
如果图文字看不清,可以私信我给发大图哈。
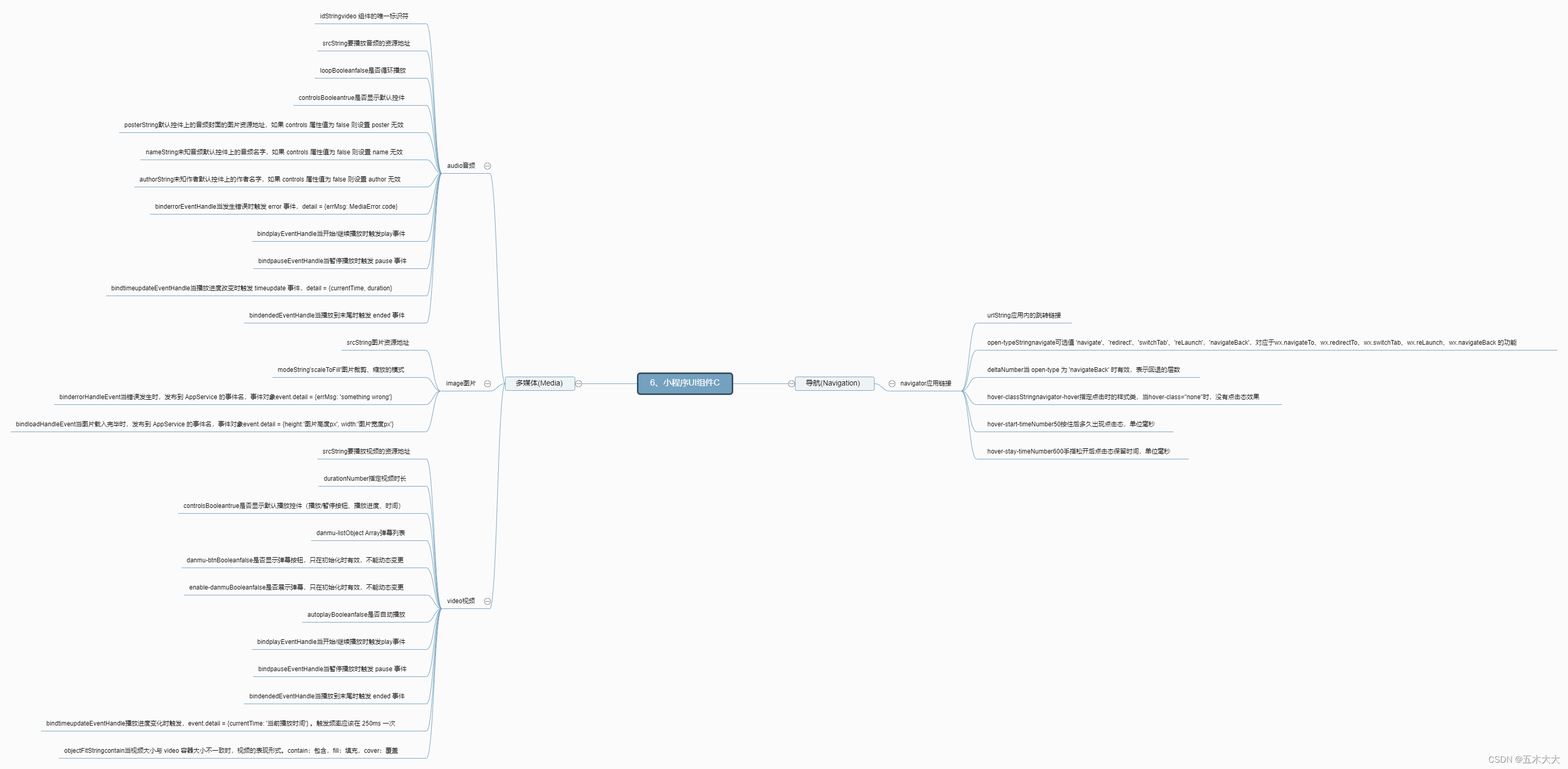
6、小程序UI组件C
导航(Navigation)
navigator 应用链接
url String 应用内的跳转链接
open-type String navigate 可选值 'navigate'、'redirect'、'switchTab'、'reLaunch','navigateBack',对应于wx.navigateTo、wx.redirectTo、wx.switchTab、wx.reLaunch、wx.navigateBack 的功能
delta Number 当 open-type 为 'navigateBack' 时有效,表示回退的层数
hover-class String navigator-hover 指定点击时的样式类,当hover-class="none"时,没有点击态效果
hover-start-time Number 50 按住后多久出现点击态,单位毫秒
hover-stay-time Number 600 手指松开后点击态保留时间,单位毫秒
多媒体(Media)
audio 音频
id String video 组件的唯一标识符
src String 要播放音频的资源地址
loop Boolean false 是否循环播放
controls Boolean true 是否显示默认控件
poster String 默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效
name String 未知音频 默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效
author String 未知作者 默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效
binderror EventHandle 当发生错误时触发 error 事件,detail = {errMsg: MediaError.code}
bindplay EventHandle 当开始/继续播放时触发play事件
bindpause EventHandle 当暂停播放时触发 pause 事件
bindtimeupdate EventHandle 当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration}
bindended EventHandle 当播放到末尾时触发 ended 事件
image 图片
src String 图片资源地址
mode String 'scaleToFill' 图片裁剪、缩放的模式
binderror HandleEvent 当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong'}
bindload HandleEvent 当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:'图片高度px', width:'图片宽度px'}
video 视频
src String 要播放视频的资源地址
duration Number 指定视频时长
controls Boolean true 是否显示默认播放控件(播放/暂停按钮、播放进度、时间)
danmu-list Object Array 弹幕列表
danmu-btn Boolean false 是否显示弹幕按钮,只在初始化时有效,不能动态变更
enable-danmu Boolean false 是否展示弹幕,只在初始化时有效,不能动态变更
autoplay Boolean false 是否自动播放
bindplay EventHandle 当开始/继续播放时触发play事件
bindpause EventHandle 当暂停播放时触发 pause 事件
bindended EventHandle 当播放到末尾时触发 ended 事件
bindtimeupdate EventHandle 播放进度变化时触发,event.detail = {currentTime: '当前播放时间'} 。触发频率应该在 250ms 一次
objectFit String contain 当视频大小与 video 容器大小不一致时,视频的表现形式。contain:包含,fill:填充,cover:覆盖