目录
1、将vue脚手架项目打包
2、将服务端项目打为jar包后上传到linux
3、
使用nginx解决跨域问题
5、 proxy_pass配置问题
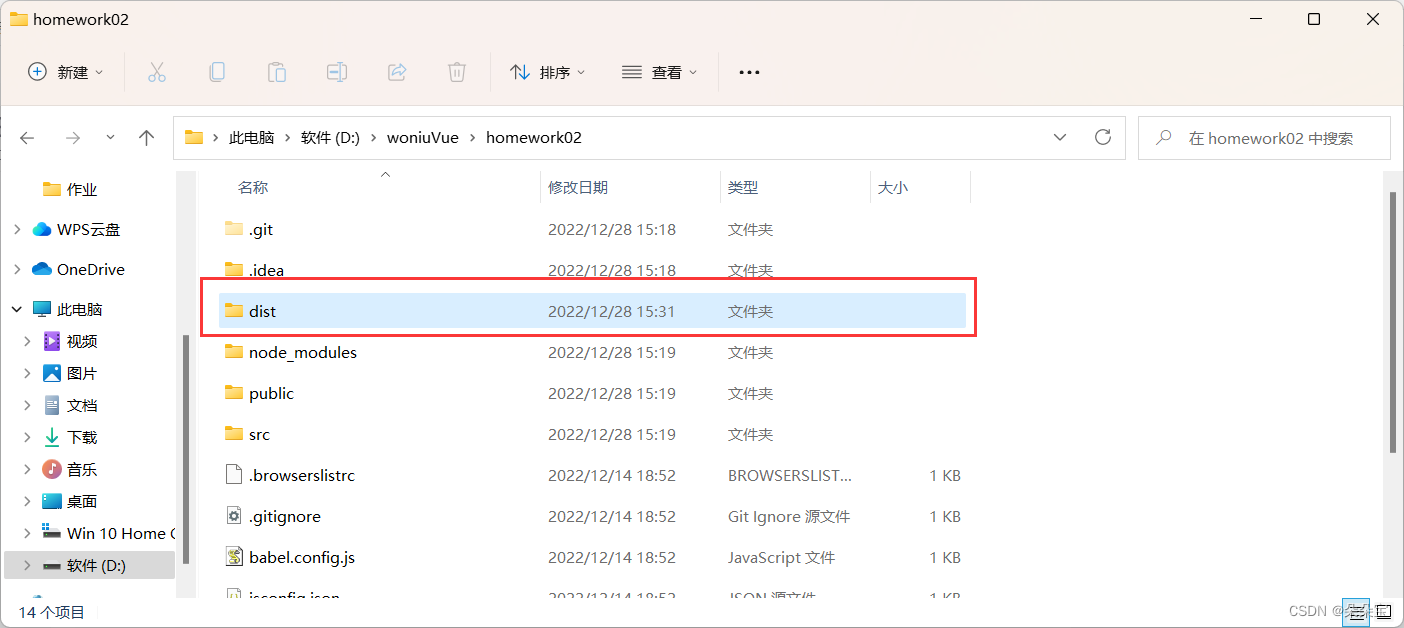
1、将vue脚手架项目打包
运行:npm run build命令将vue cli项目打包。![]()
路径在终端会显示

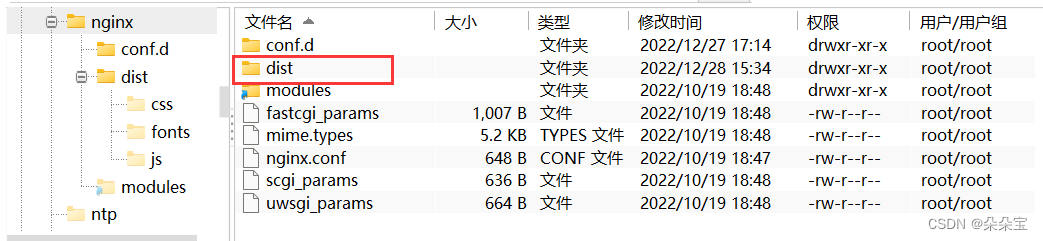
在虚拟机上将此文件上传入nginx中
然后打开nginx,显示页面是前端页面代表成功
2、将服务端项目打为jar包后上传到linux
接下来我们 打包后端

打完完路径会在框中显示
然后将这个jar包上传入虚拟机中,
3、
使用nginx解决跨域问题
路径为 /etc/nginx/conf.d/default.conf
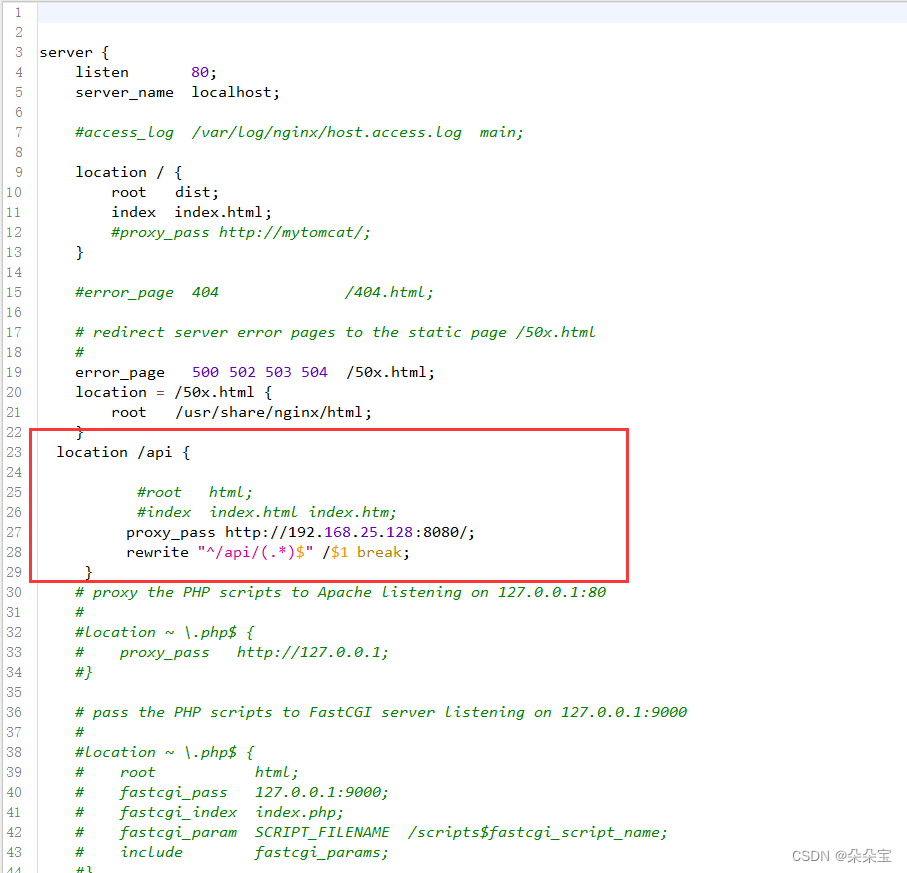
打开default.conf文件

这里 框中唯一要改的就是我们的ip地址还有我们的端口号
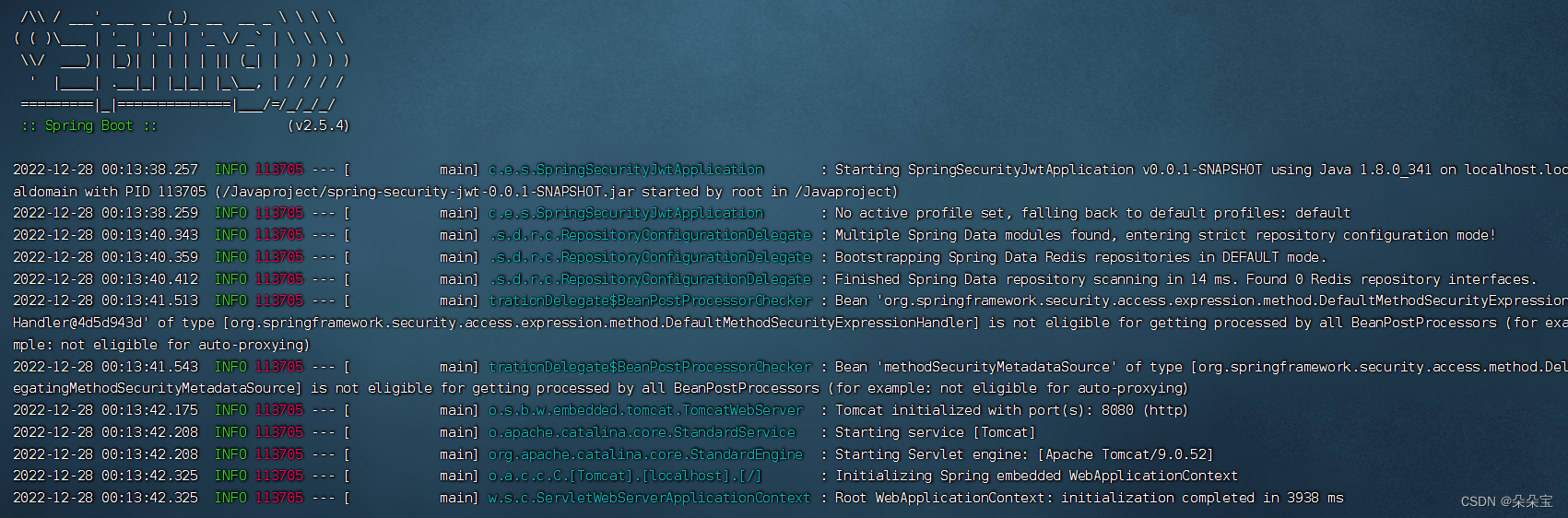
操作后启动nigix,再打开我们的后端jar文件
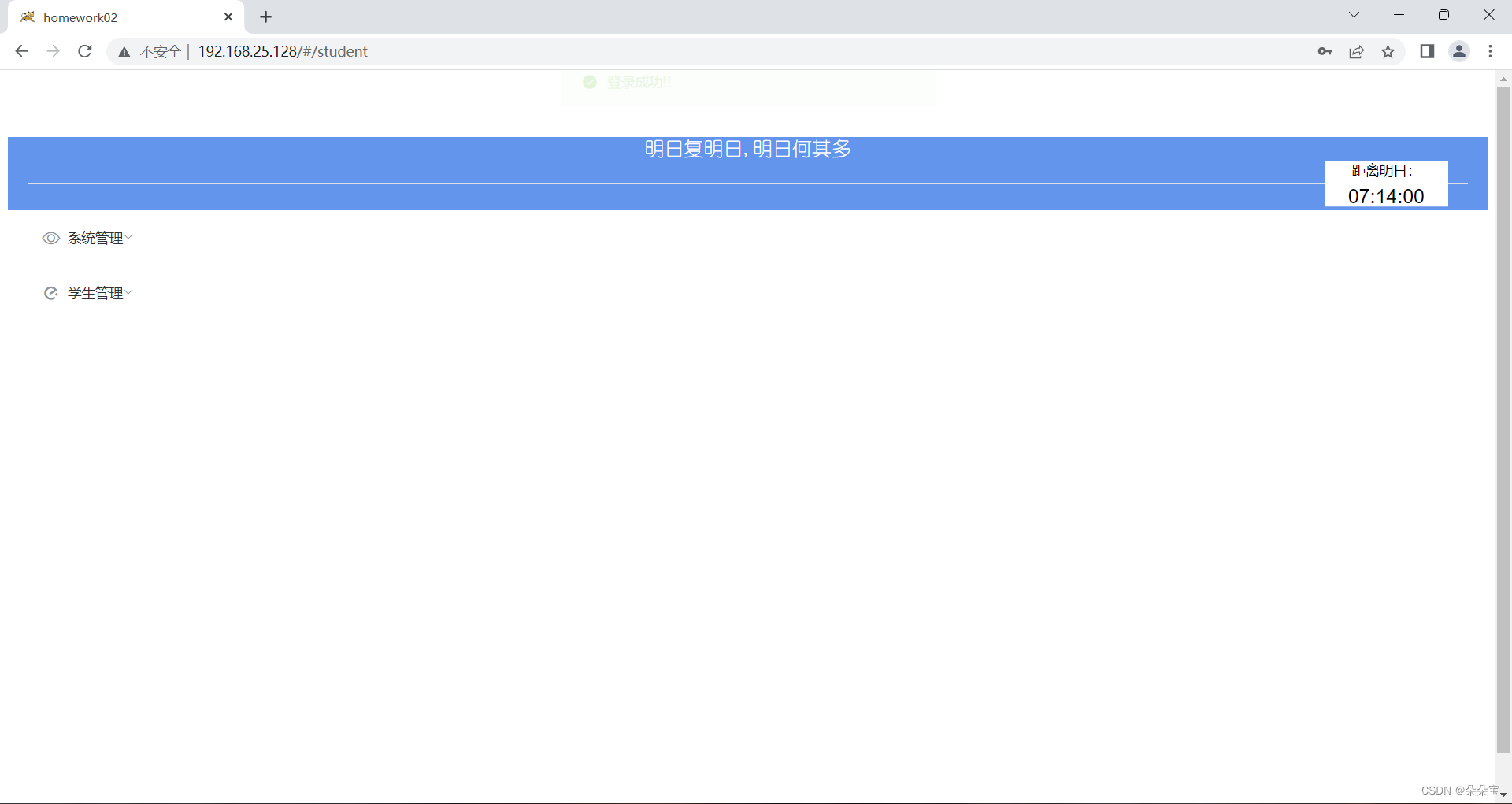
访问网页,可以登录成功

修改前端所在nginx服务器配置
server { listen 80; server_name localhost; location / { root dist;#配置vue项目的根目录 index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }修改nginx服务器配置文件
server { listen 80; server_name localhost; location / { root dist; #proxy_pass http://192.168.28.132; #root dist; index index.html; } location /api { #root html; #index index.html index.htm; proxy_pass http://192.168.28.132:8088; rewrite "^/api/(.*)$" /$1 break; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
5、 proxy_pass配置问题
-
客户端所有以
http://localhost:80开始的 URL 都会访问到 Nginx 。这和我们使用 Tomcat 时类似。 例如:
当你访问
http://localhost:80/department/main.html时,这代表着你向 Nginx 请求一个 html 页面,(结合其它相关配置)如果 Nginx 服务器上有的话,它会将这个 html 页面回复给你。 -
客户端所有发往 Nginx 的请求中,URI 以
/api开头的请求都是 Nginx『帮』别人收的。所有 URI 以
/api开头的请求都会被 Nginx 转给http://127.0.0.1:8080/api地址并等待它的回复。例如,你所发出的
http://localhost:80/api/departments/9527,会被 Nginx 发往http://127.0.0.1:8080/api/departments/9527。
Nginx 的转发配置规则
-
无论如何配置你配置
proxy_pass的内容最后一定会『完全地』包含在转发、去往的路径中。 -
转发的规则和
proxy_pass减去http://ip:port之后还有没与内容有关。最少的『有内容』的情况是仅有一个/。-
如果『有内容』(哪怕只有一个
/),转发路径是proxy_pass+ (path-location) -
如果『没内容』,转发路径就是
proxy_pass+path
-
-
location 是否以
/结尾问题不大,因为 Nginx 会认为/本身就是 location 的内容本身(的一部分)。