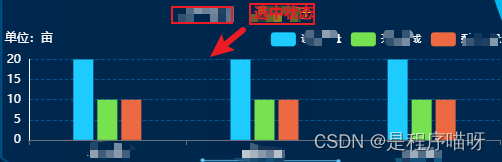
在使用echarts时,写在tab页中的图表宽度明明设成了100%,但是在页面上实际却只有100px宽
原因很简单,在tab页中,图表的父容器div是隐藏的(display:none),图表在执行js初始化的时候找不到这个元素,所以自动将“100%”转成了“100”,最后计算出来的图表就成了100px

<ul class="table" id="tabCenter" style="width:600px;height:250px;">
<li id="ground" style="width:100%;height:100%;"></li>
<li id="house" style="width:100%;height:100%;"></li>
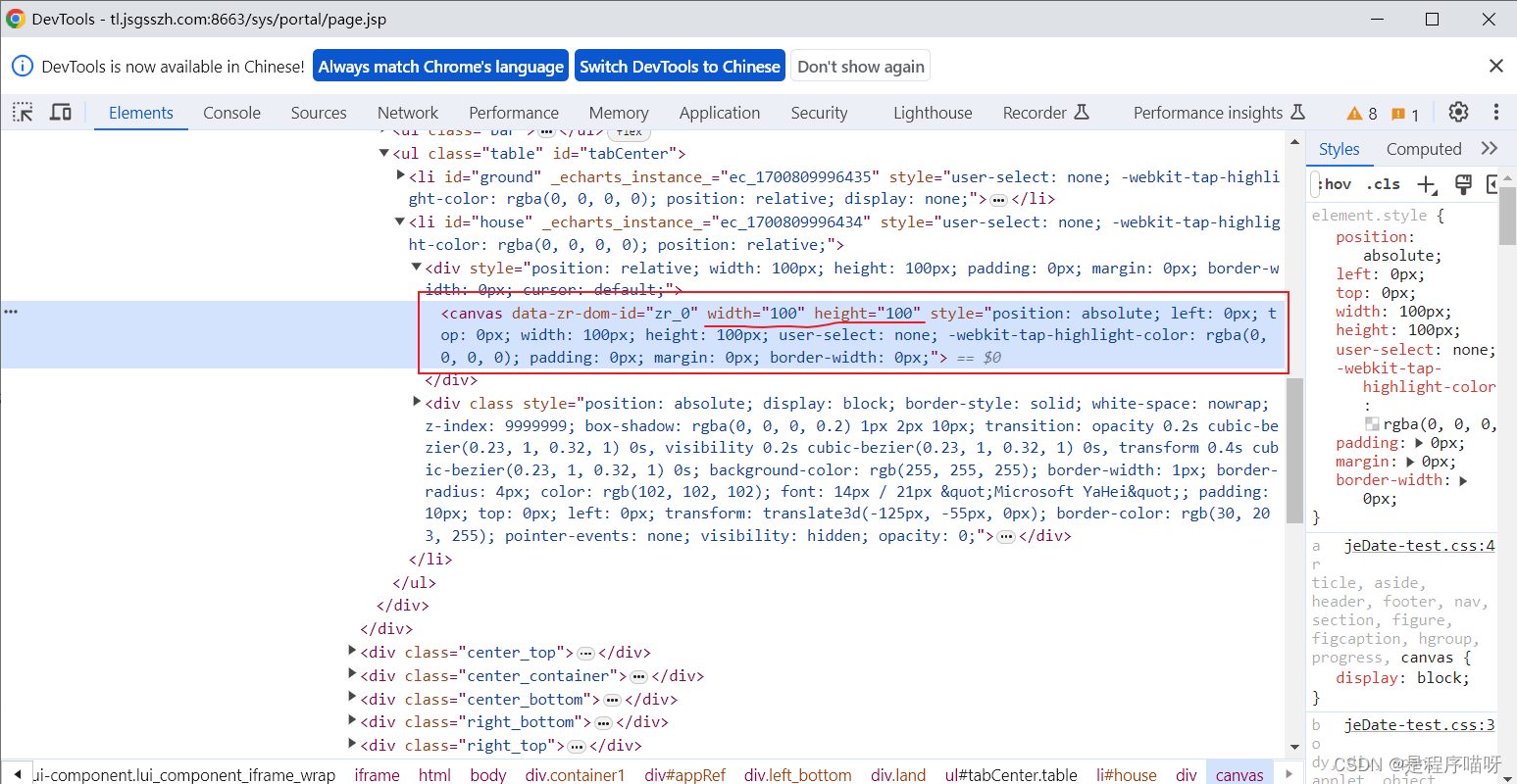
</ul>代码设置的宽度为100%父元素的宽,而打开F12会发现图表容器的宽高是100px。

Echarts在你不确定内容宽度时给他设置宽度为100%去适应宽度但是不能实现
好了废话少说直接说解决方案。echarts的width不能适应100%但是他的父级可以哦
上代码
//设置切换tab栏中图表宽度和高度的问题
setTimeout(function(){
var tabwidth = document.getElementById('tabCenter').offsetWidth+'px'
var tabheight = document.getElementById('tabCenter').offsetHeight+'px'
document.getElementById('house').style.width=tabwidth;
document.getElementById('house').style.height=tabheight;
document.getElementById('ground').style.width=tabwidth;
document.getElementById('ground').style.height=tabheight;
})