LabVIEW当鼠标悬停在图形曲线上时显示坐标
在波形图上显示波形数据后,当鼠标放在波形图的曲线上时,如何自动显示对应点的坐标?
1. 创建事件结构,选择“波形图”作为“事件源”,选择“鼠标移动”作为“事件”,单击“确定”,如下图所示。

2. 通过在前面板的图形上创建一个 invoke 节点来获取鼠标的坐标,以便将坐标映射到 XY,如下图所示。

右键单击波形图,选择创建>>调用节点>>将坐标映射到 XY
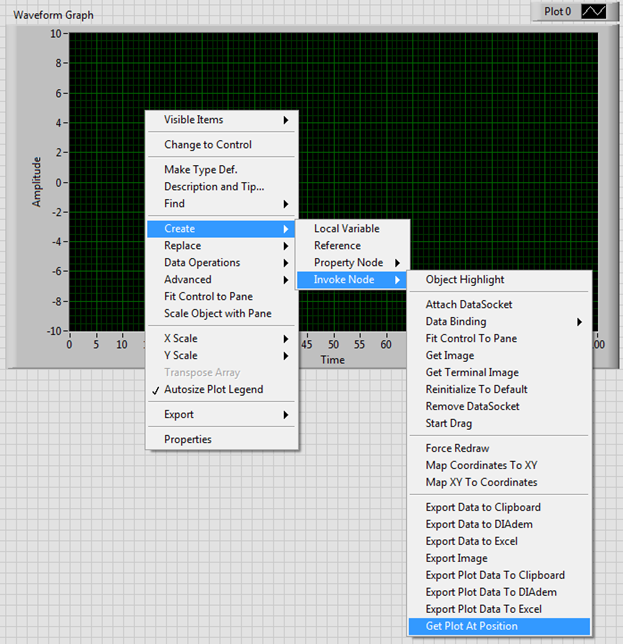
3. 在前面板的图形上为 Get Plot At Position 创建一个调用节点,如下图所示。右键单击波形图,选择“创建>>调用节点”>>“获取位置图”

4. 创建一个字符串指标,并为 Visible、Position 和 Value 创建一个 Property Node,如下图所示。右键单击“字符串指示器”,选择“创建”>>“属性节点”>>“可见”。对Position 和 Value 重复相同的操作。

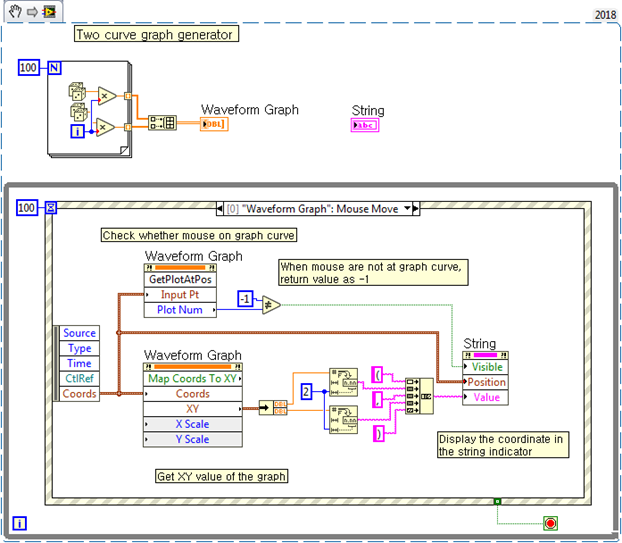
5. 将坐标数据节点从事件结构连接到将坐标映射到 XY 调用节点的输入。使用 Unbundle 函数提取 X 和 Y 坐标值。使用 Number To FractionalString 将值转换为字符串格式。当鼠标在图形曲线上时显示字符串指示器。框图如下图所示。

结果如下所示:
其他信息
我们实际上可以将上面的函数编译为 XControl。因此,即使VI已停止执行,用户仍然能够获取坐标信息。
这是LabVIEW的一个功能介绍,更多的使用方法与开发案例,欢迎登录官网,了解更多信息。有需要LabVIEW项目合作开发,请与我们联系。
厂家没有提供LabVIEW的例子。根据通讯协议的相关的说明,编写了适合项目的程序。程序截图如下所示。
相关资料说明,如下所示。
LabVIEW程序,如下附件所示。