文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员服务端功能界面
用户微信端功能模块
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信小程序被用户普遍使用,为方便用户能够可以随时进行小程序的相应信息内容的管理,特开发了基于微信小程序的商品展示系统小程序。
商品展示系统的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
商品展示系统平台开发使系统能够更加方便快捷,同时也促使商品展示系统变的更加系统化、有序化。系统界面较友好,易于操作。具体在系统设计上,微信端使用微信开发者,后台也使用java技术在动态页面上进行了设计,Mysql数据库,是一个非常优秀的商品展示系统
系统展示
管理员服务端功能界面
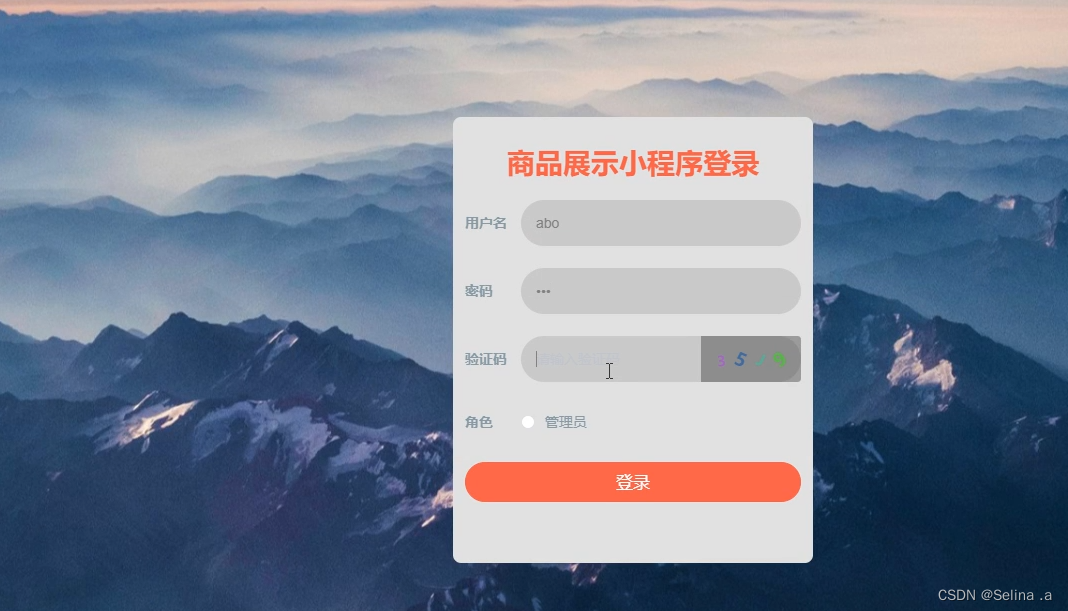
管理员通过填写账号、密码、角色进行登录

管理员进入到首页界面,通过界面的任务大厅,进入到系统可以进行查看个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等功能模块,进行相对应操作。
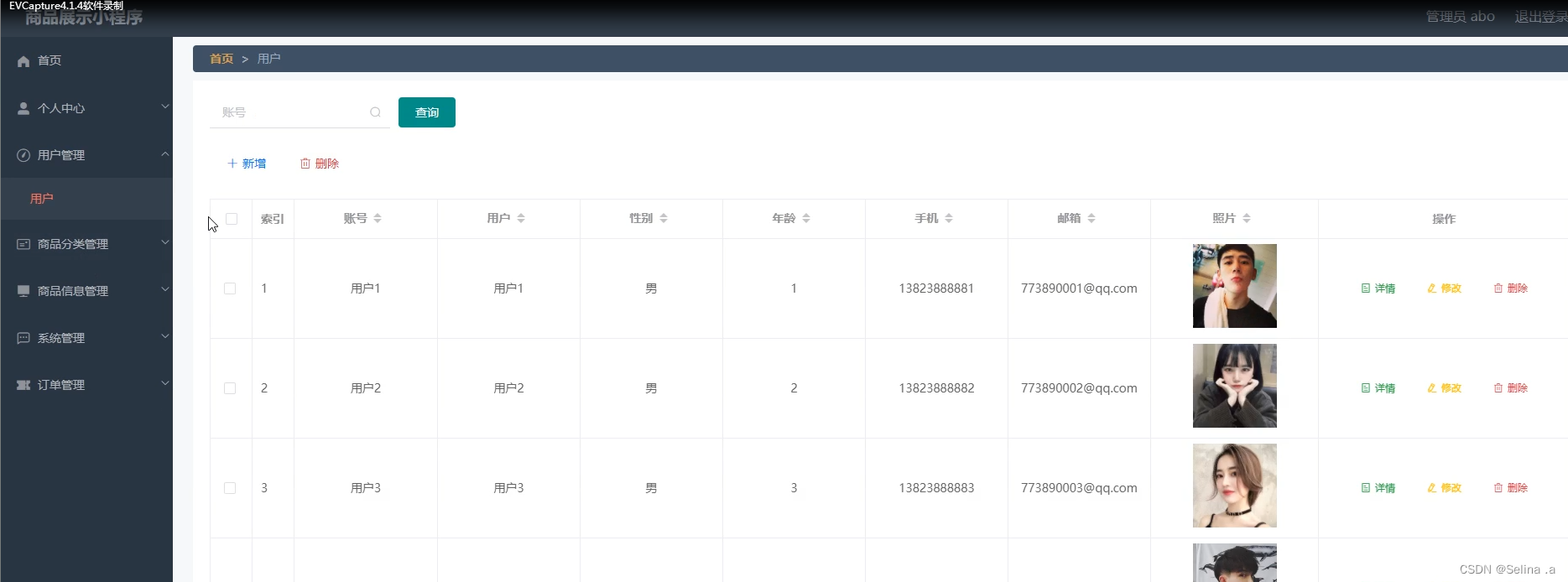
用户管理:通过列表可以获取账号、用户、性别、年龄、手机、邮箱、照片等信息,进行查看详情、修改或删除操作,或通过新增进行查看或删除操作,并通过输入账号进行查询操作
 商品分类管理:通过列表可以获取分类等信息,进行查看详情、修改或删除操作,并通过新增进行添加分类或输入分类进行查询操作
商品分类管理:通过列表可以获取分类等信息,进行查看详情、修改或删除操作,并通过新增进行添加分类或输入分类进行查询操作

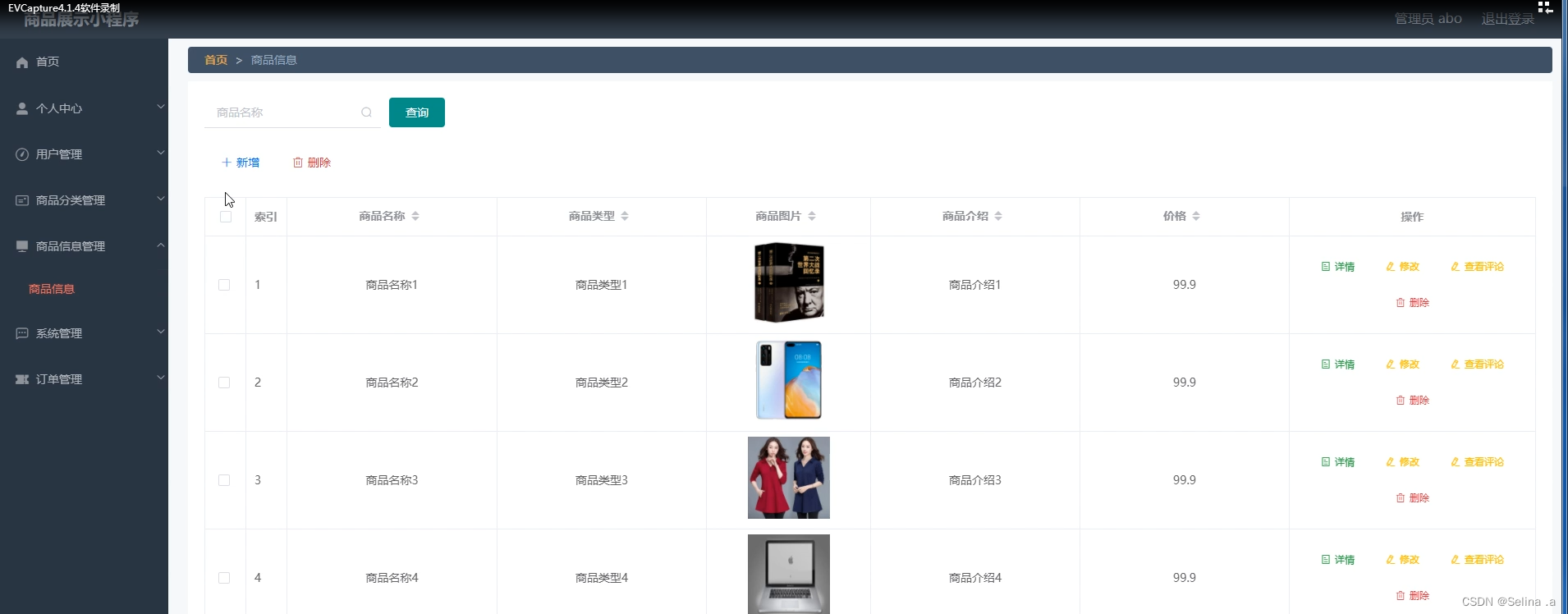
商品信息管理:通过列表可以获取商品名称、商品类型、商品图片、商品介绍、价格等信息,进行查看详情、修改或删除操作,并查看评论操作,并通过输入商品名称进行查询操作
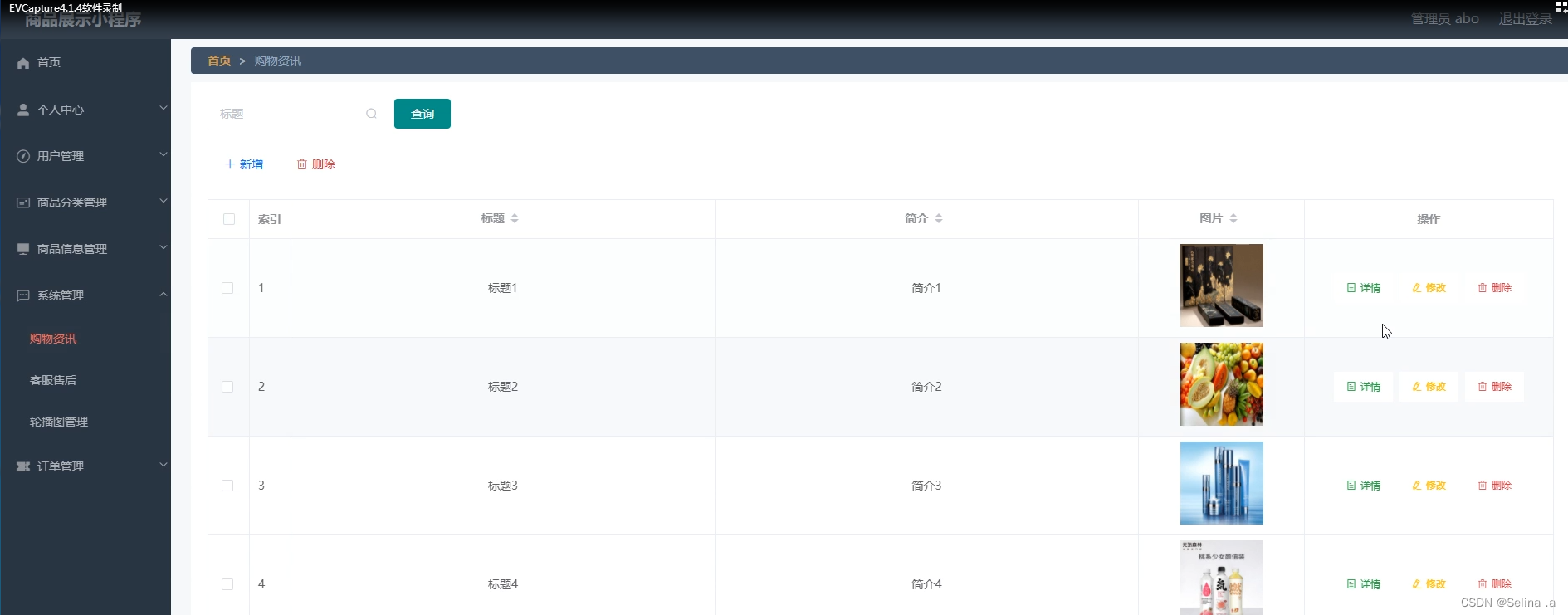
 购物资讯管理:通过列表可以获取标题、简介、图片等信息,进行详情、修改、删除操作,并通过新增进行添加信息,或输入标题进行查询
购物资讯管理:通过列表可以获取标题、简介、图片等信息,进行详情、修改、删除操作,并通过新增进行添加信息,或输入标题进行查询

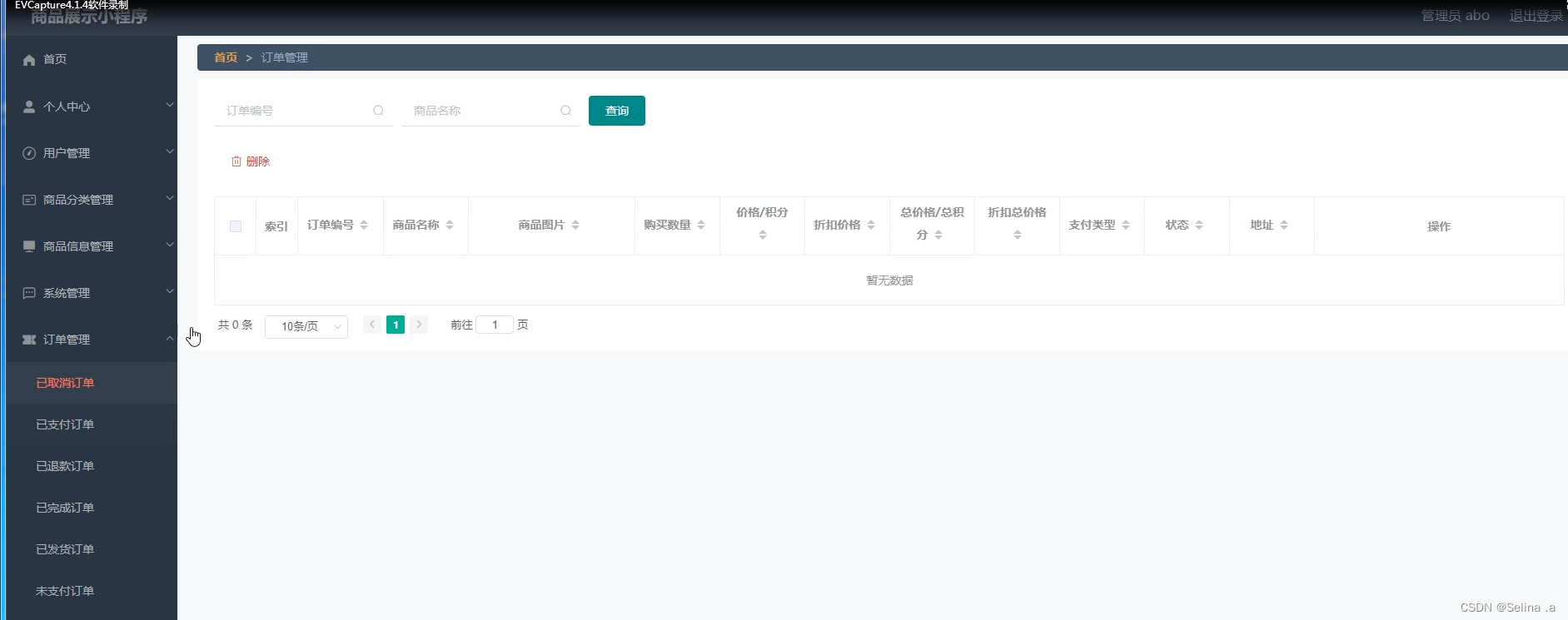
订单管理:通过列表可以获取已取消订单、以支付订单、已退款订单、已完成订单、已发货订单、未支付订单等信息,进行查看订单的订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址等信息,进行在线查看或删除操作,并通过输入订单编号、商品名称进行查询

用户微信端功能模块
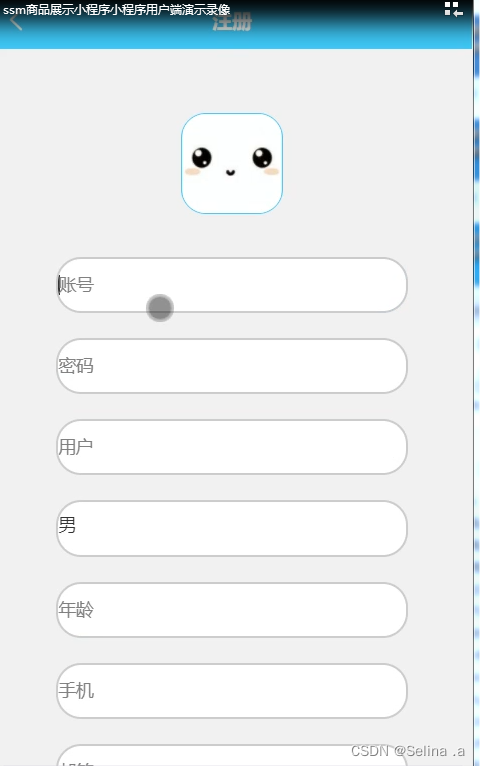
用户注册,在用户注册页面可以填写用户名、姓名、性别、联系电话等信息

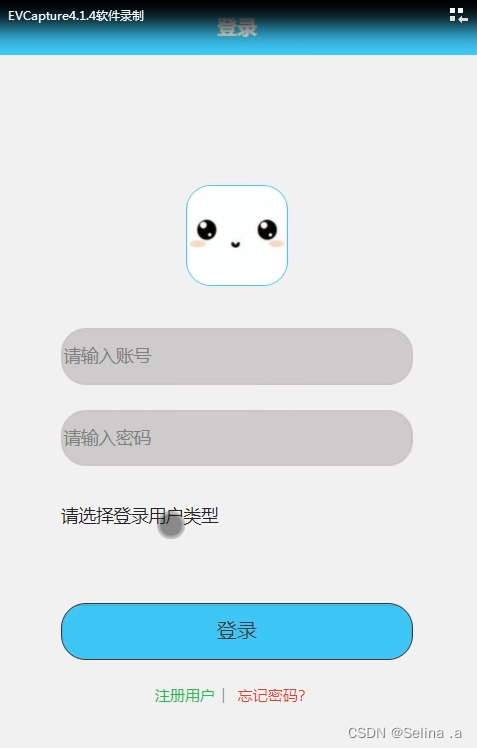
用户登录,在用户登录页面填写账号、密码进行登录

首页、用户登录到商品展示系统客可以查看首页、商品信息、购物资讯、我的等功能模块,进行相对应操作

商品信息详情页面:通过列表可以获取商品图片、商品价格、商品名称、商品类型、赞、踩、商品介绍、、评论等信息,进行查看信息详情或加入购物车或立即订购、在线评论操作

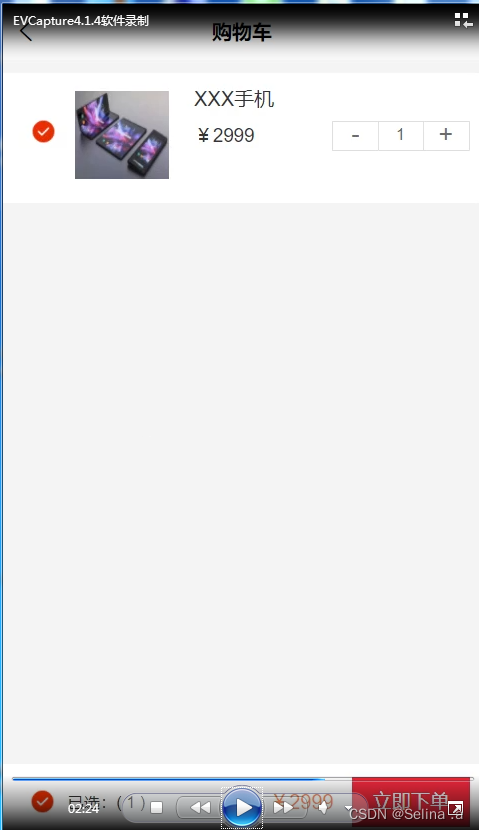
用户通过购物车可以进行查看商品名称、价格、图片等信息进行添加减少数量等信息,进行查看总价并进行立即下单操作

订单确认:通过列表可以选择地址、购买清单、图片、商品名称、价格、总价等信息进行确认支付操作

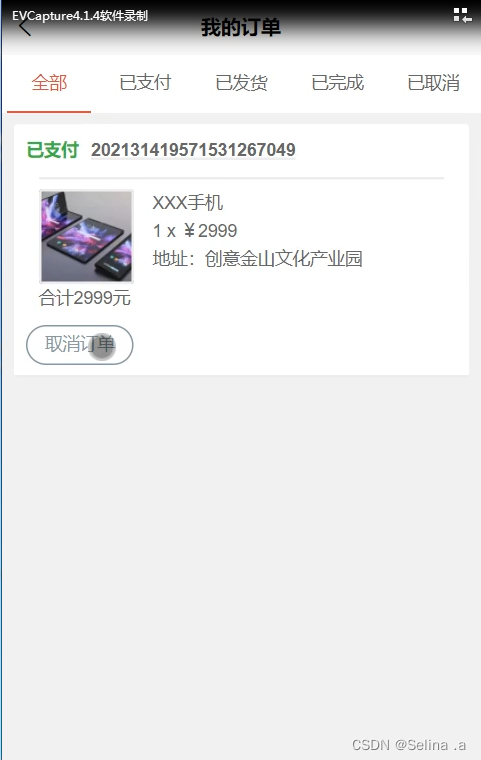
我的订单:通过页面可以进行获取以支付、已发货、已完成、已取消等订单信息,通过查看订单编号、商品名称、价格、地址、合计等信息,进行查看订单或取消订单操作

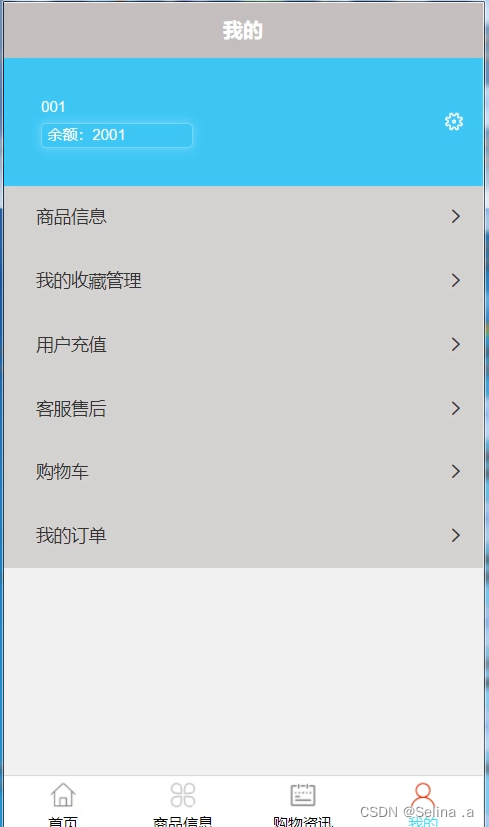
我的:通过页面可以进行获取商品信息、我的收藏管理、用户充值、客服售后、购物车、我的订单等信息,进行相对应操作

代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}