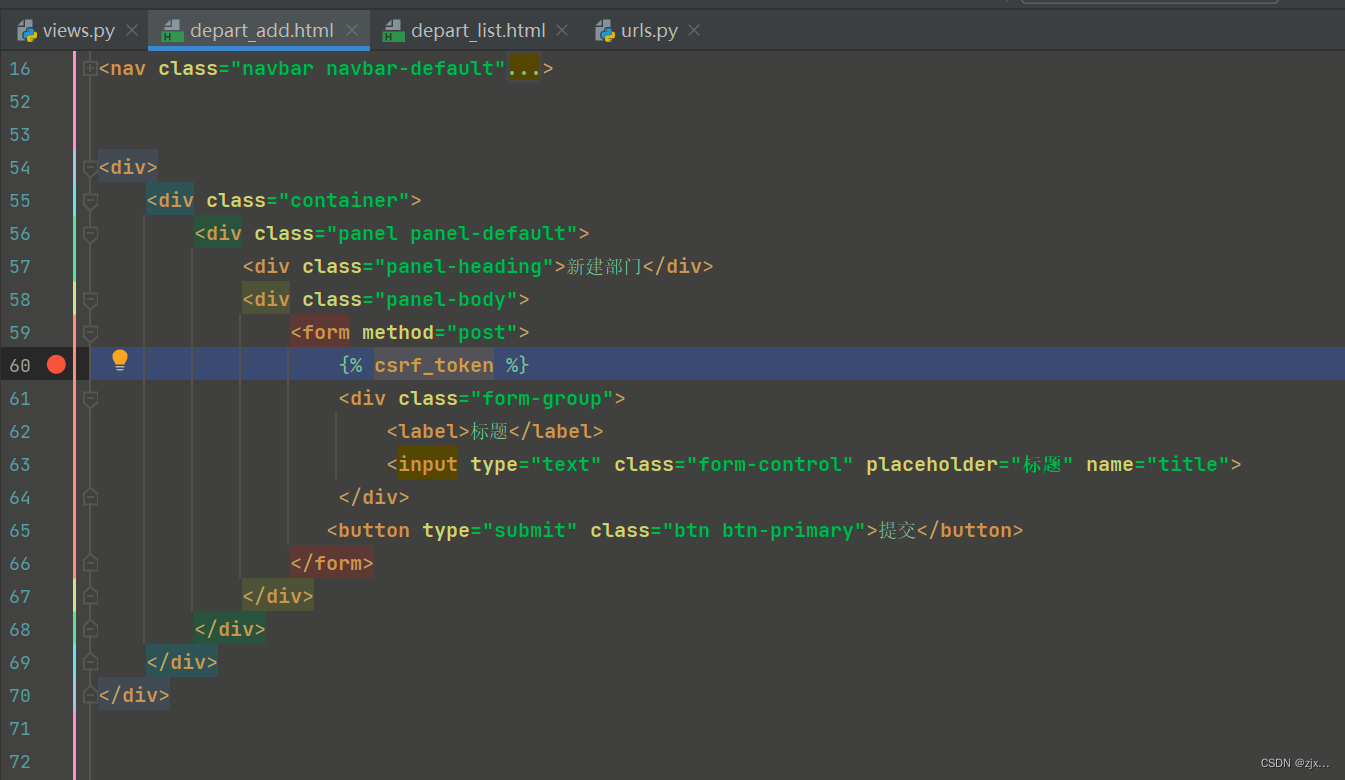
添加HTML文件:

- 删除部门
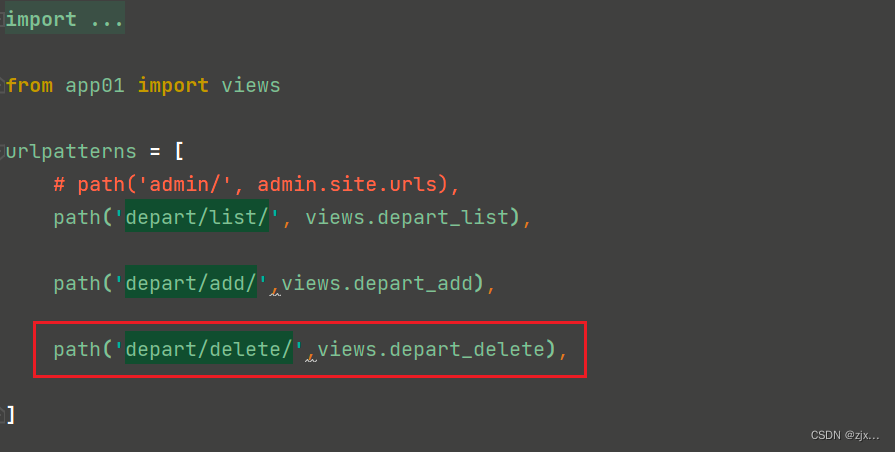
添加URL:

添加视图函数:

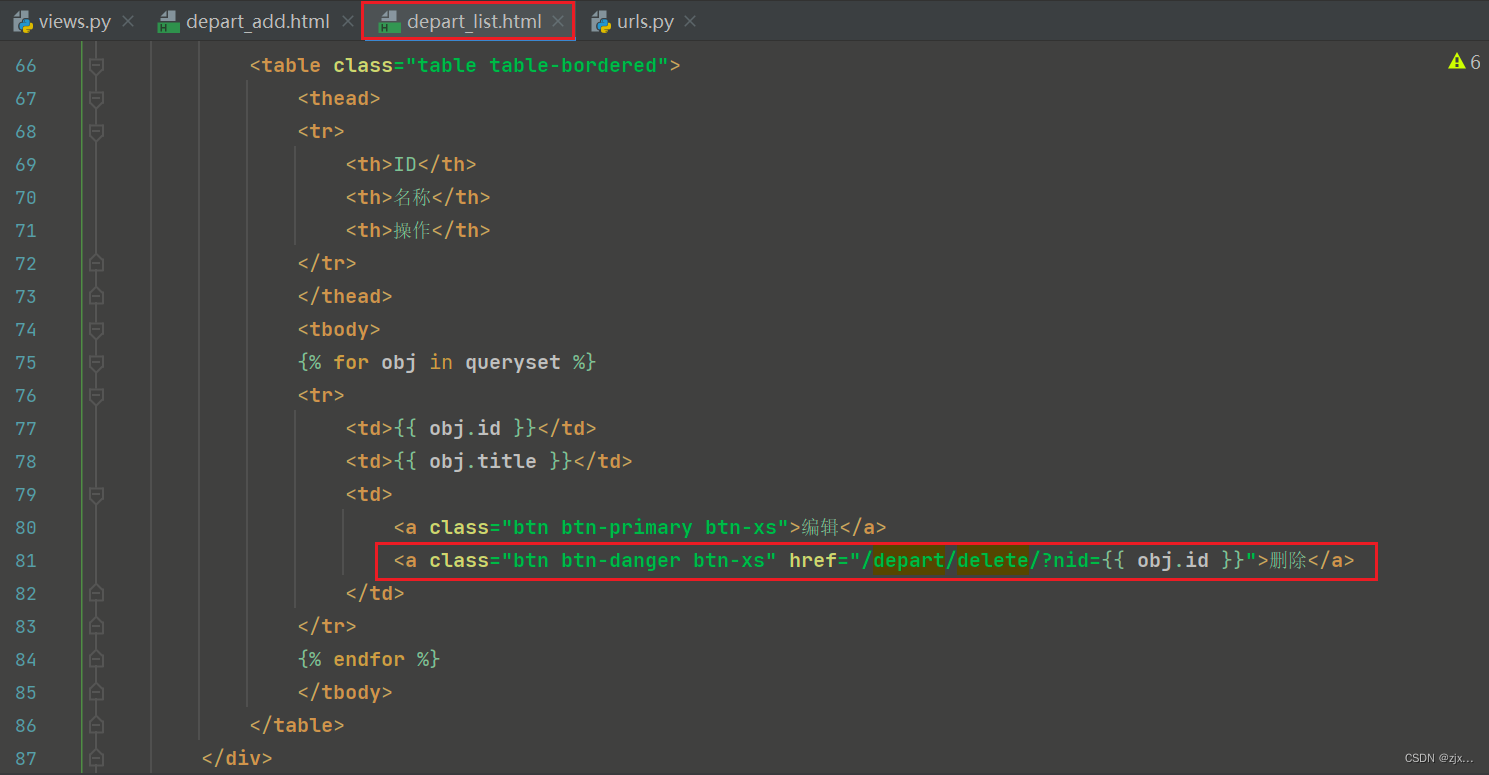
修改HTML文件:

- 修改部门
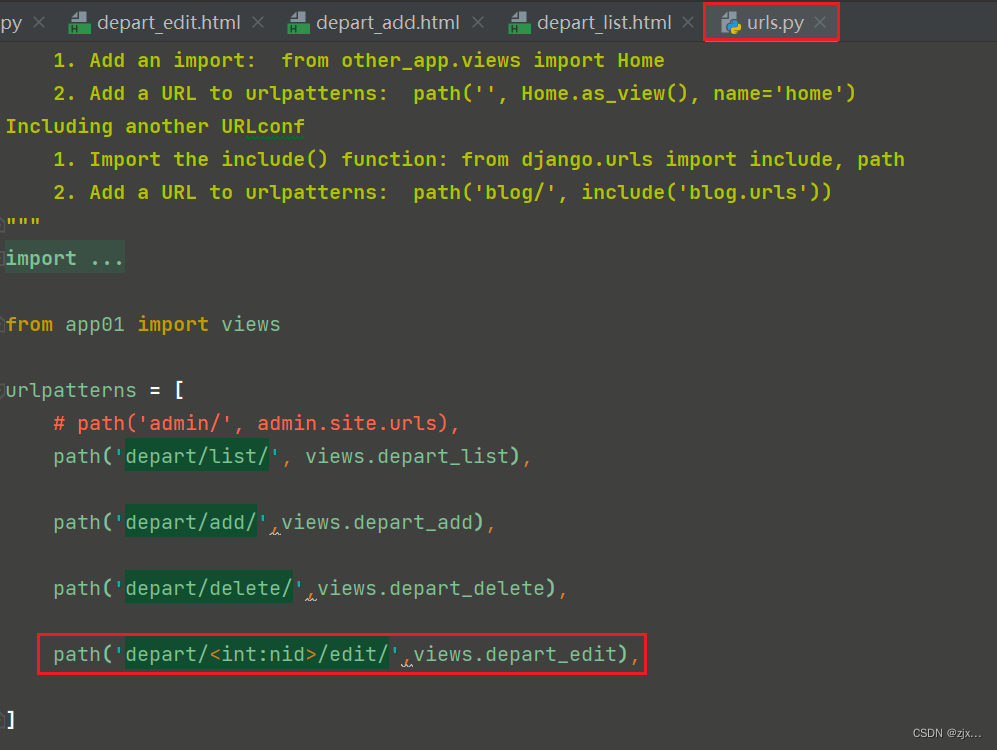
添加URL:

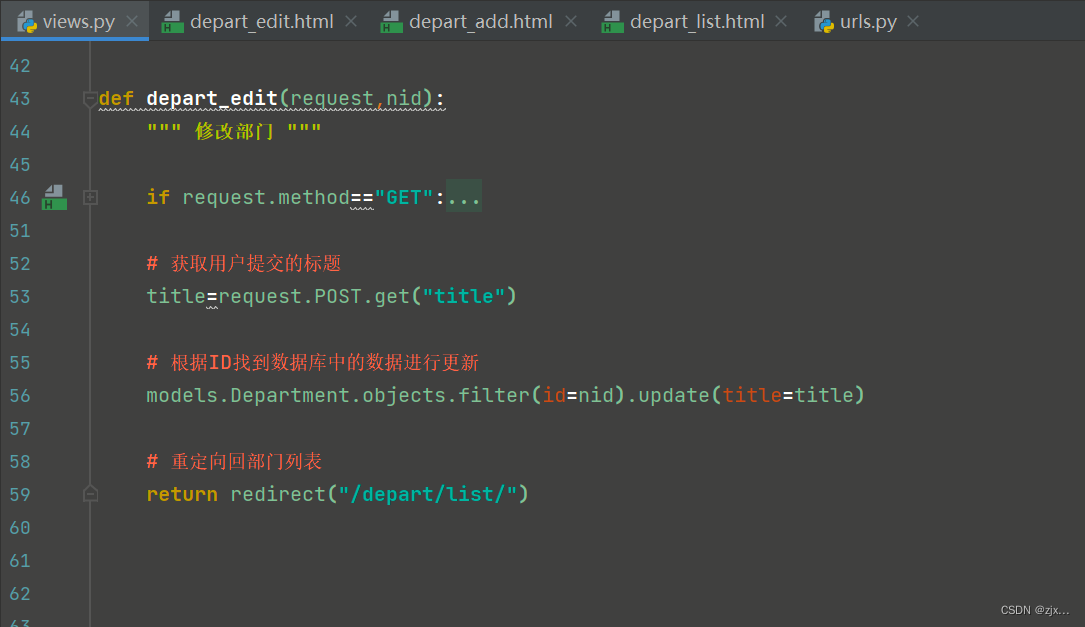
添加视图函数:

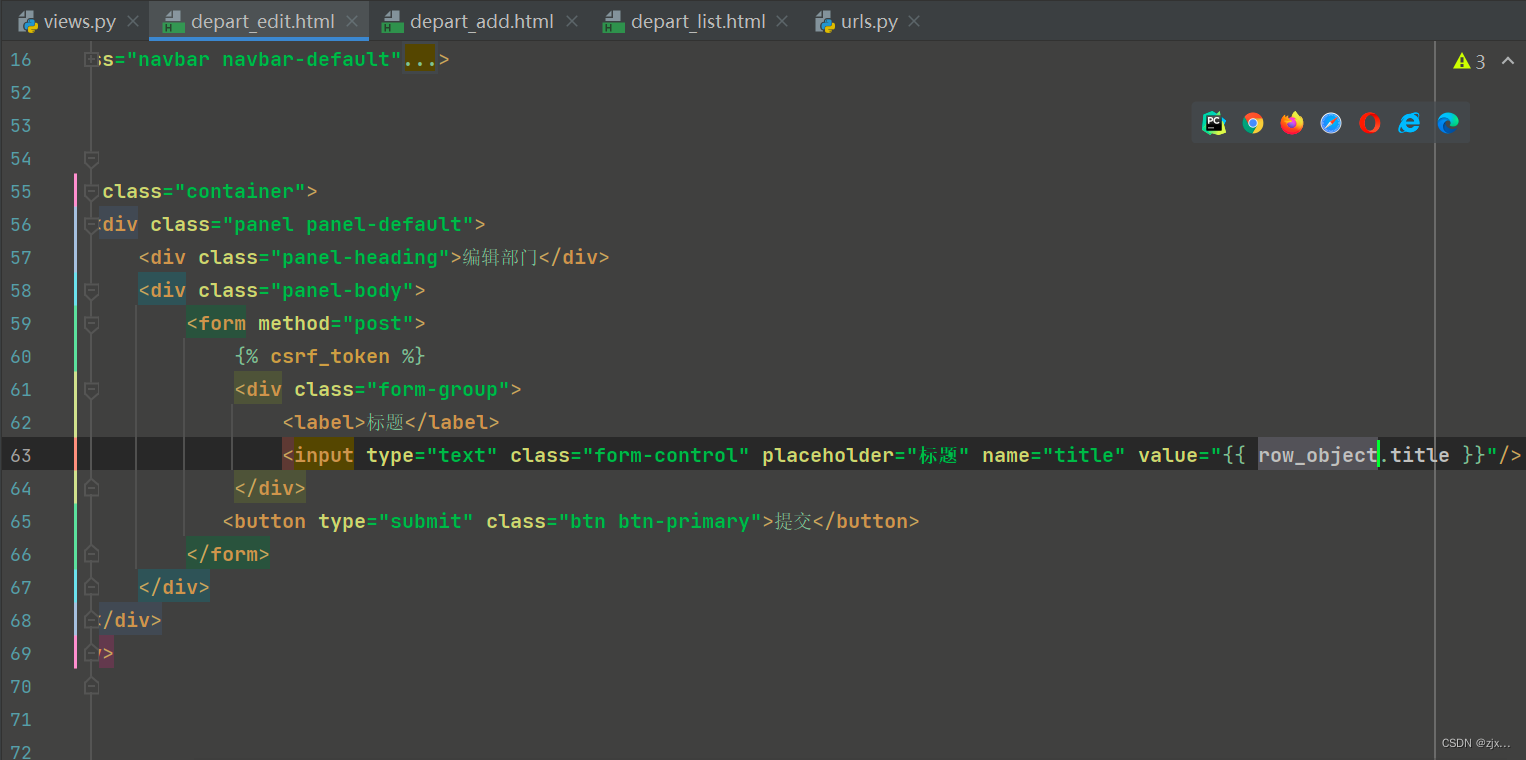
HTML文件:

7.模板的继承
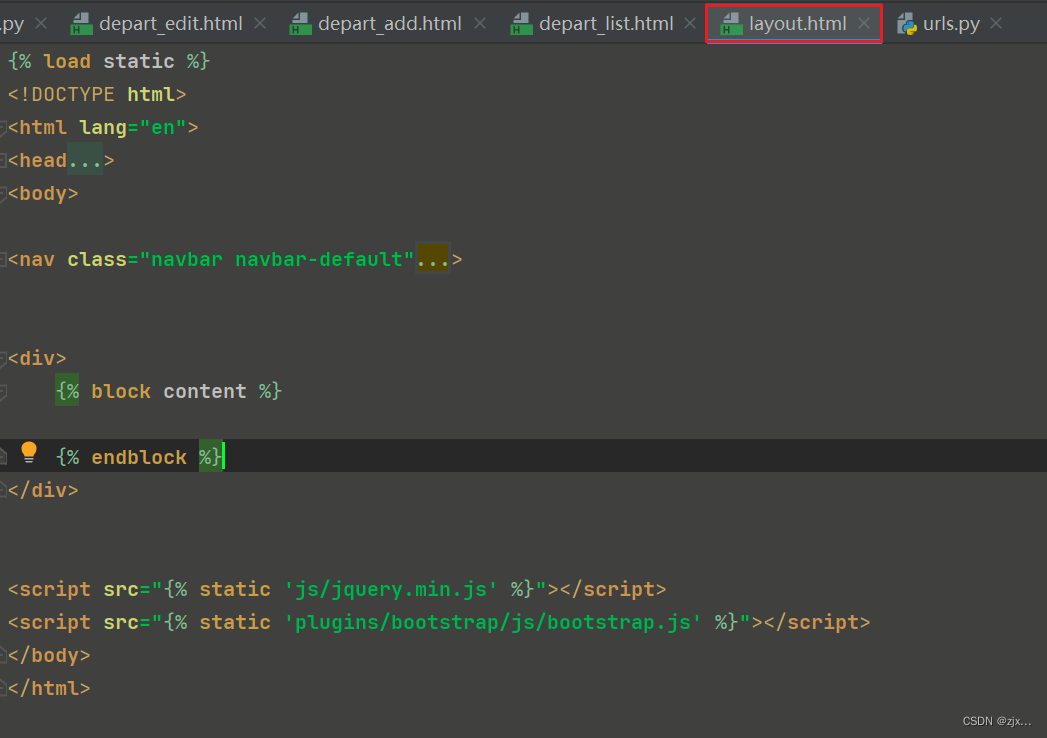
模板文件:

Block可以有不同名字:
{% block content %} {% endblock %}
{% block cs %} {% endblock %}
{% block js %} {% endblock %}
三个继承:



8.用户管理
8.1用户列表展示
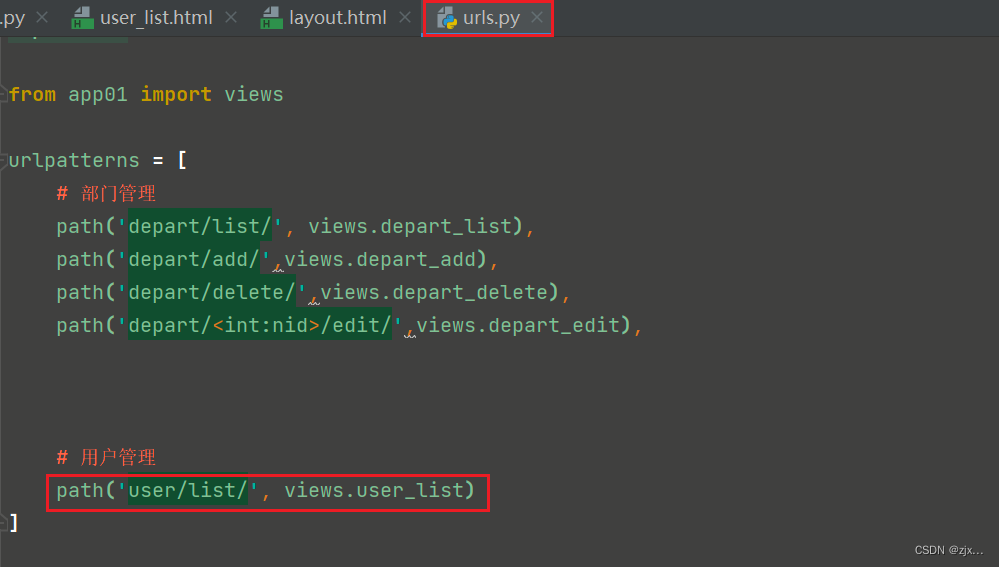
添加URL:

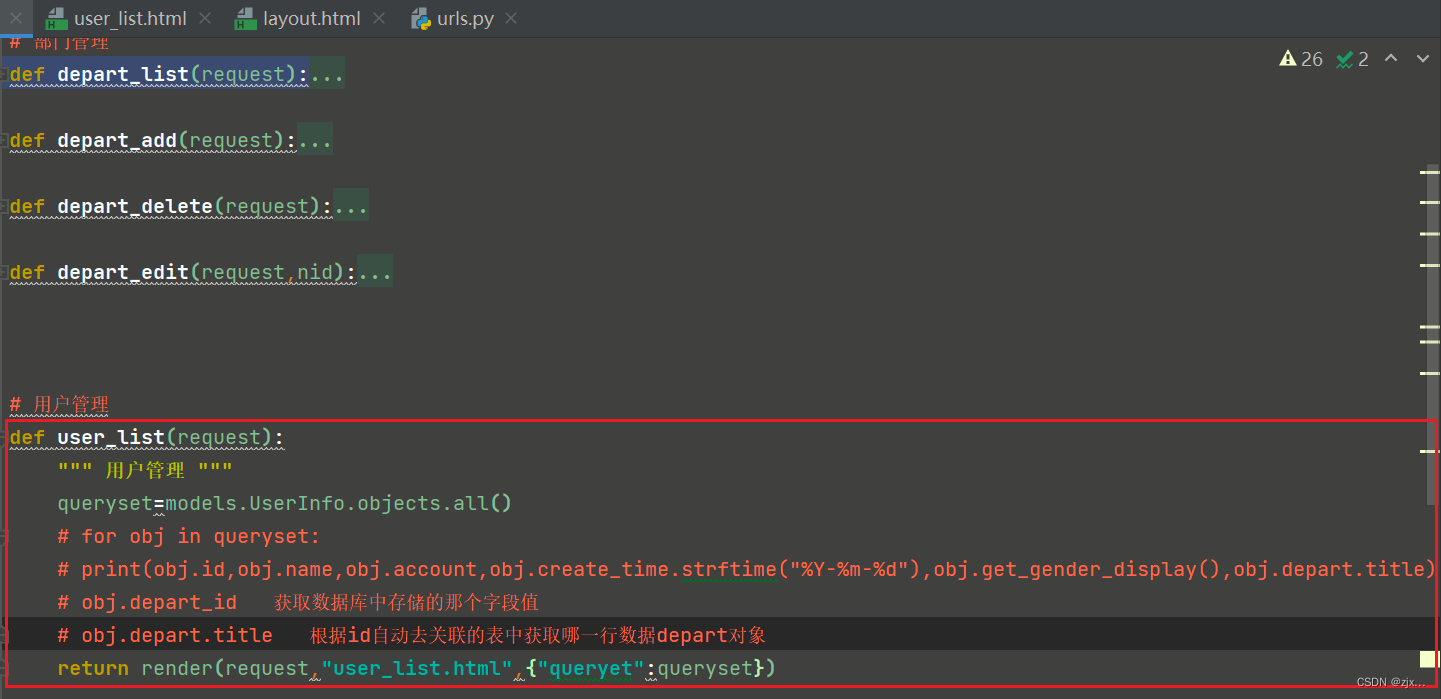
添加视图函数:

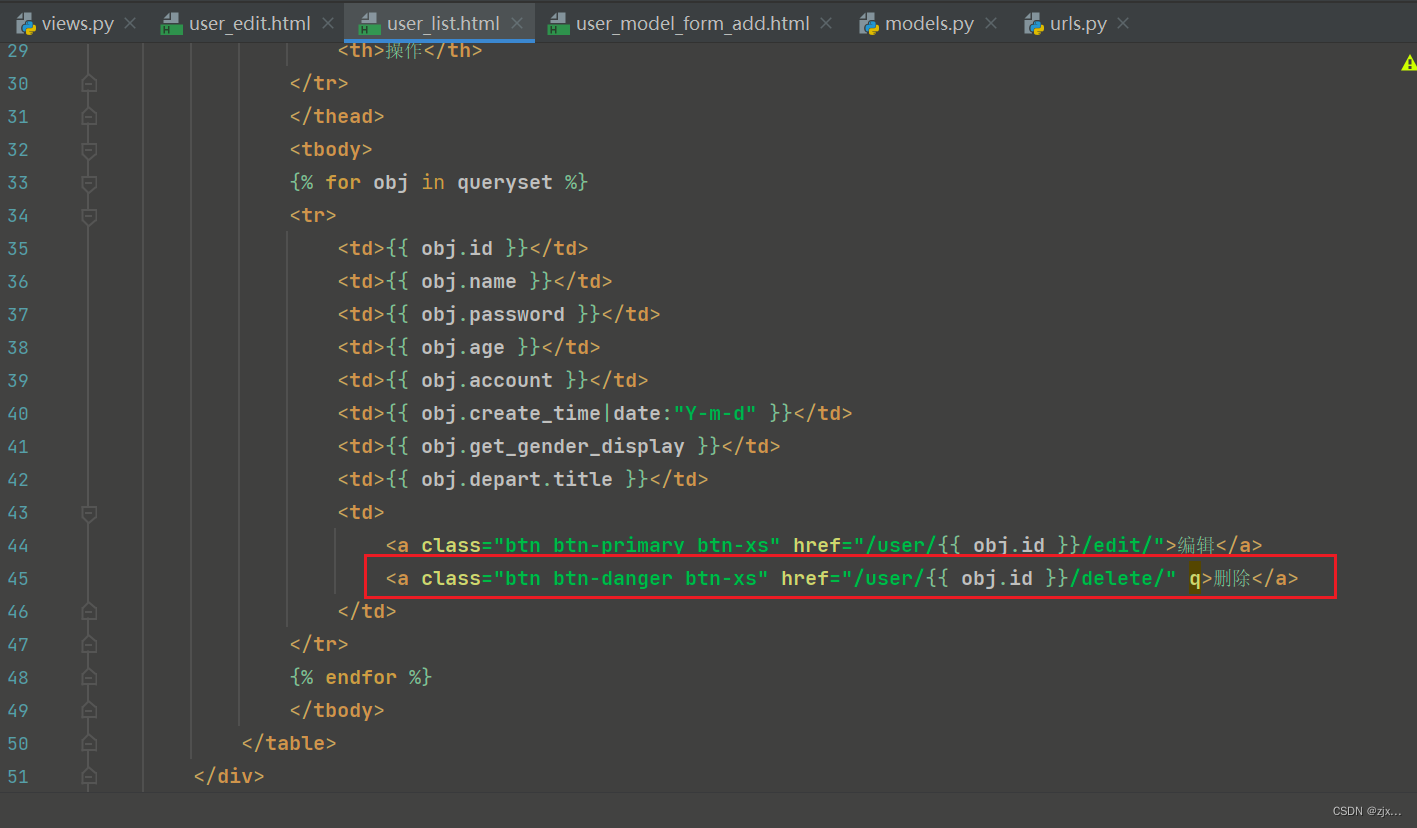
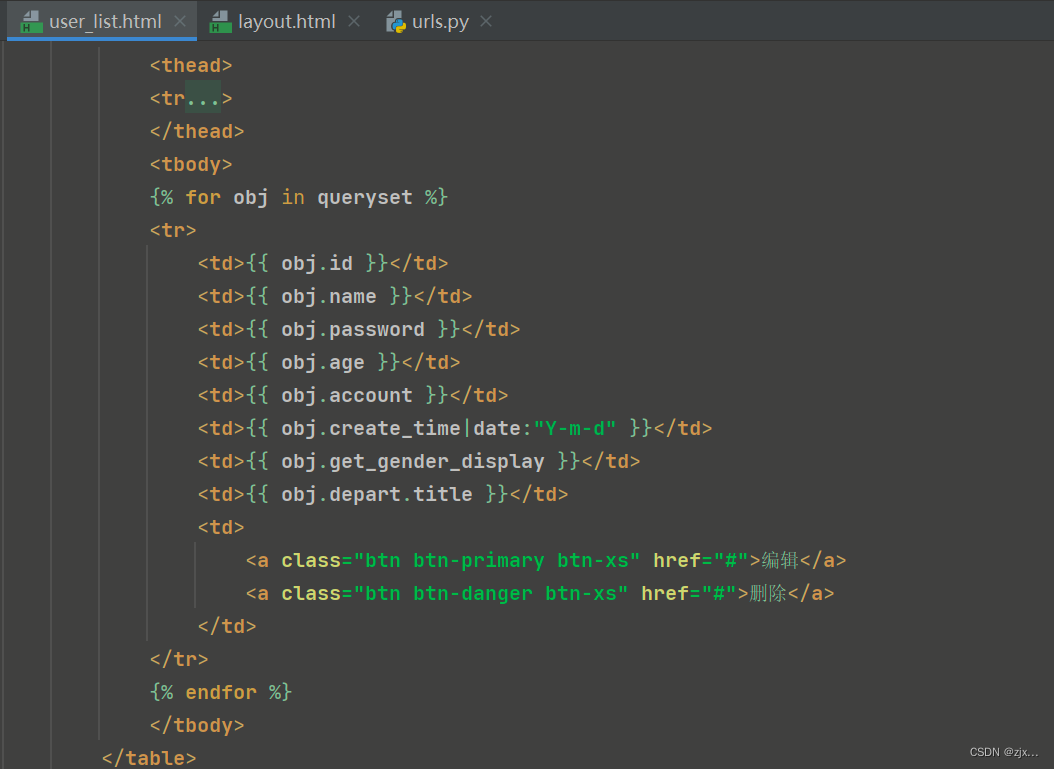
HTML文件:

8.2初识Form
- views.py
class MyForm(Form):
user = forms.CharFiled(widget=forms.Input)
pwd = forms.CharFiled(widget=forms.Input)
email = forms.CharFiled(widget=forms.Input)
def user_add(request):
if request.method=="GET":
form=MyForm()
return render(request,"user_add.html",{"form":form})
- user_add.html
<form method="post">
{{form.user}}
{{form.pwd}}
{{form.email}}
</form>
<form method="post">
{% for field in form%}
{{ field }}
{% endfor %}
</form>
8.3ModelForm
- models.py
class UserInfo(models.Model):
""" 员工表 """
name = models.CharField(verbose_name="姓名", max_length=16)
password = models.CharField(verbose_name="密码", max_length=64)
age = models.IntegerField(verbose_name="年龄")
account = models.DecimalField(verbose_name="账户余额", max_digits=10, decimal_places=2, default=0)
create_time=models.DateTimeField(verbose_name="入职时间")
# 级联删除
depart= models.ForeignKey(to="Department",to_field="id",on_delete=models.CASCADE)
gender_choices=(
(1,"男"),
(2,"女"),
)
gender=models.SmallIntegerField(verbose_name="性别",choices=gender_choices)
- views.py
class MyForm(ModelForm):
xx=form.CharField("....")
class Meta:
model=UserInfo
fields={"name","password","age","xx"}
def user_add(request):
if request.method=="GET":
form=MyForm()
return render(request,"user_add.html",{"form":form})
- user_add.html
<form method="post">
{{form.user}}
{{form.pwd}}
{{form.email}}
</form>
<form method="post">
{% for field in form%}
{{ field }}
{% endfor %}
</form>
8.4根据ModelForm编写用户添加功能
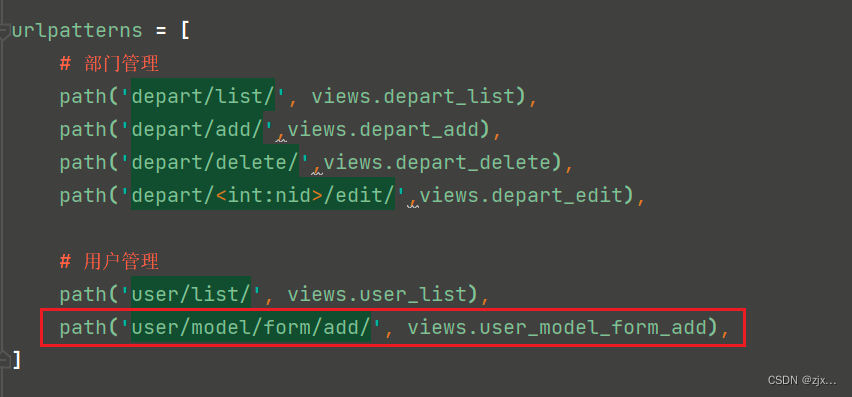
- 添加URL:

- 添加views.py
class UserModelForm(forms.ModelForm):
class Meta:
model = models.UserInfo
fields = ["name", "age", "gender", "password", "account", "depart", "create_time"]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 循环找到所有插件,添加class="form-control"
for name, field in self.fields.items():
field.widget.attrs = {"class": "form-control", "placeholder": field.label}
def user_model_form_add(request):
""" 添加用户(ModelForm版本) """
if request.method == "GET":
form = UserModelForm()
return render(request, 'user_model_form_add.html', {"form": form})
# 用户POST提交数据,数据校验
form = UserModelForm(data=request.POST)
if form.is_valid():
form.save() # 校验成功则保存
return redirect("/user/list/")
else: # 校验失败返回带有错误信息的表单
return render(request, 'user_model_form_add.html', {"form": form})
- 添加HTML
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">新建用户</div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
{% endblock %}
- 一些修改
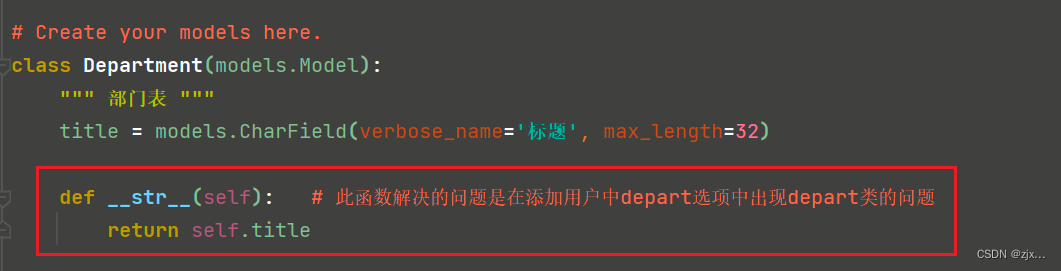
models.py中:

setting.py中:

8.5用户修改
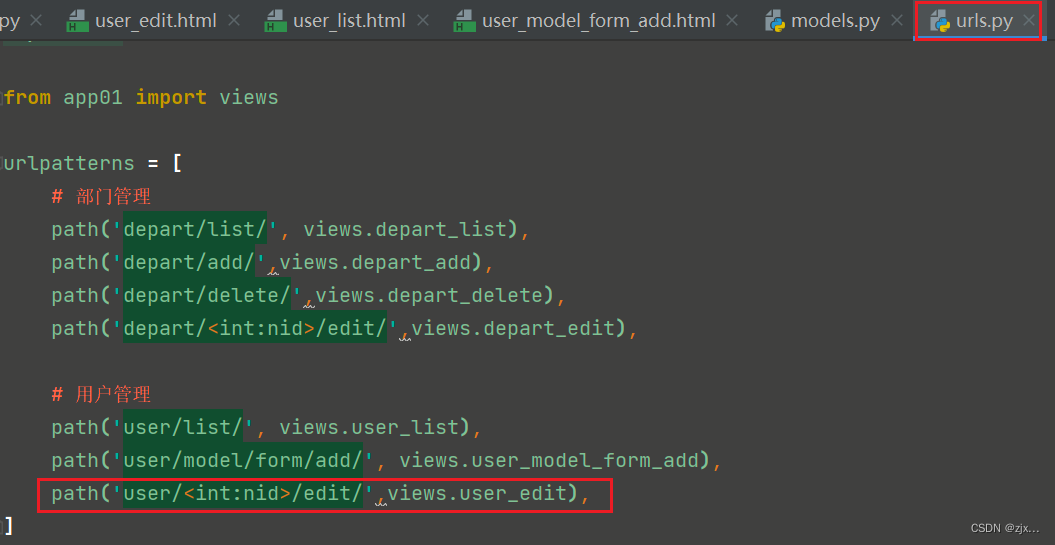
添加URL:

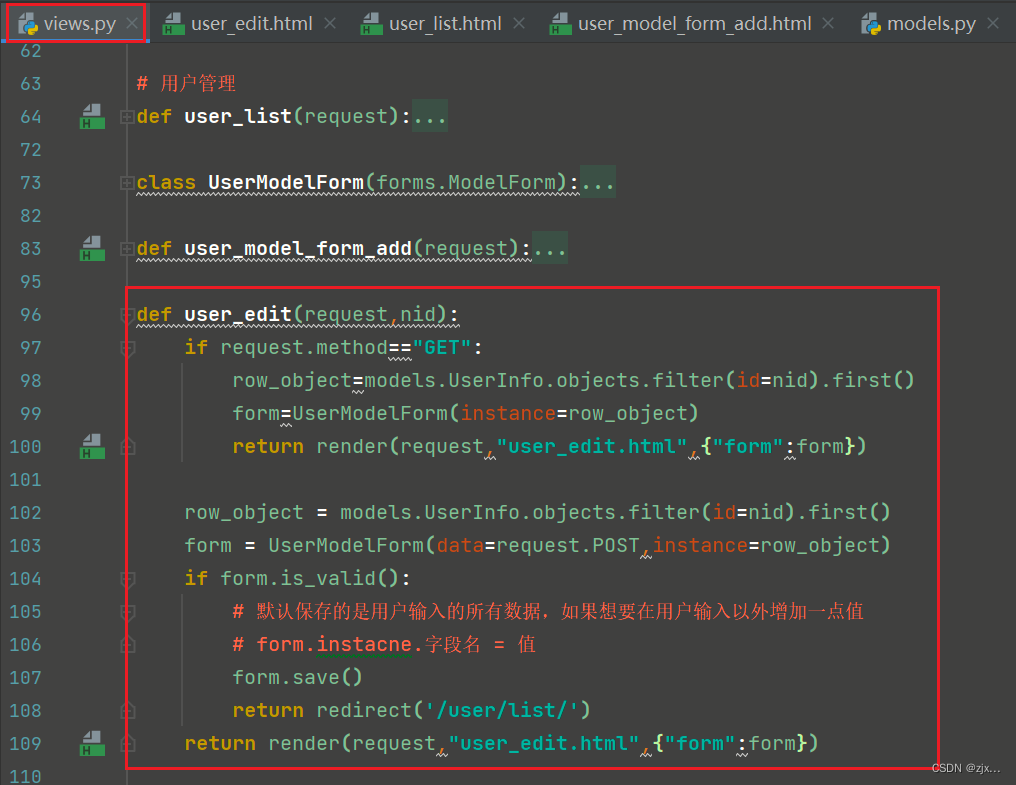
添加视图函数:

HTML文件:
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">编辑用户</div>
<div class="panel-body">
<form method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div class="form-group">
<label>{{ field.label }}</label>
{{ field }}
<span style="color: red">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
{% endblock %}
8.5用户删除
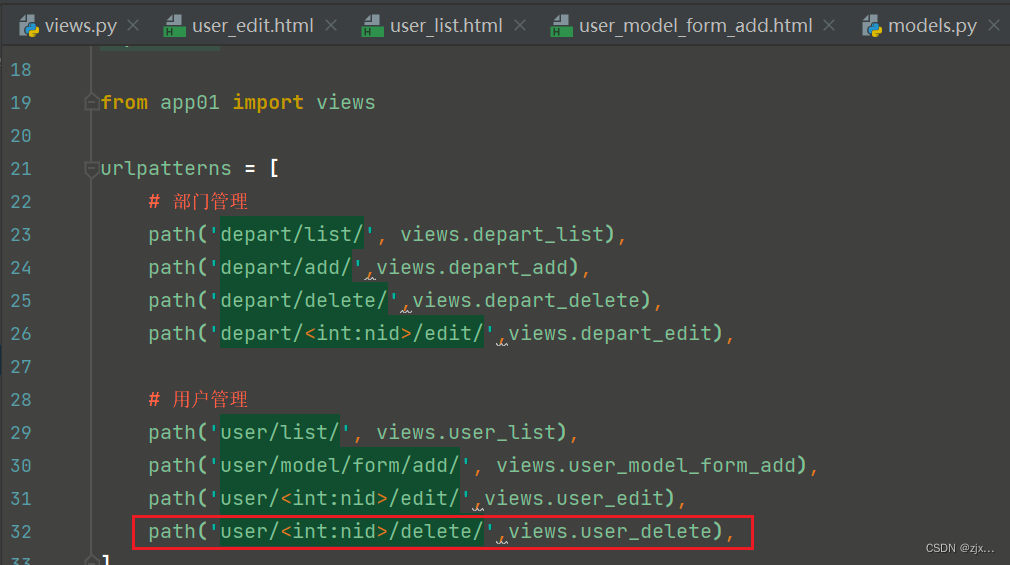
添加URL:

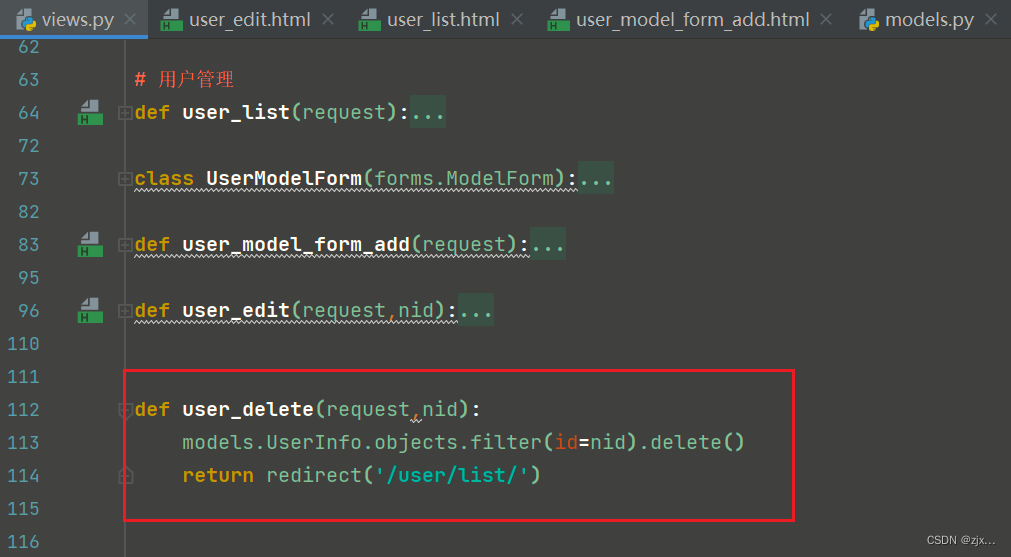
添加视图函数:

HTML文件: