一、问题描述

二、问题分析
XSS(跨站脚本攻击)
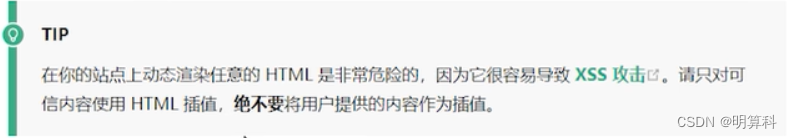
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括Java、 VBScript、ActiveX、 Flash 或者甚至是普通的HTML。攻击成功后,攻击者可能得到包括但不限于更高的权限(如执行一些操作)、私密网页内容、会话和cookie等各种内容。
我们想个问题:如果你能够在别人的网站里植入JS,你会干嘛?如果我们可以在一个网站里植入自己的js代码,我们就拥有了无限的可能,比如:无限弹窗、篡改网站页面、获取用户信息等等。甚至你可以在网站里植入广告,以此来获取大量利润,这都是完全可以实现的。所以XSS的危害是巨大的,作为一个前端开发人员不得不小心。
innerHTML、document.write()、eval这三个,只要网站中使用了这三种输出方式,那么容易引入XSS攻击。
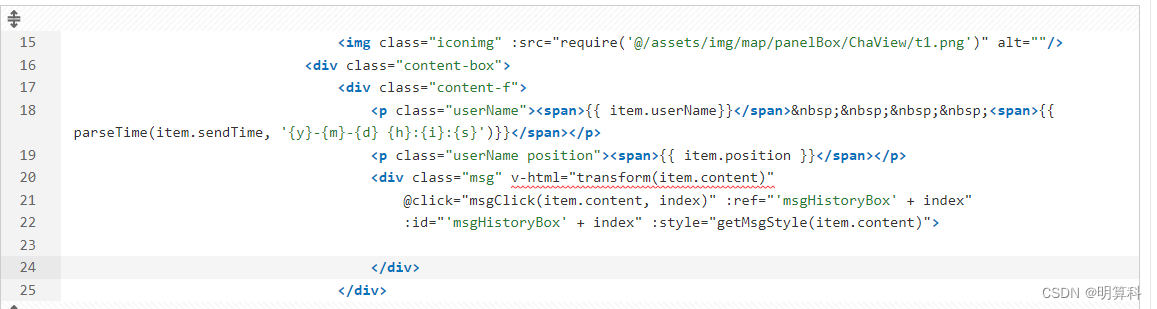
由于v-html会执行所有的html代码,因此会执行所有可能带危险的html代码

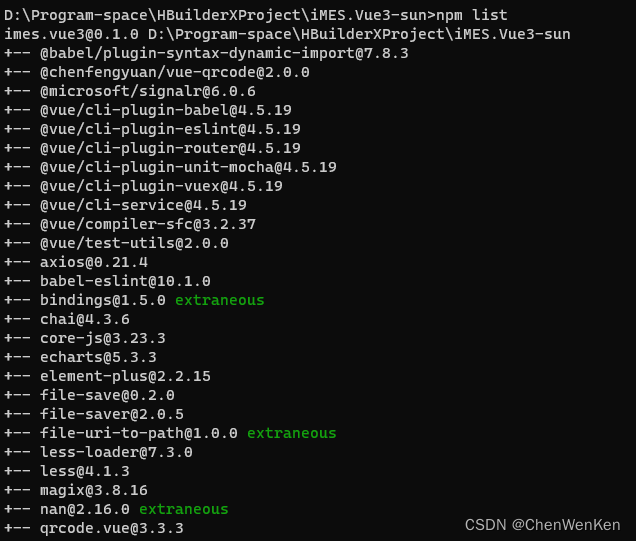
2.在使用v-html时为了防止XSS攻击,可以安装 npm install xss 插件,但是我们在渲染富文本编辑的文章时,使用XSS会把除了标签和内容之外的所有东西都给过滤掉,如calss,style过滤掉,那么样式就展现不出来了,导致美观度不够。
三、问题解决
- 转义特殊字符
此处代码已经做转义,咱不算问题
- 使用封装后的,比如vue-dompurify-html,使用vue-dompurify-html既可以保留样式和防止xss攻击
// 安装:
npm install vue-dompurify-html
// 引入:
import VueDOMPurifyHTML from 'vue-dompurify-html'
Vue.use(VueDOMPurifyHTML)
// 使用:
<div v-dompurify-html="rawHtml"></div>问题解决方案:
输入做过滤,输出做转义
过滤:根据业务需求进行过滤,比如输入点要求输入手机号,则只允许输入手机号格式的数字;
所有输出到前端的数据都根据输出点进行转义,比如输出到html中进行html实体转义,输入到JS里面的进行js转义;
防止执行js代码










![[个人笔记] Zabbix实现Webhook推送markdown文本](https://img-blog.csdnimg.cn/4926724b345946728d80d12c1d210584.png)