提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- C#.net实现最简单登陆
- 一、C#,.net是什么,相比较于C++,java
- 二、C# .net创建一个MVC框架工程
- 1.步骤
- 实现结果
前言
C#.net实现最简单登陆
提示:以下是本篇文章正文内容,下面案例可供参考
一、C#,.net是什么,相比较于C++,java
C#是一门面向对象语言,相比较于C++不只有封装继承多态,而且多了垃圾回收机制,新特性。
.net是一门技术,类似于java中的springboot技术,我们使用.net能够更方面的我们去web编程,包括配置。
C#与java是同一级别高级语言,因为开发者不一样,导致标准规则会有所不同,但是两者开发web是同样简单方便。
二、C# .net创建一个MVC框架工程
1.步骤
vs2022工具
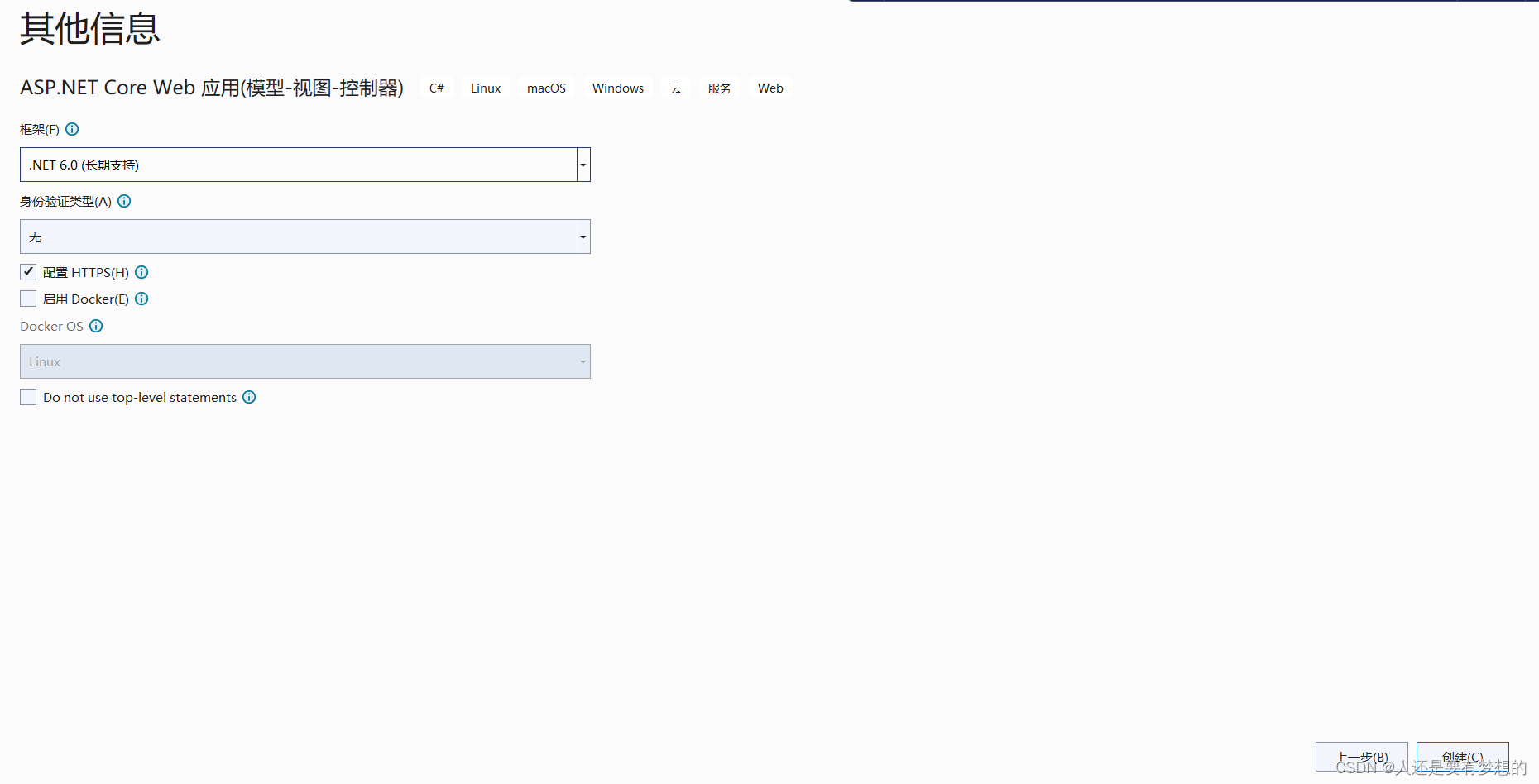
新建MVC工程


最后一步创建完毕
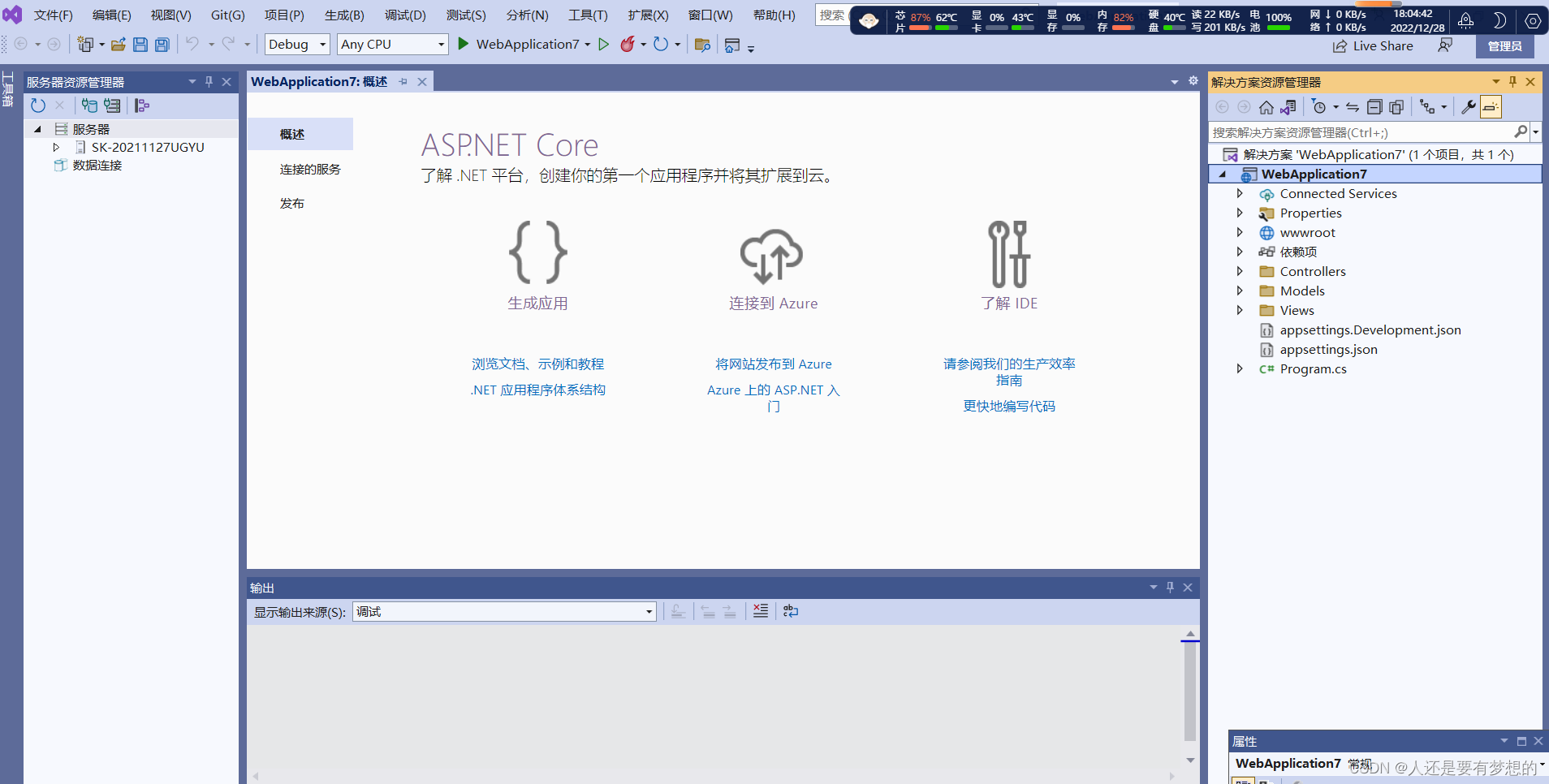
创建会在资源解决方案生成如图:

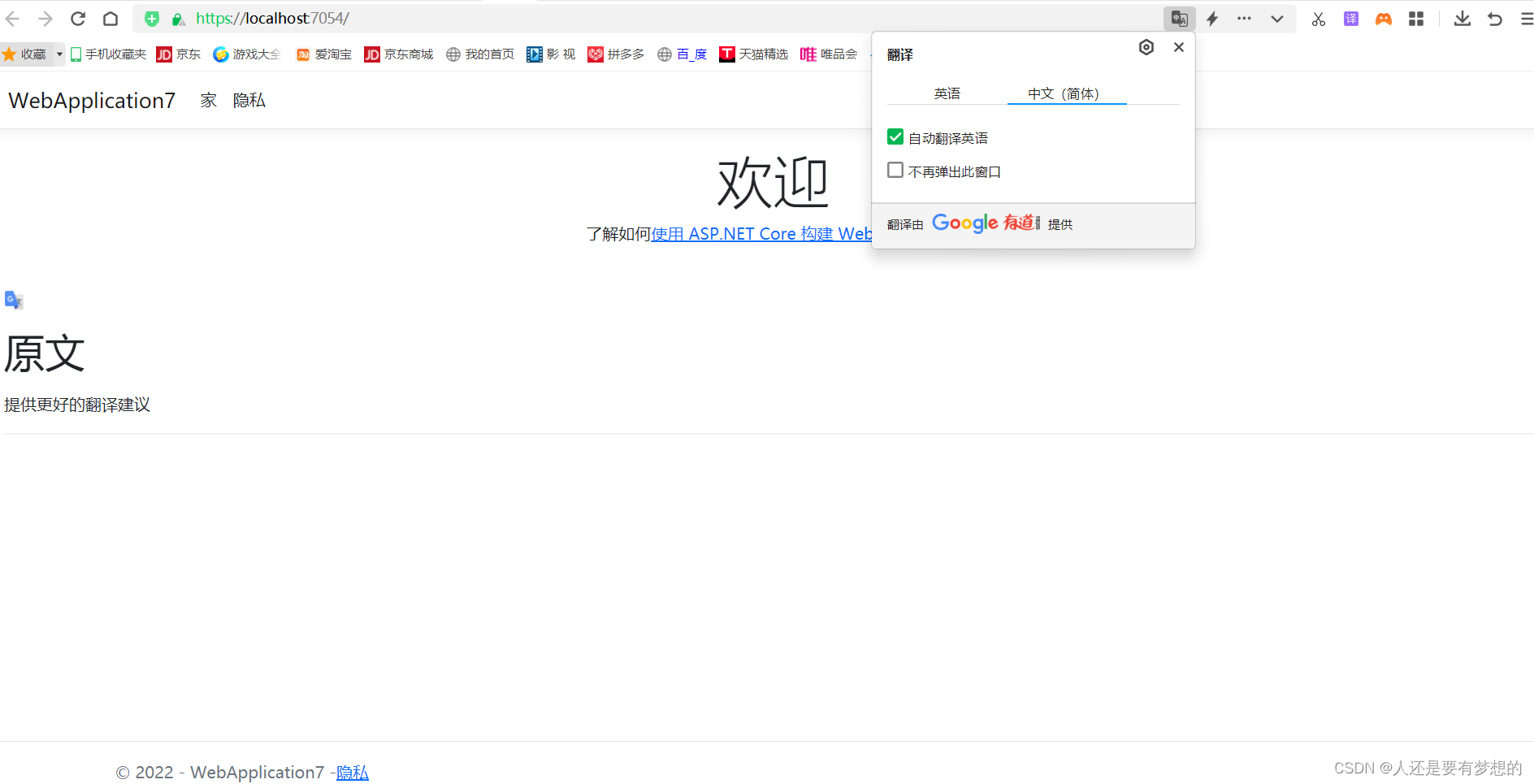
## 2.运行项目

## 3.新建DemoController
右键controller文件夹新建添加控制器,命令DemoController就行
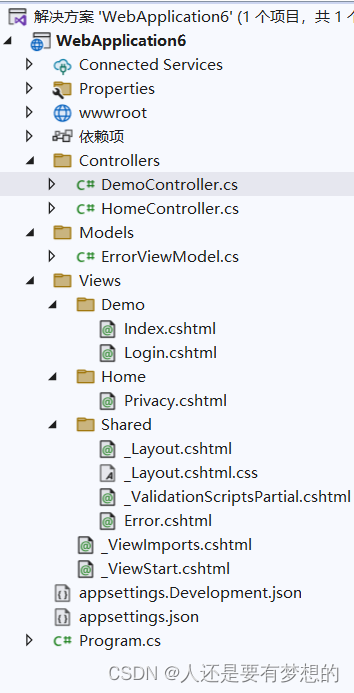
如图

内容代码
```csharp
using Microsoft.AspNetCore.Mvc;
namespace WebApplication6.Controllers
{
public class DemoController : Controller
{
public IActionResult Index()
{
return View();
}
public ActionResult Login()
{
return View();
}
/// <summary>
/// 登录post
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult Login(String username,String password)
{
//SqlDBHelper sqlDB = new SqlDBHelper();
//得到从数据库中查询到的表对象
// DataTable adminDT = sqlDB.GetDataTable(string.Format("select * from Administrators where Accounts='{0}' and Password='{1}'", administrator.Accounts, administrator.Password));
//根据所写的sql语句,表中的行数应该是1,只要不为0,就说明查询到了该用户,重定向
if (username.Equals("666")&&password.Equals("666"))
return RedirectToAction("Index");
else
return View();
}
}
}
该代码是判断密码正确与否进行跳转
两个login通过[post]识别
最后就是login界面代码
@{
ViewBag.Title = "Login";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SSM | Log in</title>
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<link href="~/Content/css/font-awesome.min.css" rel="stylesheet" />
<!-- Ionicons -->
<link href="~/Content/css/ionicons.min.css" rel="stylesheet" />
<!-- Theme style -->
<link href="~/Content/css/adminlte.min.css" rel="stylesheet" />
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<b>登录</b>
</div>
<!-- /.login-logo -->
<div class="card">
<div class="card-body login-card-body">
<p class="login-box-msg">demo演示</p>
<form action="@Url.Action("Login", "Demo")" method="post">
<div class="form-group has-feedback">
<span class="glyphicon glyphicon-user">账号</span>
<input class="form-control" name="username" placeholder="账号" />
</div>
<div class="form-group has-feedback">
<span class="glyphicon glyphicon-lock">密码</span>
<input name="password" placeholder="密码" class="form-control" />
</div>
<div class="row">
<div class="col-8">
<div class="checkbox icheck">
<input class="btn btn-primary btn-block btn-flat" value="注册" onclick="window.location.href = '@Url.Action("register", "Demo")'"/>
</div>
</div>
<!-- /.col -->
<div class="col-4">
<input type="submit" value="登录" class="btn btn-primary btn-block btn-flat" />
</div>
<!-- /.col -->
</div>
</form>
</div>
<!-- /.login-card-body -->
</div>
</div>
</body>
</html>
实现结果
点击登陆实现跳转
注意事项:一定要在view中新建Demo文件夹,将login等html文件放在里面。
主函数设置路径Demo login路径。一定要修改主函数路径,主函数programmer.cs文件。








![[oeasy]python0033_回车_carriage_return_figlet_字体变大](https://img-blog.csdnimg.cn/img_convert/a9449abfc66311ac42530d04a6d26e4a.png)