目录
表单元素
展示图
简约写法:
完美写法
表单元素
输入框 单选框 复选框 下拉框 按钮
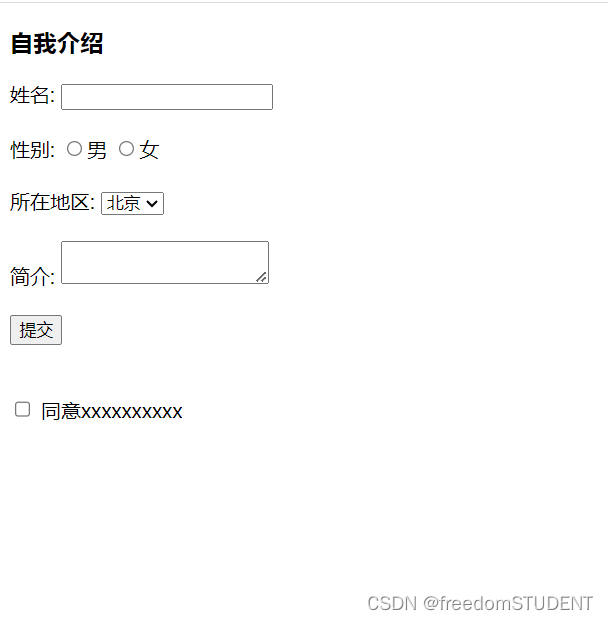
展示图

简约写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>自我介绍</h3>
姓名: <input type >
<br><br>
性别:
<input type="radio" >男
<input type="radio" >女
<br><br>
所在地区:
<select>
<option>北京</option>
<option>天津</option>
<option>上海</option>
<option>南京</option>
</select>
<br><br>
简介:
<textarea></textarea>
<br><br>
<input type="submit" value="提交">
<br><br><br>
<input type="checkbox">
<label >同意xxxxxxxxxx</label>
</body>
</html>提交按钮两种写法:
写法一: <input type="submit" value="提交">
写法二: <button>提交</button>
完美写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>自我介绍</h3>
<!-- 文本输入框 -->
<label for="name">用户名:</label>
<input type="text" id="name" name="name" required>
<br><br>
<!-- 单选按钮 -->
<label>性别:</label>
<input type="radio" id="male" name="gender" value="male" checked>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
<br><br>
<!-- 下拉列表 -->
<label for="city">所在城市:</label>
<select id="city" name="city">
<option >北京</option>
<option >天津</option>
<option >上海</option>
<option >重庆</option>
</select>
<br><br>
<!-- 提交按钮 -->
<button>提交</button>
<br><br>
<input type="checkbox" id="subscribe" name="subscribe" checked>
<label for="subscribe">同意xxxxxxxxx</label>
</form>
</body>
</html>


![[极客大挑战2023] Crypto/PWN/Reverse](https://img-blog.csdnimg.cn/23dc49d7888a47d29e0cdadd5e601983.png)