web应用
什么是web:通过web访问web应用程序,很方便,用户只需要一个浏览器即可。是典型的浏览器/服务器端架构的产物
cs架构与bs架构
应用程序有C/S B/S两种模式:b/s 本质上还是c/s
mysql属于c/s架构,只是我们的服务端和浏览器在同一个电脑上连接
b/s 浏览器和服务器端的应用程序
- 优点:很方便只需要浏览器即可,占用很少的资源,节省资源,更新只需服务器更新即可
- 缺点:不能离线使用,缺少灵活性,安全隐私问题
网络协议
互联网通讯的七层协议:
- 应用层:与其他计算机进行通讯的一个应用,对应应用程序通讯服务的
- 表示层:定义数据格式与加密,FTP允许你选择以二进制或ASCII格式传输。如果选择二进制,那么发送方和接收方不改变文件的内容
- 会话层:定义了如何开始,控制和结束一个会话,包括对多个双向消息的控制和管理,可以在接受一部分消息就进行通知
- 传输层:是否选择差错恢复协议还是无差错恢复协议,或在同一主机上对不同数据流的输入进行复用,包括收到顺序不对的数据包重新排序
- 网络层:端到端的包传输进行定义,定义了能够标识所有的节点的逻辑地址定义了路由实现的方式和学习的方式
- 数据链路层:定义了在单个链路上如何传输数据,这些协议与被讨论的各种介质有关
- OSI的物理层规范是有关传输介质的特这些规范通常也参考了其他组织制定的标准。连接头、帧、帧的使用、电流、编码及光调制等都属于各种物理层规范中的内容
如何时别人访问我们Django
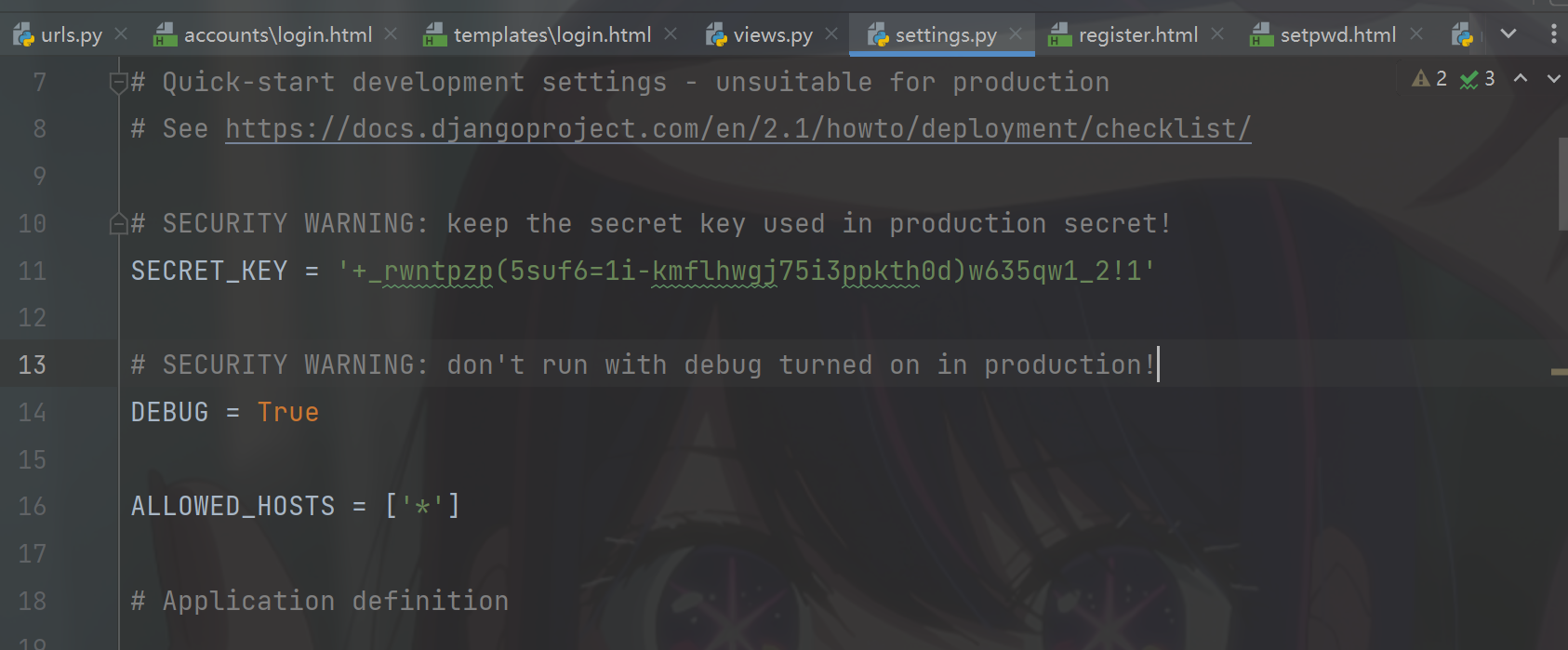
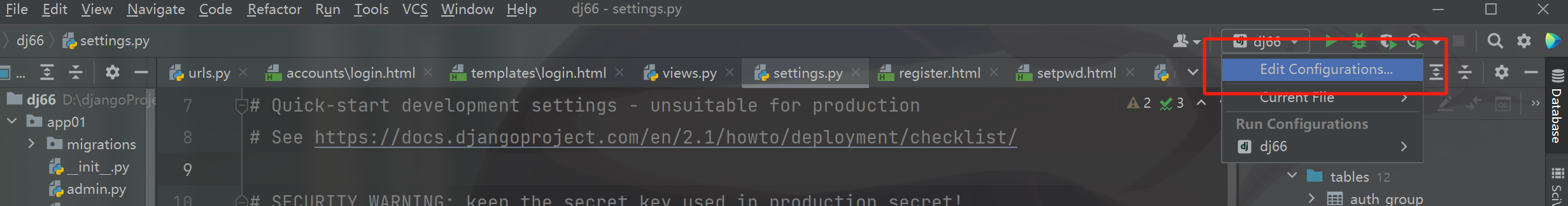
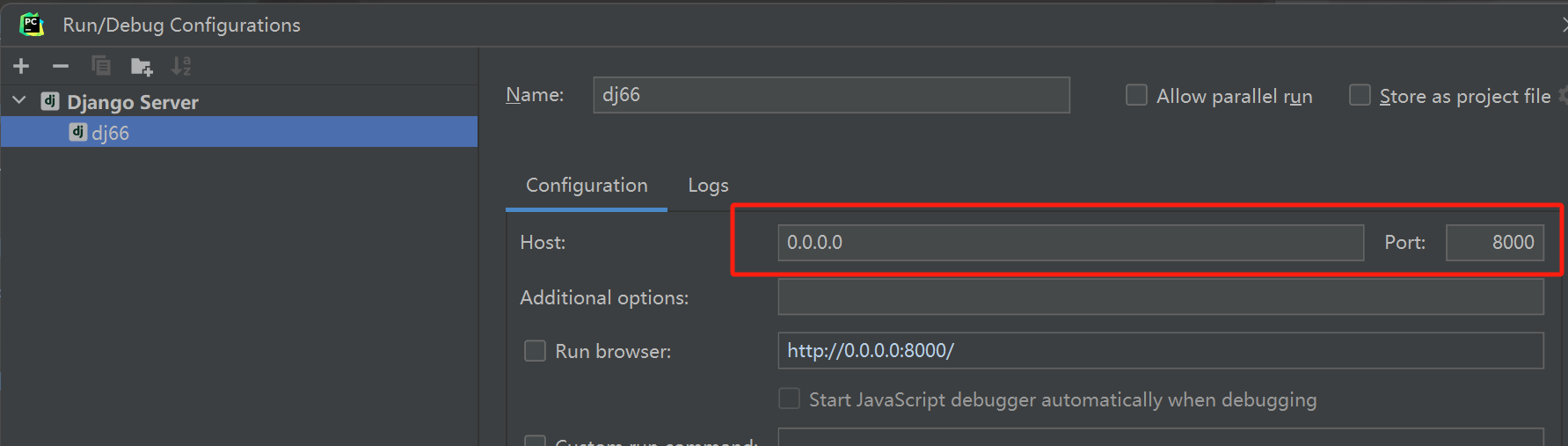
- 首先在settings文件中设置一下配置文件:
ALLOWED_HOSTS = ['*']

host改为:0.0.0.0

当别人访问时:直接输入http://自己的ip:8000/加上后面的 参数即可
基于socket编写web应用
import socket
import time
def run():
server = socket.socket()
server.bind(('127.0.0.1', 8000))
server.listen(3)
while True:
sock, addr = server.accept()
data = sock.recv(1024)
print(data)
now = time.strftime("%Y-%m-%d-%X", time.localtime())
print(now)
with open('index.html', 'r', encoding='utf-8') as f:
data = f.read()
data = data.replace('@', now)
sock.send(('HTTP/1.1 200 ok\r\n\r\n%s' % data).encode('utf-8'))
sock.close()
server.close()
if __name__ == '__main__':
run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap3.3.7/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<p>
当前时间<input type="text" value="@">
</p>
</div>
</div>
</body>
</html>HTTP各个版本及区别
HTTP发展至今一共有四个版本
0.9版本:只接受GET一种请求方式,不支持POST请求,没有在通讯中指定版本号,不支持请求头,客户端无法向服务端传输太多的信息
1.0版本:这是第一个在通讯中指定版本的版本,不仅支持post请求还支HEAD请求,信息中的 Content-Type 属性,可以支持多种数据格式,这使得互联网不仅仅可以用来传输文字,还可以传输图像、音频、视频等二进制文件
1,1版本:默认采用持续连接(Connection: keep-alive)能够很好的配合代理服务器工作,还支持管道式的发送方式,通知发送多个请求,降低线路负载,提高传输速度
2.0版本:
HTTP 1.1 版的头信息肯定是文本(ASCII 编码),数据体可以是文本,也可以是二进制。
HTTP 2.0 则是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为"帧"(frame):头信息帧和数据帧。
总结
HTTP/0.9:功能简陋,只支持GET方法,只能发送HTML格式字符串。
HTTP/1.0:支持多种数据格式,增加POST、HEAD等方法,增加头信息,每次只能发送一个请求(无持久连接)
HTTP/1.1:默认持久连接、请求管道化、增加缓存处理、增加Host字段、支持断点传输分块传输等。
HTTP/2.0:二进制分帧、多路复用、头部压缩、服务器推送
常用的请求头和响应头
请求头
1.Accept
- Accept: text/html 浏览器可以接受服务器回发的类型为 text/html。
- Accept: */* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)。
2.Accept-Encoding
Accept-Encoding: gzip, deflate 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码)。
3.Accept-Language
Accept-Language:zh-CN,zh;q=0.9 浏览器申明自己接收的语言。
4.Connection
- Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。
- Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
5.Host(发送请求时,该报头域是必需的)
Host:www.baidu.com 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的。
6.Referer
Referer:https://www.baidu.com/?tn=62095104_8_oem_dg 当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。
7.User-Agent
User-Agent:Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36 告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本。
8.Cookie
Cookie是用来存储一些用户信息以便让服务器辨别用户身份的(大多数需要登录的网站上面会比较常见),比如cookie会存储一些用户的用户名和密码,当用户登录后就会在客户端产生一个cookie来存储相关信息,这样浏览器通过读取cookie的信息去服务器上验证并通过后会判定你是合法用户,从而允许查看相应网页。当然cookie里面的数据不仅仅是上述范围,还有很多信息可以存储是cookie里面,比如sessionid等。
9.Range(用于断点续传)
Range:bytes=0-5 指定第一个字节的位置和最后一个字节的位置。用于告诉服务器自己想取对象的哪部分。
响应头
2.Content-Type
Content-Type:text/html;charset=UTF-8 告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
3.Content-Encoding
Content-Encoding:gzip 告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行解码。
4.Date
Date: Tue, 03 Apr 2018 03:52:28 GMT 这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
5.Server
Server:Tengine/1.4.6 这个是服务器和相对应的版本,只是告诉客户端服务器信息。
常用的响应状态码
http中的响应状态码有五大类:
- 1xx :消息状态码
- 2xx:成功状态码
- 3xx:重定向状态码
- 4.xx:客户端错误状态码
- 5xx:服务端错误状态码
这五大类中又包含了具体的信息
1xx
- 100:Continue 继续。客户端应继续其请求。
- 101:Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到 HTTP 的新版本协议。
2xx
- 200:OK 请求成功。一般用于 GET 与 POST 请求。
- 201:Created 已创建。成功请求并创建了新的资源。
- 202:Accepted 已接受。已经接受请求,但未处理完成。
- 203:Non-Authoritative Information 非授权信息。请求成功。但返回的 meta 信息不在原始的服务器,而是一个副本。
- 204:No Content 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档。
- 205:Reset Content 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域。
- 206:Partial Content 部分内容。服务器成功处理了部分 GET 请求。
3xx
- 300:Multiple Choices 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择。
- 301:Moved Permanently 永久移动。请求的资源已被永久的移动到新 URI,返回信息会包括新的 URI,浏览器会自动定向到新 URI。今后任何新的请求都应使用新的 URI 代替。
- 302:Found 临时移动,与 301 类似。但资源只是临时被移动。客户端应继续使用原有URI。
- 303:See Other 查看其它地址。与 301 类似。使用 GET 和 POST 请求查看。
4xx
- 400:Bad Request 客户端请求的语法错误,服务器无法理解。
- 401:Unauthorized 请求要求用户的身份认证。
- 402:Payment Required 保留,将来使用。
- 403:Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求。
- 404:Not Found 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面。
- 405:Method Not Allowed 客户端请求中的方法被禁止。
- 406:Not Acceptable 服务器无法根据客户端请求的内容特性完成请求。
5xx
- 500:Internal Server Error 服务器内部错误,无法完成请求。
- 501:Not Implemented 服务器不支持请求的功能,无法完成请求。
- 502:Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应。
- 503:Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中。
- 504:Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求。
- 505:HTTP Version not supported 服务器不支持请求的HTTP协议的版本,无法完成处理。














![[极客大挑战2023] Crypto/PWN/Reverse](https://img-blog.csdnimg.cn/23dc49d7888a47d29e0cdadd5e601983.png)