- 为啥现在对后端要求这么高?
- 为啥不要求前端会后端呢?
可能是后端人太多了,要求后端需要会前端的框架(vue react angular ),
这不我为了适应市场的需求来系统的学习vue了:
生成一个基础的vue项目
创建vue项目
vue create projectname
创建vite+vue
npm init vite@latest projectname --template vue
package.json
记录项目信息,名称,版本
生产依赖以及开发依赖
package-lock.json
追踪package.json中的依赖版本
项目结构:
node_modules 依赖文件夹
public 资源文件夹
src 源码文件夹
package.json 信息描述文件
vite.config.js vue配置文件
package-lock.json 依赖确定文件
模板语法:
App.vue
<script>
export default{
data(){
// 每个绑定仅支持单一表达式,也就是能够被求值的js代码
return {
msg:"模板语法",
key:"键值对",
ok:true,
net:"<a href='http://www.baidu.com'>百度一下</a>"
}
}
}
</script>
<!-- 模板语法 -->
<template>
<h1>vue基础--文本插值</h1>
<p>{{ msg.split("").reverse().join("") }}</p>
<span>{{ key }}</span>
<p>{{ ok?'yes':'no' }}</p>
<p>{{ net }}</p>
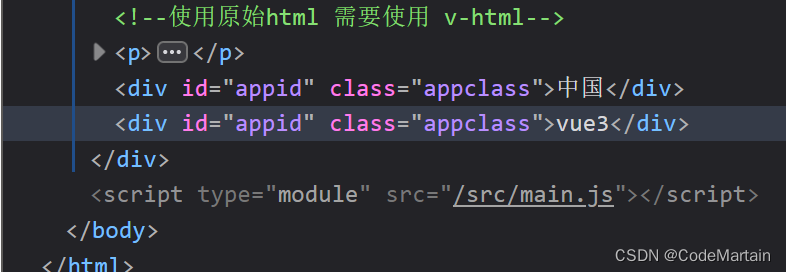
<!-- 使用原始html 需要使用 v-html -->
<p v-html="net"></p>
</template>
双大括号将会将数据插值解析位文本,而不是html,若想插入html,需要使用v-html
属性绑定
<script>
export default{
data(){
// 每个绑定仅支持单一表达式,也就是能够被求值的js代码
return {
msg:"模板语法",
key:"键值对",
ok:true,
net:"<a href='http://www.baidu.com'>百度一下</a>",
dynamicId: "appid",
dynamicClass:"appclass",
name:"中国"
}
}
}
</script>
<!-- 模板语法 -->
<template>
<h1>vue基础--文本插值</h1>
<p>{{ msg.split("").reverse().join("") }}</p>
<span>{{ key }}</span>
<p>{{ ok?'yes':'no' }}</p>
<p>{{ net }}</p>
<!-- 使用原始html 需要使用 v-html -->
<p v-html="net"></p>
<!-- 绑定属性使用 v-bind-->
<div v-bind:id="dynamicId" v-bind:class="dynamicClass">{{ name }}</div>
</template>
由于属性绑定很常用,所以可以简写为 :
所以上面属性绑定多个部分可以是下面这个样子的:
<div :id="dynamicId" :class="dynamicClass">{{ appName }}</div>