简单Demo
//注意!!!必须放在viewController的viewDidAppear里面,viewDidLoad里面不行
- (void)viewDidAppear:(BOOL)animated
{
// 创建 UIAlertController
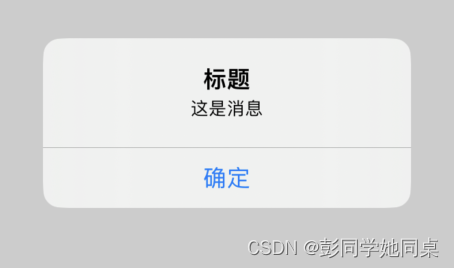
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"标题" message:@"这是消息" preferredStyle:UIAlertControllerStyleAlert];
//添加自定义文本框
[alertController addTextFieldWithConfigurationHandler:^(UITextField *textField) {
//自定义文本框
textField.placeholder = @"这是第一个文本框";
textField.keyboardType = UIKeyboardTypeDefault;
}];
//添加第二个自定义文本框
[alertController addTextFieldWithConfigurationHandler:^(UITextField *textField) {
//自定义文本框
textField.placeholder = @"这是第二个文本框";
textField.keyboardType = UIKeyboardTypeDefault;
}];
UIAlertAction *okAction = [UIAlertAction
actionWithTitle:@"确定"
style:UIAlertActionStyleDefault
handler:^(UIAlertAction *action) {
// 处理确定按钮点击
UITextField *textField = alertController.textFields.firstObject;
NSString *enteredText = textField.text;
UITextField *secTextField = alertController.textFields[1];
NSString *secText = secTextField.text;
// 根据需要处理输入的文本
}];
[alertController addAction:okAction];
alertController.popoverPresentationController.sourceView = self.view;
alertController.popoverPresentationController.sourceRect = CGRectMake(CGRectGetMidX(self.view.bounds), CGRectGetMidY(self.view.bounds), 1.0, 1.0);
// 在视图控制器中显示 UIAlertController
[self presentViewController:alertController animated:YES completion:nil];
}
}

后面的界面会置灰
position
[UIAlertController alertControllerWithTitle:@“标题” message:@“这是消息” preferredStyle:UIAlertControllerStyleAlert];
UIAlertControllerStyleAlert
alert样式在屏幕中间
actionsheet的样式

actionsheet不能添加文本框
添加文本框
addTextFieldWithConfigurationHandler

上面代码有事例
其他控件
UIStepper

- (void)showStepView
{
// 创建一个标签用于显示数值
self.label = [[UILabel alloc] initWithFrame:CGRectMake(50, 300, 200, 30)];
self.label.textColor = [UIColor blackColor];
self.label.text = @"0.0";
[self.view addSubview:self.label];
// 创建一个 UIStepper
self.stepper = [[UIStepper alloc] initWithFrame:CGRectMake(50, 350, 0, 0)];
[self.stepper addTarget:self action:@selector(stepperValueChanged) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:self.stepper];
}
- (void)stepperValueChanged
{
self.label.text = [NSString stringWithFormat:@"stepValue:%f",self.stepper.value];
}


![[极客大挑战2023] Crypto/PWN/Reverse](https://img-blog.csdnimg.cn/23dc49d7888a47d29e0cdadd5e601983.png)