文章目录
- 🌲主要内容
- 🎍预期效果
- 🚩博客列表页效果
- 🚩博客详情页
- 🚩博客登录页
- 🚩博客编辑页
- 🍀实现博客列表页
- 🚩实现导航栏
- 🎈页面主体部分
- 🎄实现博客详情页
- 🌴博客登录页
- 🌳博客编辑页
- 🚩引入 editor.md
- ⭕总结
🌲主要内容
实现一个简单的博客系统.
使用工具:Visual Studio Code
当前先完成页面设计的部分. 通过利用前面博主所讲的前端知识来构建出网页.
主要分成四个页面:
-
博客列表页
-
博客正文页
-
博客登陆页
-
博客编辑页
下面只是部分代码,想要完整代码的小伙伴,可以去博主的gitee码云仓库进行查看
遇事问春风的gitee仓库
🎍预期效果
🚩博客列表页效果

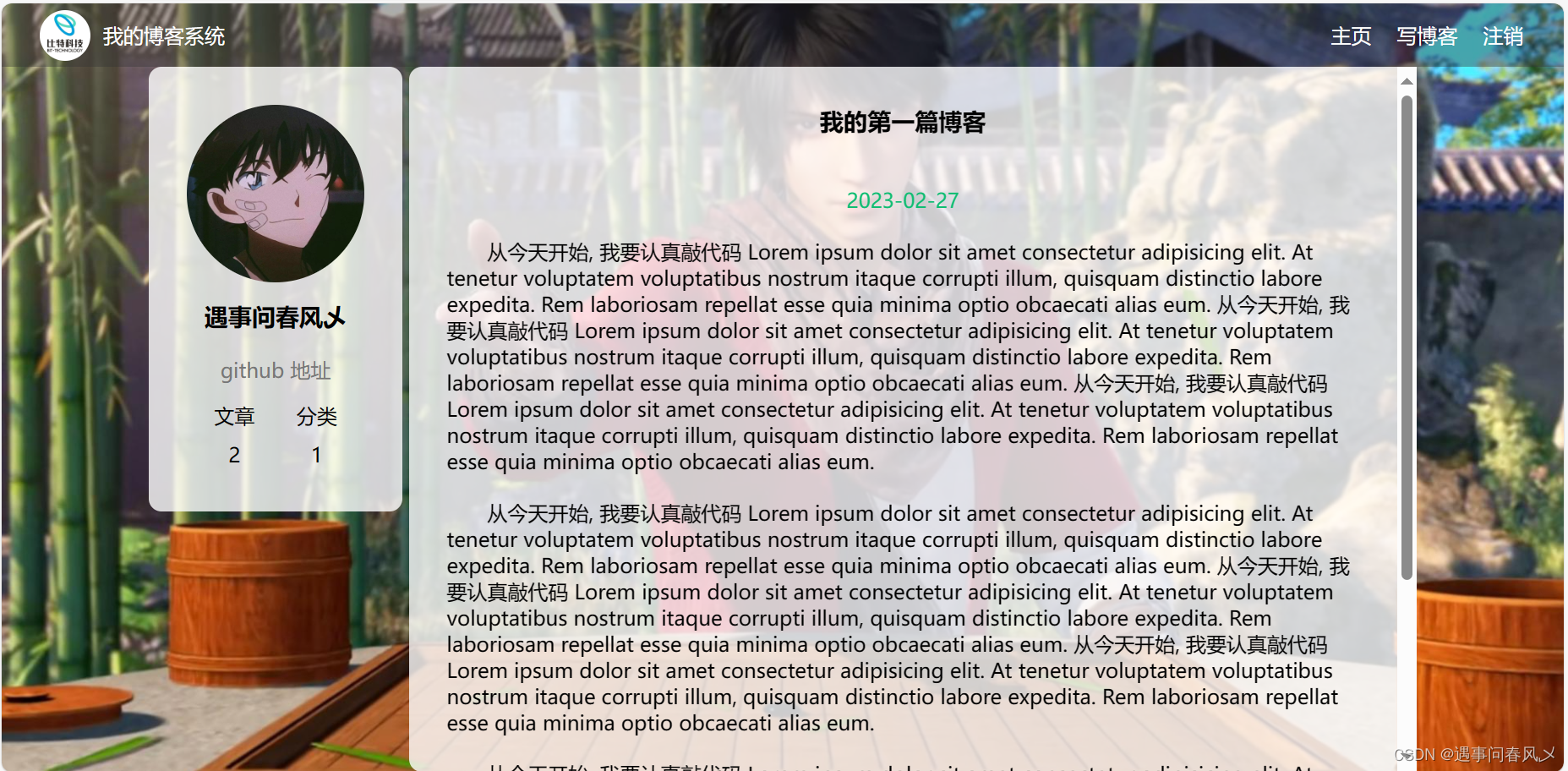
🚩博客详情页

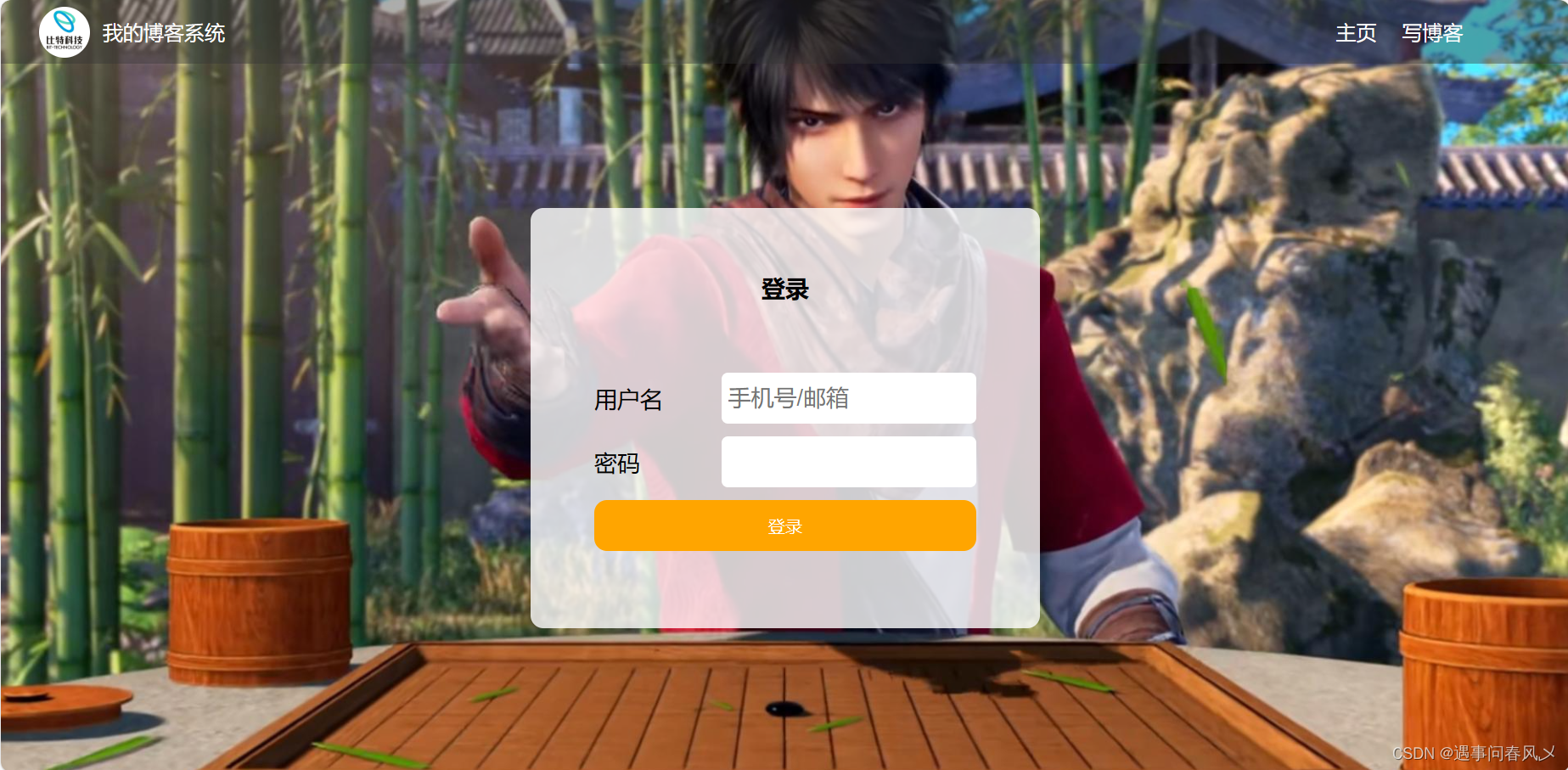
🚩博客登录页

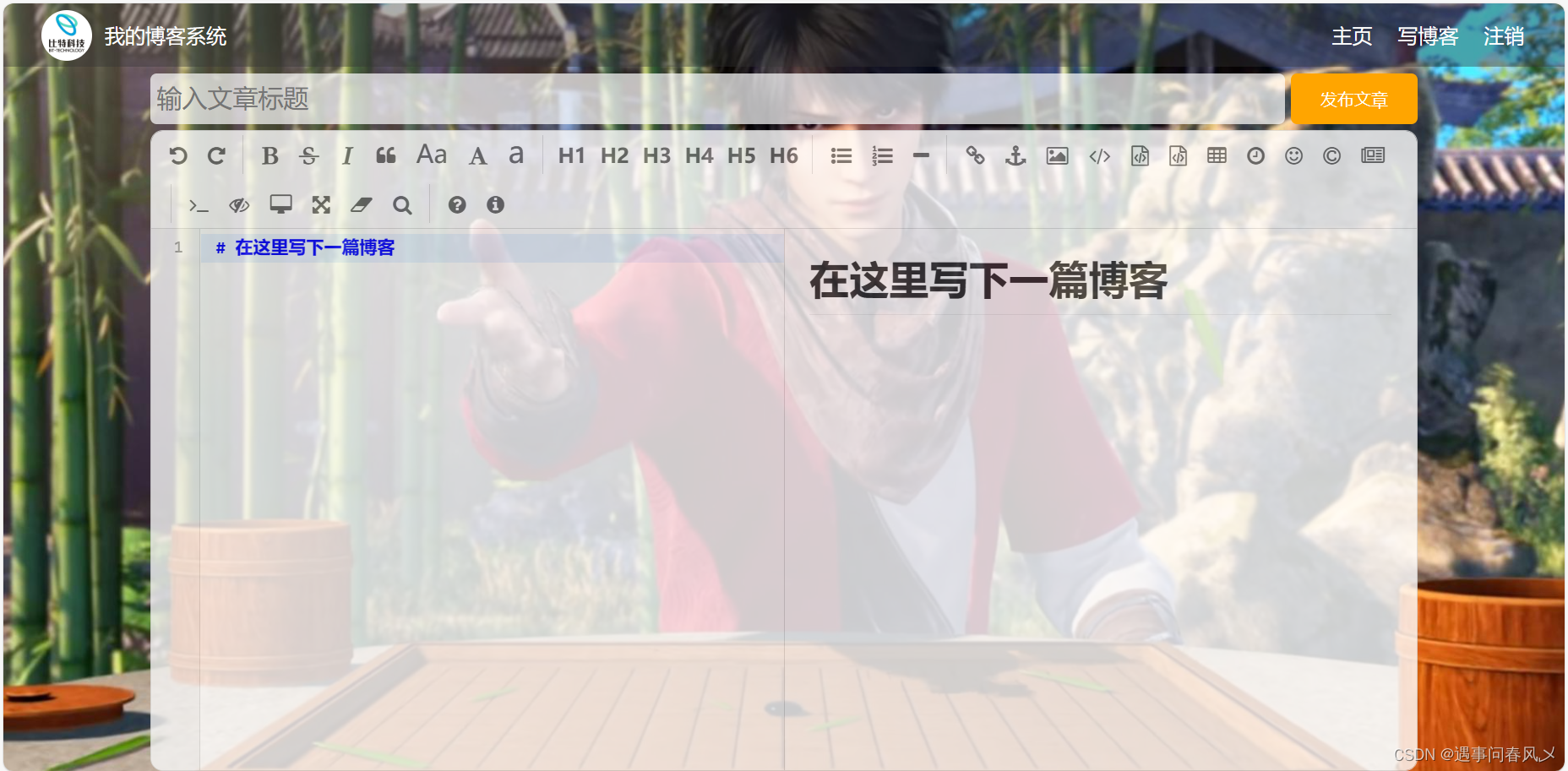
🚩博客编辑页

🍀实现博客列表页
创建博客列表页.html, 编写博客列表页
-
创建css包,位于本路径下,里面存储着css相应代码
-
创建图片包,里面存储所需要的图片
此页面我们大致分为两个部分来实现
-
导航栏部分的实现
-
页面主题部分的实现
🚩实现导航栏
编辑 博客列表页.html, 创建导航栏的 html 代码.
- 导航栏里面包含 logo, 标题, 以及一些按钮(跳转链接).
- 为了实现左右排列, 在 logo 和 按钮 之间加一个 spacer 作为占位器.
<!-- 导航栏 -->
<div class="nav">
<img src="图片/比特科技.png" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
此时的页面是非常丑的,这时候我们就需要对html页面写的导航栏进行美化
因为这几个页面都有一个导航栏,所以这里的css代码也是单独进行书写,利于后面使用
创建导航栏.css
-
先清除浏览器默认样式
-
准备一个背景图.
-
需要把 html 和 body 高度都设为 100%, 使背景的高度和浏览器窗口高度一样.
-
导航栏 nav 内部使用 flex 布局, 用来排列 logo 和一些按钮.
代码实现如下:
/* 写样式的起手式, 先去除浏览器的公共样式. 并且设置 border-box, 避免元素盒子被内边距和边框撑大 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
/*
html 是页面的最顶层元素. 高度 100% 是相对父元素来说高度是 100% (和父元素一样高)
对于 html 标签来说, 父元素就是浏览器窗口. 浏览器窗口多高, html 就多高.
body 的父亲是 html. 设为 100% 意思是 body 和 html 一样高.
此时, body 和 html 的高度都是和浏览器窗口一样高的~~
如果不设置高度, 此时元素的默认高度取决于内部的内容.
*/
height: 100%;
}
body {
/* 相对路径的基准路径就是当前文件所在路径!! */
background-image: url(../图片/背景.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
/* 实现导航栏的样式 */
.nav {
/* 设置宽度和父元素一样宽 */
/* 块级元素来说, 默认就是 width: 100% */
width: 100%;
/* 设置高度是 50px */
height: 50px;
background-color: rgba(50, 50, 50, 0.4);
color: white;
/* 导航栏里面的元素都是水平排列, 弹性布局来设置 */
display: flex;
/* 垂直方向子元素居中 */
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
/* 让元素变圆. 把内切圆半径设置为宽度的一半, 就正好是一个圆形. */
border-radius: 50%;
}
.nav .spacer {
width: 70%;
}
.nav a {
color: white;
/* 去掉下划线 */
text-decoration: none;
/* 为了让这几个 a 标签不要贴的这么紧凑, 加上个内边距.
此处使用外边距也行, 内边距更好. 内边距也是元素的内容, 可以增大用户点击的面积 */
padding: 0 10px;
}
/* 编写页面主体样式 */
.container {
/* 设置主体部分宽度 1000px */
width: 1000px;
/* 高度能够填充整个页面 */
height: calc(100% - 50px);
/* 水平居中 */
margin: 0 auto;
/* 为了方便看效果, 临时加上个背景色. 后面再去掉 */
/* background-color: blue; */
/* 弹性布局 */
display: flex;
align-items: center;
justify-content: space-between;
}
.container-left {
/* 尺寸写 百分数, 是相对于父元素为基准 */
height: 100%;
width: 200px;
/* background-color: red; */
}
.container-right {
height: 100%;
/* 此处不设置为 800, 而是留出 5px 作为中缝 */
width: 795px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 让这个元素自己能带上滚动条 */
/* 这个属性表示, 内容没有溢出, 无滚动条; 如果内容溢出了, 则自动加上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.card {
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
/* 设置内边距, 让内容和边框之间有点距离 */
padding: 30px;
}
/* 用户头像 */
.card img {
width: 140px;
height: 140px;
border-radius: 50%;
}
/* 用户名字 */
.card h3 {
/* 让文字水平居中 */
text-align: center;
/* 让文字和上下都有边距 */
/* 使用内边距或者外边距均可~~ 更倾向于使用内边距 */
/* 因为外边距有的时候有坑!!! */
padding: 10px;
}
/* 用户的 github 链接 */
.card a {
/* a 标签是行内元素. 行内元素的很多东西比较膈应 */
text-align: center;
/* 为了配合上述样式, 设置成块级元素即可 */
display: block;
color: #777;
text-decoration: none;
padding: 10px;
}
.card .counter {
/* 为了让里面的元素水平排列, 使用弹性布局 */
display: flex;
justify-content: space-around;
/* 让元素之间有点距离感 */
padding: 5px;
}
写好后在博客列表页.html引入即可
<link rel="stylesheet" href="css/博客列表页.css">
🎈页面主体部分
这里又分为两个部分,左边元素和右边元素,这里博主使用两个块级元素div进行实现
代码实现如下:
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用这个 .card 表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="图片/头像.png" alt="">
<!-- 用户名 -->
<h3>遇事问春风乄</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-02-27</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate aspernatur iste totam modi doloremque, magnam iure, distinctio laboriosam eos nemo quaerat suscipit cum quidem recusandae numquam nulla voluptatum nihil quas?
</div>
<!-- 查看全文按钮 -->
<a href="#">查看全文 >> </a>
</div>
<!-- 表示一篇博客 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-02-27</div>
<!-- 博客的摘要 -->
<div class="desc">
从今天起, 我要认真敲代码. Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate aspernatur iste totam modi doloremque, magnam iure, distinctio laboriosam eos nemo quaerat suscipit cum quidem recusandae numquam nulla voluptatum nihil quas?
</div>
<!-- 查看全文按钮 -->
<a href="#">查看全文 >> </a>
</div>
</div>
</div>
在css包路径下创建博客列表页.css,对该页面进行美化
代码实现如下:
/* 这个文件是给博客列表页实现样式的 */
/* 设置整个博客的容器元素的样式 */
.blog {
width: 100%;
padding: 20px;
}
.blog .title {
text-align: center;
font-size: 24px;
font-weight: 700;
padding: 10px;
}
.blog .date {
text-align: center;
color: rgb(15, 189, 114);
padding: 10px;
}
.blog .desc {
text-indent: 2em;
}
.blog a {
/* a 标签, 不方便设置样式. 转成块级元素 */
display: block;
width: 120px;
height: 40px;
/* 设置水平居中 */
margin-top: 20px;
margin-left: auto;
margin-right: auto;
/* 设置边框 */
border: 2px solid black;
/* 让文字水平居中 */
text-align: center;
/* 让文字垂直居中 */
line-height: 40px;
/* 去掉下划线 */
text-decoration: none;
/* 文字改成黑色 */
color: black;
/* 圆角矩形 */
border-radius: 10px;
/* 给鼠标悬停加个过渡效果 */
transition: all 0.8s;
}
/* 设置一下让鼠标滑到按钮上有一个变化 */
.blog a:hover {
color: white;
background: #666;
}
写好后在博客列表页.html引入即可
<link rel="stylesheet" href="css/博客列表页.css">
🎄实现博客详情页
创建博客详情页.html
这里也分为两个部分
- 导航栏
- 主体部分
导航栏前面已经写过了,这里直接引入即可
主体部分也与博客列表页实现类似,只是一些细节上不同而已
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="图片/比特科技.png" alt="">
<span class="title">我的博客系统</span>
<!-- 这个标签仅仅用于占位, 把这几个 a 标签挤到右侧去 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主体部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<!-- 使用这个 .card 表示用户信息 -->
<div class="card">
<!-- 用户头像 -->
<img src="图片/头像.png" alt="">
<!-- 用户名 -->
<h3>遇事问春风乄</h3>
<a href="#">github 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 博客标题 -->
<h3 class="title">我的第一篇博客</h3>
<!-- 博客发布时间 -->
<div class="date">2023-02-27</div>
<!-- 博客正文 -->
<div class="content">
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
</p>
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
</p>
<p>
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
从今天开始, 我要认真敲代码 Lorem ipsum dolor sit amet consectetur adipisicing elit. At tenetur voluptatem voluptatibus nostrum itaque corrupti illum, quisquam distinctio labore expedita. Rem laboriosam repellat esse quia minima optio obcaecati alias eum.
</p>
</div>
</div>
</div>
</body>
然后再css包路径下创建博客详情页.css,用于美化界面
/* 这个样式文件给博客详情页使用 */
.container-right .title {
text-align: center;
padding: 30px;
}
.container-right .date {
color: rgb(15, 189, 114);
text-align: center;
padding: 10px;
}
.container-right .content p {
text-indent: 2em;
padding: 10px 30px;
}
最后引入博客详情页.css
<link rel="stylesheet" href="css/博客详情页.css">
🌴博客登录页
创建博客登录页.html
这个部分也是两个部分组成
- 导航栏
- 登录框
导航栏之前已经写过,这里直接引入,不同的是这里的导航栏少一个注销选项,这里我们直接去除就好
接下来只需要实现登录框就好
编辑博客登录页.html
-
登陆框整体放倒 div.login-dialog 中.
-
内部包含三个行, 使用 div.row 表示.
-
每个行里分别包含, 用户名输入框, 密码输入框, 提交按钮
代码实现如下:
<!-- 正文部分 -->
<!-- 贯穿整个页面的容器 -->
<div class="login-container">
<!-- 垂直水平居中的登录对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" id="username" placeholder="手机号/邮箱">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button id="submit">登录</button>
</div>
</div>
</div>
接下来对其进行优化
再css包下面创建博客登录页面.css,代码实现如下:
/* 这个文件专门放登录页面的样式 */
.login-container {
width: 100%;
height: calc(100% - 50px);
/* background-color: rgb(128, 0, 0); */
/* 为了让对话框能够垂直水平居中, 使用弹性布局!! */
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog {
width: 400px;
height: 330px;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.login-dialog h3 {
text-align: center;
padding: 50px 0;
}
.login-dialog .row {
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span {
width: 100px;
font-size: 18px;
}
#username, #password {
width: 200px;
height: 40px;
border-radius: 5px;
/* 去掉边框 */
border: none;
/* 放大字体 */
font-size: 18px;
padding-left: 5px;
}
#submit {
width: 300px;
height: 40px;
color: white;
background-color: orange;
border: none;
border-radius: 10px;
}
#submit:active {
background-color: #666;
}
最后引入即可
<link rel="stylesheet" href="css/博客登录页面.css">
🌳博客编辑页
依旧可以分为两个部分
- 导航栏
- 编辑区
导航栏直接引入即可
-
整个编辑区放到 div.blog-edit-container 中.
-
里面包含一个标题编辑区, 和内容编辑区.
-
标题编辑区, 包含一个 input, 用来填写标题, 以及一个 button 按钮用于提交.
-
内容编辑区先创建一个 div#editor, 后面将使用 editor.md 进行初始化.
<!-- 编辑区的容器 -->
<div class="blog-edit-container">
<!-- 博客标题编辑区 -->
<div class="title">
<input type="text" id="title" placeholder="输入文章标题">
<button id="submit">发布文章</button>
</div>
<!-- 博客编辑器, 这里用 id 是为了和 markdown 编辑器对接, 而设置的 -->
<div id="editor">
</div>
</div>
接下来对其进行美化
在css包下面创建博客编辑页.css,代码实现如下:
/* 这个文件用来写博客编辑页的样式 */
.blog-edit-container {
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-edit-container .title {
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
#title {
height: 40px;
width: 895px;
border: none;
padding-left: 5px;
font-size: 20px;
border-radius: 5px;
/* 去掉轮廓线. 鼠标选中后黑圈 */
outline: none;
/* 设置背景半透明 */
background-color: rgba(255, 255, 255, 0.7);
}
/* 获取到焦点 */
#title:focus {
background-color: rgb(255, 255, 255);
}
#submit {
height: 40px;
width: 100px;
color: white;
background-color: orange;
border-radius: 5px;
border: none;
}
#submit:active {
background-color: #666;
}
#editor {
border-radius: 10px;
/* background-color: rgba(255, 255, 255, 0.8); */
opacity: 80%;
}
引入到博客编辑页.html中
<link rel="stylesheet" href="css/博客编辑页.css">
🚩引入 editor.md
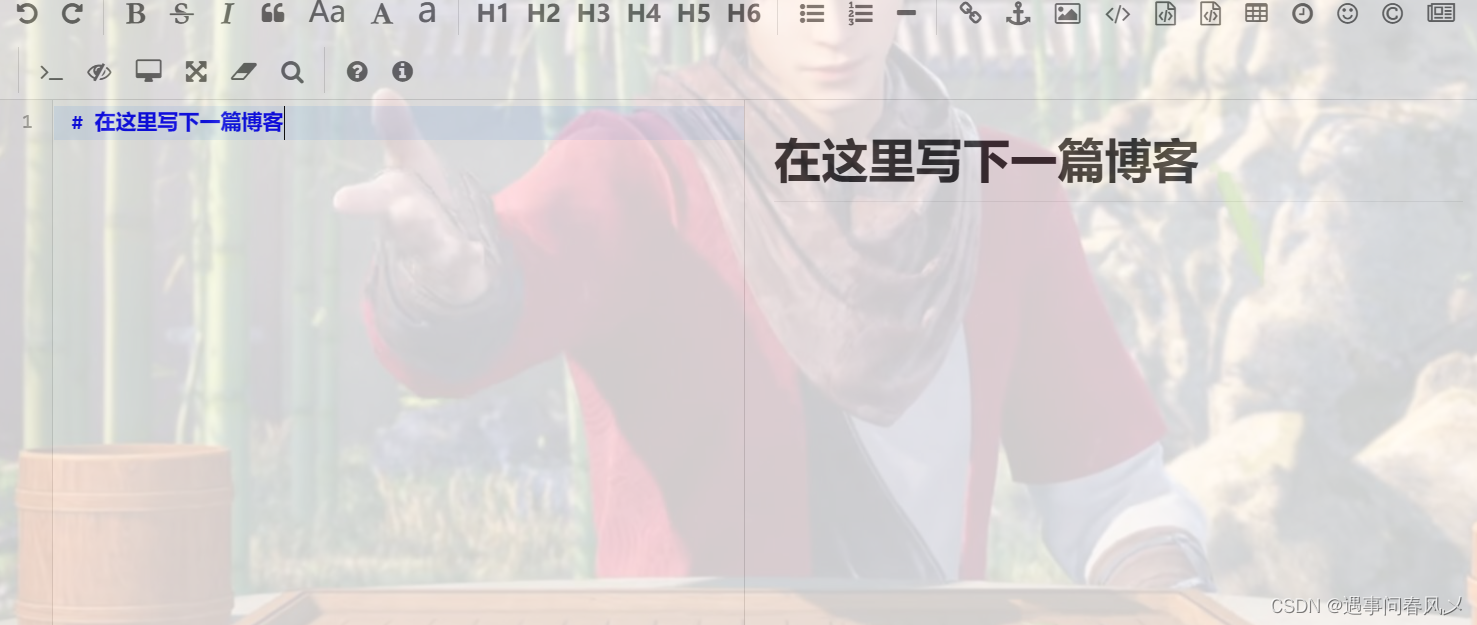
在博客编辑页中我们可以看到这里面是有一个编辑器

editor.md 是一个开源的页面 markdown 编辑器组件
这里我们引入该编译器分为以下三步:
- 下载 editor.md
markdown 编辑器
github加载不出来,也可以来博主的gitee仓库里面下载
遇事问春风乄的仓库
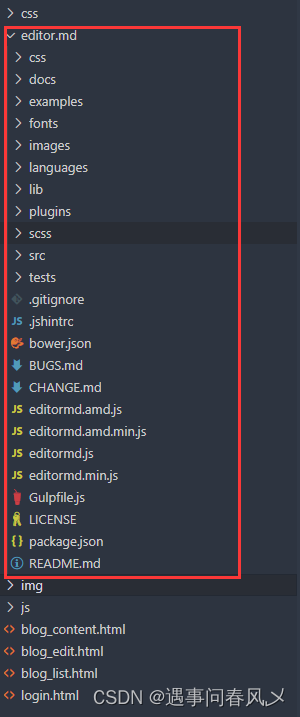
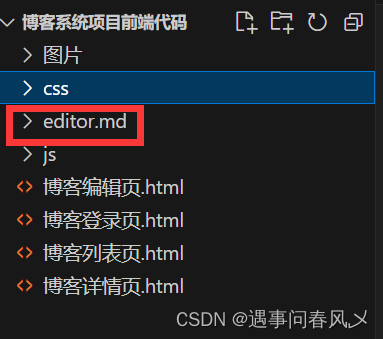
从官网上下载到压缩包. 放到目录中. 目录结构如下:

注意:
- 引入该包时一定不要改名字,就用editor.md
- 一定要放在当前路径下

- 引入 editor.md
<!-- 引入 editor.md 的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<script src="js/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
- 初始化 editor.md
在博客编辑页.html进行编辑初始化
// 初始化编辑器
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度
height: "calc(100% - 50px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "editor.md/lib/"
});
这时候你运行发现页面是没有相应的编辑器的,这是因为editor.md还依赖另一个js库 jquery
我们需要先复制jquery库里面jquery.min.js的代码
jquery.min.js下载地址
然后创建一个包为js。里面用于存放js代码,然后我们再创建jquery.min.js
里面再放前面复制jquery里面jquery.min.js的代码即可

至此博客编辑页就完成了
⭕总结
关于《【JavaEE初阶】 博客系统项目–前端页面设计实现》就讲解到这儿。感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!