有没有遇到过这种情况?
当一个放在整个页面的容器,它的宽度定义为 width:100%; 之后。假设再添加 padding ,border 或者 margin 则会溢出父容器,是向外扩张的,也就是说设置了之后看不到效果。
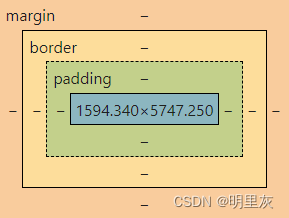
首先看盒模型,如下图:

包括content(内容),padding(填充),margin(边界),border(边框),四个部分。
默认情况下,box-sizing属性的默认值是content-box,width和height属性其实是content(内容)的宽度和高度。——标准盒
而box-sizing属性的另一个值是border-box,属性width,height包含了content,border和padding。——怪异盒
标准盒模型和 IE盒模型的区别在于设置 width 和 height 属性时,所对应的范围不同,可以通过box-sizing来改变元素的盒子模型。