node
简述:
node的使用已经是前端选手基本的选择,其强大的功能甚至到了要和后端抢活干的地步,同时想要搭建个人的博客用node工具也是非常方便的,作为一名后端选上,刚开始准备下载node的时候是因为想要去搭建个人的博客,但是下载之后,使用npm install命令的时候一直报错,无奈找了许多的文章,但是都不能很好的解决我的问题,但是最终还是不辜负我的努力,成功搭建了自己的博客(林寻星辰 - 不能总在夜里思考爱与被爱),以及跟着皮总写了这几个直播项目.接下来我带着大家全称安装node.
node的下载和安装
官网下载链接
https://nodejs.org/en/
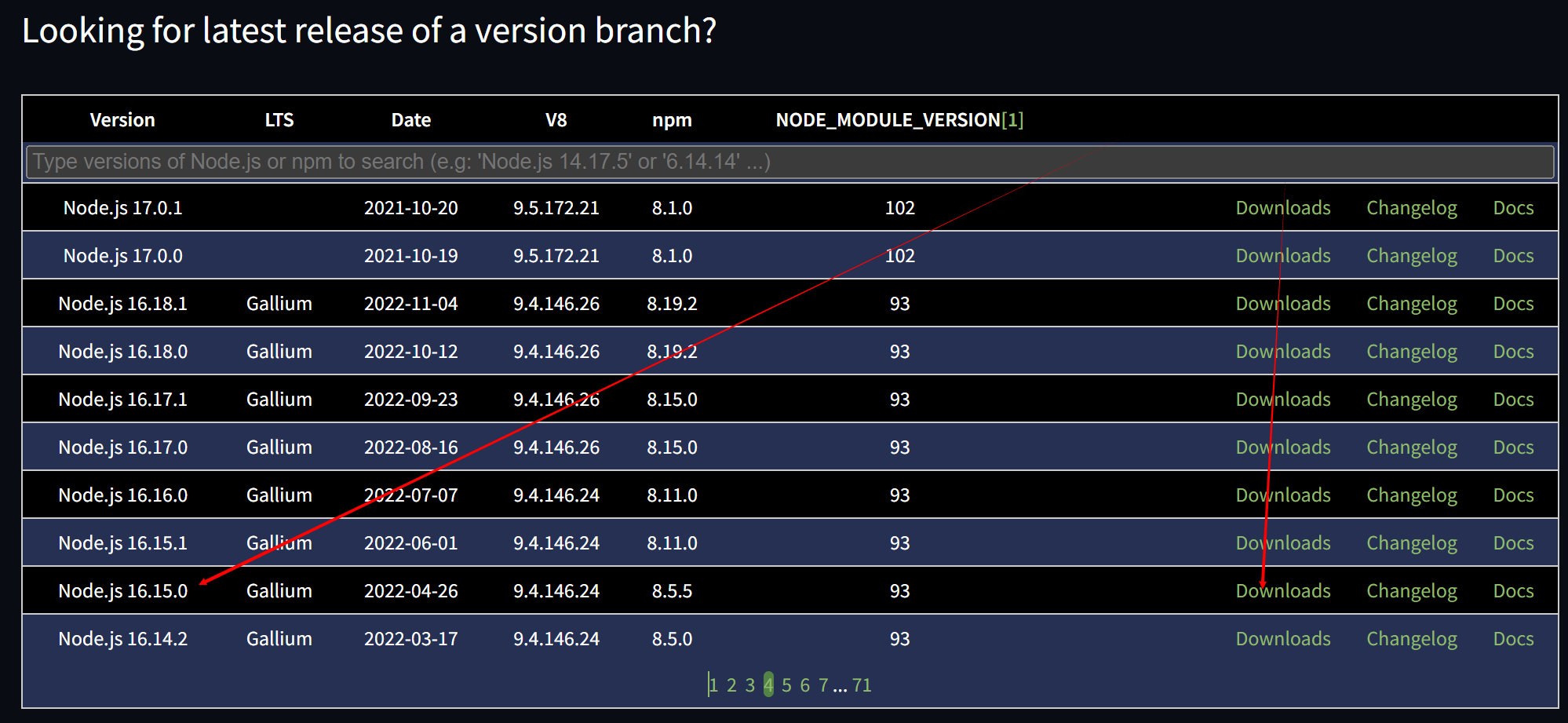
建议安装稳定版本(因为最新版容易出现一些意想不到的小bug)

根据自己电脑的版本选择适合自己的进行安装下载,我如图是我电脑上面下载的版本,选择msi版的更方便食用



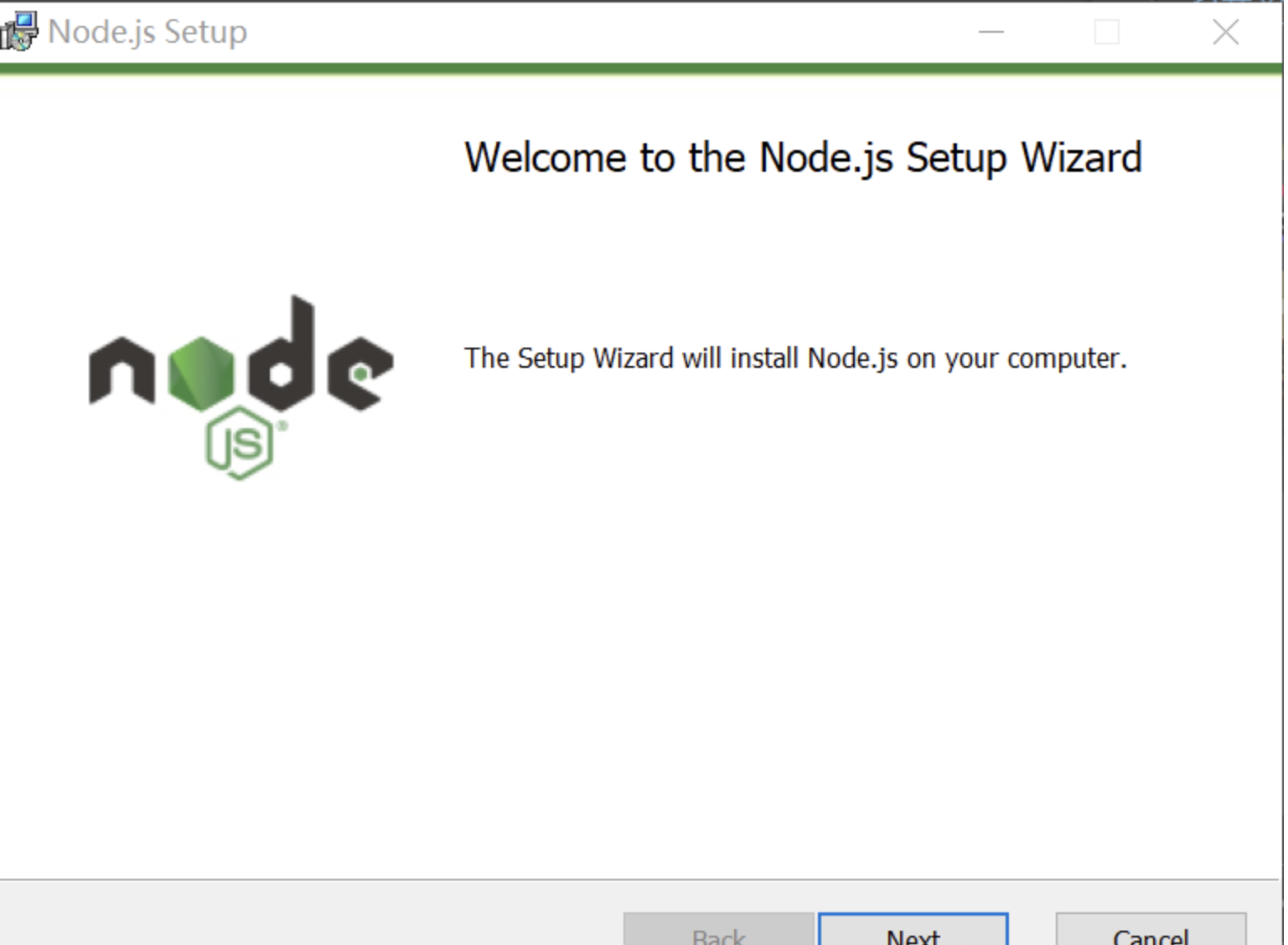
这边不需要勾选,无脑下一步,然后就安装成功了,这里距离成功已经不是很远啦.

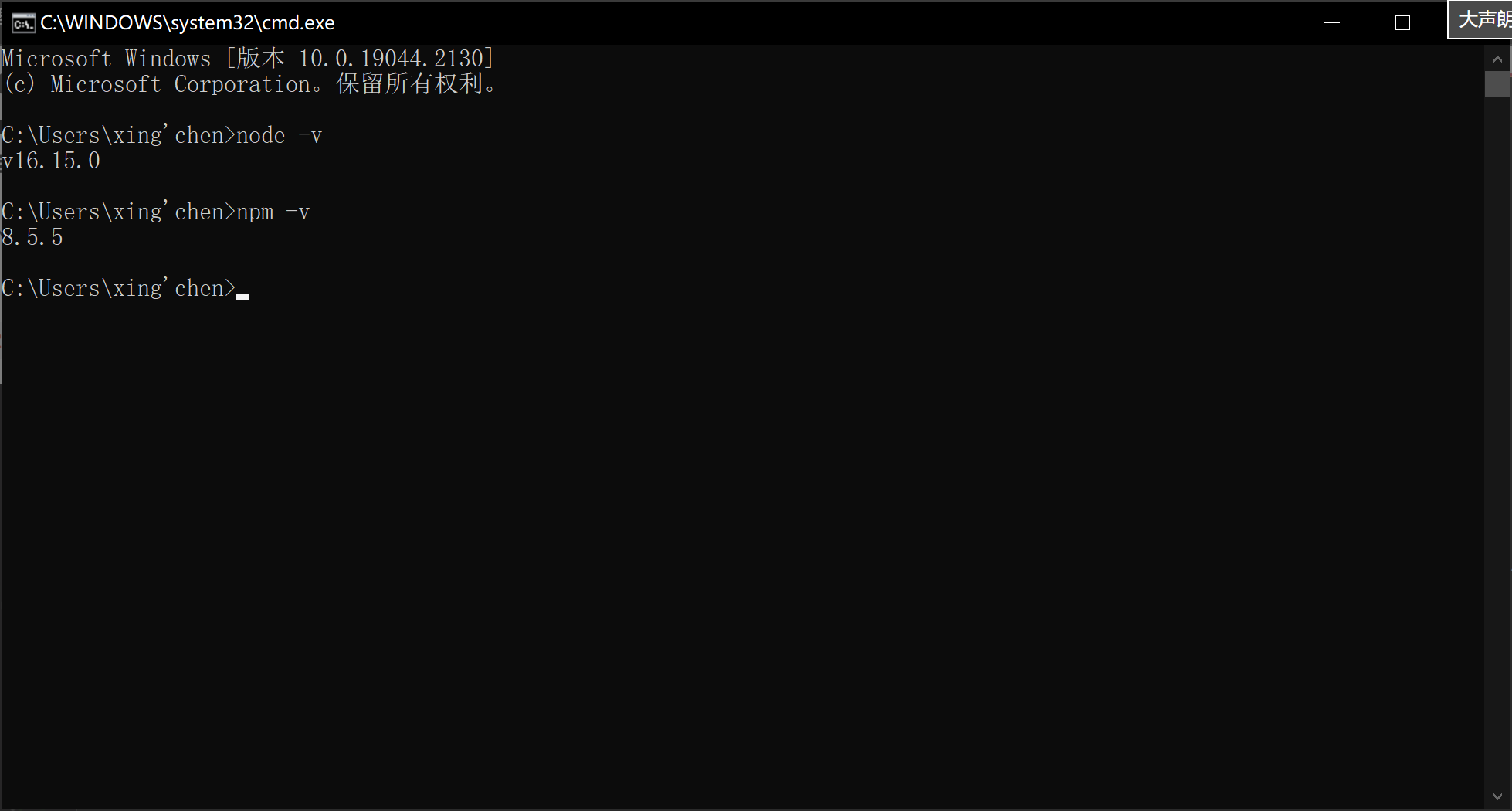
win+R输入cmd打开控制台分别输入node -v和npm -v
node -v
npm -v

看到如图,便证明此电脑已经成功安装node
1.修改全局模块路径和缓存路径(大家自行选择是否修改,我建议是修改一下哦)
因为下载的node所使用的npm install下载的内容默认是在c盘系统盘,作为一个程序员总不能看着自己的c盘爆红吧,c盘一般作为系统盘,尽量把一些程序安装到其他盘,来减少c盘空间的占用,所以正常来说我们回来修改全局模块和缓存的路径,方便电脑更好的运行和敲代码.
默认下载路径 C:\Users\用户名\AppData\Roaming\npm
这里将全局模块(文件夹名:node_global)和缓存(文件夹名:node_cache)放在了nodejs安装目录下
在你的nodejs安装目录下创建创建两个文件夹,名称分别为:node_global和node_cache
在node_global文件夹下再建一个node_modules文件夹(配置环境变量)

① win+R打开运行窗口,输入cmd,再输入以下两条指令
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"
② 在nodejs的安装目录下,进入node_modules——>npm——>找到npmrc文件
添加以下命令:
prefix=创建的node_global文件夹所在路径
cache=创建的node_cache文件夹所在路径
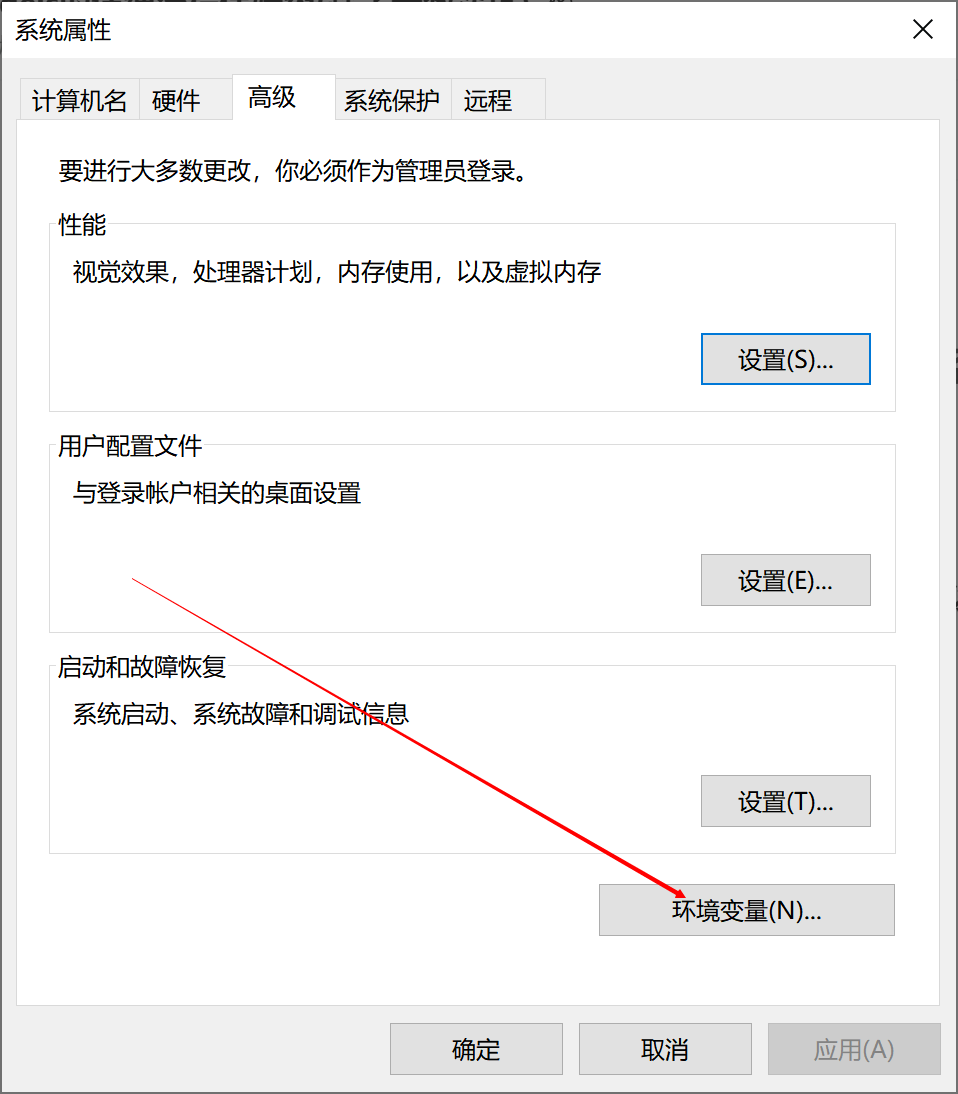
2高级系统设置-----环境变量
右键我的电脑,我的属性,点击高级系统设置


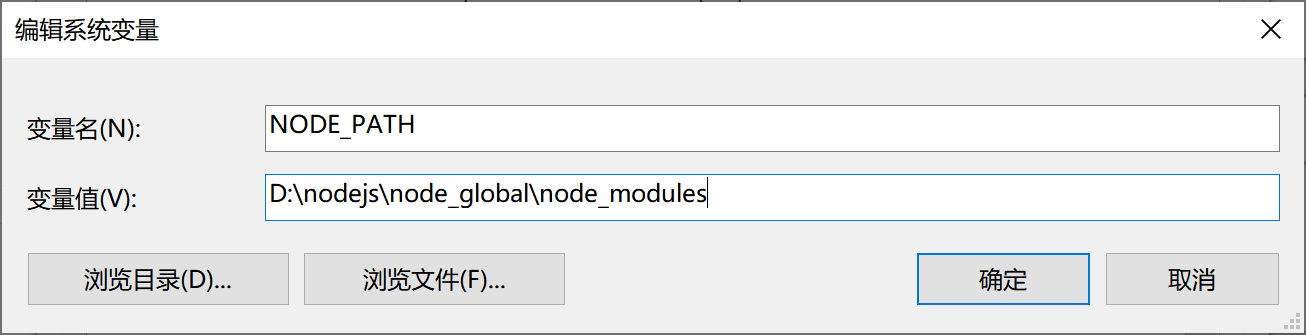
①在系统变量中,新建,变量名:NODE_PATH 变量值:node_global文件夹下的node_modules文件夹。如:D:\nodejs\node_global\node_modules

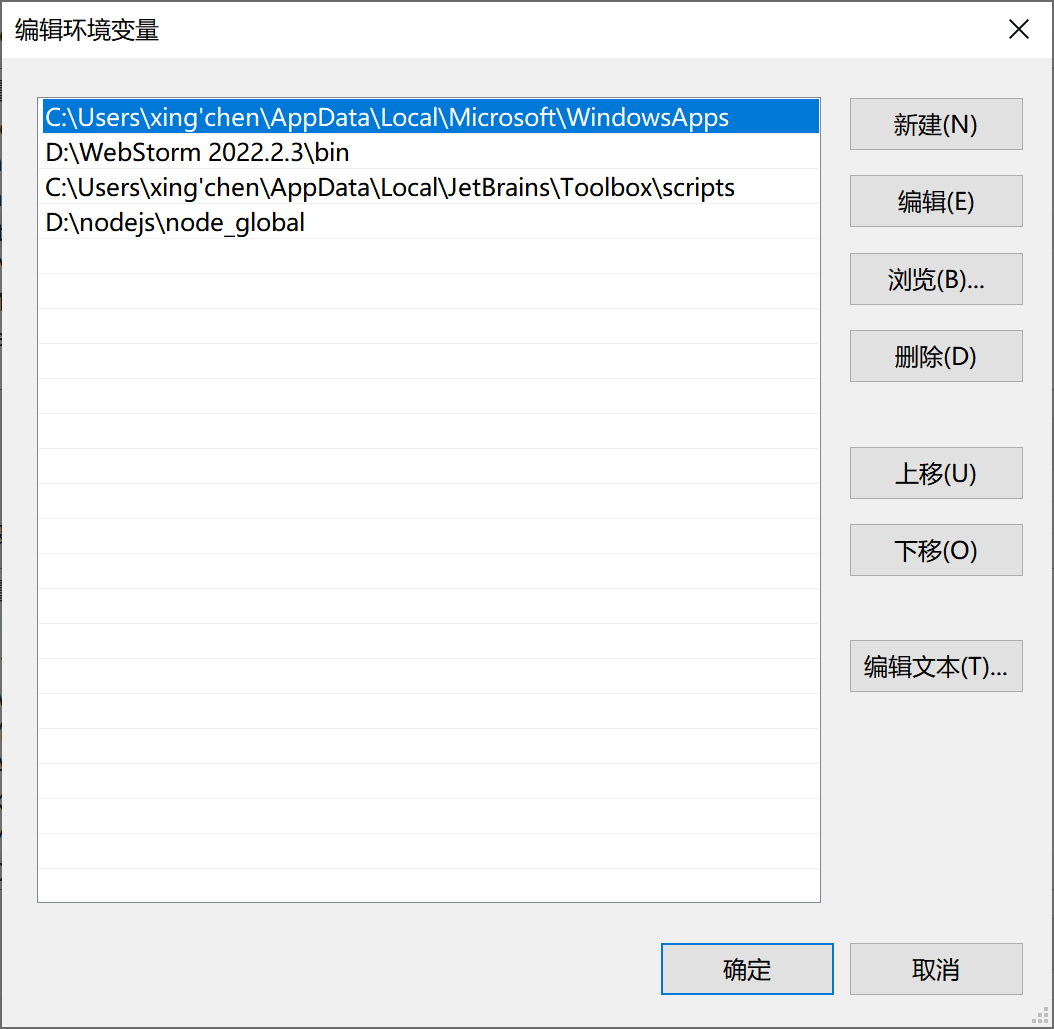
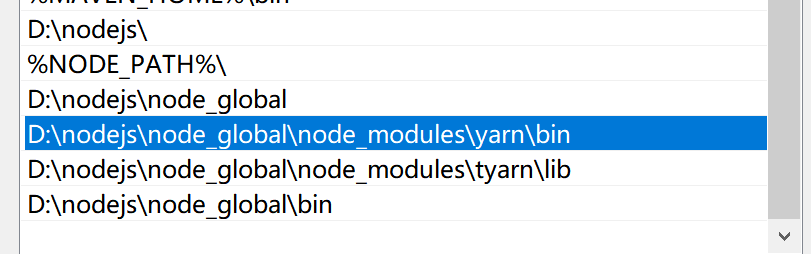
②修改用户变量中的Path变量,将默认的npm路径修改为新建的node_global路径


这个时候就可以放心食用啦撒花











![[附源码]java毕业设计咖啡销售管理系统-](https://img-blog.csdnimg.cn/8a415ff63ffb4f6cb33997f86a72fe4d.png)