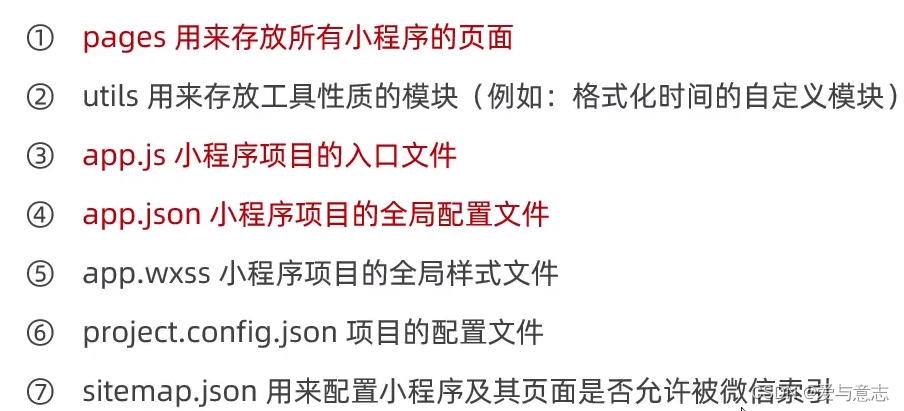
项目的基本组成结构

├── app.js # 小程序的逻辑文件
├── app.json # 小程序的配置文件
├── app.wxss # 全局公共样式文件
├── pages # 存放小程序的各个页面
│ ├── index # index页面
│ │ ├── index.js # 页面逻辑
│ │ ├── index.wxml # 页面结构
│ │ └── index.wxss # 页面样式表
│ └── logs # logs页面
│ ├── logs.js # 页面逻辑
│ ├── logs.json # 页面配置
│ ├── logs.wxml # 页面结构
│ └── logs.wxss # 页面样式表
├── project.config.json
└── utils
└── util.js
后缀名的作用

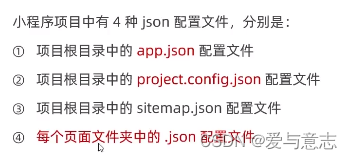
四种JSON文件

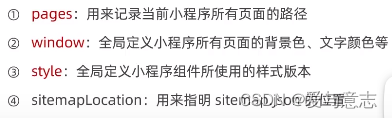
app.json
是当前小程序的全局配置,包括了小程序所有的页面路径,窗口外观,页面表现、底部tab等
打开后为:在这里插入代码片

project.config.json

sitemap.json

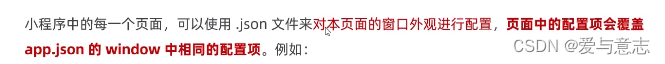
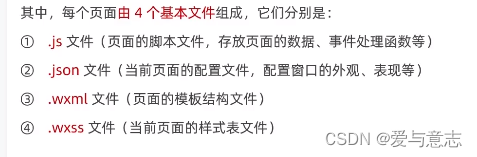
页面.json