1.下载Python3源码
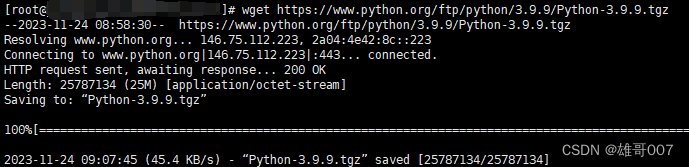
你需要从Python官网下载Python3的源码包。本文以Python 3.9.9为例。你可以使用wget命令来下载源码包到你的Linux主目录中:
wget https://www.python.org/ftp/python/3.9.9/Python-3.9.9.tgz

2.编译和安装Python3
下载好源码包后,你需要解压它,并进入解压后的目录。然后,你需要配置安装路径和启用ssl功能等选项。你可以自己指定一个安装路径,本文以/usr/local/python3为例:
2.1 解压:tar -zxvf Python-3.9.9.tgz
2.2 进入目录:cd Python-3.9.9
2.3 指定安装目录 :./configure --prefix=/usr/local/python3 --with-ssl
2.4 编译源文件、正式安装 :make && make install
2.5 建立软连接 :
ln -s /usr/local/python3/bin/python3 /usr/bin/python3
ln -s /usr/local/python3/bin/pip3 /usr/bin/pip3
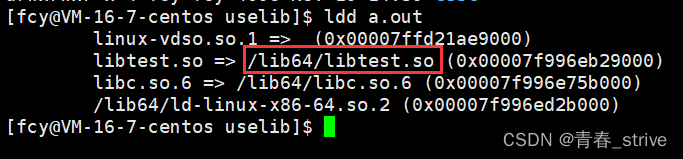
需要注意的是,上面python3报错信息是括号路径找不到python3,因此可以手动创建一个软连接进去,如我这里创建一个软连接进/usr/lical/bin就可以了。












![[黑马程序员SpringBoot2]——开发实用篇3](https://img-blog.csdnimg.cn/76b3fdc560a84965bc0db1eeedb4f43a.png)