🎀 文章作者:二土电子
🌸 关注公众号获取更多资料!
🐸 期待大家一起学习交流!
这里对之前的微信记事本小程序进行了重新编写,增加了更加详细的步骤描述,将全部图片都改成了本地图片,针对一些细节进行了补充,本文完整工程可关注文末公众号获取。

文章目录
- 一、安装开发工具
- 二、新建小程序项目
- 三、文件夹详解
- 四、新建/删除页面
- 4.1 删除页面
- 4.2 添加页面
- 五、新建图标文件夹
- 六、全局配置
- 七、index页面设计
- 7.1 设置页面背景
- 7.2 添加日记本图标
- 7.3 点击图标跳转
- 八、list页面设计
- 8.1 添加日记按钮
- 8.2 显示全部日记
- 8.3 删除日记
- 九、add页面设计
- 9.1 添加文本输入框
- 9.2 添加保存按钮
- 十、details页面设计
- 10.1 跳转实现
- 10.2 详情页面实现
- 十一、注意事项
一、安装开发工具
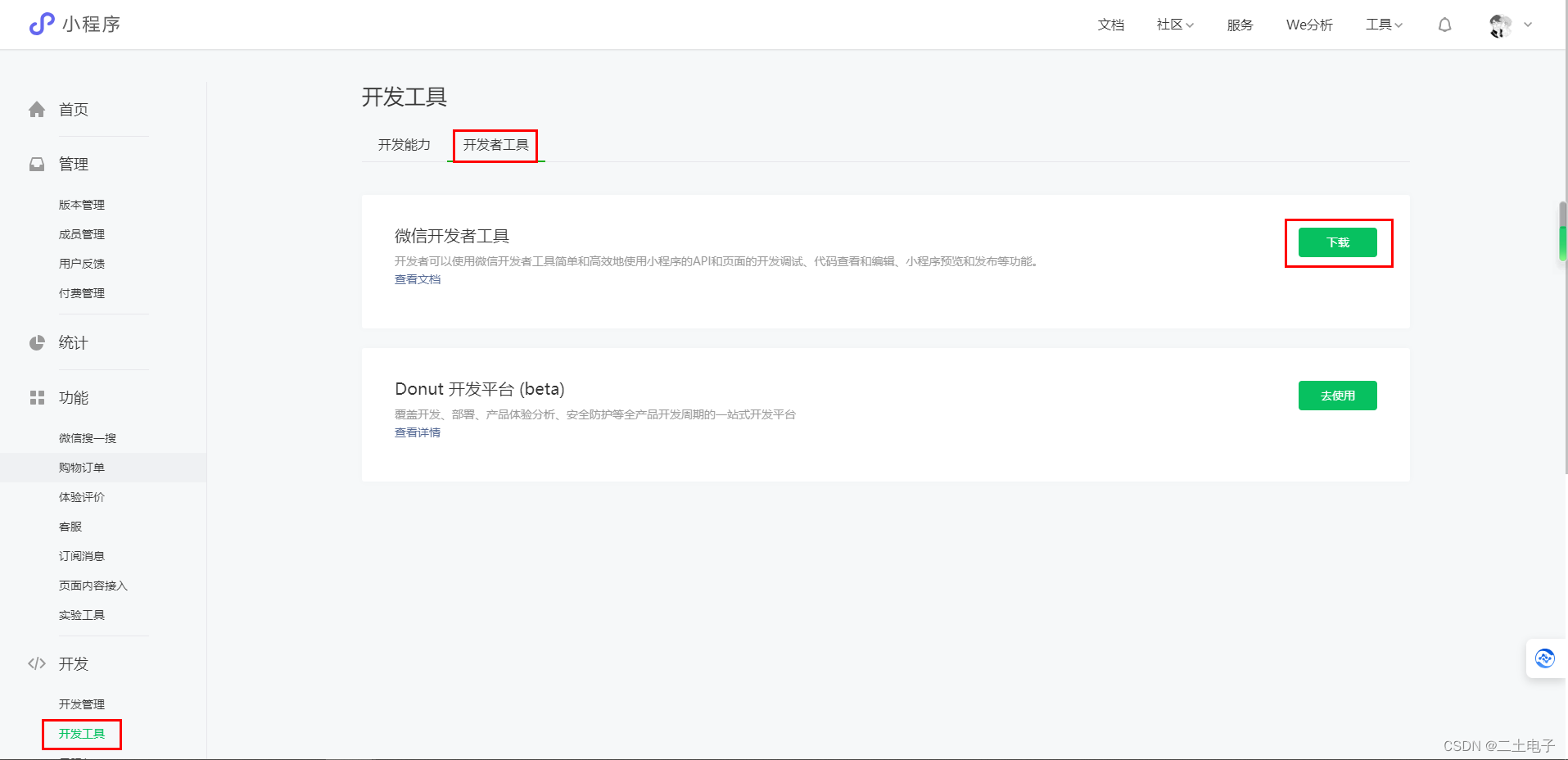
注册这里就不再赘述了,可以直接到微信公众平台注册账号。注册完成后进入页面,点击左侧的“开发工具”,下载自己所需的版本即可。

二、新建小程序项目
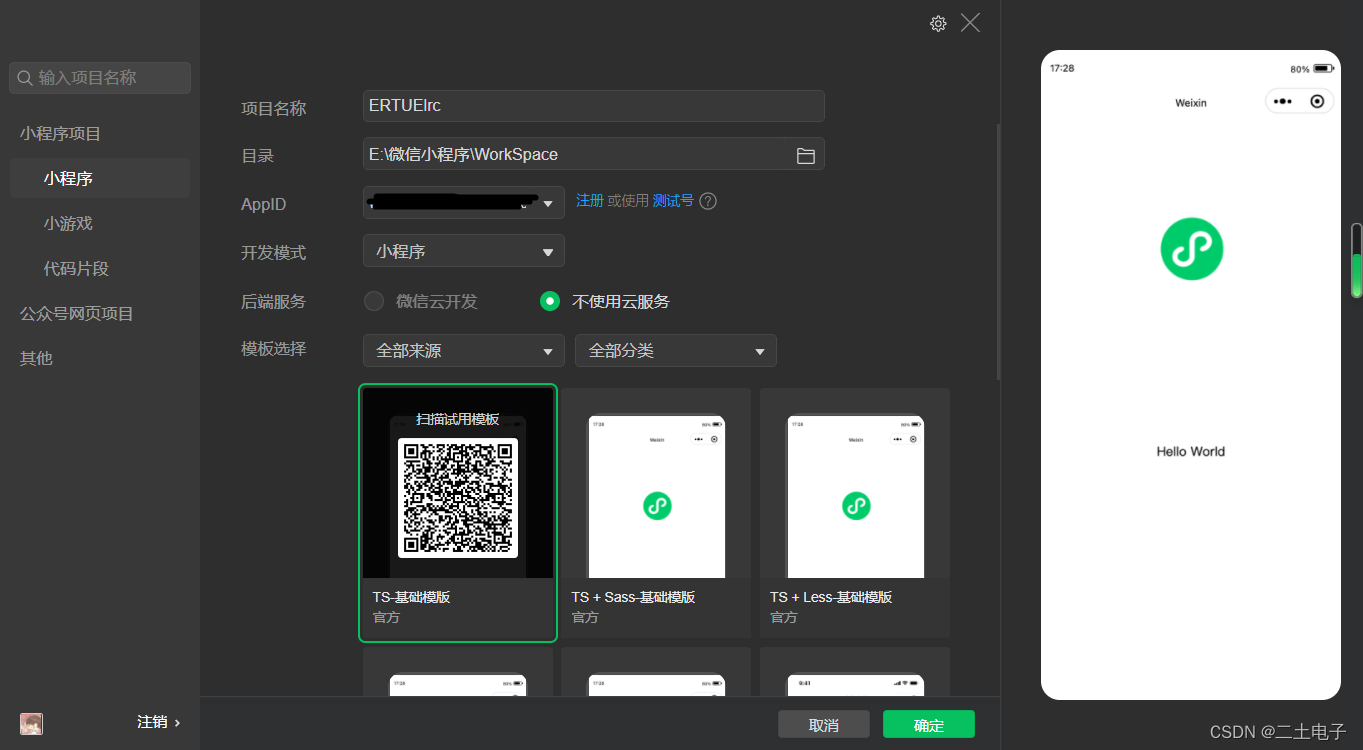
新建时我们选择不使用云服务,选择TS-基础模板。

三、文件夹详解
第二步点击确定后,我们就进入了微信小程序开发的页面。其中有许多文件夹,这里我们简单介绍一下各个文件夹的作用。

- pages
存放所有的小程序页面,这里只有两个页面,分别是index和logs。 - utils
用来存放工具性质的模块,比如时间格式化。 - app.json
小程序的全局配置文件。 - app.ts
小程序的全局逻辑文件 - app.wxss
小程序的全局样式文件
除了上述描述的文件,每一个页面都有自己的.jison、.ts、.wxml和.wxss文件
- .jison
jison是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。值得注意的是,.jison文件中不能添加注释。 - .wxml
类似于.html,我们看到的一些控件都是在这里添加的。 - .ts
逻辑文件,一些功能的函数实现。 - .wxss
样式文件,用来调整整体页面一些控件或文字的样式。
四、新建/删除页面
我们要设计的记账本主要有个页面
- index
引导页面,有一个日记本图标,点击可进入下一个页面。 - list
全部日记列表页面,可在本页面点击添加日记、删除日记或者进入日记详情。 - add
添加日记页面。 - details
日记详情页面。
我们首先需要删除掉原先自带的logs页面,然后新建其他几个页面。
4.1 删除页面
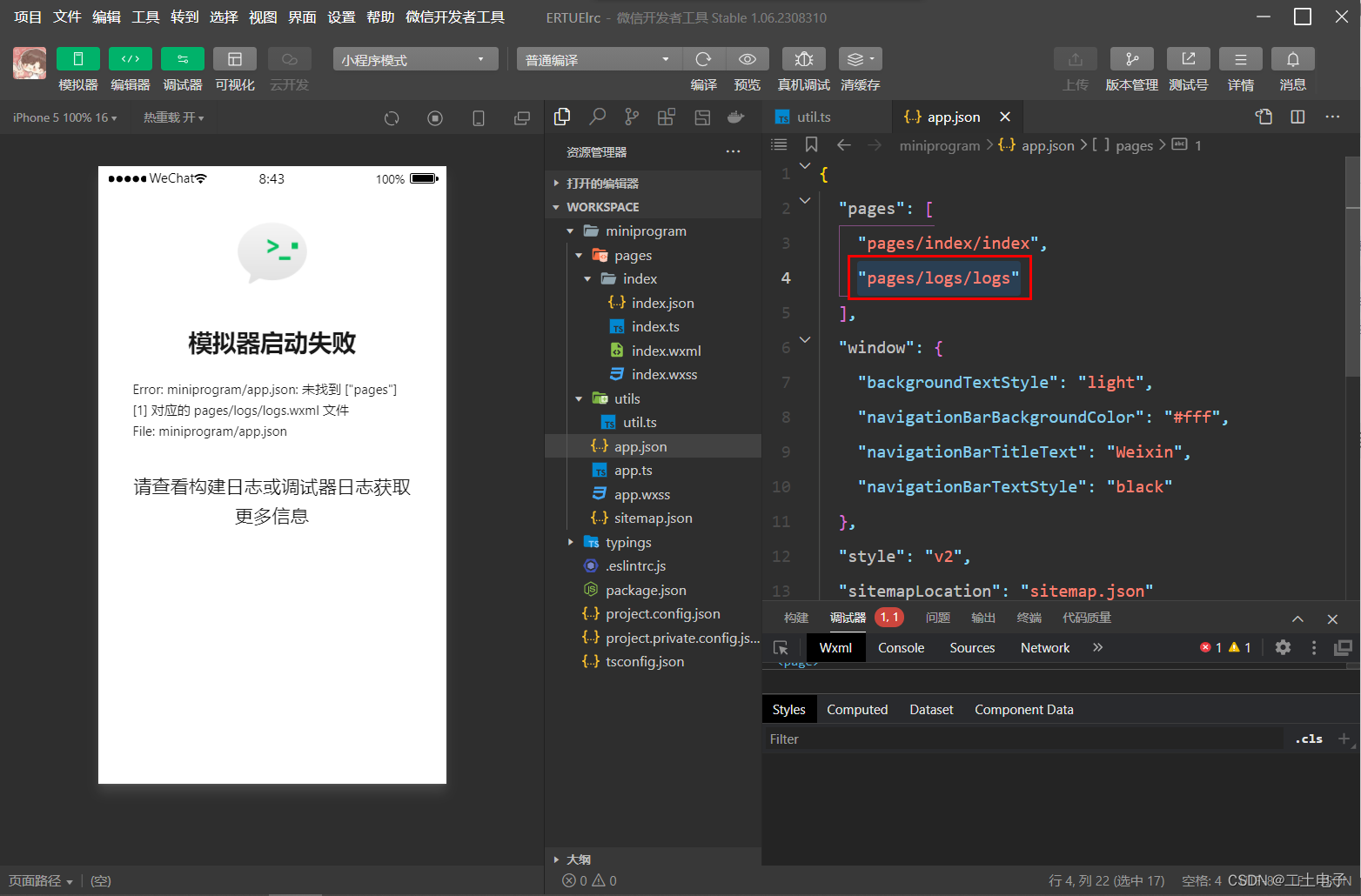
删除比较简单,我们选中logs页面的文件夹,右键删除即可,但是不要忘记,我们还需要在app.jison文件中将logs页面的路径删掉。

4.2 添加页面
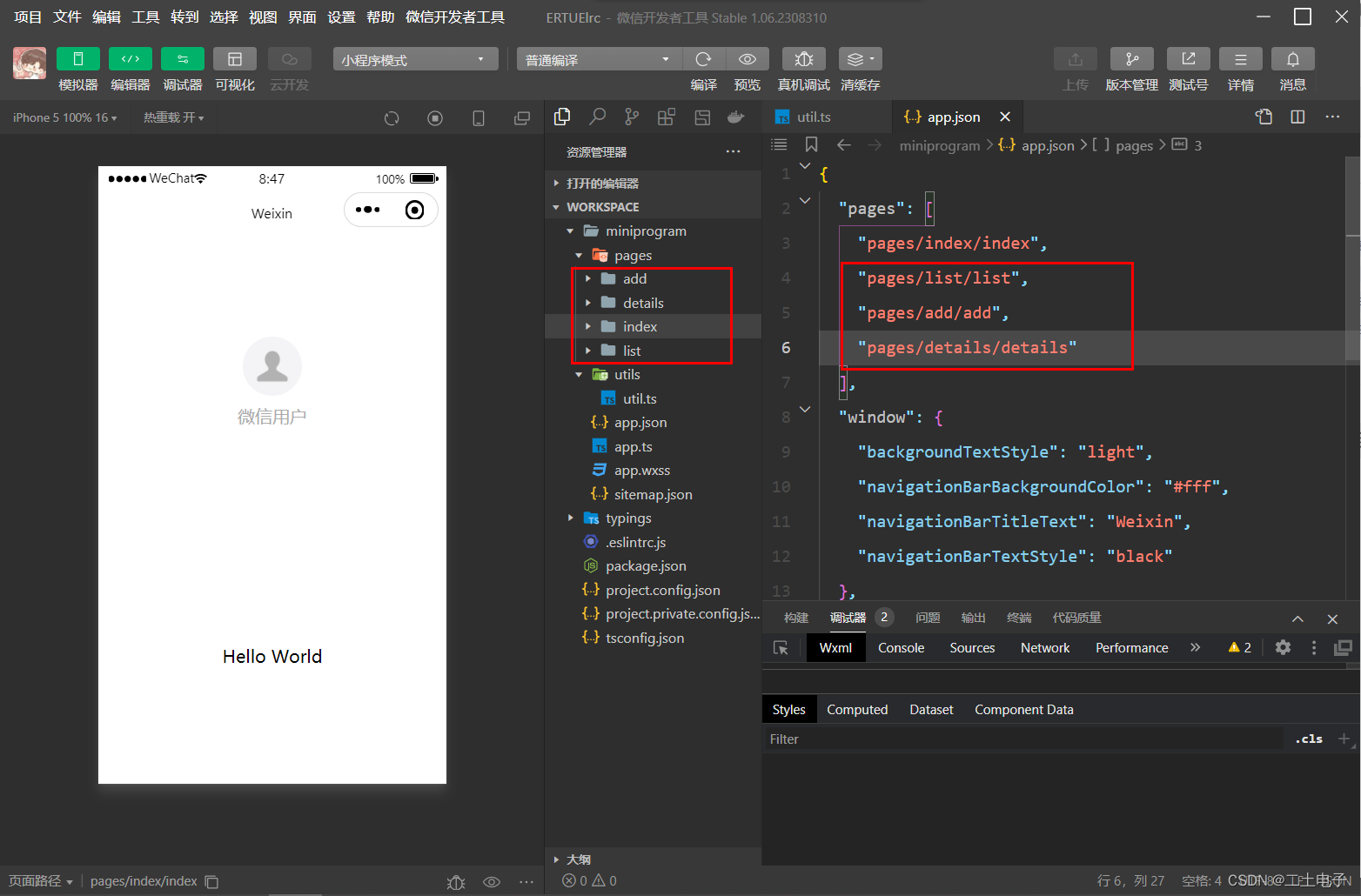
添加页面也非常简单,并不需要我们手动新建文件夹,添加文件夹下面的其他文件。我们只需要在app.jison文件中写入我们想要添加的页面,保存之后就会自动在pages文件夹中生成页面文件夹,非常的方便。这里给大家演示一下。

五、新建图标文件夹
此次设计的日记本,使用的是本地图标,因此这里介绍的是如何添加本地图标,当然也可以自己去网上找一些网页图片添加进来,这里就不再做详细介绍了。
如果想使用本地图标,我们需要给所有的图标准备一个文件夹,这里我们直接新建到微信小程序工程文件所在的文件夹里。

六、全局配置
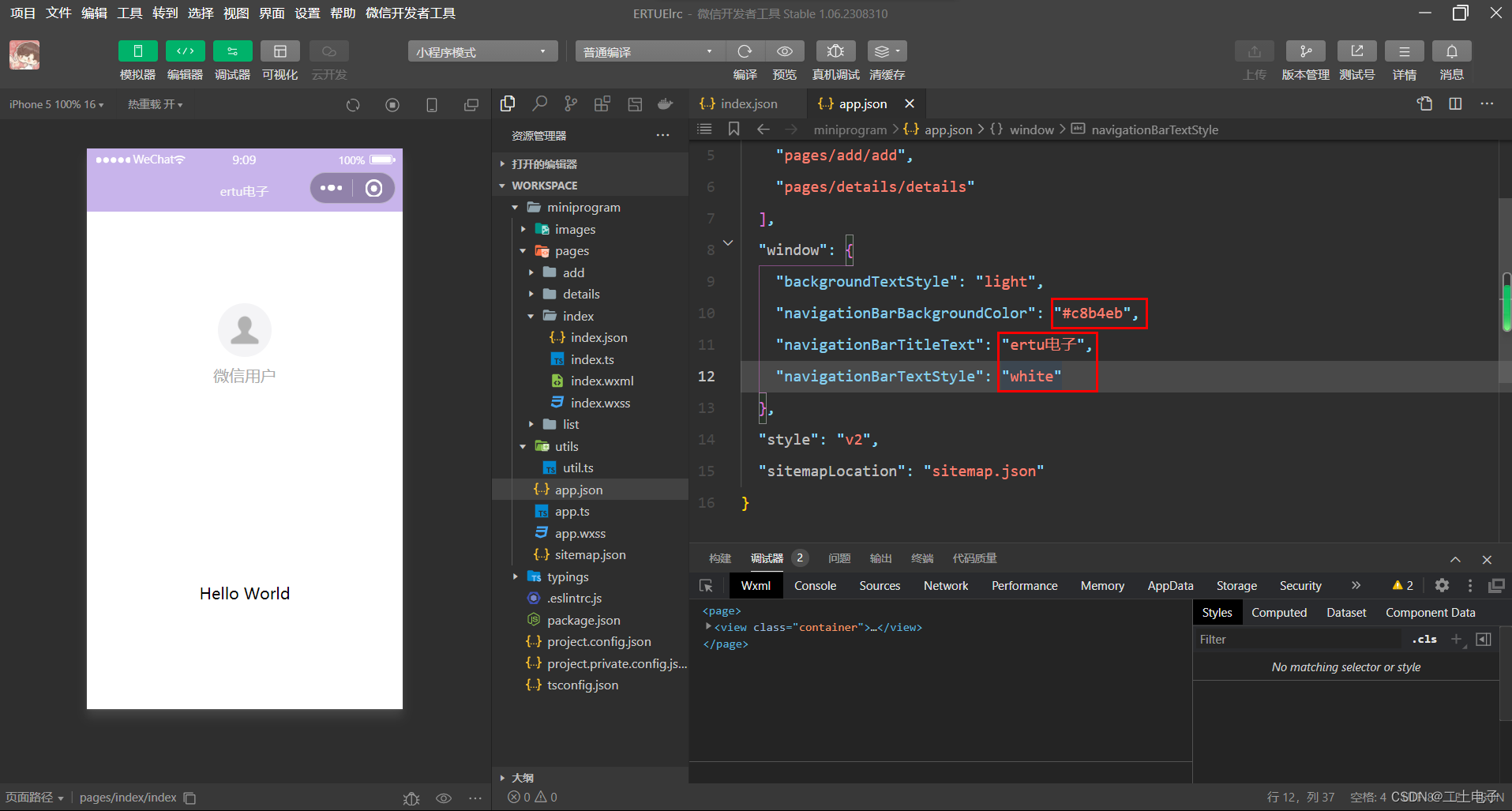
首先我们简单的对我们小程序全局进行简单的美化,实际也就是在app.jison文件中,修改窗口的一些参数。
我们修改了导航栏的背景颜色,导航栏的文字和字体颜色。

这里贴一下程序,方便复制粘贴
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#c8b4eb",
"navigationBarTitleText": "ertu电子",
"navigationBarTextStyle": "white"
},
七、index页面设计
7.1 设置页面背景
我们上面说了,本次使用的图片全部是本地图片,这里准备了一个背景图片,存放在images文件夹,添加进来即可。
.wxml文件程序
<view>
<image class="bg-image" src="/images/background.jpg"></image>
</view>
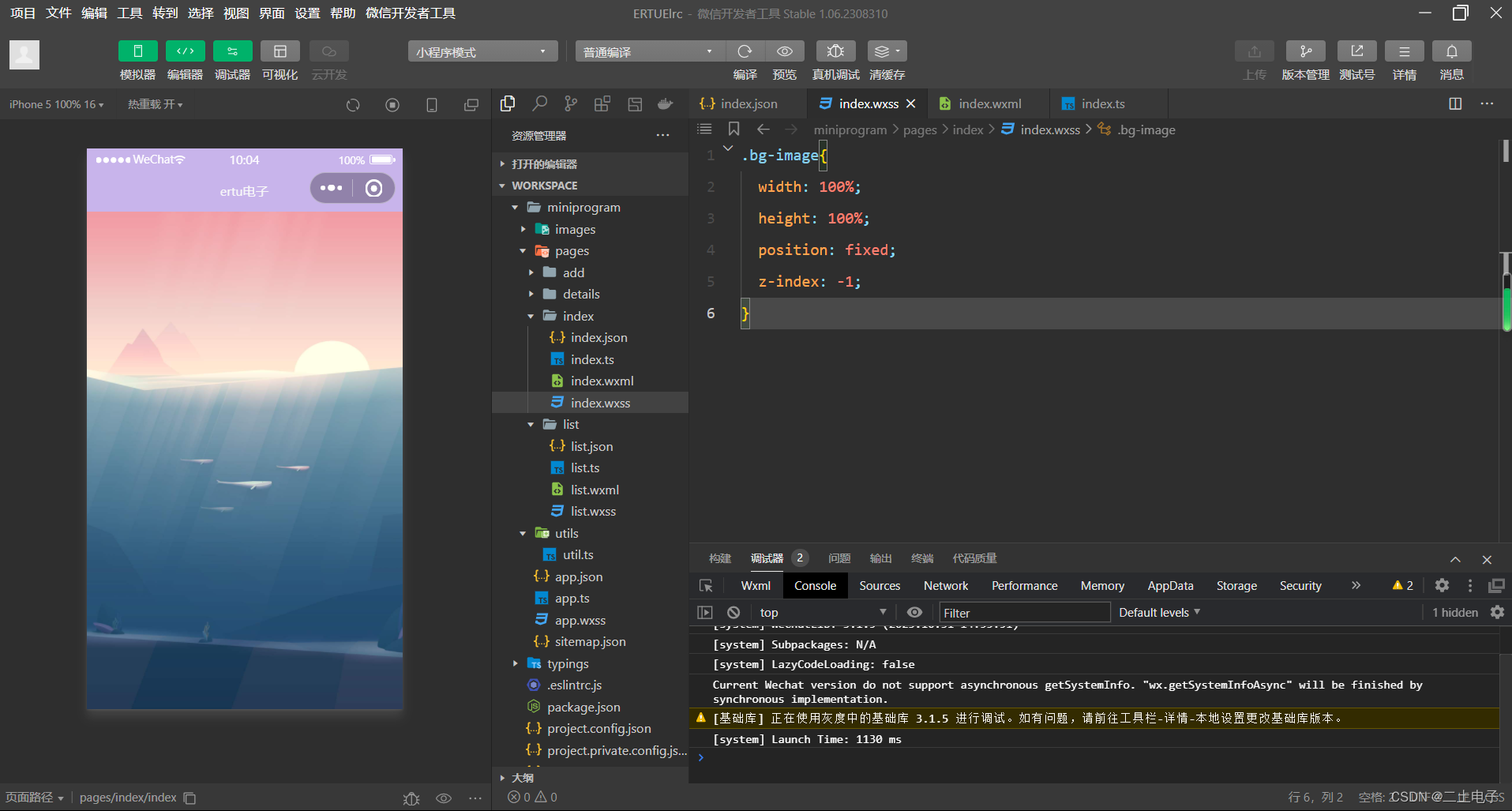
.wxss文件程序
/* 背景图片样式 */
.bg-image{
width: 100%;
height: 100%;
position: fixed;
z-index: -1; /* 放在最底层 */
}
至此,背景图片添加完成,可以看一下效果。

7.2 添加日记本图标
添加日记图标与上面的操作类似,下载好图标后,创建样式,添加到页面。程序如下
.wxml程序
<image class="appicon" src="/images/diaryicon.png"></image>
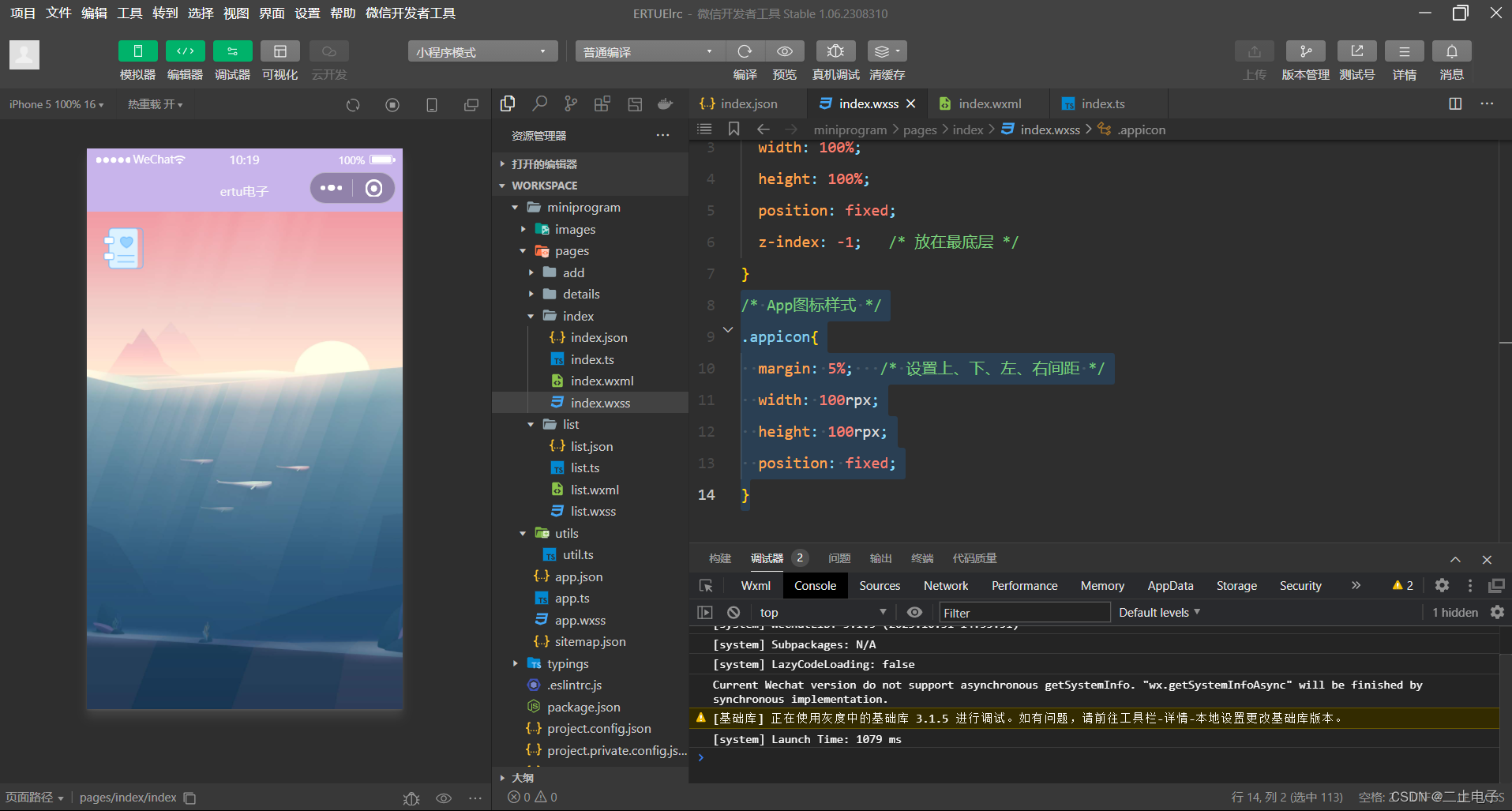
.wxss程序
/* App图标样式 */
.appicon{
margin: 5%; /* 设置上、下、左、右间距 */
width: 100rpx;
height: 100rpx;
position: fixed;
}
实现效果如下

为了提示该图标功能为日记本,这里添加一个文字提示,.wxml文件添加下面的程序
<text style="color: white; font-size: medium; position: relative; left: 36rpx; top: 145rpx">日记本</text>
7.3 点击图标跳转
接下来我们需要实现,点击日记本图标,跳转到日记列表页面。实际就是给日记本图标添加一个点击事件的处理函数。
首先修改.wxml文件程序,给图片的点击事件添加一个处理函数。
<image class="appicon" src="/images/diaryicon.png" bind:tap="gotolistpage"></image>
然后在.ts文件中编写详细的函数实现。
gotolistpage(){
wx.navigateTo({
url: '../list/list' //跳转链接
})
}
})
实现效果如下

八、list页面设计
8.1 添加日记按钮
首先按照上面介绍的方法,修改list页面的背景,添加一个添加日记的图标,给图标的点击事件添加一个跳转功能,跳转到添加日记页面。实现效果如下

8.2 显示全部日记
显示全部日记首先需要在.wxml文件中添加一个滚动的控件用来显示全部日记列表,程序如下
<!--底部滚动-->
<scroll-view class="des-scr" scroll-y="true">
<!--循环显示所有日记内容-->
<block wx:for="{{totalDiaryConcent}}">
<!-- 利用data-将当前的索引传递到删除或者打开详情的函数 -->
<view class="des-view" bindtap="diary_detail" bindlongtap="delet" data-content="{{item}}" data-saveid="{{index}}">
<text class="des-text">{{item.des}}</text>
<text class="des-tiemText">{{index + 1}}</text>
</view>
<!-- </navigator> -->
</block>
</scroll-view>
通过上面的程序我们可以看出,我们给每一条日记增加了一个点击事件处理函数和长按事件处理函数,功能会在后面介绍。
然后在.ts文件中,实现获取当前本地缓存的全部日记功能。首先在.ts文件中添加用到的数据
data: {
id: '',
totalDiaryConcent: [] // 全部日记
},
然后实现获取全部本地缓存日记功能
// 全部日记显示
onShow: function () {
// 获取当前全部日记内容
// 必须要新定义一个再赋值才能正常显示,原因未知
var arryTemp = wx.getStorageSync('totalDiaryConcent');
this.setData({
totalDiaryConcent: arryTemp
})
},
8.3 删除日记
长按日记,会弹出提示框,点击确定后会删除对应日记,这里有两个重点问题,首先是如何知道用户选择的是哪一条日记,其次是如何删除用户选择的日记。
首先说一下如何知道用户选择的哪一条日记,这里利用data-将用户选中的日记ID传给.ts文件。
其次说一下知道了用户想要删除哪一条日记之后如何将该条日记删除掉,这里用的方法个人觉得比较巧妙。定义一个新的数组,获取到传递过来的日记ID后利用for循环将除了想要删除的日记外的之前的本地缓存日记全部重新缓存到新的数组,然后缓存到本地缓存中。
但是需要注意的是,这样虽然在本地缓存中删除了想要删除的日记,但是会发现主页面中它并没有消失,此时需要我们在删除完成后重新渲染一次页面。
// 删除日记内容
delet:function(e:any){
// 进行作用域外部指向
let that = this;
wx.showModal({
title: '温馨提示',
content: '是否要删除这条日记?',
// 点击确定后删除掉对应缓存
success (res) {
if (res.confirm) {
// 获取传递过来的索引
var curId = e.currentTarget.dataset.saveid;
// 获取全部日记内容
var arryTemp = wx.getStorageSync('totalDiaryConcent');
// 设置一个新的数组
var newDiaryContent = [];
// 利用for循环将不需要删除的存储起来
for (var i = 0;i < arryTemp.length;i ++) {
if (i != curId) {
newDiaryContent.push(arryTemp[i])
}
}
// 重新更新全部日记内容,其中不包含要删除的日记
// 一定注意这里不要将新的日记内容用单引号引起来,否则会出现删除一条日记后冒出来很多条空日记
// 而且之后也不能再添加新日记
wx.setStorageSync('totalDiaryConcent',newDiaryContent);
}
// 利用onShow中同样的方法重新渲染页面
var arryTemp = wx.getStorageSync('totalDiaryConcent');
that.setData({
totalDiaryConcent: arryTemp
})
}
})
},
九、add页面设计
下面我们来设计一下添加日记的页面。
9.1 添加文本输入框
.wxml程序如下
<!-- 输入长度默认限制为140,maxlength为-1时表示不限制最大长度 -->
<textarea class= "the-textarea" bindinput="getInputText" style=" margin: 5%;width: 90%;height: 90%" maxlength="-1">
</textarea>
文本输入框的输入时间由函数“getInputText”来处理,用来回去输入的内容,函数实现在.ts文件。
// 文字输入框
getInputText(e:any) {
//记录输入的文字
this.setData({
inputText: e.detail.value
})
},
9.2 添加保存按钮
<!-- 保存按钮 -->
<button class="the-btn" bindtap="saveButton">保存心情</button>
保存按钮的点击事件由“saveButton”函数来处理,函数实现在.ts文件,注释比较明确,这里就不再赘述了。
// 保存按钮
saveButton() {
// 如果输入是空
if (this.data.inputText.length == 0) {
return;
}
// 输入内容不为空
else {
// 获取本地缓存的之前的所有日记内容
var diaryContent = wx.getStorageSync('totalDiaryConcent');
// 如果之前有日记内容
if (diaryContent != null && diaryContent != '') {
// 获取当前日记总条数
var curTotalNum = wx.getStorageSync('totalDiaryNum');
// 日记总条数加1作为下一条日记id
var nextDiaryId = curTotalNum + 1;
// 添加新日记,id为之前日记总条数加1
diaryContent.push({ 'des': this.data.inputText, 'diaryid': nextDiaryId });
// 存储新日记总条数
wx.setStorageSync('totalDiaryNum', 'nextDiaryId');
}
// 之前没有日记内容,是第一条日记
else {
diaryContent = [{ 'des': this.data.inputText, 'diaryid': 0 }];
// 保存第一条日记
wx.setStorageSync('totalDiaryNum', '0');
this.setData({
id: '0'
})
}
}
// 将输入内容存入缓存
wx.setStorageSync('totalDiaryConcent', diaryContent);
// 跳转回上一页面
wx.navigateBack({
})
},
在.ts文件中,需要先定义好用到的数据
data: {
inputText: '', // 存储输入内容
diaryid: ''
},
至此,我们来看一下目前实现的效果

十、details页面设计
最后我们来设计日记详情页面,也就是点击日记,会跳转到日记详情。
10.1 跳转实现
在日记列表也就是list页面,点击日记我们应该能够跳转到日记详情页面。所以我们给每一条日记都增加一个点击函数“diary_detail”,函数实现是在list的.ts文件中。
// 查看日记详情
diary_detail:function(e:any){
// 获取点击的日记的内容
var item = e.currentTarget.dataset.content
// 将点击到的日记的内容传递到下一个页面
var url = '/pages/details/details?des=' + item.des
wx.navigateTo({
url: url,
})
},
10.2 详情页面实现
日记详情显示较为简单,需要解决的问题主要有两个,一个是如何确定用户想要查看的是哪条日记内容,这个在删除日记中已经解决。第二个就是如何将用户想要查看的日记详情显示出来,这里说白了就是如何实现页面间的传值,将获取到的日记内容从主页传递到详情页面,然后把它渲染到页面就好啦。
.wxml文件程序如下
<view class="diary-detail">
<text>{{showContent}}</text>
</view>
.wxss文件程序如下
.diary-detail{
font-size: large;
color: #8B4513;
/* 多文本自动换行 */
word-break:break-all;
}
.ts文件中加入获取日记内容的函数
/**
* 生命周期函数--监听页面加载
* 获取点击的日记内容
*/
onLoad(options) {
this.setData({
showContent: options.des
})
}
十一、注意事项
- 本地图片路径中不要有中文!
- 当前的一些样式布局是根据IPhon5布局,对于其他机型某些地方可能会出现比例失调或者错位的情况,可以自行根据需要修改。
- 本程序中的日记全部存储在本地缓存中,只能本机看到,其他用户无法看到。