大家好,之前在公司调岗,转到了新团队。
从一开始的不适应、不习惯,到现在的逐步习惯,真的就是和那句老话说的一样「有压力才会有成长」,下面晨光会结合在新团队学到的内容进行分享。
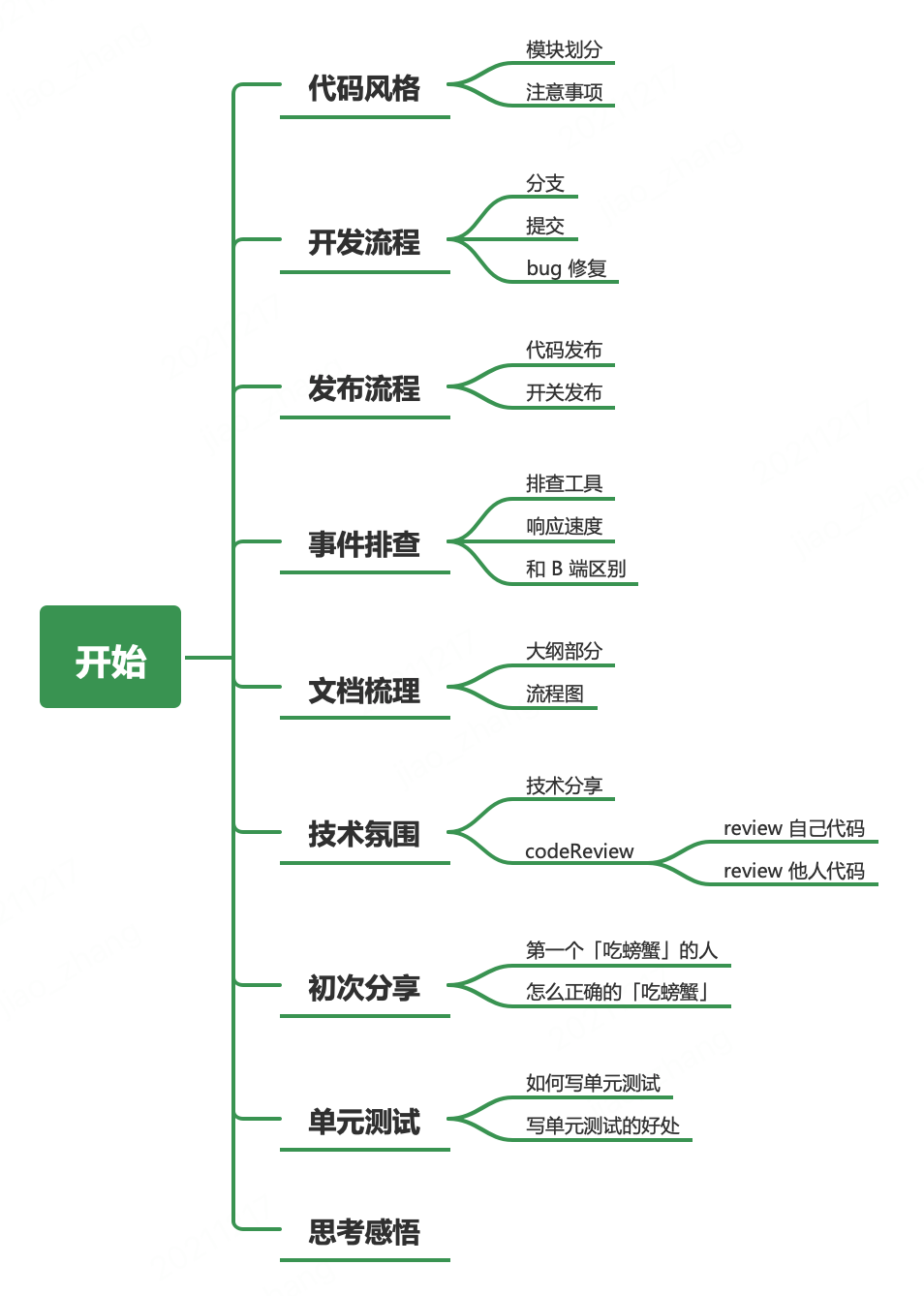
文章分为以下几个部分:

一、代码风格
一)模块划分
一个项目,可按如下步骤进行拆分:
1、从项目中划分页面
2、从页面中划分模块
3、从模块中拆分组件
4、模块需分离视图和逻辑
按照这样的步骤,代码目录也更为清晰。
二)注意事项
1、以代码可读性为第一优先级
2、代码书写规范需尽量保持一致
3、视图和逻辑分离,提高代码整洁性和复用率
这里的分离主要是把数据处理等逻辑性的内容都放在 model 层,而 view 层大都为纯展示的数据,只有少量的数据处理。
4、文件和文件夹的命名也需尽量语义化
二、开发流程
一)分支
每位开发在开发前,需从主仓库 fock 一个自己的仓库,需在自己仓库的 dev 分支开发
二)提交
提交时需要先提交到自己的仓库中,再提一个 merge request 合到主仓库。
每次提交到主仓库都需要同事来 review 并 merge
三)Bug 修复
好多时候需要 mock 数据来复现测试同学提的 bug,不需要 fiddler 等其他代理工具,有专门的 mock 数据平台,更加方便快捷,开发效率也大大提升。
三、发布流程
以前 B 端项目发布,基本都是静态资源发布的方式,现在发布需要打包到 app 中,或通过增量的方式下发新功能,或 bug 修复
一)代码发布
等 merge 通过,就可发布到测试环境,然后可在手机上根据增量 id 下载增量,测试同学就可以测试对应到功能。直到测试通过,产品验收后,可灰度发布,也可直接发布到生产。
二)开关发布
开关可做流量控制,比如某些功能灰度,也可用来控制各种实验版本。
配置好开关后,在代码中写入开关控制逻辑,发布开关和代码,开关可只开 5% 或 10% 等直到流量全部放开,就可把开关和代码下线。
四、事件排查
一)排查工具
另外由于是 C 端开发,用户量大,且所有数据都需加密,查日志时,也需要通过专门的工具才能解密数据。
二)响应速度
生产出故障后,需快速响应,周末也需要有一个人随时响应,做排查或修复,比如周六上午发现的问题,不可拖到周一再响应。
开发原则「事件是第一优先级」
还有一句「敬畏生产」
三)和 B 端的区别
B 端,大多数是以「能用」为主。能用,就是只要功能实现即可,美观,性能等,多数时候都不是第一优先级,不过现在 web 端有各种组件库,好多基础样式都可直接复用,因而美观性也得到了很大的提升。
而 C 端以用户为主,各种新功能的推出,主要是以用户留存,用户体验为主,在功能实现的前提下,质量和性能也是很重要的部分。
五、文档梳理
一)大纲
现在团队,会有专门的文档梳理任务,文档的目录结构也都基本统一,一般按页面维度梳理为一个文档。
文档包含以下模块
- URL参数,以及各参数说明
- 代码目录结构说明
- 页面PageID,用于查看埋点数据统计
- 模块对应页面截图,防止找不到对应的页面模块,有截图更直观一些
- 流程图,页面相关流程
- 外部服务调用,页面上的请求以及对应的负责人
- 跳转页面,某些按钮点击会跳转到一些对应的页面
二)流程图
流程图主要是页面流程相关,一些比较宏观的东西。而晨光以前整理的文档,都包含较为细节的内容,但实际上根据代码模块,就可以找到对应的字段和逻辑。
以前用各种文字描述半天都理不顺的逻辑,现在用流程图就变得更加清晰。
- 页面路由图
- 页面加载流程图
- 页面各模块流程图
模块对应页面截图,也会贴在文档中。项目迭代快,没有专人专事这一说,因而文档需要更清晰,流程图+页面截图,就会更为直观了。
六、技术氛围
整个大组内,每周都有分享会,一周技术分享,一周 CodeReview,每两周一个循环。
每周分享会结束后,会定下次分享的主题,然后再从某个组抽某个人作为下次的分享嘉宾。
一)技术分享
分享的主题,可以是公司内部的一些工具,也可以是一些常用的主流框架,例如 react,react18
分享嘉宾会提前制作 ppt,分享结束会有一些交流,从这些分享中,可以学到一些晨光以前没听过、没用过的工具和技术。
因为一个人的精力总是有限的,但通过这种分享会,可以从他人那里学习一些技术经验,感觉技术氛围还蛮不错的。
二)codeReview
可以是 review 自己的代码,也可 review 他人的代码。
1、 review 自己的代码
可能会存在扬长避短的情况,只体现自己牛逼的地方,差的地方一概不谈,长期这样,无法发现自己的缺点,存在一些弊端。
2、 review 他人代码
需要提前和被 review 的人沟通,找一两个 commit,了解需求背景,然后分析 commit,可以写成文档,也可以做成 ppt 。
虽然个人认为写文档就可以了,但不得不说,ppt 的效果更佳,你也可以理解为是卷的一种。
七、初次分享
第二周的分享会结束后,通过摇骰子的方式抽下一次 codeReview 的人,很幸运又很不幸,晨光被抽到了。
一)第一个「吃螃蟹」的人
review 他人代码是在某次分享会上刚拍板的,晨光作为第一个「小白鼠」去 review 别的组的代码,不太知道其中的注意事项。
因而只能在对方提供的 commit 中认真的找了很多书写不规范的点,在 review 时,一本正经的说出了自己所列的点,当时晨光觉得自己可神气了。review 的过程中并没有意识到有什么问题。
直到结束时,领导问,代码里有没有什么好的点是值得学习的,晨光说「通过本次 review 学习了以前没有了解过的浏览器 API。」结果就感觉整场尬住了,晨光突然就想找个地缝钻进去。
后来,领导帮我圆了场,说到,「其实他们组的代码质量挺高的。」,气氛才稍微不那么尴尬,但等 review 结束,整个人感觉都不太好了。
二)怎么正确的「吃螃蟹」
后来给小伙伴们大致讲述了晨光 review 整个过程,问小伙伴们怎样才是正确的 review 的方式。
闫小林说:下次先说优点,不好的留在后面说。
飞巴说:记得优缺点都要有,不可只看半边。
晨光才恍然大悟,并记录了下来,与人沟通的这些软技能,还需要继续学习。
八、单元测试
一)如何写单元测试
组里面采用的 jest 写测试用例,配置简单,上手容易。
但一开始,晨光不太熟悉怎么写,就根据已有的 test 进行模仿,感觉摸着门路后,写了几个文件的用例,但是覆盖率却一直上不去。
后来发现,需要每一行都执行到才行,而晨光写的 test 只覆盖到很少的一部分。
比如
回调函数没有执行
if else 只执行的了 if
try catch 只执行了 try
switch case 只执行了其中一种 case
后来经过摸索,对于这些覆盖不全的测试用例,晨光找到了解决办法
1、回调函数
mock 那个需要传入 callback 的函数,内部执行 callback 即可
2、if else
通过不断 mock 传入的值,函数执行多次,把 if else 都走一遍。
3、try catch
可以多次执行此方法,mock try 内部的某个方法 Reject error,外部就可以 catch 到
4、switch case
和 if else 一样,多次 mock ,多次执行即可。
二)写单元测试的好处
好的单元测试是为了检查代码的问题,而不是为了覆盖率而写单元测试,但现在做需求的时候,可能会出现时间紧,来不及写,到后面再补测试用例的人和开发的人不是同一个,所以就有了为了覆盖率而写的情况。
写单元测试的好处:
1、可覆盖多种场景
2、检测代码中存在的问题,保证代码质量
一开始晨光觉得单测就是纯粹的为了提升覆盖率而写,直到写某个 case 时,发现某个分支一直覆盖不到,回过头认真查看了代码后,发现是逻辑写的有问题。反馈给对应开发调整后,覆盖率上去了,代码看着也没什么问题了。
直到这时候,晨光才发现,写单元测试确实可以检测出代码的一些问题。「存在即合理」
九、思考感悟
曾经,在原来的团队,感觉自己文档写的还不错,基本没有一个人能把文档写的和晨光一样好, 但在现在的团队,晨光感觉完全发挥不出作用,因为随便拉出来一个人,都比晨光写的好。当然这也是一个不断学习的过程,在被打击的同时也在不断的学习。
以前,晨光以为自己什么都会了,在各种项目之间来回切换都游刃有余,而现在只有 2 个项目,晨光都觉得很头大。
一个月的时间,熟悉新团队的各种东西,让晨光意识到自己只能是个新人。
曾经引以为傲的一切,在这儿,都会受到些许打击。就连写文档,画流程图,都会被多次指出问题,很多时候晨光都有些自我怀疑。
但换个角度又觉得这样很好,毕竟存在反馈和压力,才会有进步,否则总以为自己很厉害,到头来却什么都不是。
要学的东西还有很多,不要自满,虚心学习,每个人都有自己的长处,写文档也有很大学问,不可只拘泥在自己的一方小世界里,而是需要有更多的大局观;多沟通,自己捣鼓很久都搞不定,可以和同事交流,寻找新思路。
祝晨光能在新团队学习更多,更快速成长,也祝大家的工作事业能够顺顺利利~
资源分享
下方这份完整的软件测试视频学习教程已经上传CSDN官方认证的二维码,朋友们如果需要可以自行免费领取 【保证100%免费】