文章目录
- 1. 概念介绍
- 2. 使用方法
- 3. 代码与效果
- 3.1 示例代码
- 3.2 运行效果
- 4. 内容总结
我们在上一章回中介绍了"如何创建垂直方向的Switch"相关的内容,本章回中将 介绍SlideSwitch组件.闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
我们在上一章回中提到过SlideSwitch组件,当时只提到它可以通过属性来控制开关的方向,没有详细介绍它的使用方法。该组件是三方包提供的组件,它可以提供和Switch组件相同的功能,不过在此基础上做了一些加强,本章回将详细介绍该组件的使用方法。
2. 使用方法
该组件是三方包提供的,使用前需要在yaml中导入包:slide_switcher: ^1.1.2.版本号是当前最新版本,后续可能会更新。
该组件的用法和Switch组件的用法类似,它通过属性来控制自己,有些属性和Switch组件的相同,有些属性是自己特有的属性,下面是该组件中常用的属性:
- children:主要用来存放开关值组件;
- containerHeight:主要用来控制组件的高度;
- containerWight:主要用来控制组件的宽度;
- onSelect:它是方法类型,切换开关时调用该方法;
- containerBorder:用来控制组件周围的边框;
- containerColor:用来控制组件周围的边框的颜色;
- slidersBorder:用来控制滑块的边框;
- slidersColors:用来控制滑块的颜色;
- direction:用来控制组件的滑动方向;
上面介绍的这些属性中前四个是必选属性,剩余的属性都是可选属性。这里注意一下children属性,它可以包含多个组件,因此SlideSwitch可以在多个状态之间进行滑动,而且不只是像Switch一样只能在开和关两种状态之间滑动。
3. 代码与效果
3.1 示例代码
介绍完该组件相关的属性后,我们通过具体的示例代码来演示如何使用SideSwitch组件。
SlideSwitcher(
containerHeight: 50,
containerWight: 200,
onSelect: (value){
},
children:const [
Text("Open"),
Text("Close"),
],
),
上面的示例代码中演示了SlideSwitch组件的使用方法,不过只有必选属性的用法,其它属性的用法没有演示,留给大家去自行探索吧。
3.2 运行效果
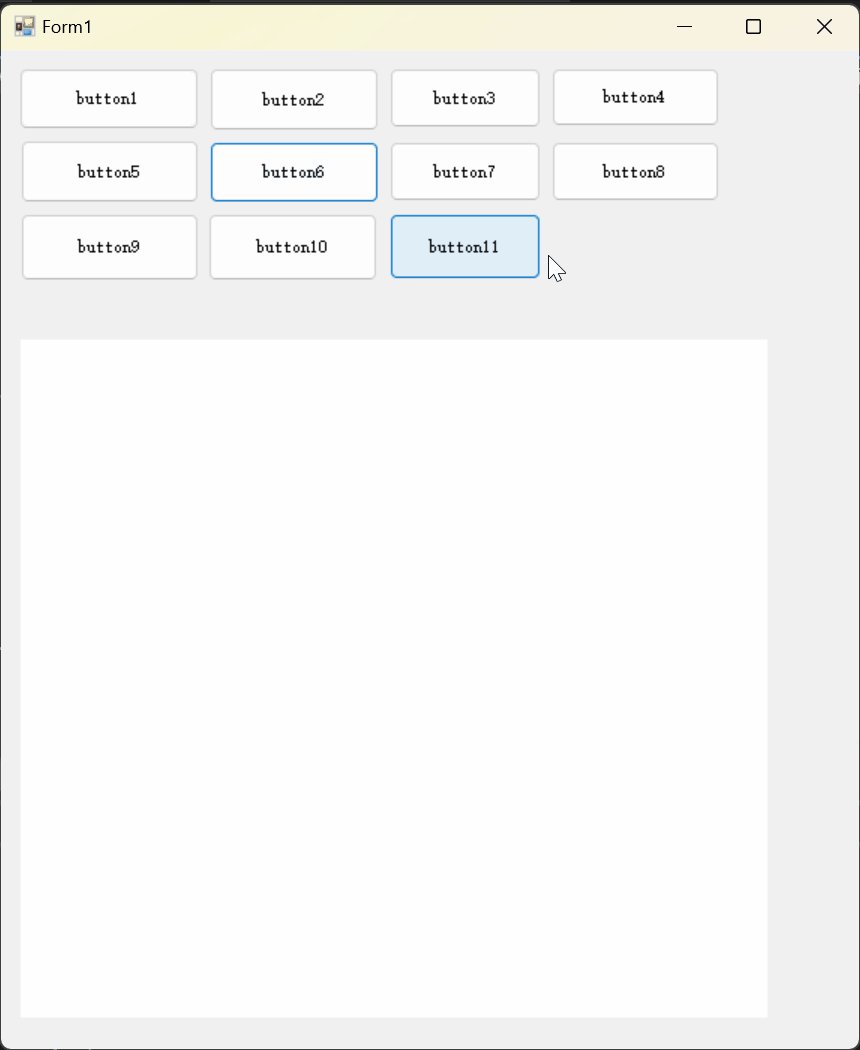
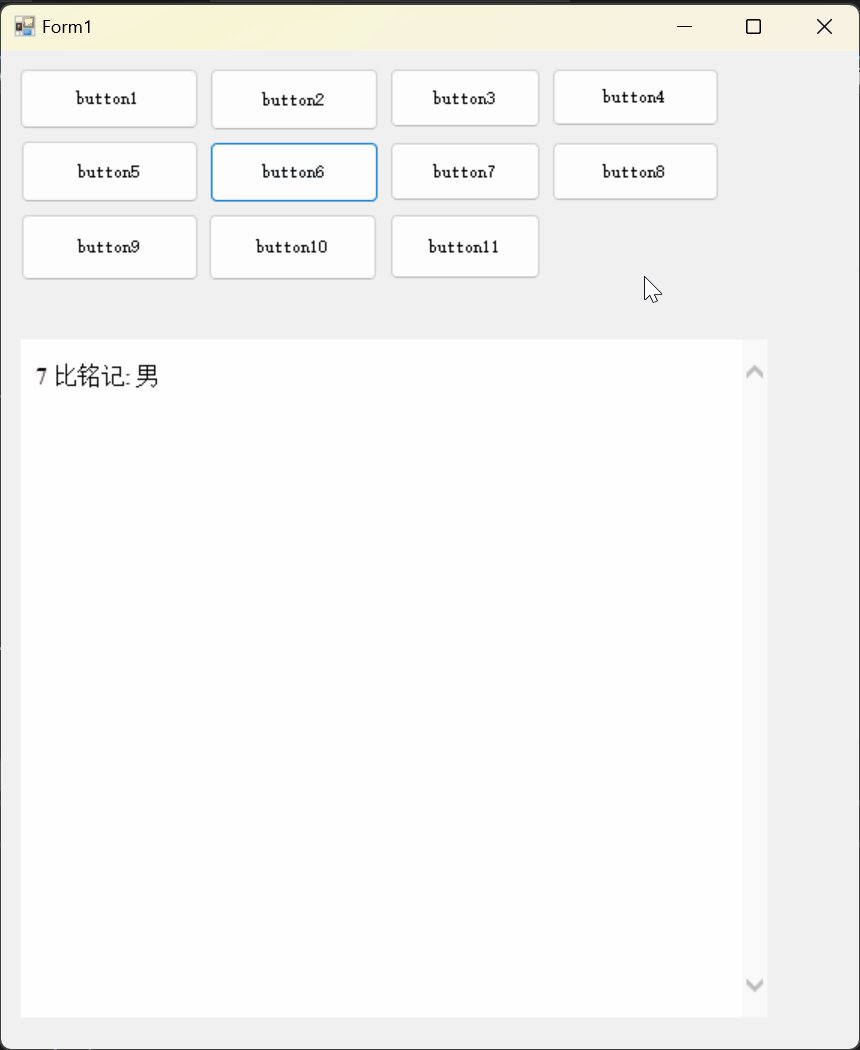
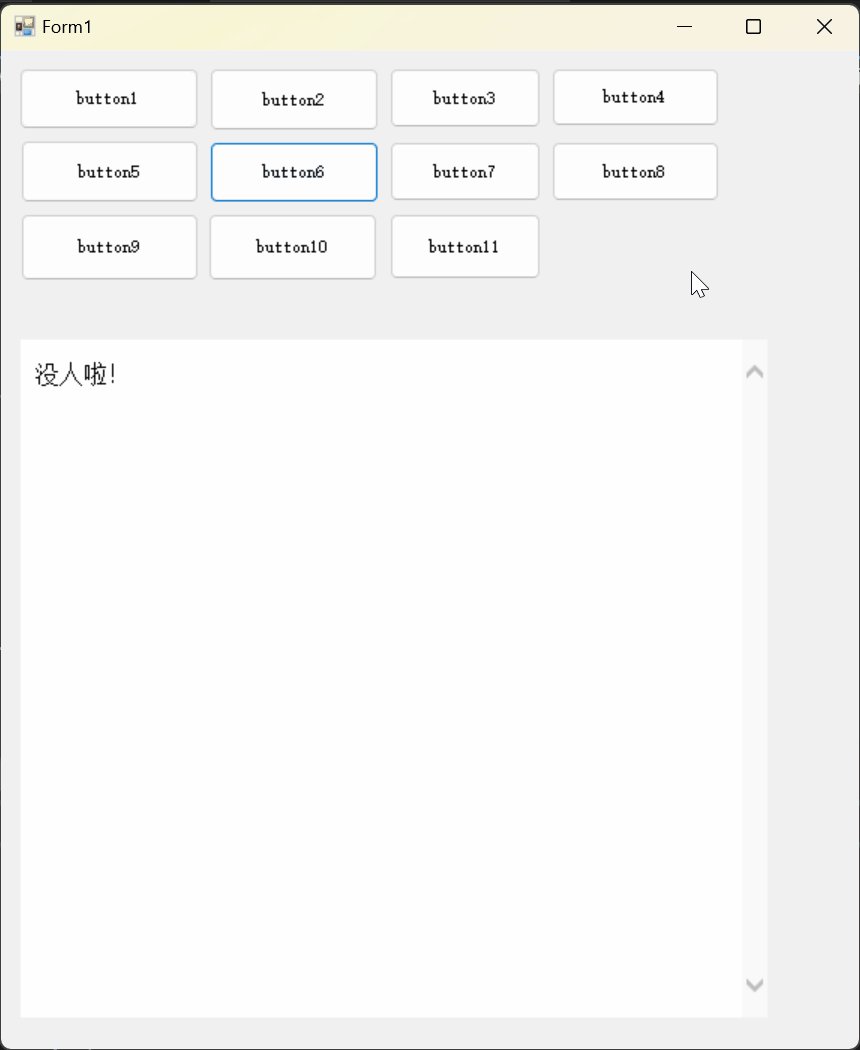
把上面的示例代码赋值给Scaffold组件的body属性,然后编译并且运行该程序就可以得到下面的运行效果图,这个效果图是SideSwitch组件默认的效果,大家可以通过可选属性来修改它的外观风格和颜色,进而实现不同的效果图。
此外,图中有两个小的Switch与本章回内容无关,大家可以忽略它们。

4. 内容总结
最后,我们对本章回的内容做一些全面的总结:
- SlideSwitch组件是三方包提供的组件,它可以提供和Switch相同的功能;
- SlideSwitch组件可以包含多个状态,并且在这些状态之间进行切换;
- SlideSwitch组件提供了相关的属性来设置不同的外观风格,大小和颜色;
- SliderSwitch组件提供水平和垂直两种滑动方向;
看官们,与SlideSwitch组件相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!