jQuery中的选择器
1.基本选择器
1.1 id $("#id值") id名称
1.2 class $(".class值") class名称
1.3 标签选择器 $("标签名字") 标签名称
1.4 所有选择器 $("*") 所有标签
1.5 组合选择器 $("id,class,标签名称") 组合选择器使用id或者class或者标签名称定位dom对象 id、class、标签名称可以任意组合。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<style type="text/css">
div {
background: gray;
width: 200px;
height: 100px;
}
.two {
font-size: 20pt;
color: aqua;
}
</style>
</head>
<body>
<div id="one">我是id等于one的div</div>
<br />
<div class="two">我是class等于two的div</div>
<br />
<div class="two">我没有id也没有class</div>
<br />
<span>我是span</span>
<br />
<br />
<input type="button" value="选取id=one" onclick="fun1()" />
<br />
<input type="button" value="选取class=two" onclick="fun2()" />
<br />
<input type="button" value="选取div" onclick="fun3()" />
<input type="button" value="获取所有的dom" onclick="fun4()" />
<input type="button" value="组合选择dom对象" onclick="fun5()" />
</body>
<script type="text/javascript">
/*
选择器
什么是选择器: 选择器就是一个字符串,是一个定位dom对象的字符串 使用这个字符串作为条件,定位dom对象。可以使用id class 样式名称 标签名称等作为选择器使用 定位dom对象。
1.基本选择器
dom对象的id class 标签名字
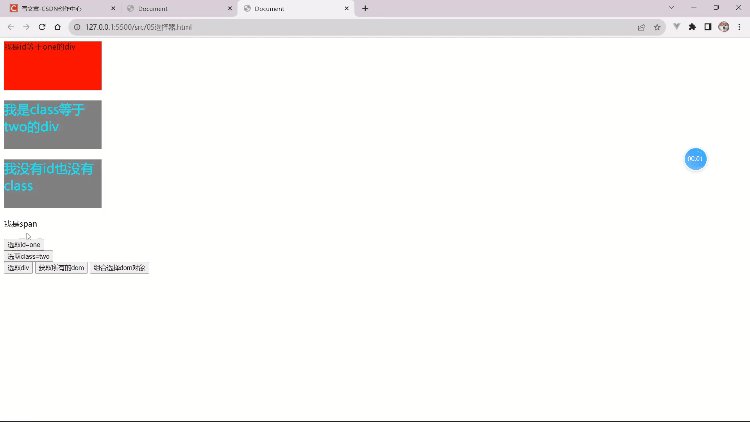
1.1 id $("#id值") id名称
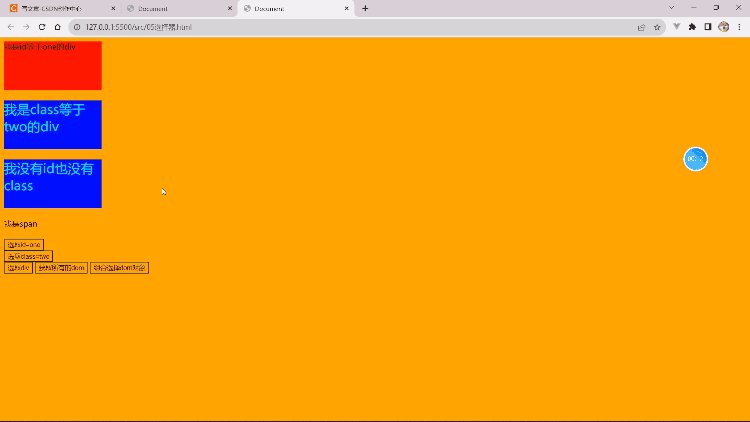
1.2 class $(".class值") class名称
1.3 标签选择器 $("标签名字") 标签名称
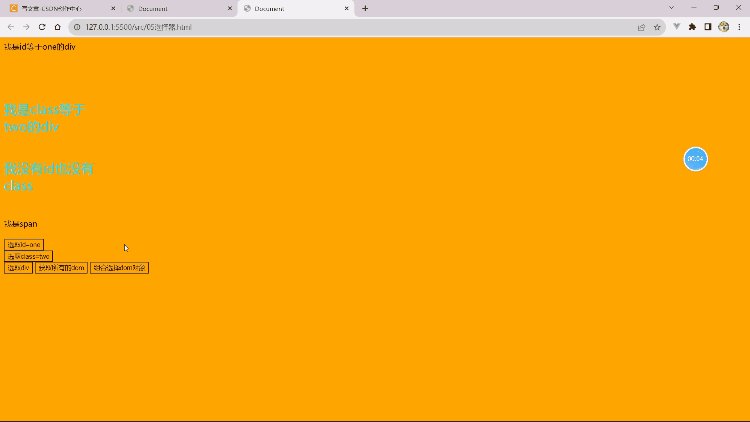
1.4 所有选择器 $("*") 所有标签
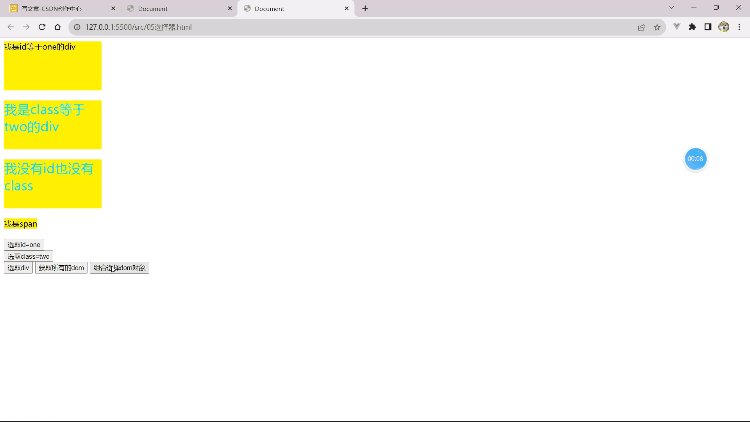
1.5 组合选择器 $("id,class,标签名称") 组合选择器使用id或者class或者标签名称定位dom对象 id、class、标签名称可以任意组合。
*/
function fun1() {
// 选取id=one的div
var obj = $("#one");
obj.css("background", "red"); //设置css样式
}
function fun2() {
// 选取class=two的div
var obj = $(".two");
obj.css("background", "blue"); //设置css样式
//jQuery是一个数组 他把数组的每一个成员都应用了css样式
}
function fun3() {
// 选取div
var obj = $("div");
obj.css("background", "green"); //设置css样式
}
function fun4() {
var obj = $("*");
obj.css("background", "orange"); //设置css样式
}
function fun5() {
var obj = $("#one,span,.two");
obj.css("background", "yellow"); //设置css样式
}
</script>
</html>