css实现圆环、渐变色圆环的多种方式
- 一、实现圆环方法具体如下:
- 1. 两个div标签的叠加
- 2.使用伪元素,before/after
- 3. 使用border
- 4. 使用border-shadow
- 5. 使用radial-gradient
- 二、实现渐变色圆环方法具体如下:
- 1.background:linear-gradient实现
- 2.CSS3——mask属性实现透明遮罩层
- 三、具体的需求根据所需颜色和大小进行调整。
一、实现圆环方法具体如下:
1. 两个div标签的叠加
代码实现:
<div class="element1">
<div class="child1"></div>
</div>
.element1 {
width: 200px;
height: 200px;
background-color: lightpink;
border-radius: 50%;
}
.child1 {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #009966;
position: relative;
top: 50px;
left: 50px;
}
样式为:

2.使用伪元素,before/after
代码实现:
<div class="element2"></div>
.element2 {
width: 200px;
height: 200px;
background-color: rgb(193, 20, 46);
border-radius: 50%;
}
.element2:after {
content: "";
display: block;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #171ca7;
position: relative;
top: 50px;
left: 50px;
}
样式为:

3. 使用border
代码实现:
<div class="element3"></div>
.element3 {
width: 200px;
height: 200px;
background-color: #6acf51;
border-radius: 50%;
border: 20px solid rgb(176, 41, 61);
}
样式为:

4. 使用border-shadow
代码实现:
<div class="element4"></div>
.element4 {
width: 100px;
height: 100px;
background-color: #89cb33;
border-radius: 50%;
box-shadow: 0 0 0 50px lightpink;
margin: auto;
}
样式为:

5. 使用radial-gradient
代码实现:
<div class="element5"></div>
.element5 {
width: 200px;
height: 200px;
border-radius: 50%;
background: -webkit-radial-gradient(circle closest-side, #22ba88 50%, rgb(232, 183, 229) 50%);
}
样式为:

二、实现渐变色圆环方法具体如下:
1.background:linear-gradient实现
代码实现:
<div class="circle">
<div class="content"></div>
</div>
.circle {
width: 206px;
height: 206px;
border-radius: 50%;
background: linear-gradient(0deg, #36A5ED 0%, #6EEE96 100%);
position: relative;
}
.content {
position: absolute;
left: 13px;
top: 13px;
width: 180px;
height: 180px;
border-radius: 50%;
background-color: #fff;
}
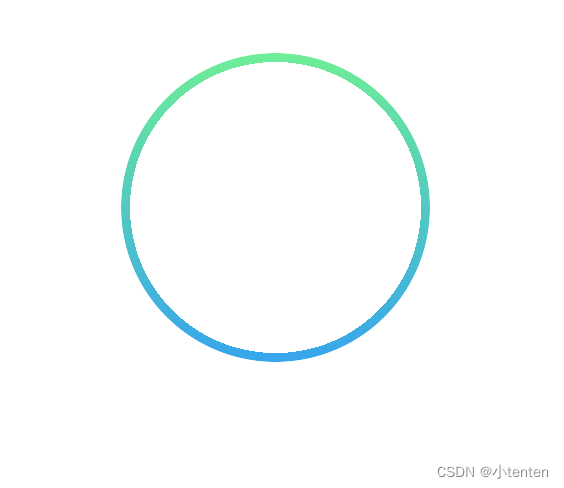
样式为:

2.CSS3——mask属性实现透明遮罩层
代码实现:
<div class="circle"></div>
.circle {
width: 206px;
height: 206px;
border-radius: 50%;
background: linear-gradient(0deg, #36A5ED 0%, #6EEE96 100%);
-webkit-mask: radial-gradient(transparent, transparent 97px, #000 97px);
mask: radial-gradient(transparent 97px, #000 97px);
}
样式为: