商品上架
- 1、商品上架
- 1.1、设计:宽表设计
1、商品上架
上架的商品才可以在网站展示。
上架的商品需要可以被检索。
1.1、设计:宽表设计
优点:方便检索
缺点:数据冗余
商品数据模型设计:
PUT product
{
"mappings": {
"properties": {
"skuId": {
"type": "long"
},
"spuId": {
"type": "keyword"
},
"skuTitle": {
"type": "text",
"analyzer": "ik_smart"
},
"skuPrice": {
"type": "keyword"
},
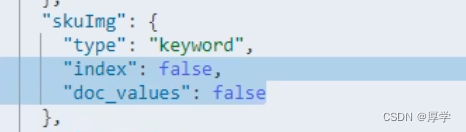
"skuImg": {
"type": "keyword",
"index": false,
"doc_values": false
},
"saleCount": {
"type": "long"
},
"hasStock": {
"type": "boolean"
},
"hotScore": {
"type": "long"
},
"brandId": {
"type": "long"
},
"catalogId": {
"type": "long"
},
"brandName": {
"type": "keyword",
"index": false,
"doc_values": false
},
"brandImg": {
"type": "keyword",
"index": false,
"doc_values": false
},
"catalogName": {
"type": "keyword",
"index": false,
"doc_values": false
},
"attrs": {
"type": "nested",
"properties": {
"attrId": {
"type": "long"
},
"attrName": {
"type": "keyword",
"index": false,
"doc_values": false
},
"attrValue": {
"type": "keyword"
}
}
}
}
}
}

index:false 不允许检索
doc_valuses:false 不允许聚合

库存字段设计:true or false
无需存储具体库存。便于维护。只用在库存没有或者有了的情况下维护两次
###先不执行这个。后面上架时再执行这个
PUT 请求