之前接触过vue,但是一直不是十分清晰,学的云里雾里,最近打算再次系统的整理一下,重新入门。还是根据vue官方文档一步一步的来,但是是属于简化的那种,会把我的学习过程都记录下来。
1.vue项目的搭建:
首先我是建了一个新的文件夹,然后用vscode打开这个文件夹,在vscode中可以直接打开终端-新建终端输入命令行:
npm init vue@latest
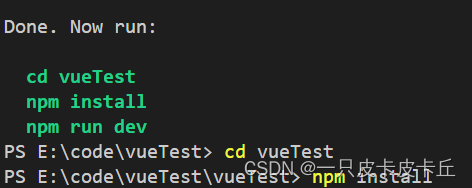
这一步会下载create-vue进来并且给你新建好项目,新建好了之后就根据他的提示继续输入绿色的这几个命令:

run好了之后打开它给你的网址,就可以打开你的第一个vue项目
下面开始写内容
2.vue入门开发
首先了解一下首页是怎么打开的,我们在文件中看到一个很熟悉的index.html,这里面只有一个div和一个main.js的引用

那么这个div里面放了什么呢,去main.js看一下

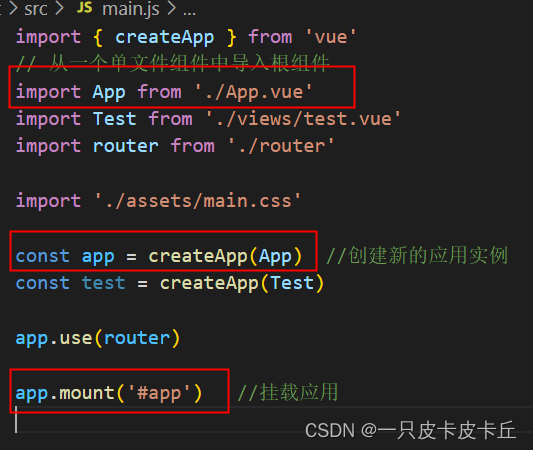
这三个框出来的就是使现在你打开这个项目,首页能显示出来东西的原因
下面介绍一下这三句话
import App from './App.vue'
这句话的作用是,把App.vue引入到这个js里面来,并给这个组件起名叫App
const app = createApp(App)
然后创建一个App的应用实例,就相当于给App这个类声明了一个新对象叫app
app.mount('#app') //挂载应用
最后把这个对象放在页面上,这个#app也就是index.html里面的那个div
也就是说,如果想在页面上放一个xxx.vue进来,就要经历这三步
然后官网又说,如果你不想引入xxx.vue进来,也可以自己写,写法就是,在main.js里createApp的时候,自己写一个
const app = createApp({
data(){
return {
count:0
}
}
})
这个代码的意思就是说,把一个叫count的东西返回给html了,html可以用{{}}的写法去调:
<div id="app"><button @click="count++">{{ count }}</button></div>
但是我在实操的时候这个按钮并没有显示出来,页面渲染完它就消失了,这个问题在于,count的声明并不在index.html里,而在外部挂载的js里,我想到以前做vue的时候,对于不同页面传参是有其他的写法的,所以我把这个button放在了我的test.vue里,并把data也放过去,这样就可以正常显示的

放在一个vue文件里,是最基础的实现方法,之后会再进阶
3.给vue传变量:这个跟刚才的用法是一样的,再重复一遍,方便记忆
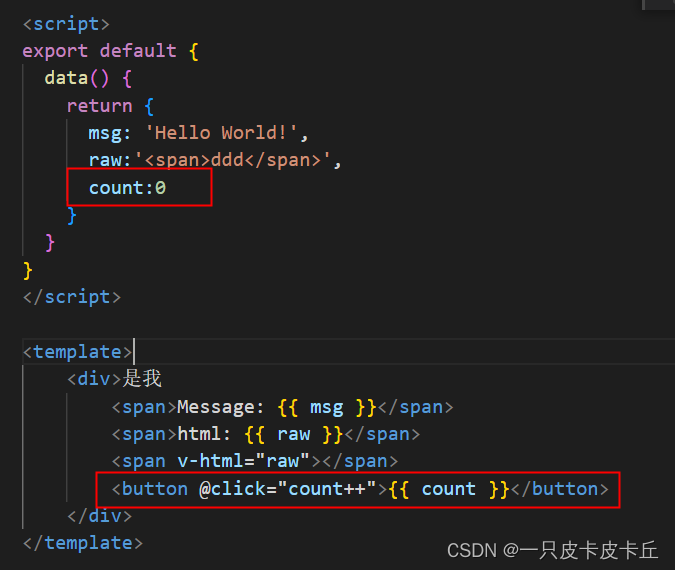
最简单的传字符串:在test.vue里:
<script>
export default {
data() {
return {
msg: 'Hello World!'
}
}
}
</script>
<template>
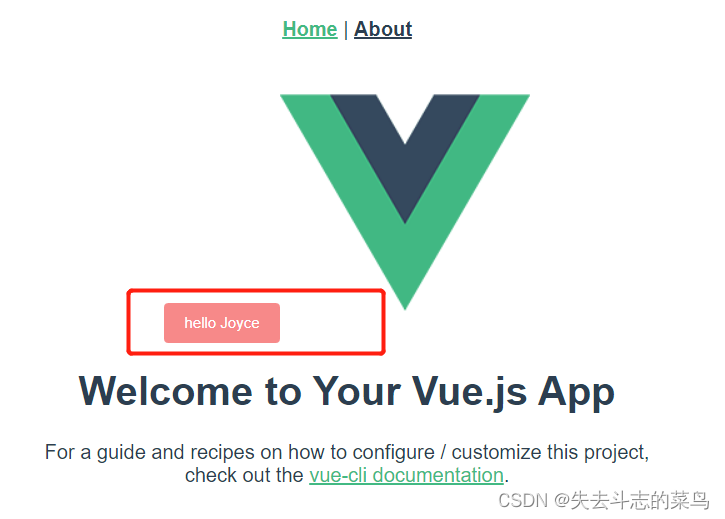
<div>是我
<span>Message: {{ msg }}</span>
</div>
</template>
4.指令用法
1)v-html
vue把自己定义的一些属性称为指令,这些指令都是放在html的标签里,用来渲染元素,如下:
<span v-html="rawHtml"></span>
这里的v-html就是一个指令,rawHtml是一个data,意思是,rawHtml里面的字符是html,请按照html格式给我显示出来
rawHtml也可以写死,把内容直接写进去也是可以的
2)v-bind
<div v-bind:id="dynamicId"></div>
这个v-bind也是一个指令,意思就是绑定,然后因为它太常用了,vue贴心的给了我们一个语法糖,可以省略掉v-bind,直接写:
<div :id="dynamicId"></div>
这里的dynamicId也是data里的一个属性,也就说,除了html显示的内容可以用data来控制,html本身的属性也是可以用data来控制的,比如disabled之类
<button :disabled="isDisabled" @click="count++">{{ count }}</button>
值得一提的是,这种属性也是可以放在一块绑定的,比如你想给这个标签加好几个属性,可以都放在data的一个属性里,然后一次绑定:
<script>
export default {
data() {
return {
dynamicId:{
id:'IamId',
class:'IamClass'
},
}
}
}
</script>
绑定的时候直接用v-bind:
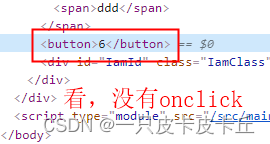
<div v-bind="dynamicId"></div>
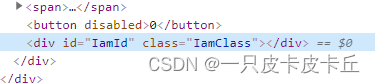
显示的时候就会把id和class都绑定上:

3)v-if:控制是否渲染,如果值为false,页面上就不创建这个元素,注意,是连渲染都不渲染哦!根本没有dom元素,而不是控制显示
4)v-on:绑定事件:
<a v-on:click="doSomething"> ... </a>
<!-- 简写 -->
<a @click="doSomething"> ... </a>
还有一个用法,就是指令的名字也可以动态用data处理:
<a v-on:[eventName]="doSomething"> ... </a>
eventName同样是data里的一个属性,但是经过实测,这样绑定的事件就不会绑定到dom上,应该是vue框架里自己实现的