CSS第三特性:优先级
(优先级是三大特性中最复杂且重要的,前两大特性分别是继承性和层叠性,已经在CSS知识点精学1里面讲了)
优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:
注意:这个 !important
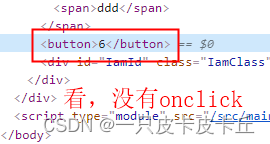
1. !important写在属性值的后面,分号的前面! ![]()
2. !important不能提升继承的优先级,只要是继承优先级最低!
3. 实际开发中不建议使用 !important
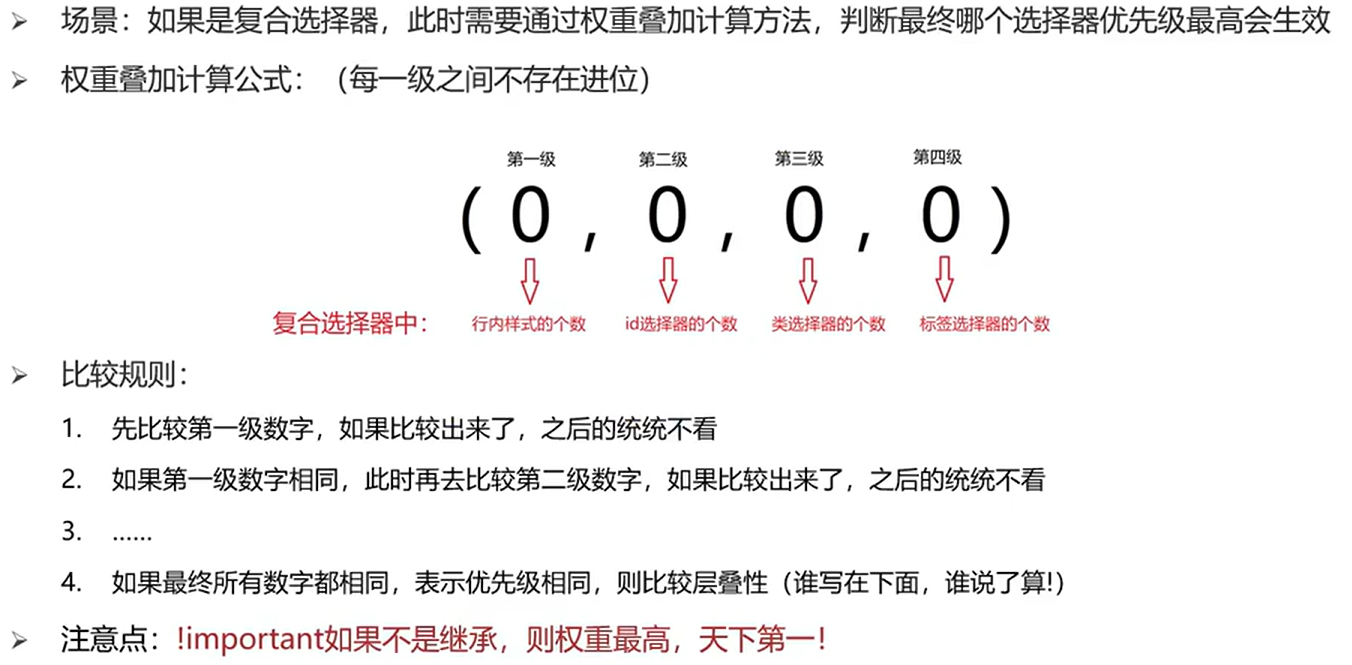
权重叠加计算

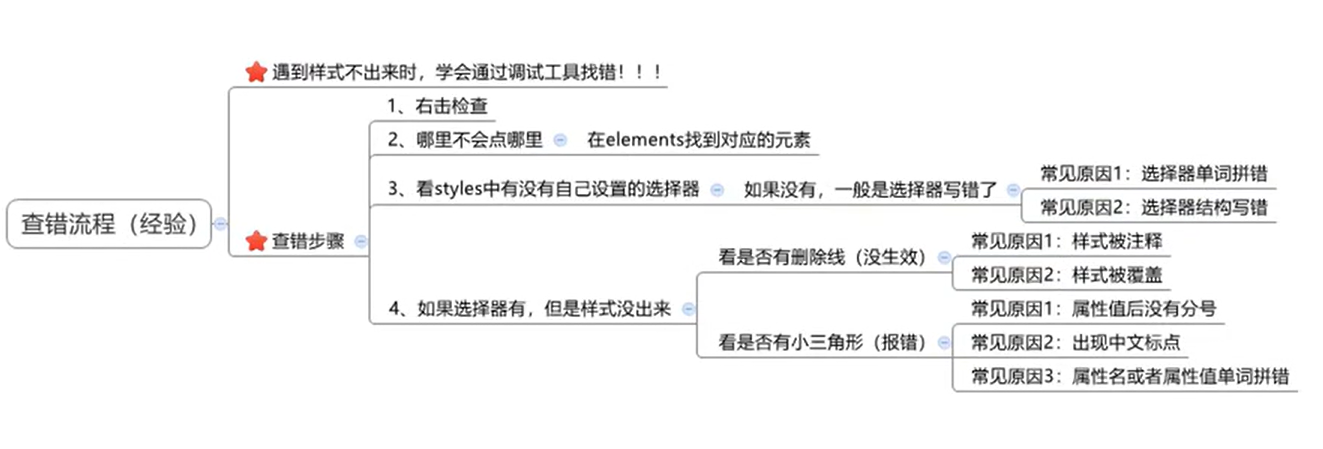
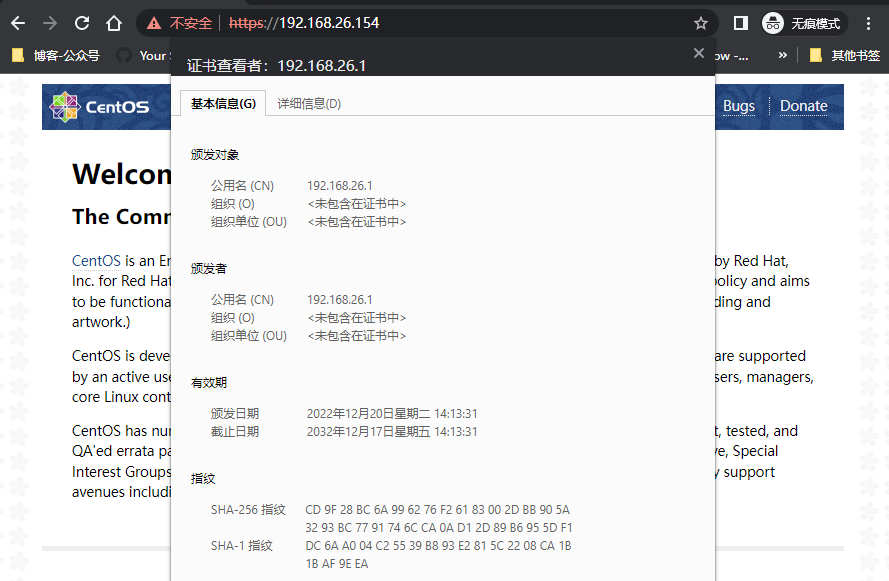
前端的bug要学会借助浏览器调试器检查

为达到精准把控长度高度大小,可以借助辅助软件,之前都是一点一点的调到自己满意位置,难免显得笨拙和不太专业。
PxCook


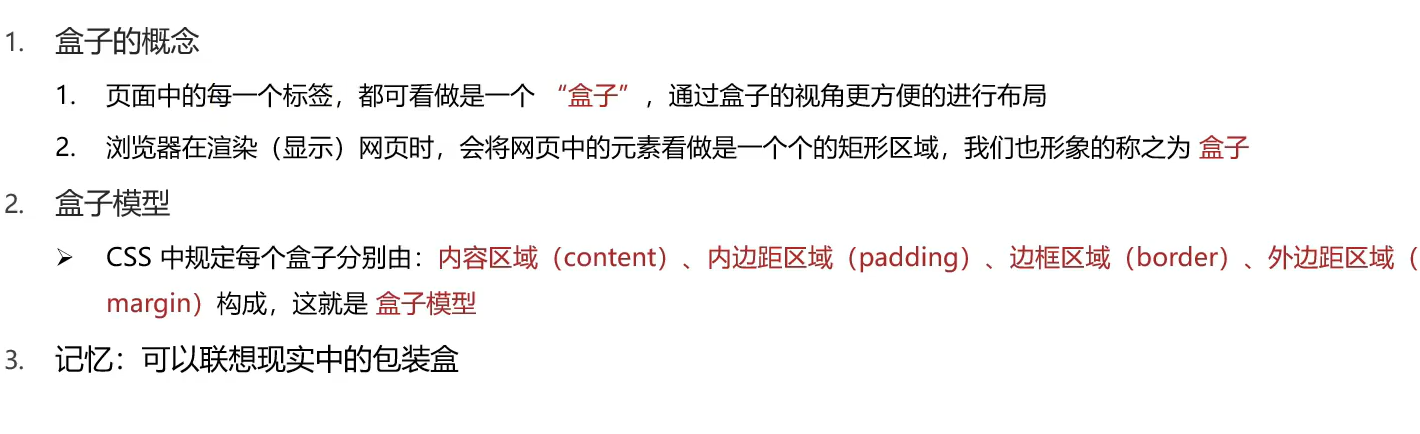
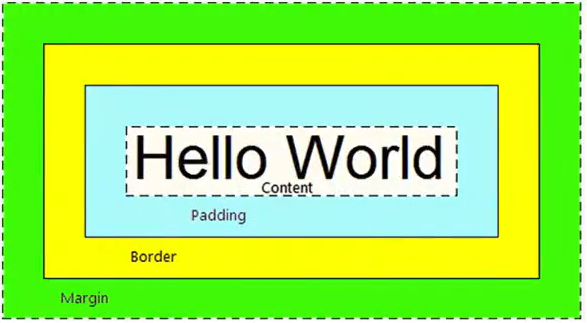
盒子模型
——盒子模型的介绍
——内容区域的宽度和高度
——边框( border )
——内边距( padding )
——外边距(margin)
盒子模型


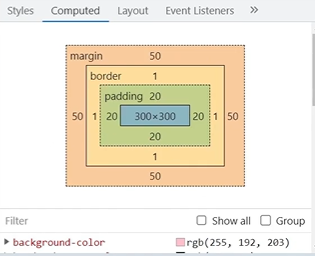
也可以在浏览器中选中盒子查看盒子构造

边框(border)-连写形式
属性名:border
属性值:单个取值的连写,取值之间以空格隔开
border:粗细 线条样式 颜色;(无顺序规定)
如:border:10px soild red;
快捷键:bd+tab
边框线常用线
dashed:虚线
solid:实线
dotted:点线
边框(border)-单方向设置
场景:只给盒子的某个方向单独设置边框
属性名:border- 方位名词
属性值:连写的取值
也可以单个书写边框属性
注意:border会撑大盒子的尺寸,比如我们设置了一个280*280px的div,我们为它设置10px的边框,那么最终呈现的图案大小是300*300的,包括了上下左右的10px粗的边框。

这些都掌握以后,模仿任何一个网站的标签写法就非常简单了。
复刻网页思考顺序:从外到内
![]()
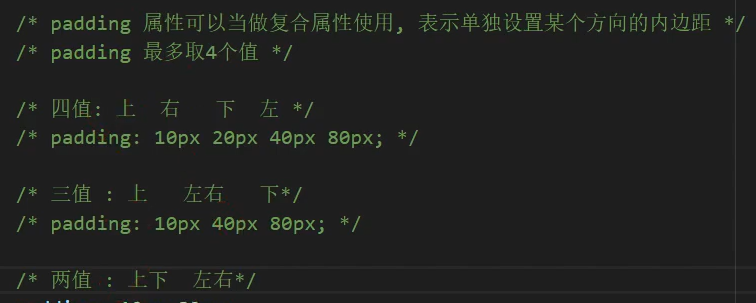
padding属性:内边距
只取一个值代表上下左右都设置该值这么大的内边距,也可以四个方位设置不同的内边距。

padding也会撑大div的大小,处理方式和border一致。
包括后面要详细学习的margin也会撑大div的大小。
疑问:很多网站的导航里,并不是每个导航选项都是相同的宽度,难道需要一个一个调节宽度吗?
答:可以通过只设置左右边距,不设置固定宽度,使得导航选项左右有固定间隔隔开,但是可以自适应拉长,而不会导致因为设置的固定长度不够而换行,效果展示出错。
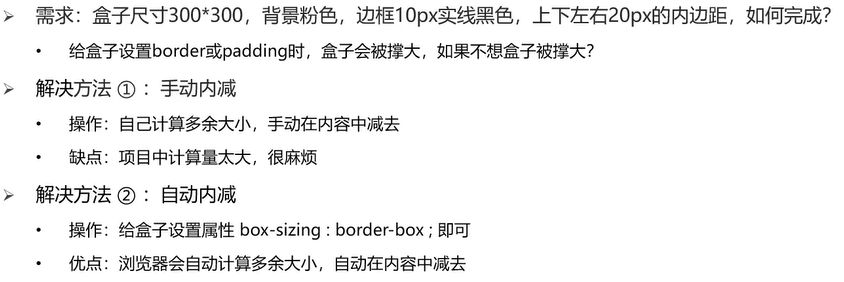
CSS3盒子模型(自动内减)

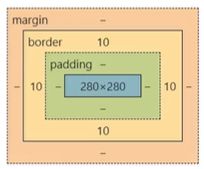
加上box-sizing:border-box;属性,浏览器会自动内减,无需我们手动计算。
外边距 margin
与内边距的操作方法一模一样,区别是一个在border内,一个在border之外。
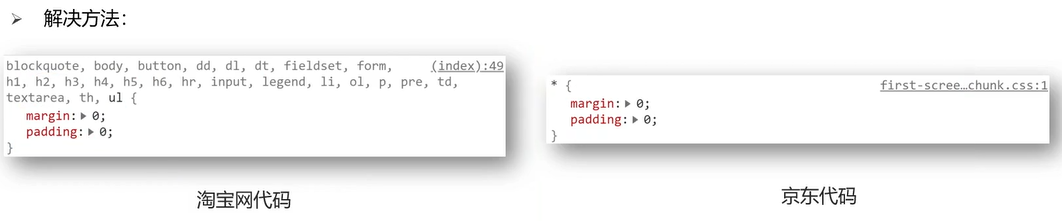
需要注意的是,清除默认内外边距


一般来说都是第二种写法
*{
margin:0;
padding:0;
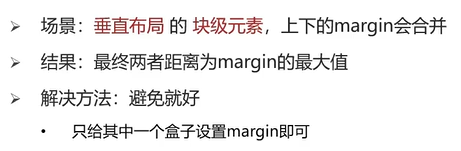
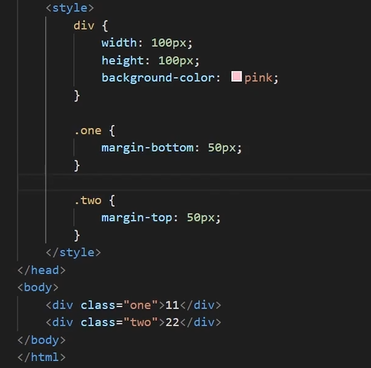
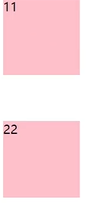
}外边距折叠现象-1.合并现象

例:如下情况,最终两div之间只会取最大值,即50px的间隔

即:

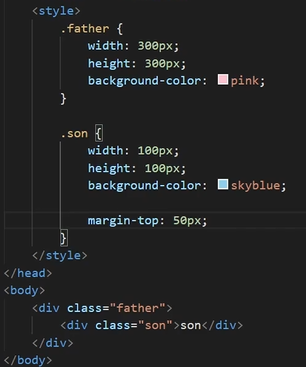
2.塌陷现象

如下代码:就是父子元素,设置了子元素的外边距,导致父元素一起向下移动了
实现效果:
建议使用第二种方法:给父元素设置属性overflow:hidden

当然,也可以把子元素转换为行内块元素,也可以解决,因为塌陷问题是出现在互相嵌套的块级元素中。
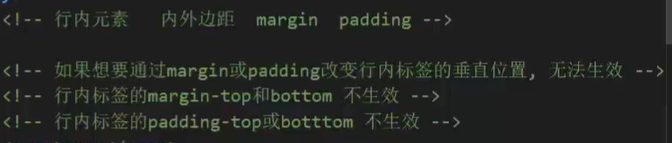
行内元素是不起作用的,要操作行内元素垂直位置,解决方案是设置属性line-height。
















![[内网渗透]—CS生成office宏钓鱼](https://img-blog.csdnimg.cn/b395816dc5254e5aaaefa81b16d590c3.png#pic_center)