目录
1.什么是小程序
2.小程序可以干什么?
3.相关资料
4.入门
4.1 申请账号
4.2 安装第一个小程序
4.3 了解程序
1.什么是小程序
2017年度百度百科十大热词之一
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
限制:同一个分包中的页面享有共同的预下载大小限额 2M,限额会在工具中打包时校验。
2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
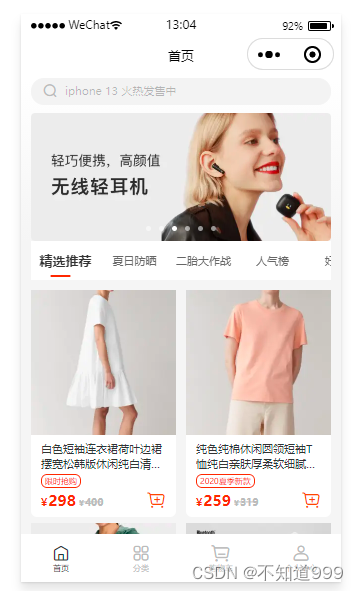
2.小程序可以干什么?
同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
通过扫一扫或者在微信搜索即可下载
用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
连接线上线下
开发门槛低, 成本低
3.相关资料
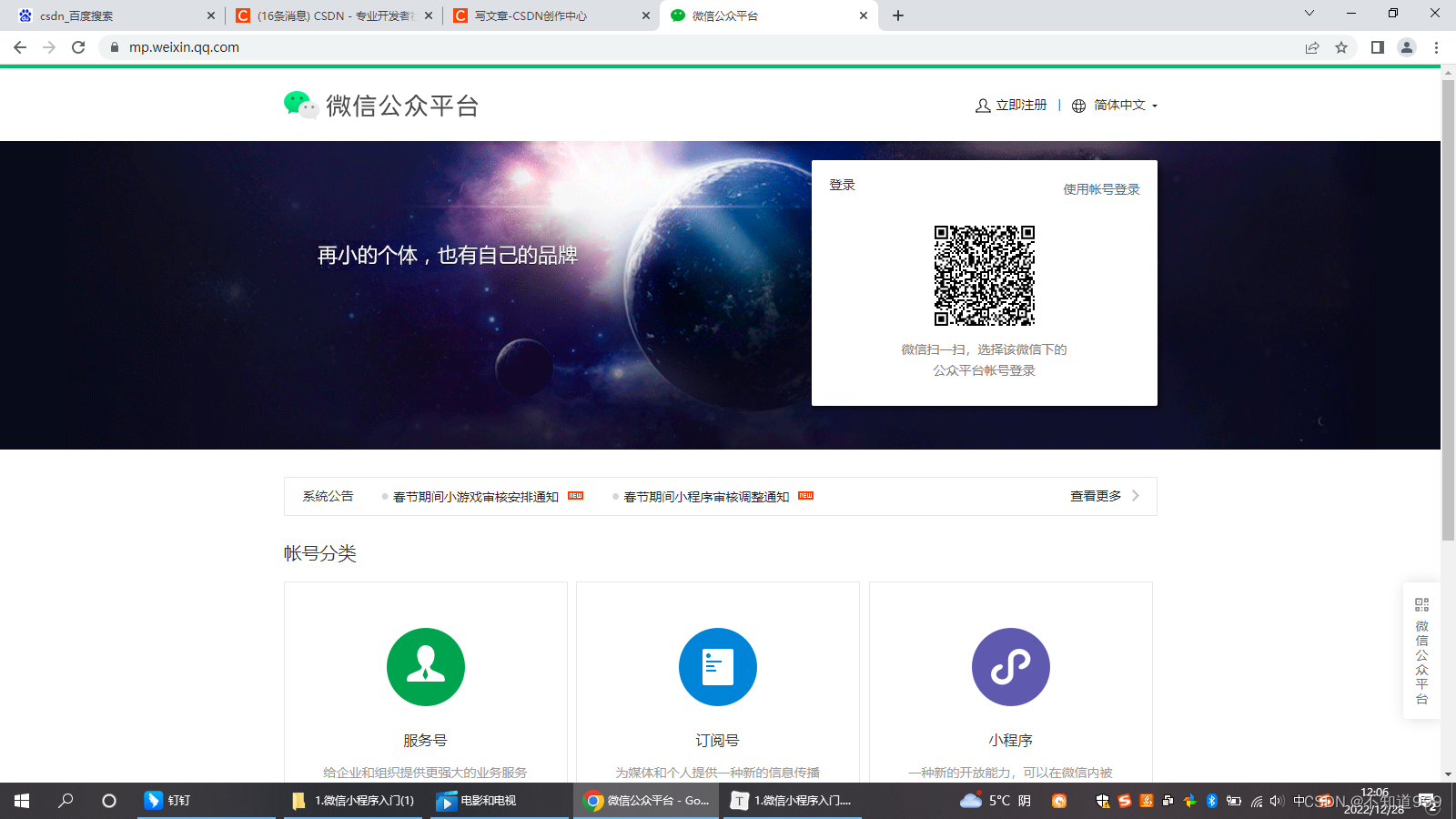
1) 官网:微信公众平台微信公众平台,给个人、企业和组织提供业务服务与用户管理能力的全新服务平台。https://mp.weixin.qq.com/
4.入门
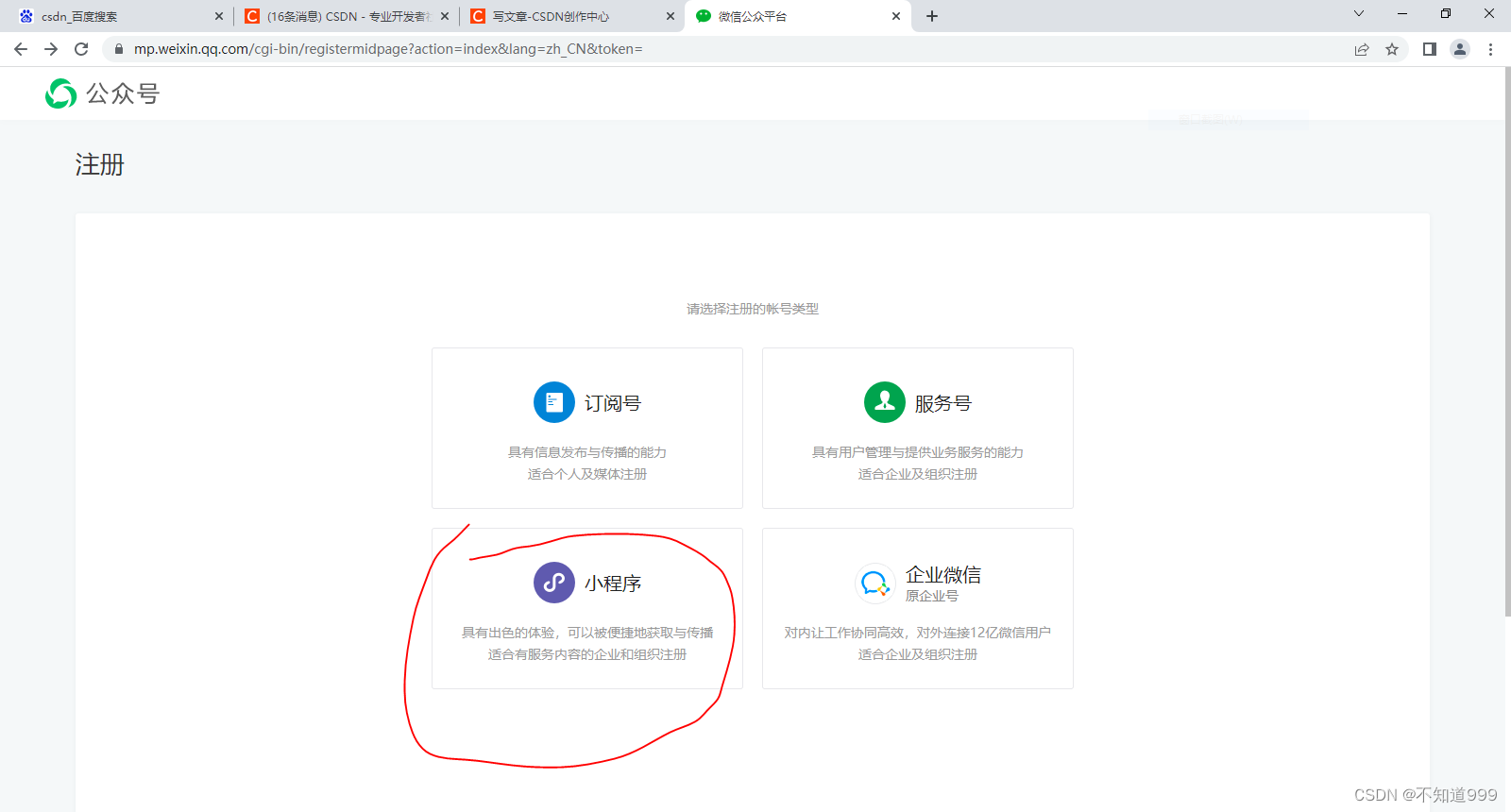
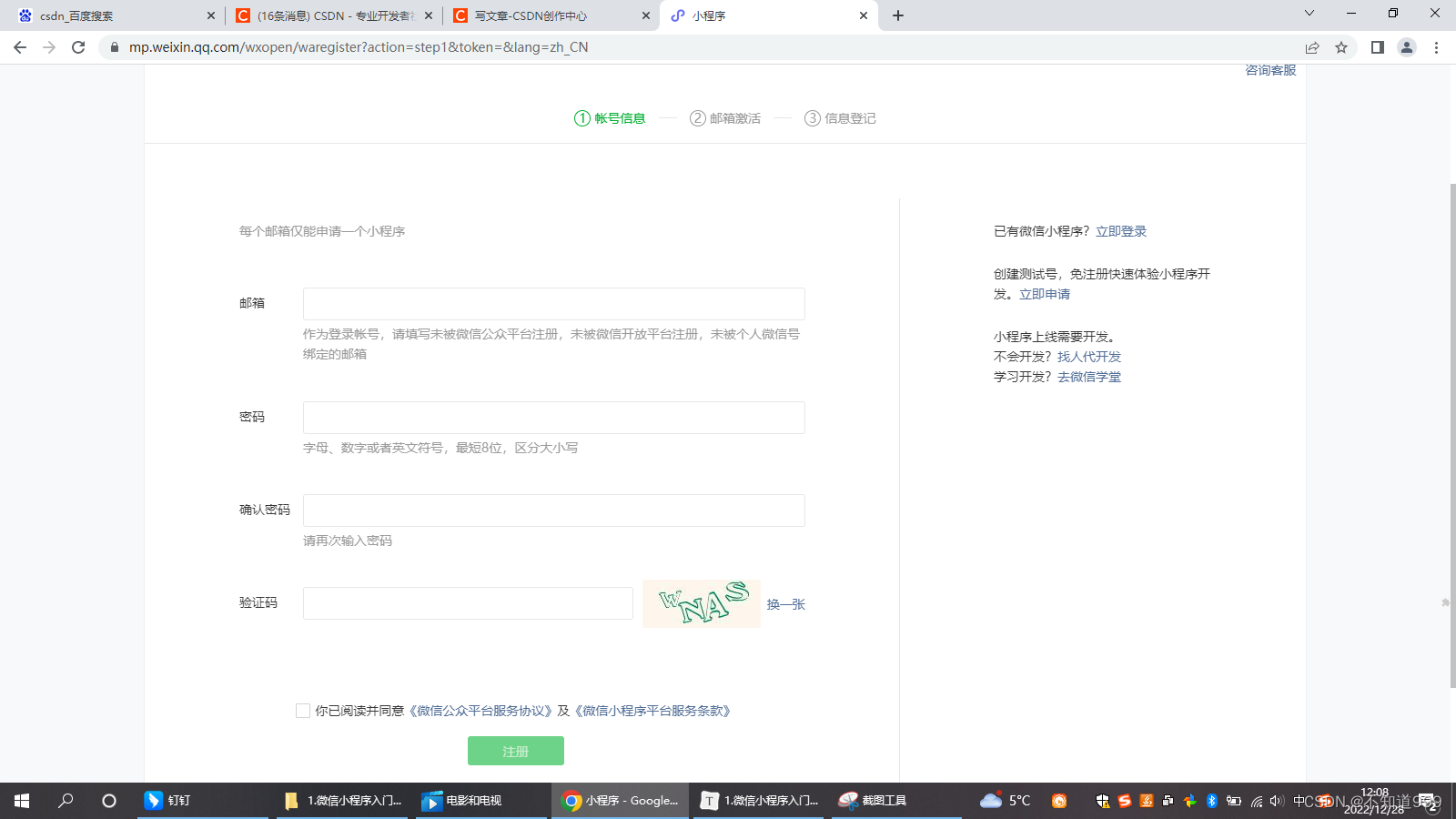
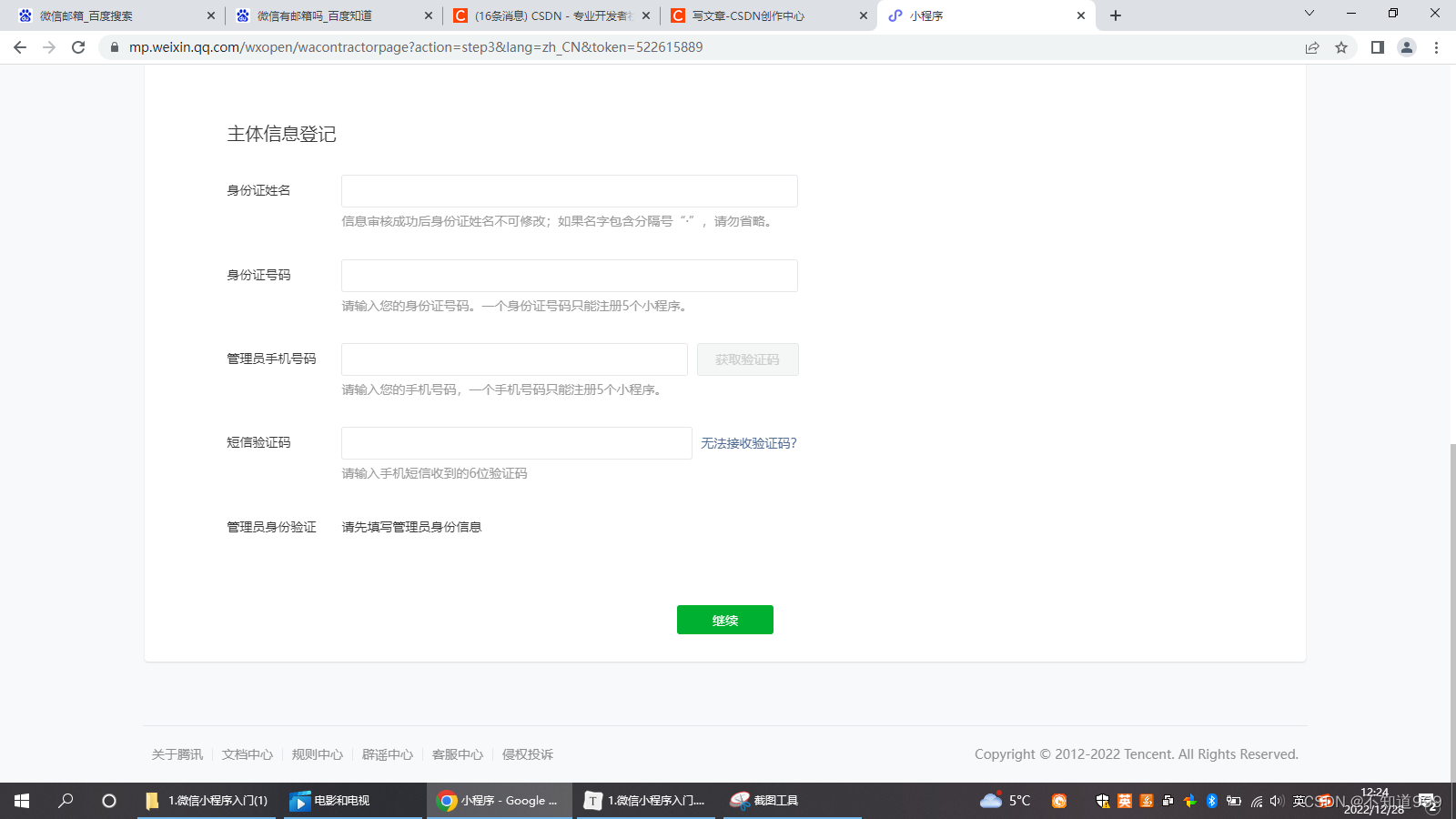
4.1 申请账号

依次填写信息





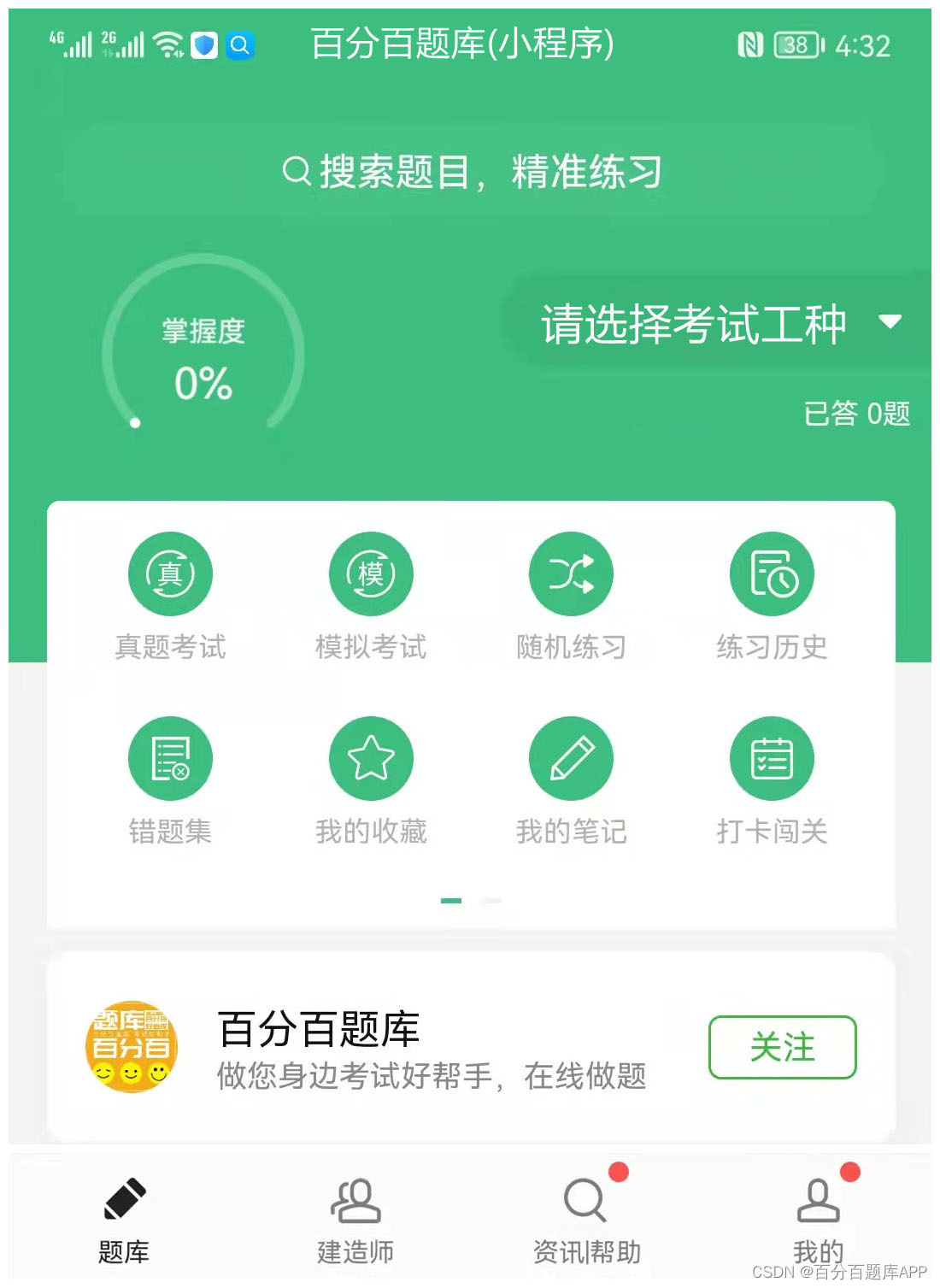
小程序主界面:

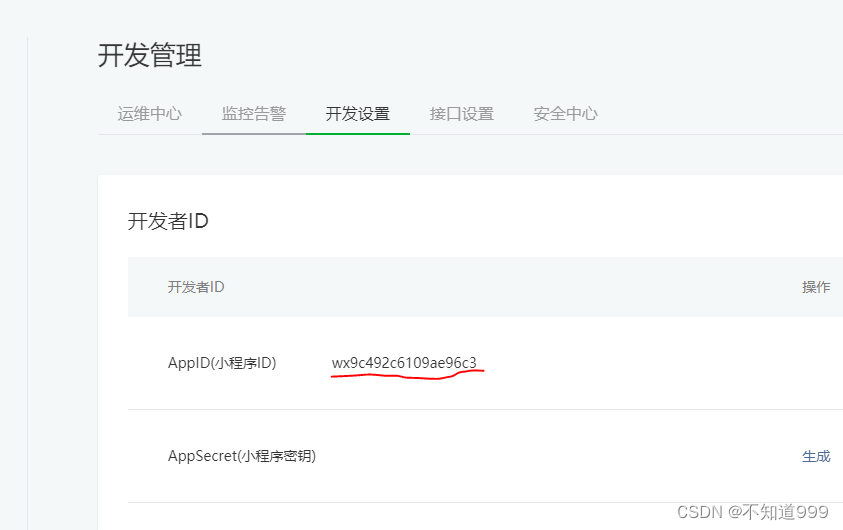
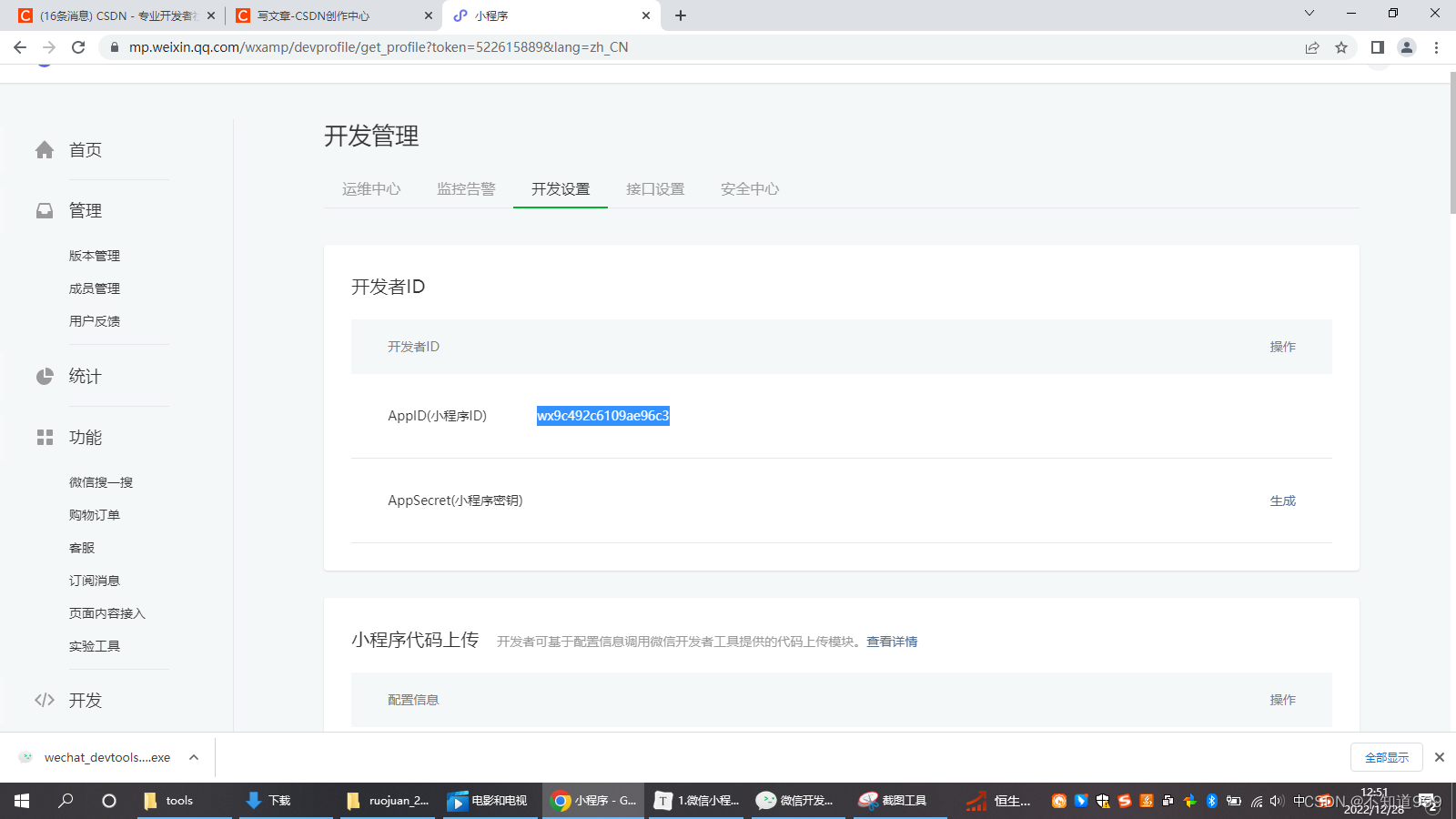
开发设置


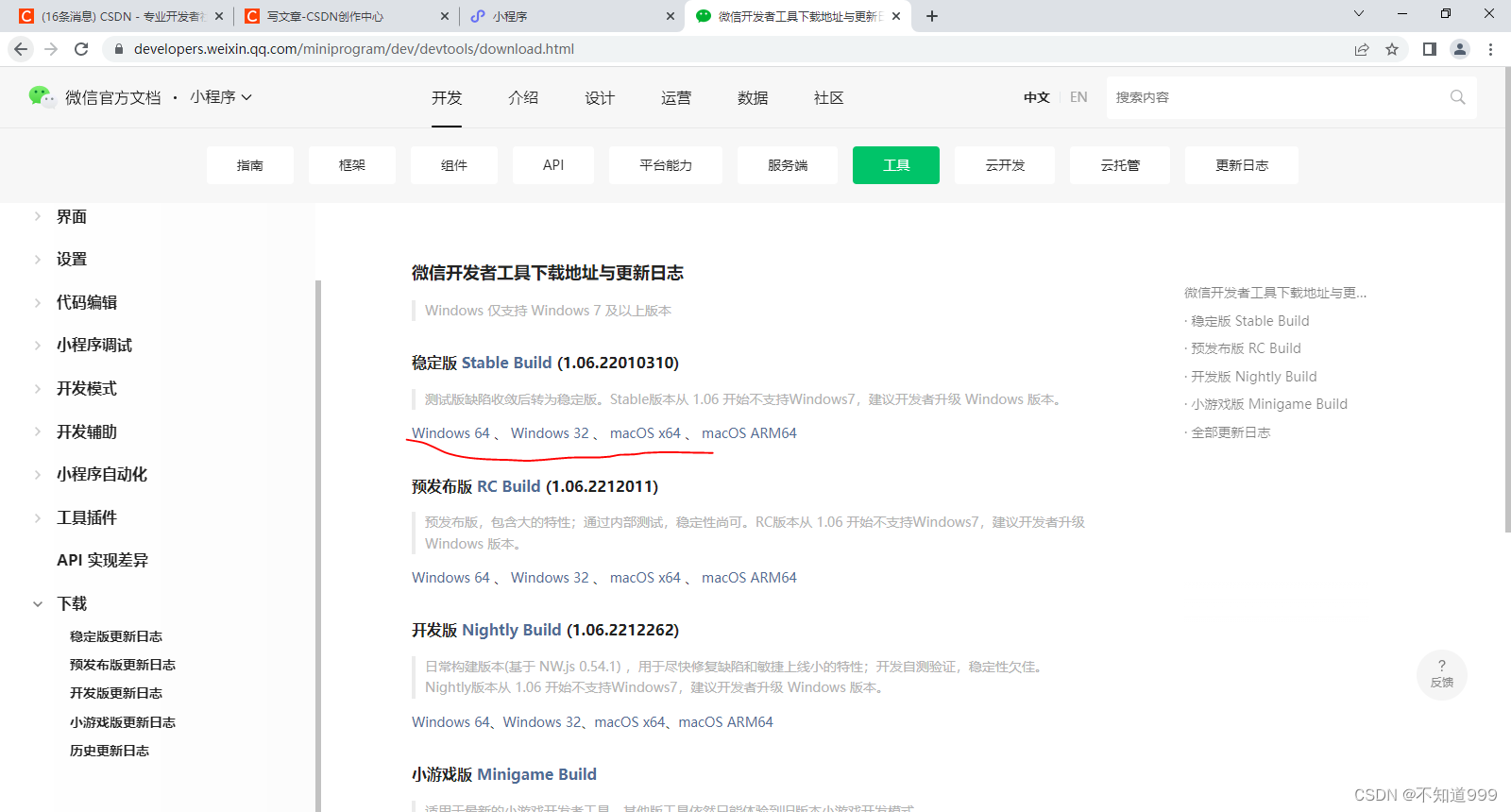
前往 开发者工具下载页面![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载自己需要的开发工具类型:

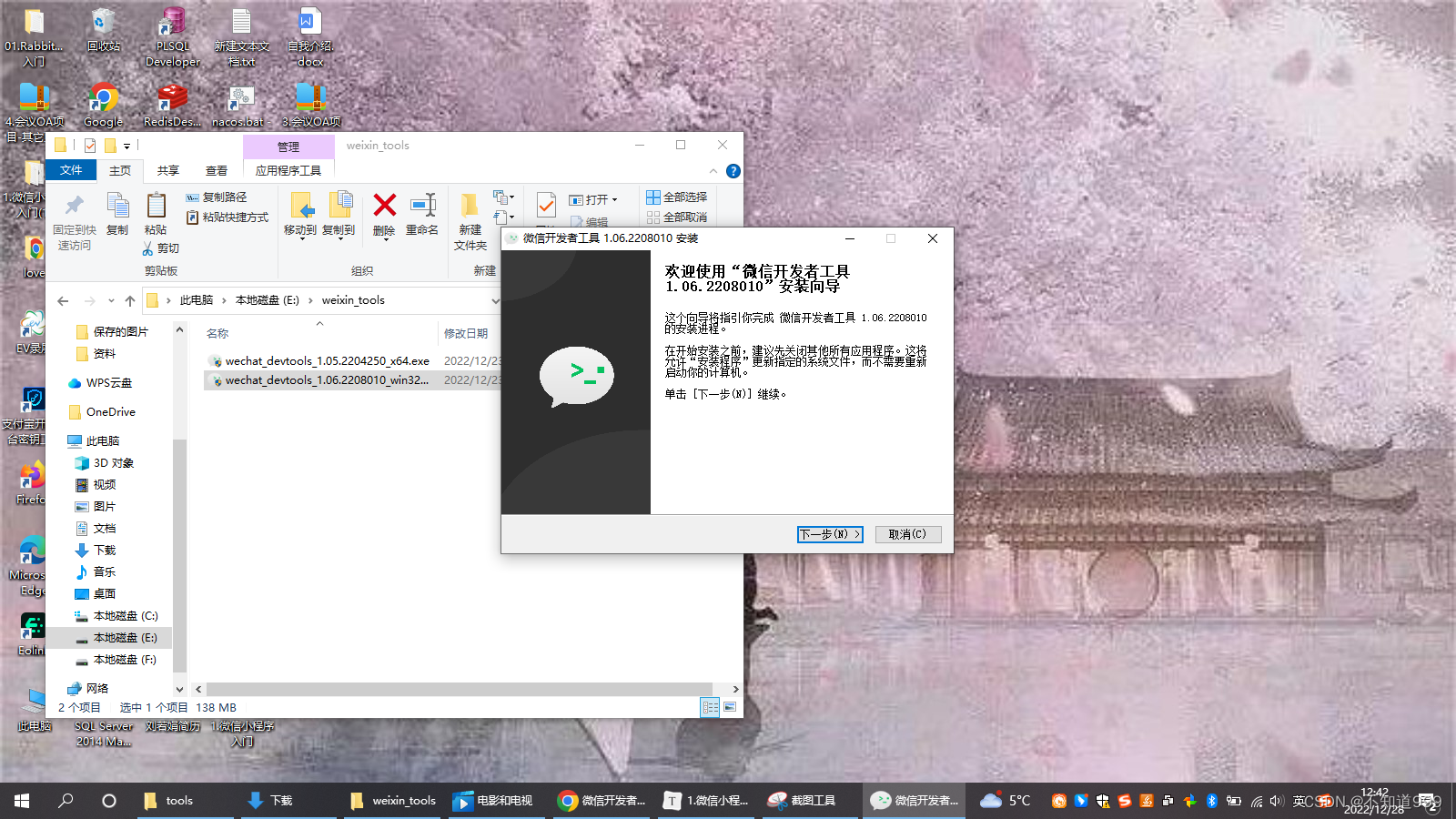
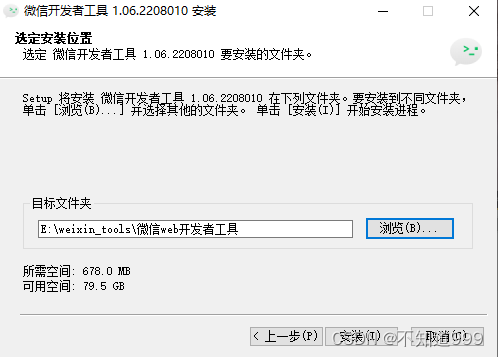
4.2 安装第一个小程序




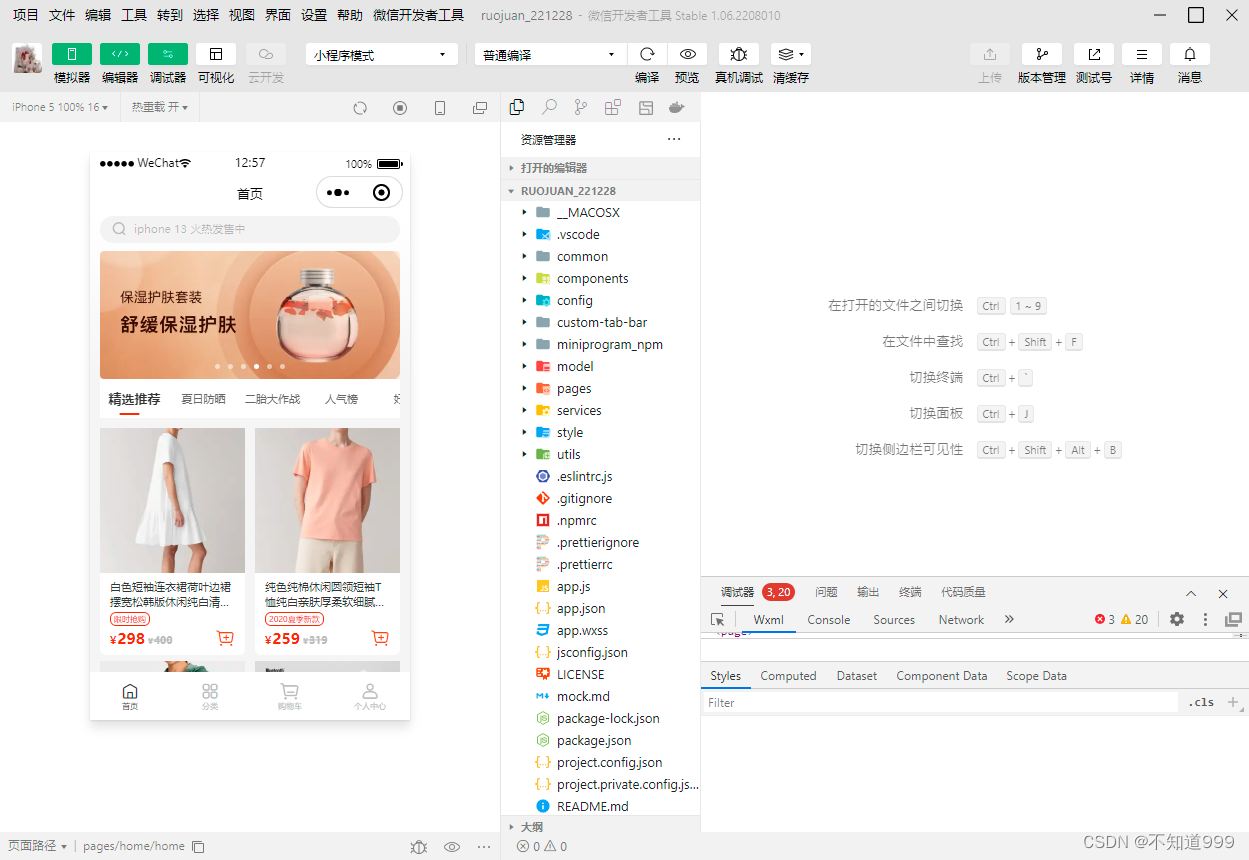
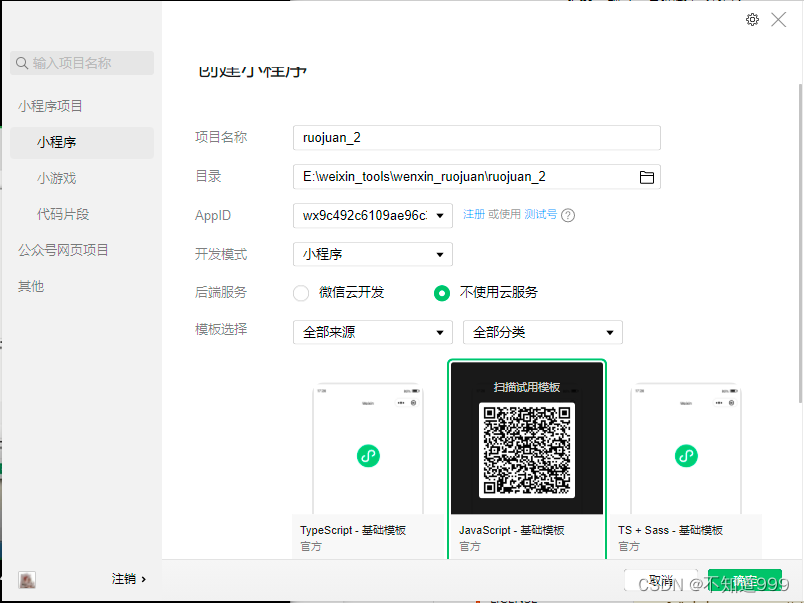
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。


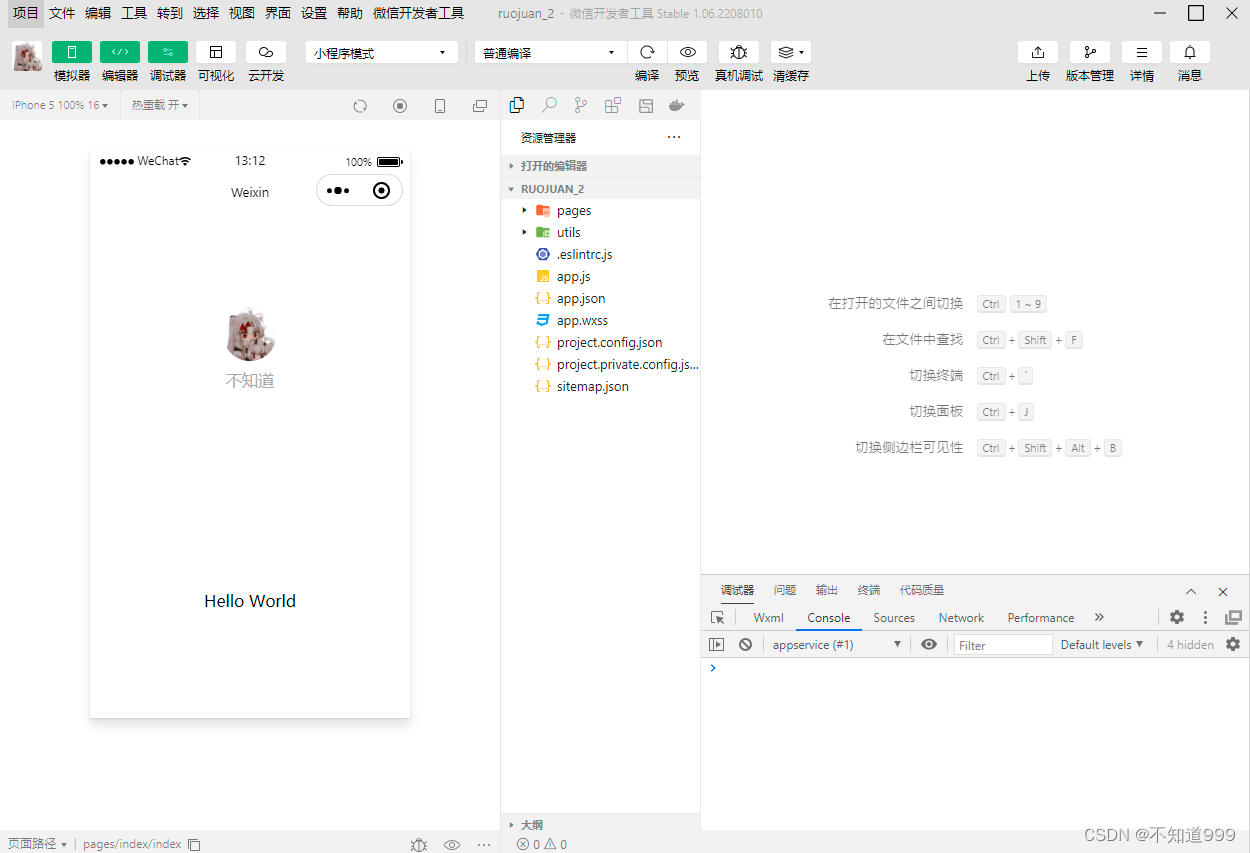
选择设置---》外观可选择颜色

可以操作:

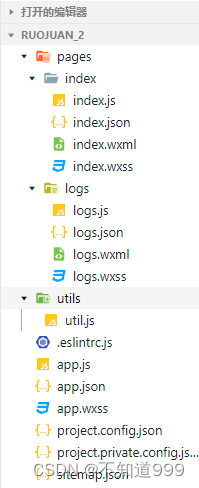
4.3 了解程序



page:放所有的页面
wxml:放的是h5的网页结构,说白了就是html代码
js:放的是网页动态效果及变量的定义
json:放的是该页面的公工配置
wxss:放的是样品

新建一个文件夹:

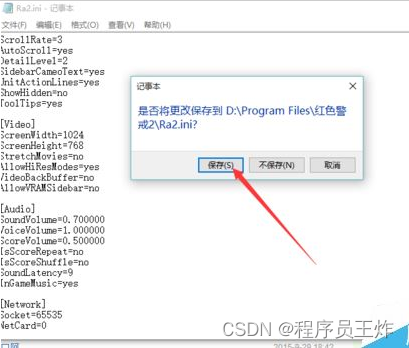
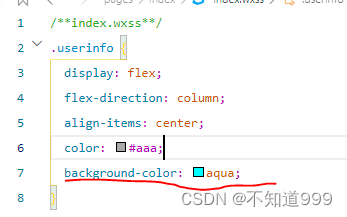
改变颜色:

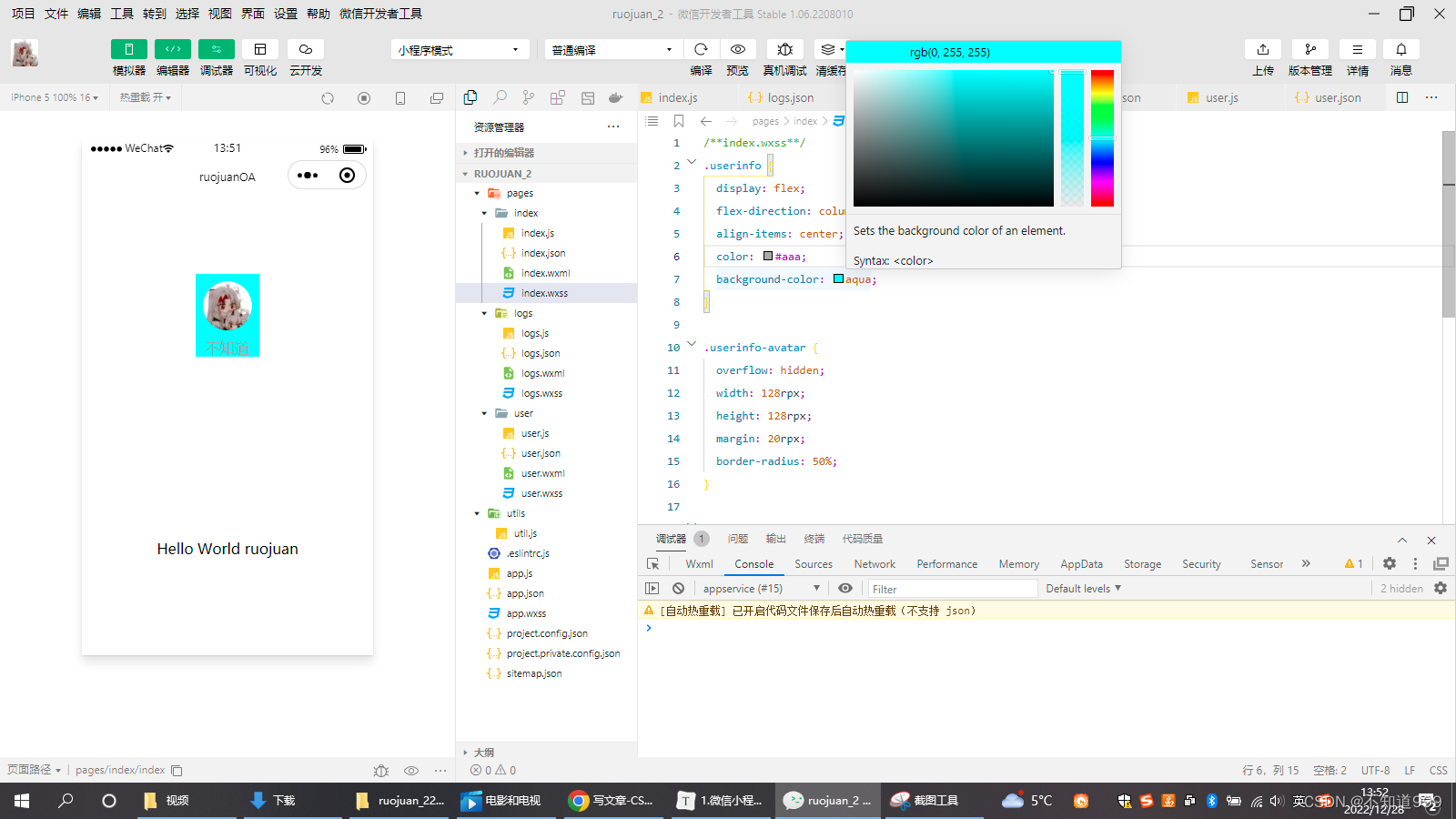
还可以直接选择颜色:

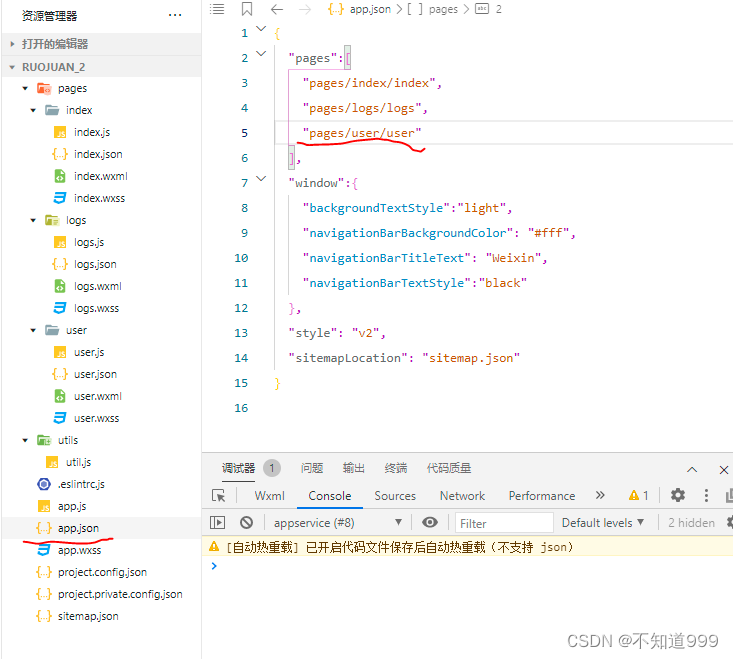
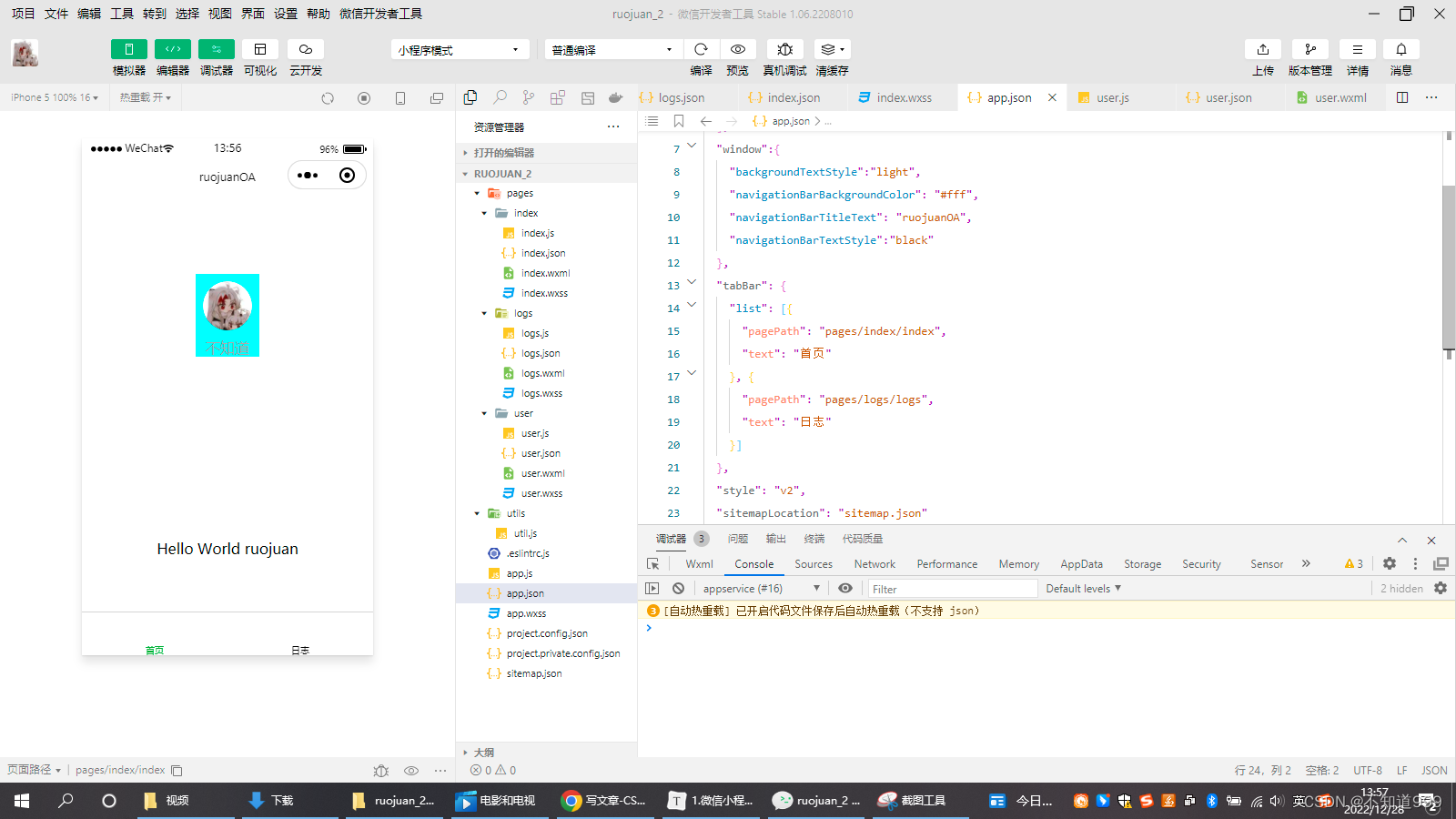
在app.json添加一点代码,界面就会改变:
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
}, 
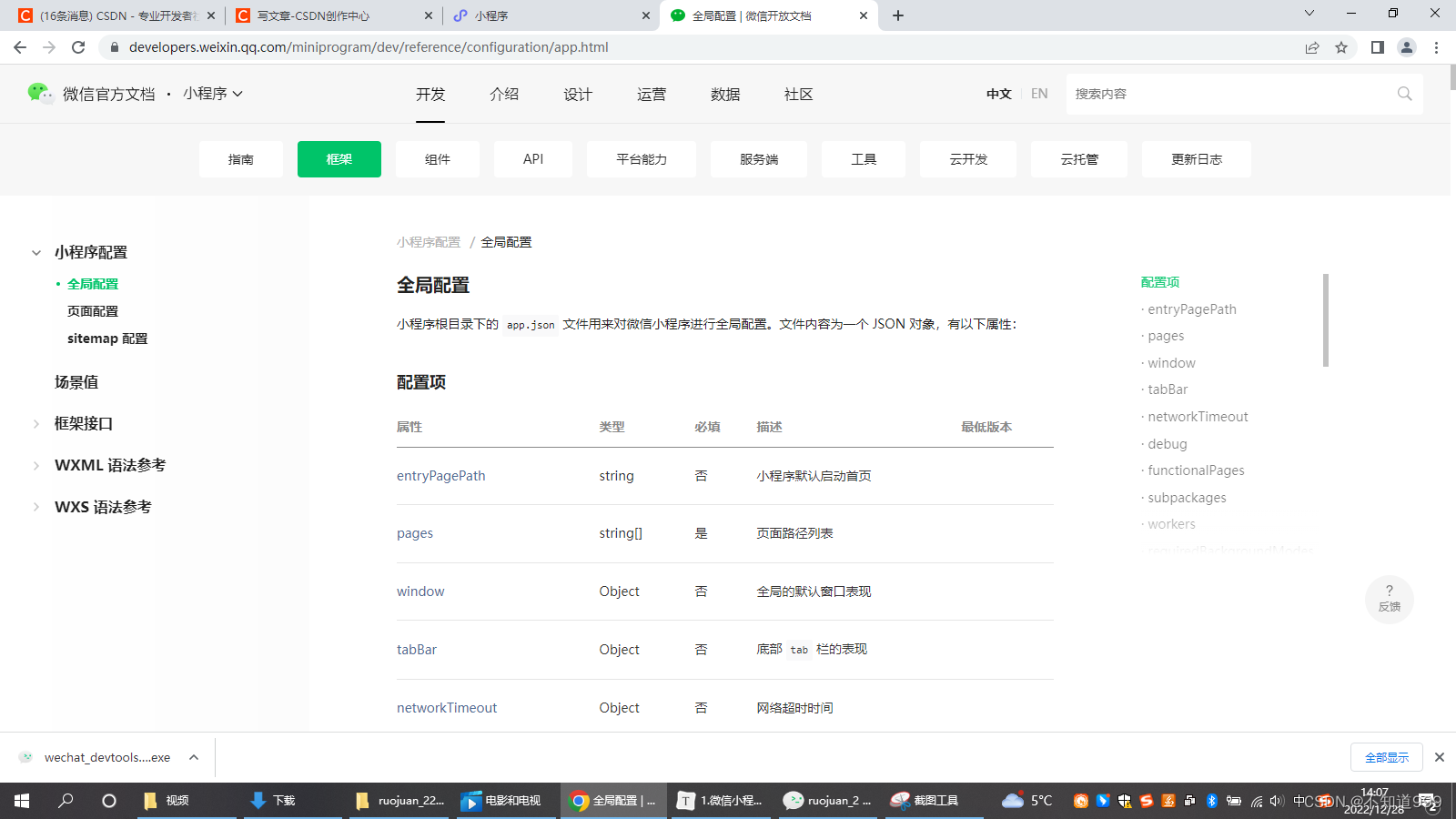
小程序的配置可以参考:
小程序全局配置![]() https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html